Vue(10)表单输入绑定v-model
v-model
v-model指定可以实现表单值与属性的双向绑定。即表单元素中更改了值会自动的更新属性中的值,属性中的值更新了会自动更新表单中的值
绑定的属性和事件
v-model在内部为不同的输入元素使用不同的属性并抛出不同的事件:
1.text和textarea元素使用value属性和input事件。
2.checkbox和radio使用checked属性和change事件。
3.select字段将value作为prop并将change作为事件。
表单元素绑定
input绑定
<input v-model="message" placeholder="请输入...">
<p>输入的内容是:{{ message }}</p>
textarea绑定
<span>输入的内容是:</span>
<p style="white-space: pre-line;">{{ message }}</p>
<br>
<textarea v-model="message" placeholder="请输入多行内容..."></textarea>
checkbox绑定
多个复选框,绑定到同一个数组
<div id="app">
<input type="checkbox" id="basketball" value="篮球" v-model="hobby">
<label for="basketball">篮球</label>
<input type="checkbox" id="football" value="足球" v-model="hobby">
<label for="football">足球</label>
<input type="checkbox" id="volleyball" value="排球" v-model="hobby">
<label for="volleyball">排球</label>
<p>{{hobby}}</p>
</div>
<script>
const app = new Vue({
el: "#app",
data: {
hobby: []
}
})
</script>

radio绑定
<div id="app">
<input type="radio" id="one" value="One" v-model="picked">
<label for="one">One</label>
<br>
<input type="radio" id="two" value="Two" v-model="picked">
<label for="two">Two</label>
<br>
<span>Picked: {{ picked }}</span>
</div>
new Vue({
el: '#app',
data: {
picked: ''
}
})
select绑定
单选时:
<div id="#app">
<select v-model="selected">
<option disabled value="">请选择</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>Selected: {{ selected }}</span>
</div>
new Vue({
el: '...',
data: {
selected: ''
}
})
多选时,只需加上multiple属性即可
<div id="#app">
<select v-model="selected" multiple style="width: 50px;">
