FastAPI 学习之路(四)
系列文章:
FastAPI 学习之路(一)fastapi--高性能web开发框架
之前的文章分享了如何去在请求中增加参数,本文我们将分享如何增加查询参数。
有这样的一个需求,我们需要请求参数中增加参数,返回对应参数的值,我们不能在请求路径中增加。
我们看下在代码中如何实现?
from fastapi import FastAPI
app = FastAPI()
data=['北京','上海','深圳']
@app.get("/items/")
def read_item(start: int = 0, end: int = 2):
return data[start:end]
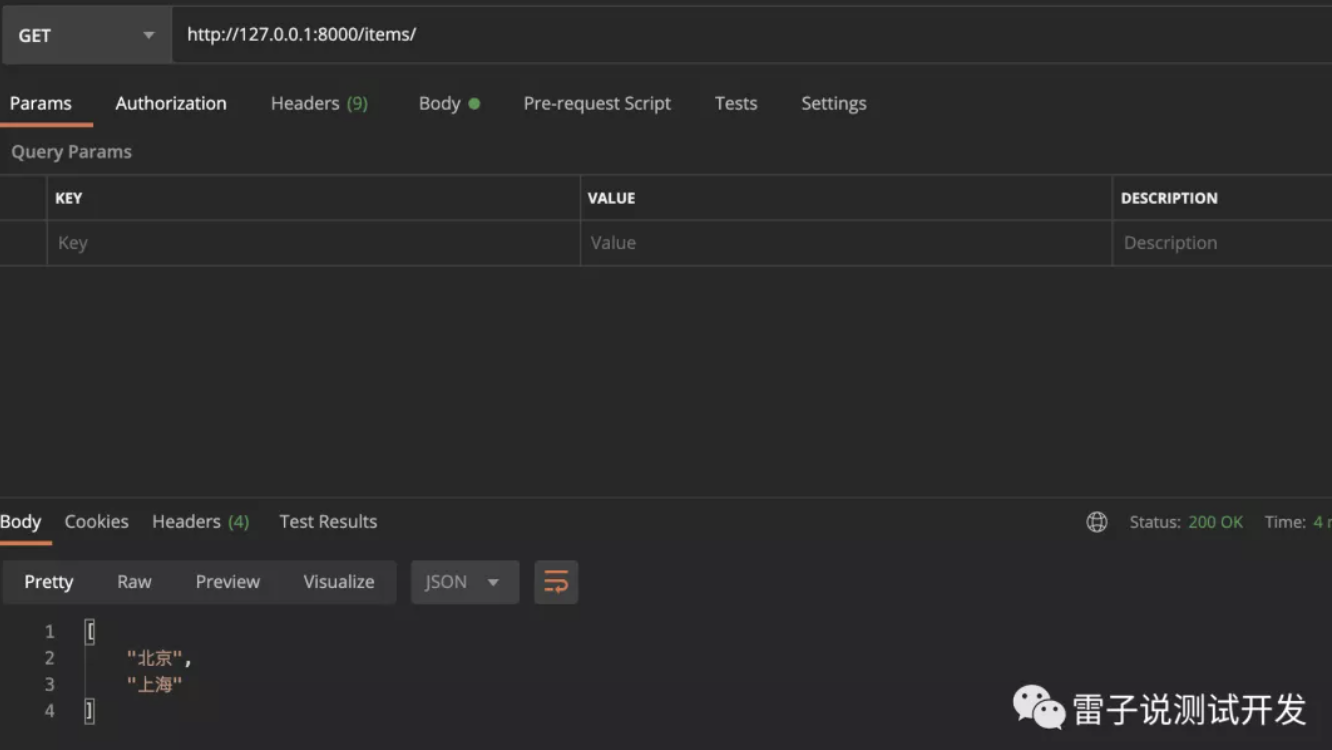
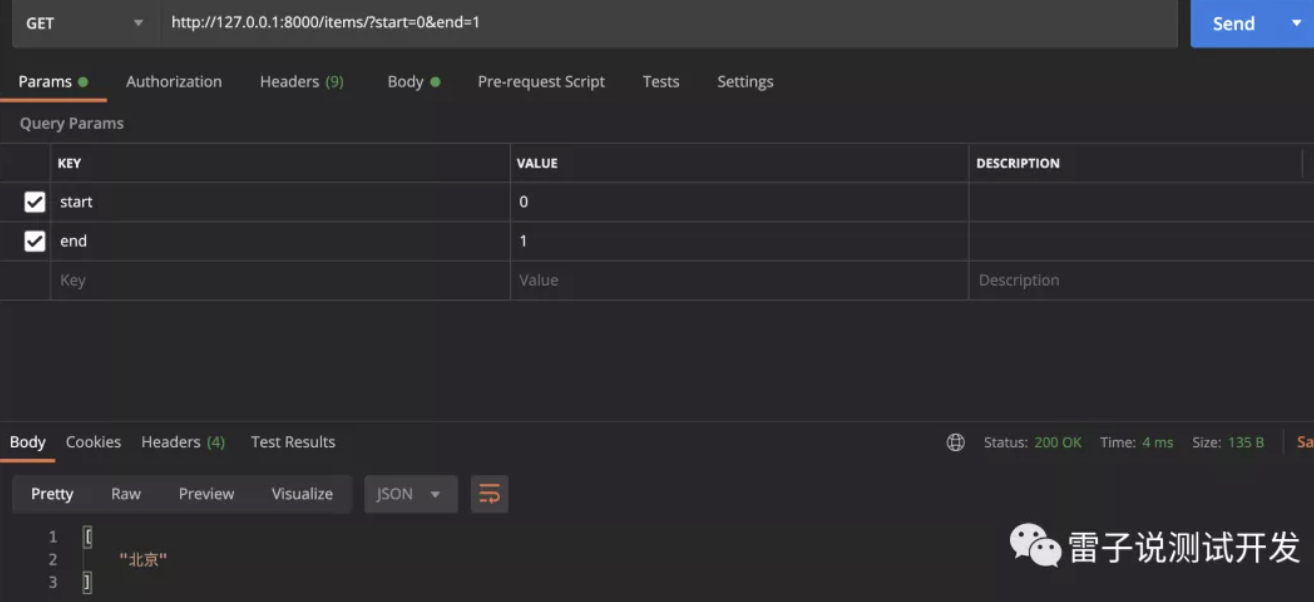
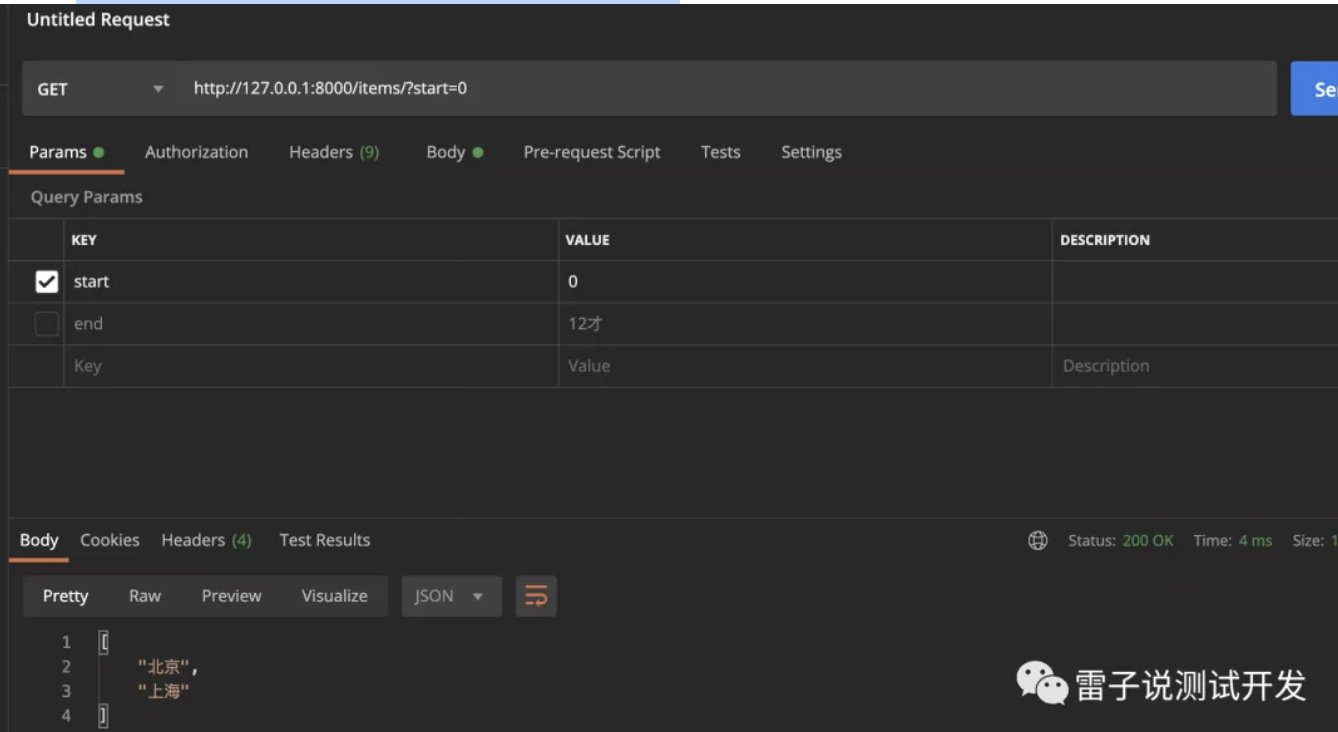
我们默认规定了两个参数,一个是start另一个是end,初始值是0和2,那么我看下请求结果

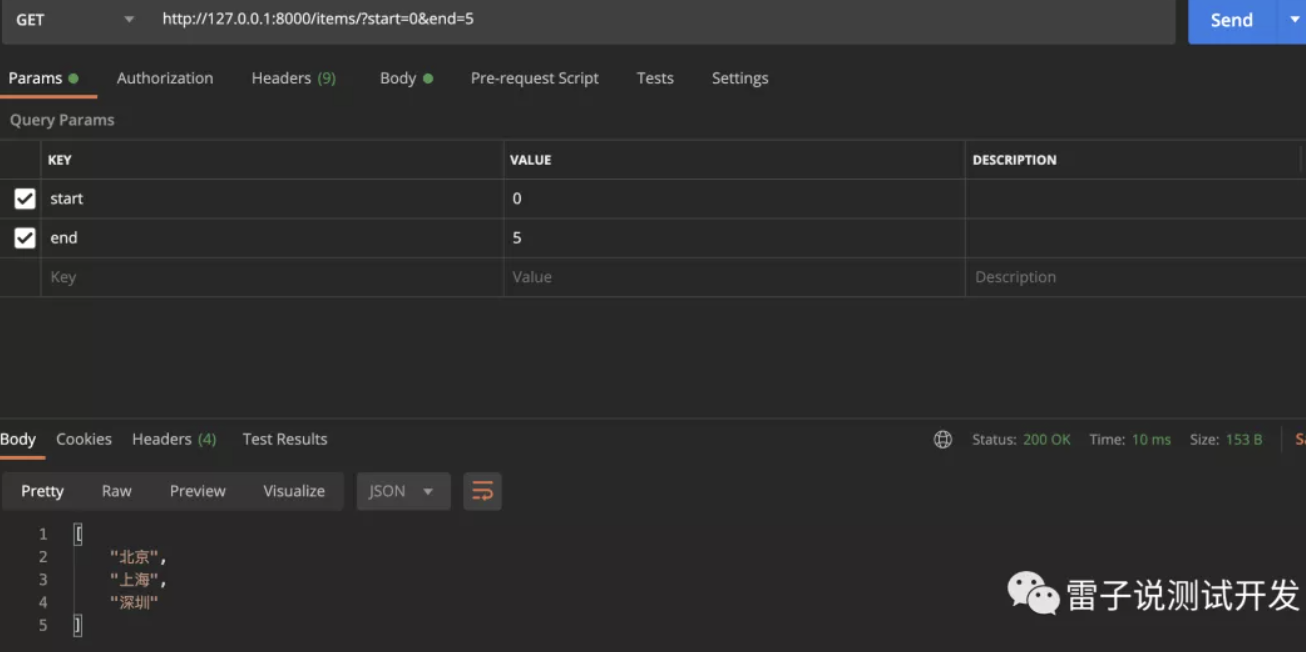
