第四篇 -- CSS基础
表单、单选、下拉框、文本域、多选框、提交、重置、按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="" method="post">
昵称:<input type="text" name="haha" id="hehe" placeholder="请输入用户名" autofocus="autofocus"><br>
<br>
密码:<input type="password"><br><br>
性别:<input type="radio" name="xb" id="nan" checked="checked"/><label for="nan">男</label>
<input type="radio" name="xb" id="nv"><label for="nv">女</label>
<input type="radio" name="xb" id="baomi"><label for="baomi">保密</label><br><br>
地址:
<select name="">
<option>武汉市</option>
<option>荆门市</option>
<option>荆州市</option>
<option>孝感市</option>
<option>黄石市</option>
</select>
<select name="">
<optgroup label="北京">
<option>横店</option>
<option>昌平</option>
<option>朝阳</option>
</optgroup>
<optgroup label="深圳">
<option>罗湖区</option>
<option selected="selected">福田区</option>
<option>宝山区</option>
</optgroup>
</select><br><br>
<!-- textarea文本域不能设置rows、cols属性,因为浏览器解析的结果不一样,如果想让所有浏览器都一样,必须设置width、height才可以-->
介绍:
<textarea name="" id="" cols="30" rows="10" placeholder="请输入文字"></textarea><br><br>
你的爱好是:
<input type="checkbox" checked="checked" id="ceshi"><label for="ceshi">测试</label>
<input type="checkbox" id="chifan"><label for="chifan">吃饭</label>
<input type="checkbox" id="shuijiao"><label for="shuijiao">睡觉</label><br><br>
<input type="submit" value="提交">
<!--重置是把所有内容恢复到刷新状态-->
<input type="reset" value="重置">
<input type="button" value="按钮">
<button>按钮</button> </form>
</body>
</html>
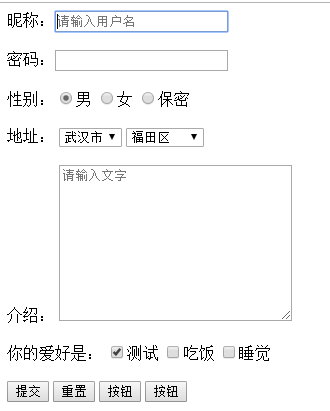
效果

体验CSS
1、css基本语法
书写位置:head标签内部
环境:<style type = "text/css" ><style>
书写css属性:控制的对象{css键值对}
css键值对语法 k:v;
2、css常用文字控制属性
字体:font-family
字号:font-size
颜色:color
内容水平对齐方式:text-align: left|center|right
首行缩进:text-indent
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
p{color: red; font-size: 30px; font-family: '微软雅黑';}
</style>
</head>
<body>
<p>你好</p>
</body>
</html>
第四篇 -- CSS基础的更多相关文章
- 前端第四篇---前端基础之jQuery
前端第四篇---前端基础之jQuery 一.jQuery介绍 二.jQuery对象 三.jQuery基础语法 四.事件 五.动画效果 六.补充each 一.jQuery简介 1.jQuery介绍 jQ ...
- spring cloud系列教程第四篇-Eureka基础知识
通过前三篇文章学习,我们搭建好了两个微服务工程.即:order80和payment8001这两个服务.有了这两个基础的框架之后,我们将要开始往里面添加东西了.还记得分布式架构的几个维度吗?我们要通过一 ...
- 第四章 CSS基础
1.CSS是cascading style sheets 层叠样式表.样式定义如何显示html元素,通常存储在样式表中,将样式添加到html中,是为了解决内容与表现分离的问题. 2.外部样式表可以极大 ...
- 【Python之路】第四篇--Python基础之函数
三元运算 三元运算(三目运算),是对简单的条件语句的缩写 # 书写格式 result = 值1 if 条件 else 值2 # 如果条件成立,那么将 “值1” 赋值给result变量,否则,将“值2” ...
- 第四篇 CSS
在标签上设置style属性: background-color:#2459a2: height:48px: ... 编写CSS样式: 如何注释:/* 或 */ 一. 在标签的属性中编写 <!DO ...
- python之路第四篇(基础篇)
一.冒泡算法实现: 方法一: li = [13,33,12,80,66,1] print li for m in range(4): num1 = li[m] num2 = li[m+1] if nu ...
- 第四篇.python的基础
目录 第四篇.python基础01 1. 变量 2. 常量 3. python变量内存管理 4. 变量的三个特征 5. 花式赋值 6. 注释 7. 数据类型基础 8. 数字类型 9. 字符串类型 10 ...
- css基础总结一
最近在弄一个简单管理系统的前端,所以打算将做项目的一些个人感想以及总结简单罗列下,当然,主要针对前端的基础部分以及一些常用的前端个人简单技巧总结.主要分为js部分和css部分,下面是css的基础部分总 ...
- CSS基础知识之float
前段时间写过一篇CSS基础知识之position,当时对float的理解不太准确,被慕课网多名读者指出(原文已修正,如有误导实在抱歉).现对float进行更深入的学习,在此把学习心得分享给大家. 浮动 ...
随机推荐
- VNC 相关
vncserver启动报错root A VNC server is already running as :1 [root@42 ~]# service vncserver startStarting ...
- 办公利器!用Python批量识别发票并录入到Excel表格
辰哥今天来分享一篇办公干货文章:用Python批量识别发票并录入到Excel表格.对于财务专业等学生或者公司财务人员来说,将报账发票等汇总到excel简直就是一个折磨. 尤其是到年底的时候,公司的财务 ...
- (Vue中)cehart在同一个dom上画图图切换时饼图有折线图的坐标系
网上都是别人转载的,下面是转载的代码,在Vue中根本不适用 var echartrunningstate = null; if (echartrunningstate && echar ...
- ubuntu开机卡在/dev/sda* clean
问题描述: ①Ubuntu通过再生龙从一台笔记本还原到另外一台笔记本(硬盘到硬盘),开机后卡在自检界面: ②备份前的笔记本为17年发布的笔记本,还原后的笔记本为2020款发布的笔记本 从网上搜了一大篇 ...
- Ubuntu18.04 LTS x64 构建ARM交叉编译环境(尝试,但失败了!!!估计是编译器没选对)
[测试而已,由于需要了解编译器和处理器体系,因此先放弃该方法] 动机 入门嵌入式开发,又需要 Windows 又需要 Linux,但资料给的竟然是 Ubuntu9,导致我不能使用 VSCode Rem ...
- TCP 的 Keepalive 和 HTTP 的 Keep-Alive 是一个东西吗?
大家好,我是小林. TCP 的 Keepalive 和 HTTP 的 Keep-Alive 是一个东西吗? 这是个好问题,应该有不少人都会搞混,因为这两个东西看上去太像了,很容易误以为是同一个东西. ...
- 浅读tomcat架构设计之Pipeline-Valve管道(4)
tomcat Container容器处理请求是使用Pipeline-Valve管道来处理的,后续写的tomcat内存马,和他紧密结合 Pipeline-Valve是责任链模式,责任链模式是指在一个请求 ...
- java实现遍历文件目录,根据文件最后的修改时间排序,并将文件全路径存入List集合
package com.ultra.aliyun.control.main; import java.io.File; import java.util.ArrayList; import java. ...
- linux学习之路第四天
用户和用户组的配置文件
- 使用Hugo框架搭建博客的过程 - 主题配置
前言 博客部署完成后,恭喜你可以发表第一篇:Hello world!但是LoveIt这么好用的主题,不配置一番可惜了. 基本功能配置 主题配置最好参考已有的配置,比如LoveIt作者写的介绍,还有主题 ...