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<br>
<span>Selected: {{ selected }}</span>
</div>
值绑定
对于单选按钮,复选框及选择框的选项,v-model 绑定的值通常是静态字符串 (对于复选框也可以是布尔值)
但是有时我们可能想把值绑定到 Vue 实例的一个动态 property 上,这时可以用 v-bind 实现,并且这个 property 的值可以不是字符串。
<div id="app">
<label v-for="hobby in hobbies">
<input type="checkbox" :id="hobby" :value="hobby" v-model="testHobby">{{hobby}}
</label>
<p>{{testHobby}}</p>
</div>
<script>
const app = new Vue({
el: "#app",
data: {
hobbies: ["篮球", "足球", "羽毛球", "乒乓球", "网球"],
testHobby: []
}
})
</script>
代码详解
1.我们在data中创建了hobbies数组,这里是为了模拟后端返回的数据,数据是动态的
2.又定义了数组testHobby,这是将复选框中的数据与它进行绑定,只要勾选了复选框中的数据,就会将其添加到testHobby中
3.使用了for循环,将hobbies数据中的数据遍历出来
4.input标签中绑定了id属性,value属性,值为遍历出来的数据,之后打开网页源码中可以看到
5.v-model将input标签与testHobby绑定
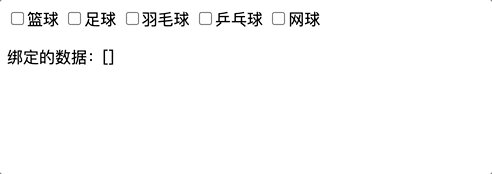
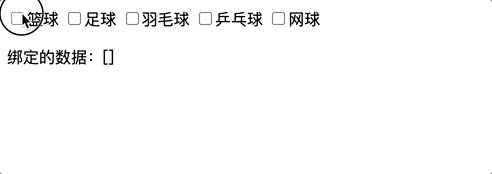
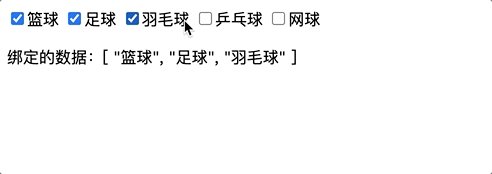
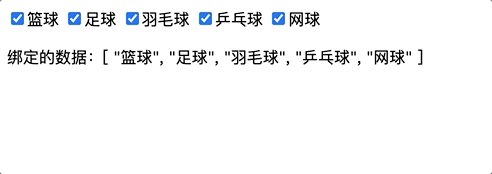
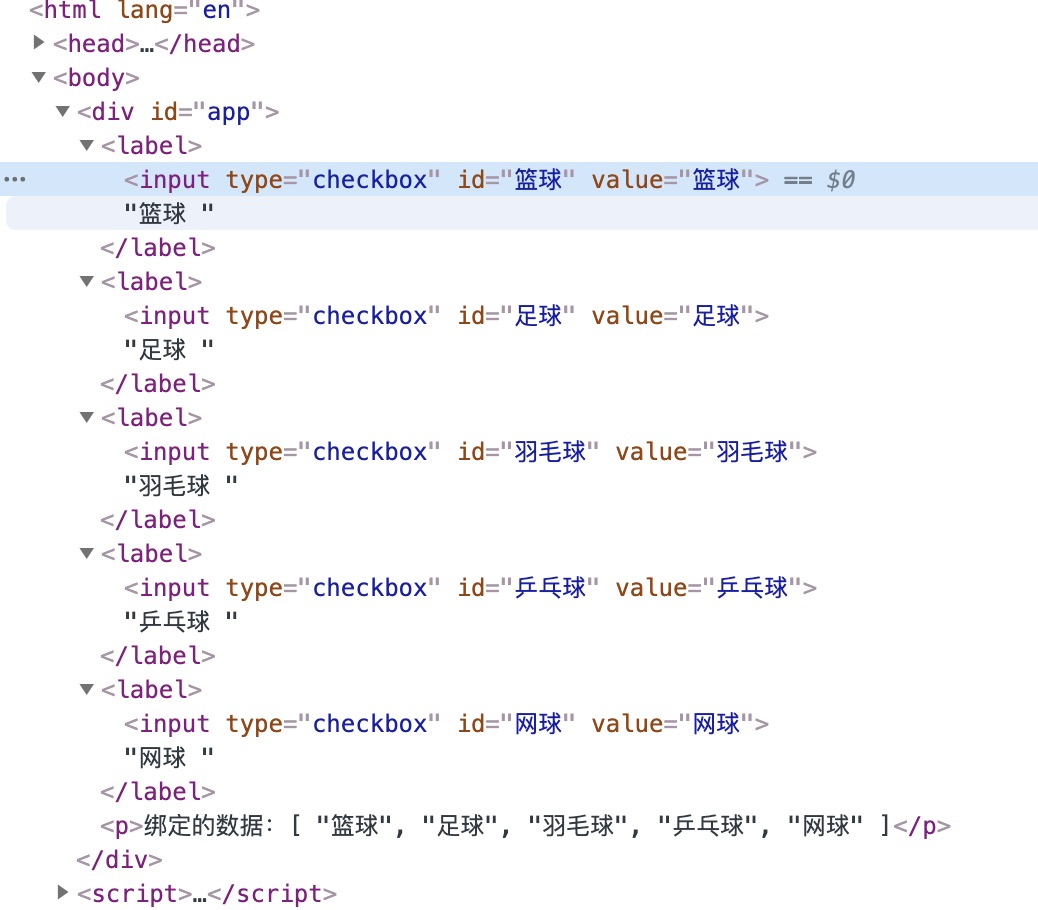
最后我们查看下绑定的效果,与绑定后的网页源码

我们可以看到绑定后id和value的值都是遍历后的hobby

修饰符
.lazy
在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步 (除了上述输入法组合文字时)。你可以添加 lazy 修饰符,从而转为在 change 事件_之后_进行同步:
<!-- 在“change”时而非“input”时更新 -->
<input v-model.lazy="msg">
.number
如果想自动将用户的输入值转为数值类型,可以给 v-model 添加 number 修饰符:
<input v-model.number="age" type="number">
这通常很有用,因为即使在 type="number" 时,HTML 输入元素的值也总会返回字符串。如果这个值无法被 parseFloat() 解析,则会返回原始的值。
.trim
如果要自动过滤用户输入的首尾空白字符,可以给 v-model 添加 trim 修饰符:
<input v-model.trim="msg">
Vue(10)表单输入绑定v-model的更多相关文章
- vue 之 表单输入绑定
vue的核心:声明式的指令和数据的双向绑定. 那么声明式的指令,已经给大家介绍完了.接下来我们来研究一下什么是数据的双向绑定? 另外,大家一定要知道vue的设计模式:MVVM M是Model的简写,V ...