那么我们看下增加参数如何返回

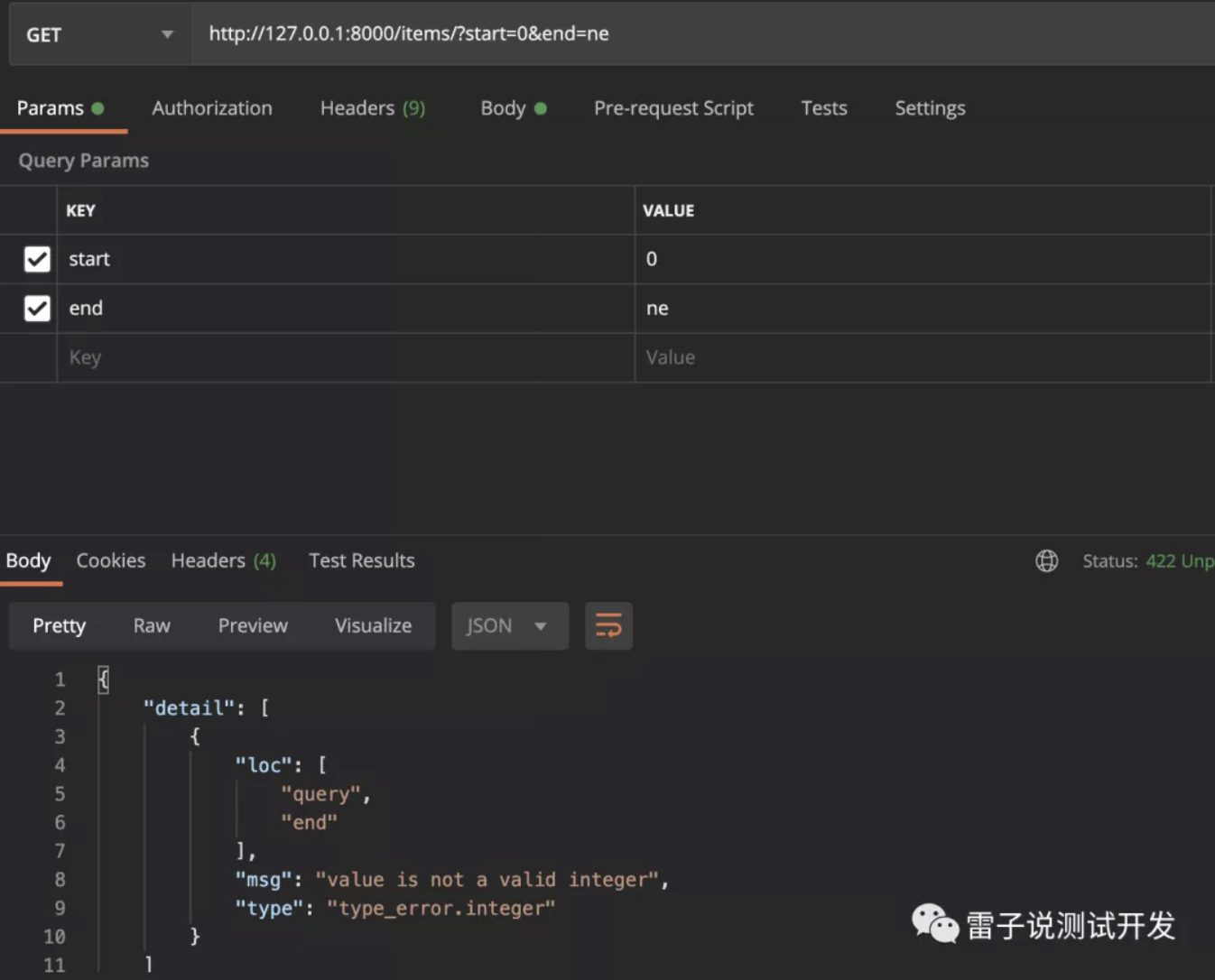
可以正常返回接口参数组合返回的结果。错误的类型返回

所以,当声明了 Python 类型(在上面的示例中为 int)时,它们将转换为该类型并针对该类型进行校验。
我们在上面的请求中,我们默认给了默认值,当我们没有给参数的是时候,实际就是。
#请求地址
http://127.0.0.1:8000/items/
#实际相当于
http://127.0.0.1:8000/items/?start=0&end=2
