微信小程序云开发-列表数据分页加载显示
一、准备工作
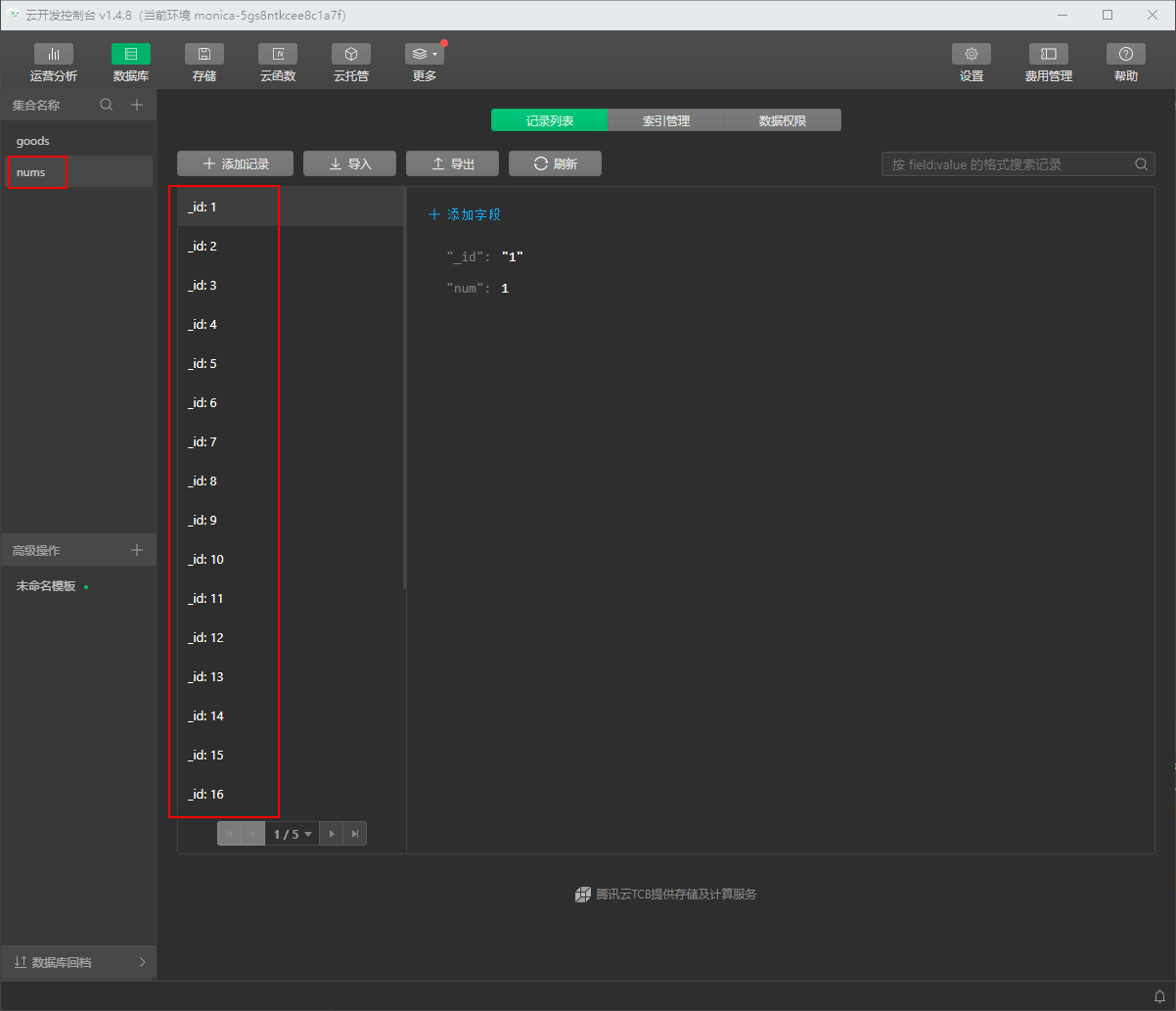
1、创建数据库nums,向数据库中导入108条数据

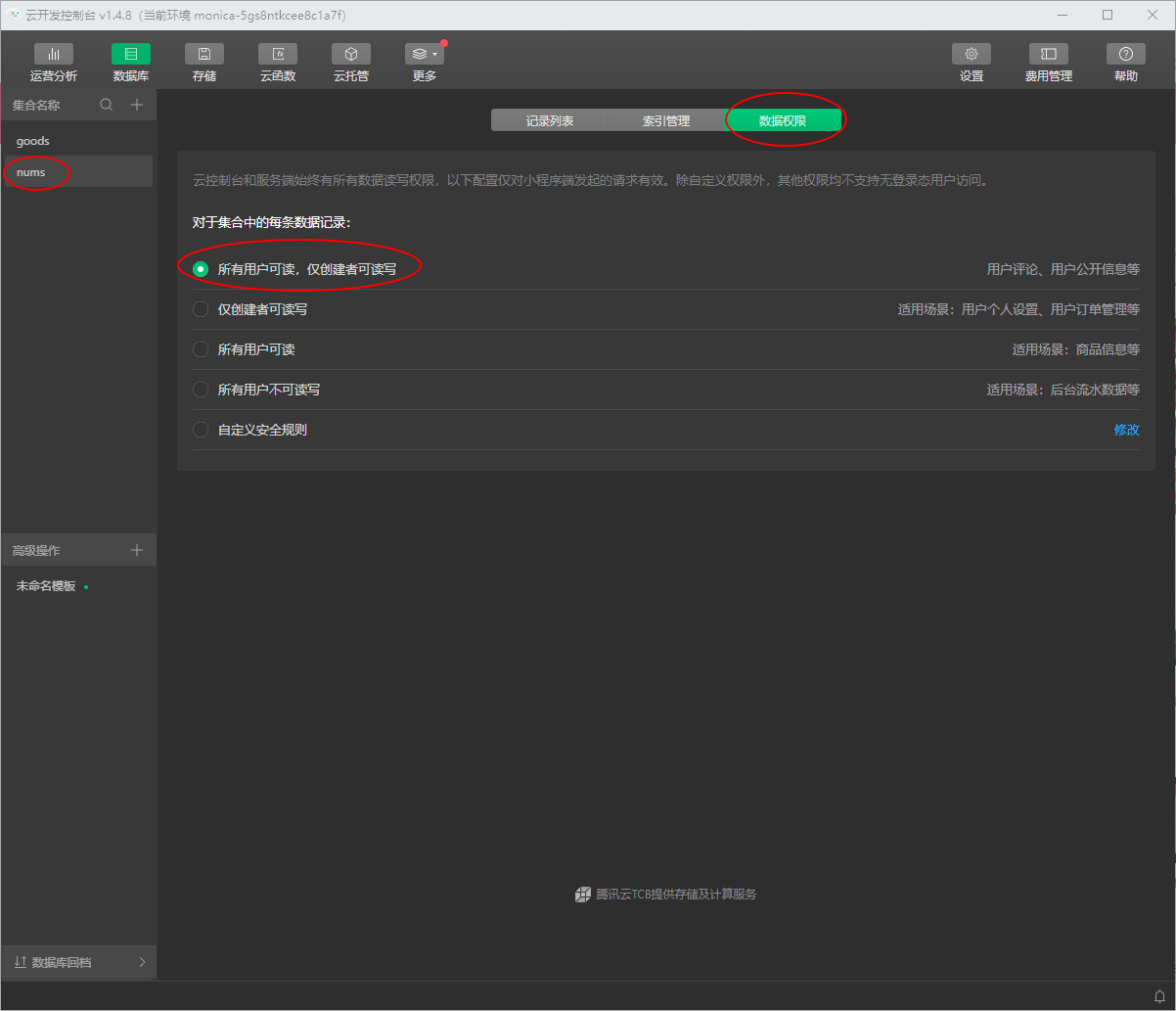
2、修改数据库表nums的权限

二、新建页面ListPaginated
1、wxml文件
<!-- 显示列表数据 -->
<view wx:for="{{list}}" class="list">
<text>id:{{item._id}}</text>,