- 前端框架之Vue(8)-表单输入绑定
基础用法 你可以用 v-model 指令在表单 <input> . <textarea> 及 <select> 元素上创建双向数据绑定.它会根据控件类型自动选取正确 ...
- vue基础——表单输入绑定
一.基础用法 你可以用 v-model 指令在表单 <input> 及 <textarea> 元素上创建双向数据绑定.它会根据控件类型自动选择正确的方法来更新元素. 尽管有些神 ...
- vue基础---表单输入绑定
[一]基础用法 用 v-model 指令在表单 <input>.<textarea> 及 <select> 元素上创建双向数据绑定.它会根据控件类型自动选取正确的方 ...
- 一起学Vue之表单输入绑定
在Vue进行前端开发中,表单的输入是基础且常见的功能,本文以一个简单的小例子,简述v-model数据绑定的用法,仅供学习分享使用,如有不足,还请指正. 基础用法 你可以用 v-model 指令在表单 ...
- vue的表单输入绑定
1.单行绑定 <p>{{logintype}}</p> <input type="text" v-model="logintype" ...
- vue之表单输入绑定
- Vue的指令系统、计算属性和表单输入绑定
指令系统 指令 (Directives) 是带有 v- 前缀的特殊特性.指令特性的值预期是单个 JavaScript 表达式 (v-for 是例外情况,稍后我们再讨论).指令的职责是,当表达式的值改变 ...
- Vue表单输入绑定(文本框和复选框)
文本框 <!DOCTYPE html><html> <head> <meta charset="utf-8"> ...
- VUE:事件处理和表单输入绑定
事件处理 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <titl ...
随机推荐
- 动态类型转换dynamic_cast
C++Primer第十九章的动态类型转换部分讲的不是很清楚,于是自己查cpp的官方手册总结一下. dynamic_cast < new-type > ( expression ) 动态类型 ...
- 【Web前端HTML5&CSS3】06-盒模型
笔记来源:尚硅谷Web前端HTML5&CSS3初学者零基础入门全套完整版 目录 盒模型 1. 文档流(normalflow) 2. 块元素 3. 行内元素 4. 盒子模型 盒模型.盒子模型.框 ...
- 1Spring注入小结
Spring注入小结 (在Application.xml中) Spring学习笔记 周芋杉2021/5/14 1.基本注入类型注入 注入前的准备 <bean id="#配置文件的唯一标 ...
- [c++] 内存与变量
内存 程序代码区用来保存指令,常量区.全局数据区.堆.栈都用来保存数据 常量区和全局数据区有时也被合称为静态数据区,意思是这段内存专门用来保存数据,在程序运行期间一直存在 函数被调用时,会将参数.局部 ...
- [DB] 大数据集群安装
学习要点 体系架构.原理 多做练习.试验 装虚拟机 网络模式:仅主机模式 software selection:development tools, GUI network & host na ...
- 008.Ansible文件管理模块
一 stat模块 检查文件状态使用,模块获取文件的状态等信息,类似与linux中的STAT命令可以用来获取文件的属主.可读/写.文件状态等信息 [root@node1 ansible]# stat ...
- Linux_部署日志服务器
一.部署日志服务 1.查看自己的系统是否安装(一般默认安装) [root@localhost ~]# rpm -qa | grep rsyslog rsyslog-8.37.0-13.el8.x86_ ...
- 049.Python前端javascript
一 JavaScript概述 1.1 JavaScript的历史 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名Script ...
- shell基础之case应用
在server0上穿件一个名为/root/script.sh的脚本,让其提供给下列的特性 1.当运行/root/script.sh all,输出为none 2.当运行/root/script.s ...
- shell基础之综合练习
0.脚本一键完成下面所有操作1.准备2台centos7系统的服务器,远程互相免密登录,以下所有题目过程中开启防火墙2.给1号机和2号机使用光盘搭建本地yum源(永久生效)3.给服务器1添加2块硬盘,1 ...