那么假如我们有这样的一个需求,参数end是可选择的参数,有end就返回需求的,没有end 返回所有的。如何实现呢
from fastapi import FastAPI
from typing import Optional
app = FastAPI() data=['北京','上海','深圳'] @app.get("/items/")
def read_item(start: int = 0, end: Optional[int] =None):
if end:
return data[start:end]
return data[start:-1]
我们不传入end参数,接口返回

当我们传递end参数,默认返回

这样我们的需求就完成了。
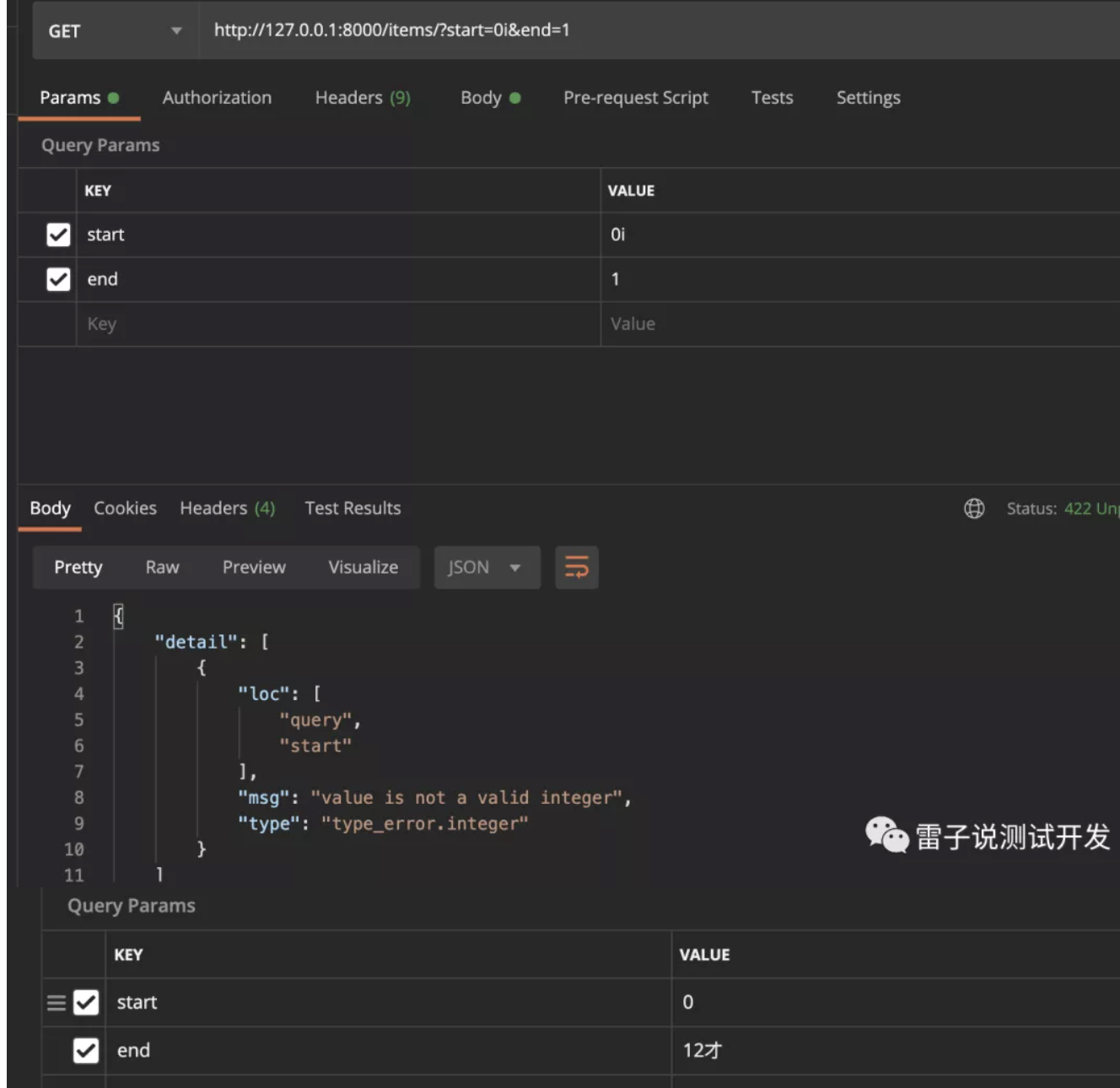
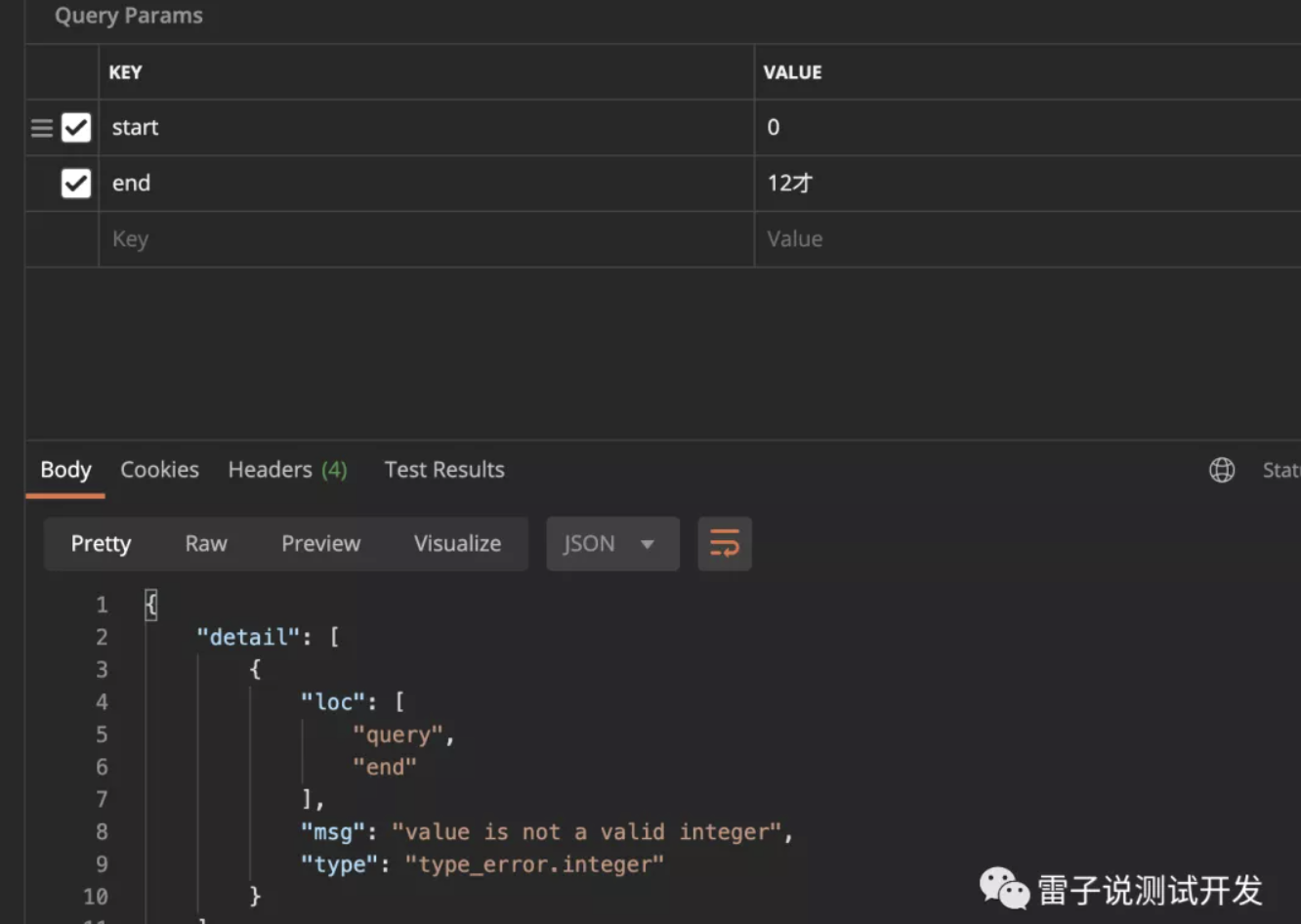
参数在请求到后端默认给我们转化了,当我们传入的end或者start的类型不对的时候。


这样就是参数类型是自动去转化的。