<text>num:{{item.num}}</text>
</view>
2、wxss文件
.list{
height: 150rpx;
border: 1rpx solid #c3c3c3;
}
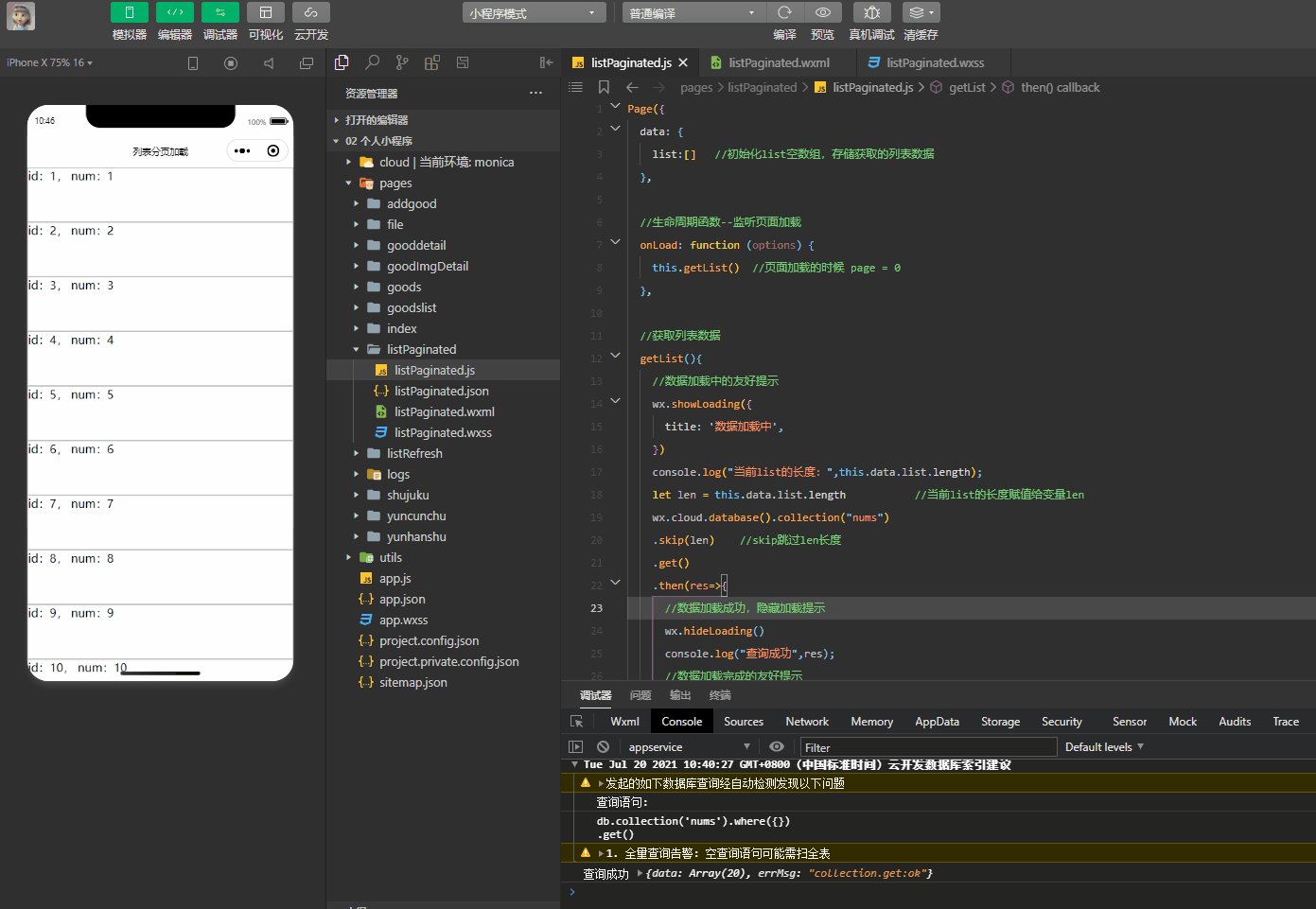
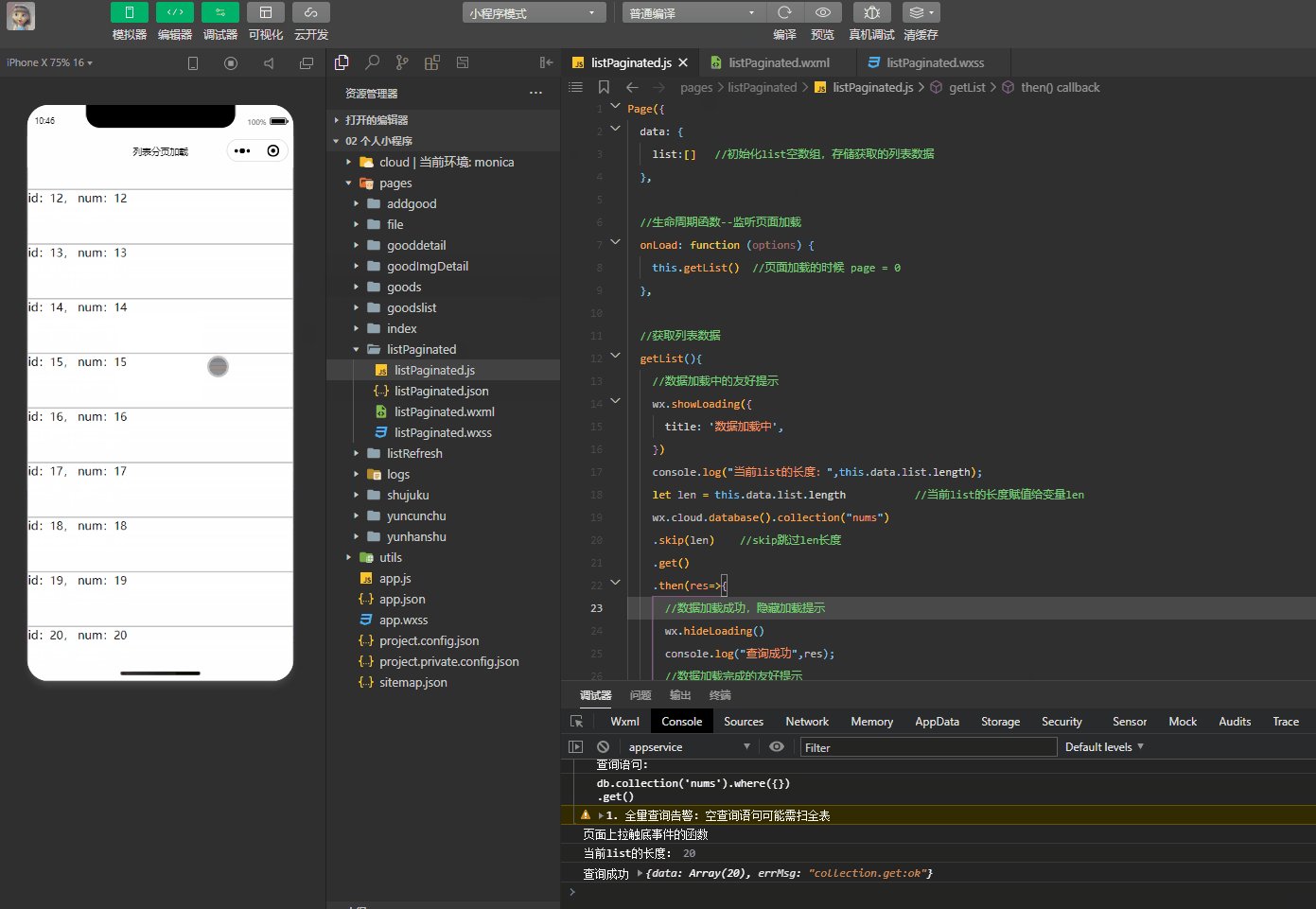
3、js文件
js文件实现的功能,重要指示点整理如下:
- 在页面下拉触底的时候实现分页加载数据
- 分页加载数据的时候保留前面已加载完成的数据
- 借助列表数据长度len来精简代码
- 数据加载中和数据加载完成 隐藏数据加载的提示语