有这样的一个需求,我们希望start是一个必填的参数,end是一个可以选填的参数,我们应该如何去实现呢。代码如下:
from fastapi import FastAPI
from typing import Optional
app = FastAPI() data=['北京','上海','深圳'] @app.get("/items/")
def read_item(start: int , end: Optional[int] =None):
if end:
return data[start:end]
return data[start:-1]
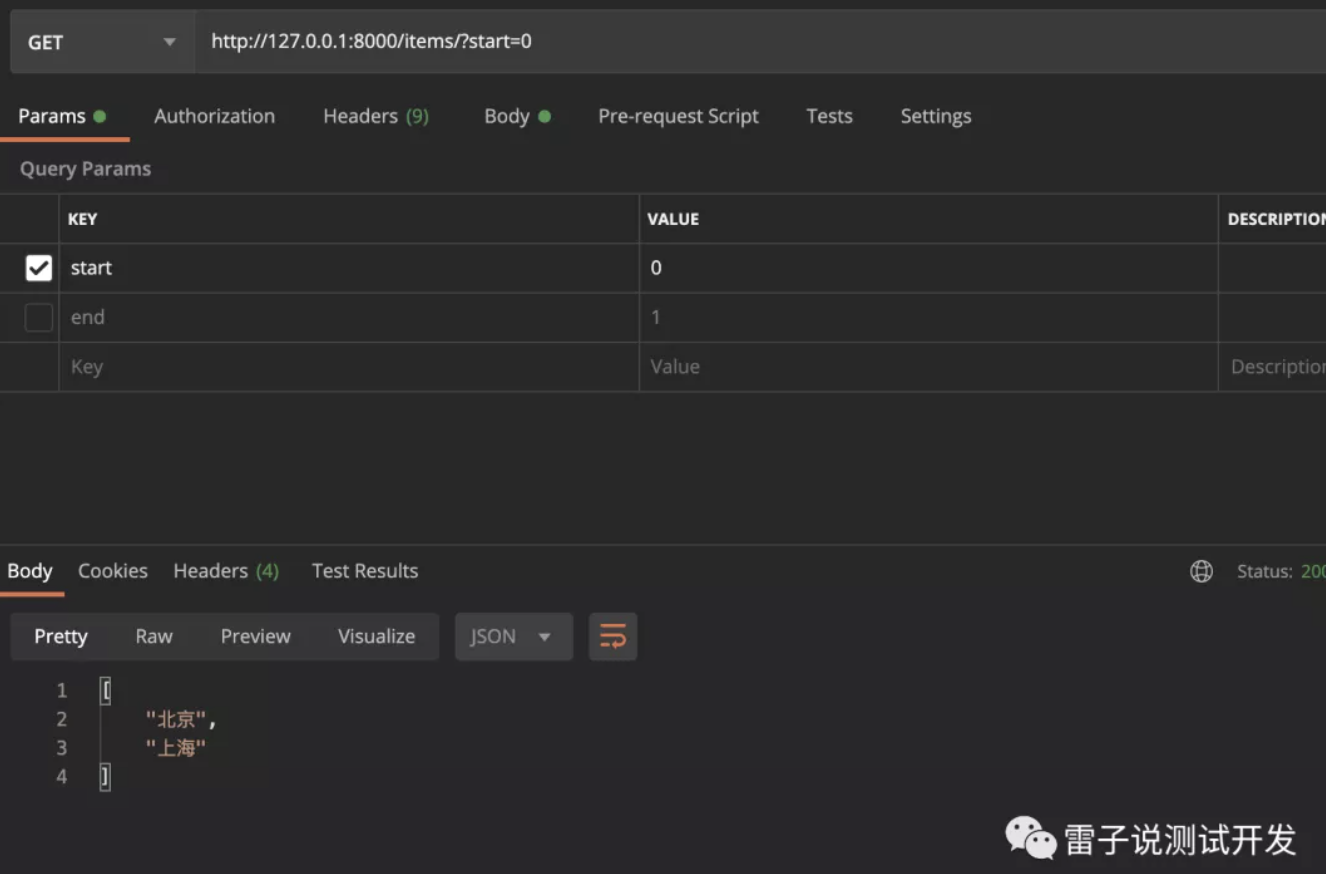
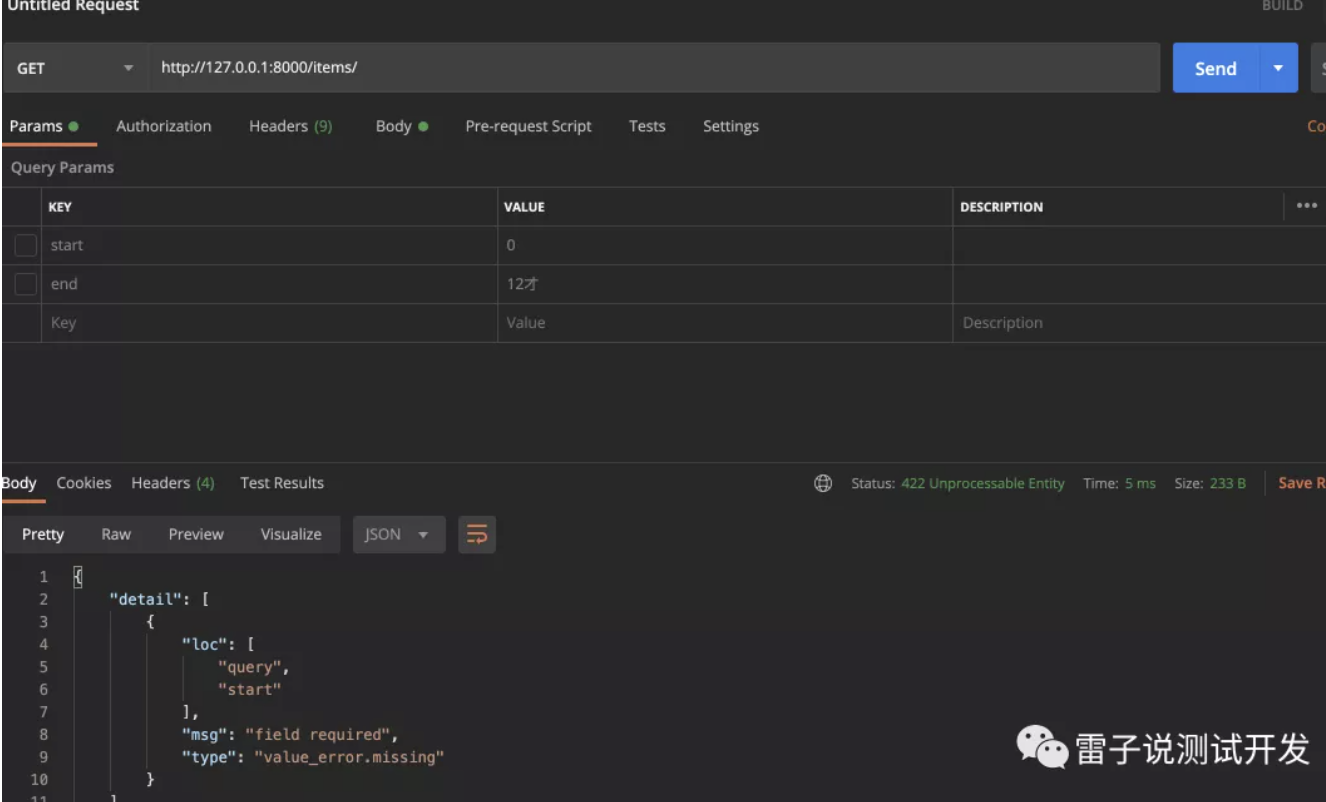
我们去请求下:

当我们输入start参数,看下接口的返回

FastAPI 学习之路(四)的更多相关文章
- FastAPI 学习之路(十四)响应模型
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) FastAPI 学习之路(三) FastAPI 学习之路(四) FastAPI 学习之 ...
- FastAPI 学习之路(四十六)WebSockets(二)
上一篇文章,我们分享了WebSockets一些入门的,我们这节课,在原来的基础上,对于讲解的进行一个演示.我们最后分享了依赖token等.首先我们对上次的代码进行调整. 我们之前分享FastAPI 学 ...
- FastAPI 学习之路(六)查询参数,字符串的校验
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) FastAPI 学习之路(三) FastAPI 学习之路(四) FastAPI 学习之 ...
- FastAPI 学习之路(五)
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) FastAPI 学习之路(三) FastAPI 学习之路(四) 我们之前的文章分享了 ...
- FastAPI 学习之路(十二)接口几个额外信息和额外数据类型
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) FastAPI 学习之路(三) FastAPI 学习之路(四) FastAPI 学习之 ...
- FastAPI 学习之路(七)字符串的校验
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) FastAPI 学习之路(三) FastAPI 学习之路(四) FastAPI 学习之 ...
- FastAPI 学习之路(八)路径参数和数值的校验
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) FastAPI 学习之路(三) FastAPI 学习之路(四) FastAPI 学习之 ...
- FastAPI 学习之路(九)请求体有多个参数如何处理?
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) FastAPI 学习之路(三) FastAPI 学习之路(四) FastAPI 学习之 ...
- FastAPI 学习之路(十)请求体的字段
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) FastAPI 学习之路(三) FastAPI 学习之路(四) FastAPI 学习之 ...
随机推荐
- jdbc操作mysql(一)
java.sql包 在使用jdbc之前,我们先看看有关操作jdbc会用到的几个类和接口,通过查看官方文档可知 DriverManager:用于管理一组JDBC驱动程序的基本服务,即管理数据库中的所有驱 ...
- noip模拟29
这次终于是早上考试了 早上考试手感不错,这次刷新了以前的最高排名- %%%cyh巨佬 \(rk1\) %%%CT巨佬 \(t2\) 90 纵观前几,似乎我 \(t3\) 是最低的-- 总计挂分10分, ...
- WEB安全性测试之拒绝服务攻击
1,认证 需要登录帐号的角色 2,授权 帐号的角色的操作范围 3,避免未经授权页面直接可以访问 使用绝对url(PS:绝对ur可以通过httpwatch监控每一个请求,获取请求对应的页面),登录后台的 ...
- 命令行解析函数:getopt_long、getopt
一.前言 在学习一些项目代码时,尤其涉及到命令行传参的代码,经常遇到getopt相关的函数,对这一类函数可以说是既陌生又熟悉.陌生是因为不知道它是干啥的,熟悉呢,是因为经常遇到.于是乎在追踪了多天ip ...
- IKEv2协议协商流程: (IKE-SA-INIT 交换)第二包
IKEv2协议协商流程: (IKE-SA-INIT 交换)第二包 文章目录 IKEv2协议协商流程: (IKE-SA-INIT 交换)第二包 1. IKEv2 协商总体框架 2. 第二包流程图 3. ...
- TreeListLookUpEdit控件使用
绑定数据 treeListLookUpEdit1.Properties.DataSource=list;增加列treeListLookUpEdit1.Properties.TreeList.Colum ...
- JS005. 拷贝引用数据类型Array使其指向不同堆的解决方案
一个很常见的语法问题,但专注实现需求时经常会忘记去避免,导致最终问题的出现,再花时间排查.为此专门整理一篇解决方法的博客,也加强一下自己的记忆. TAG: JSON.parse() JSON.stri ...
- 写了一年golang,来聊聊进程、线程与协程
本文已收录 https://github.com/lkxiaolou/lkxiaolou 欢迎star. 进程 在早期的单任务计算机中,用户一次只能提交一个作业,独享系统的全部资源,同时也只能干一件事 ...
- 判断输入框中输入的日期格式为yyyy-mm-dd和正确的日期
判断输入框中输入的日期格式为yyyy-mm-dd和正确的日期 function IsDate(str) { //如果是正确的日期格式返回true,否则返回false var regExp; reg ...
- Web GIS 航拍实现的智慧园区数字孪生应用
前言 随着智慧城市建设的不断发展,智慧园区作为智慧城市的先行区,其覆盖区域越来越大,产值越来越集中,对于园区数字化建设和智能化管理的诉求也愈加强烈.园区数字化管理是以实现园区多维度业务数据汇聚.融合. ...