Page({
data: {
list:[] //初始化list空数组,存储获取的列表数据
},
//生命周期函数--监听页面加载
onLoad: function (options) {
this.getList() //页面加载的时候 page = 0
},
//获取列表数据
getList(){
//数据加载中的友好提示
wx.showLoading({
title: '数据加载中',
})
console.log("当前list的长度:",this.data.list.length);
let len = this.data.list.length //当前list的长度赋值给变量len
wx.cloud.database().collection("nums")
.skip(len) //skip跳过len长度
.get()
.then(res=>{
//数据加载成功,隐藏加载提示
wx.hideLoading()
console.log("查询成功",res);
//数据加载完成的友好提示
let dataList = res.data
if(dataList.length<=0){
wx.showToast({
title: '数据加载完成',
icon:"none"
})
}
this.setData({
//保留前面加载过的数据,使用concat连接
list:this.data.list.concat(res.data)
})
})
.catch(err=>{
//数据加载失败,隐藏加载提示
wx.hideLoading()
console.log("查询失败",err);
})
},
//页面上拉触底事件的函数
onReachBottom(){
console.log("页面上拉触底事件的函数");
this.getList()
}
})
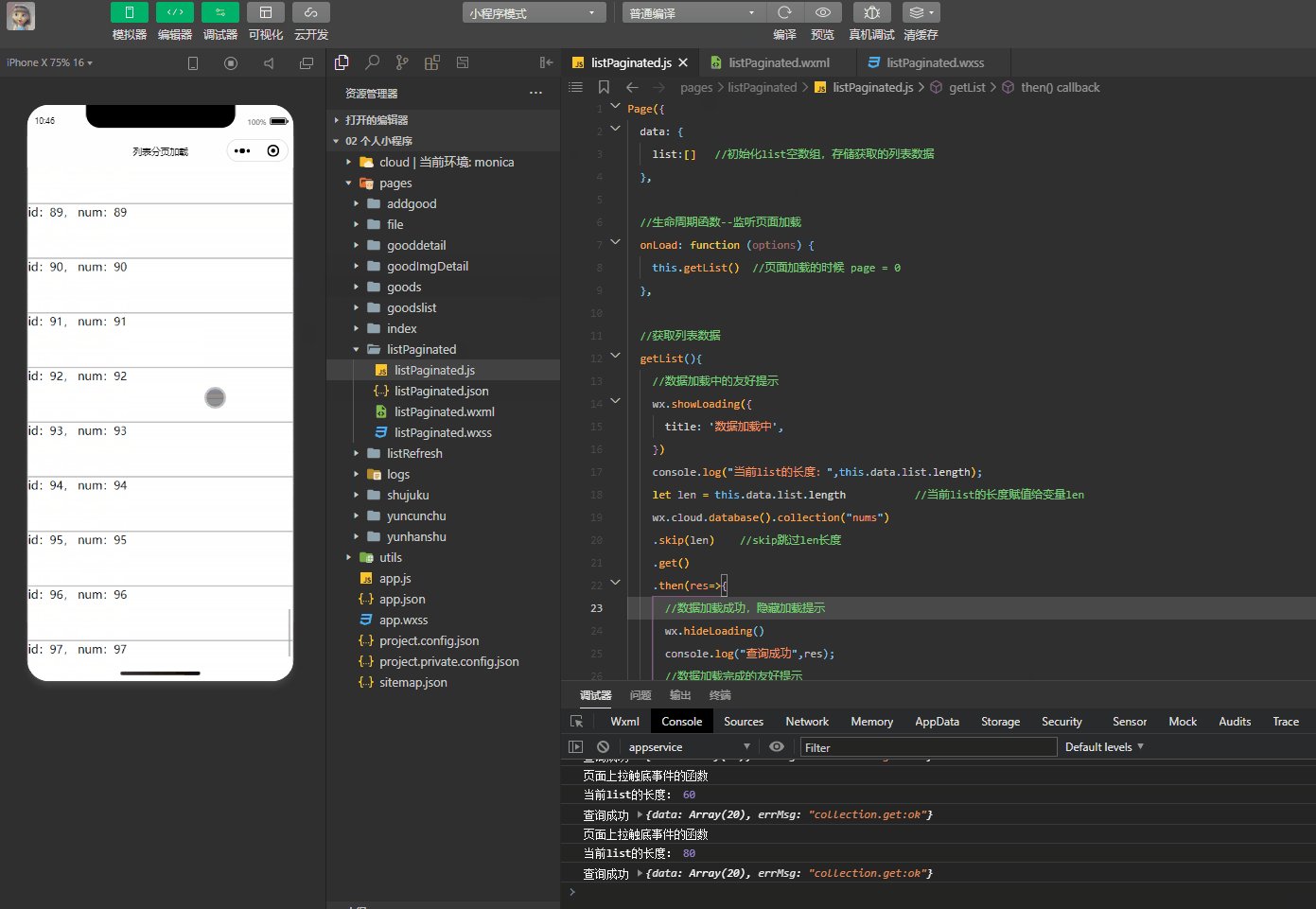
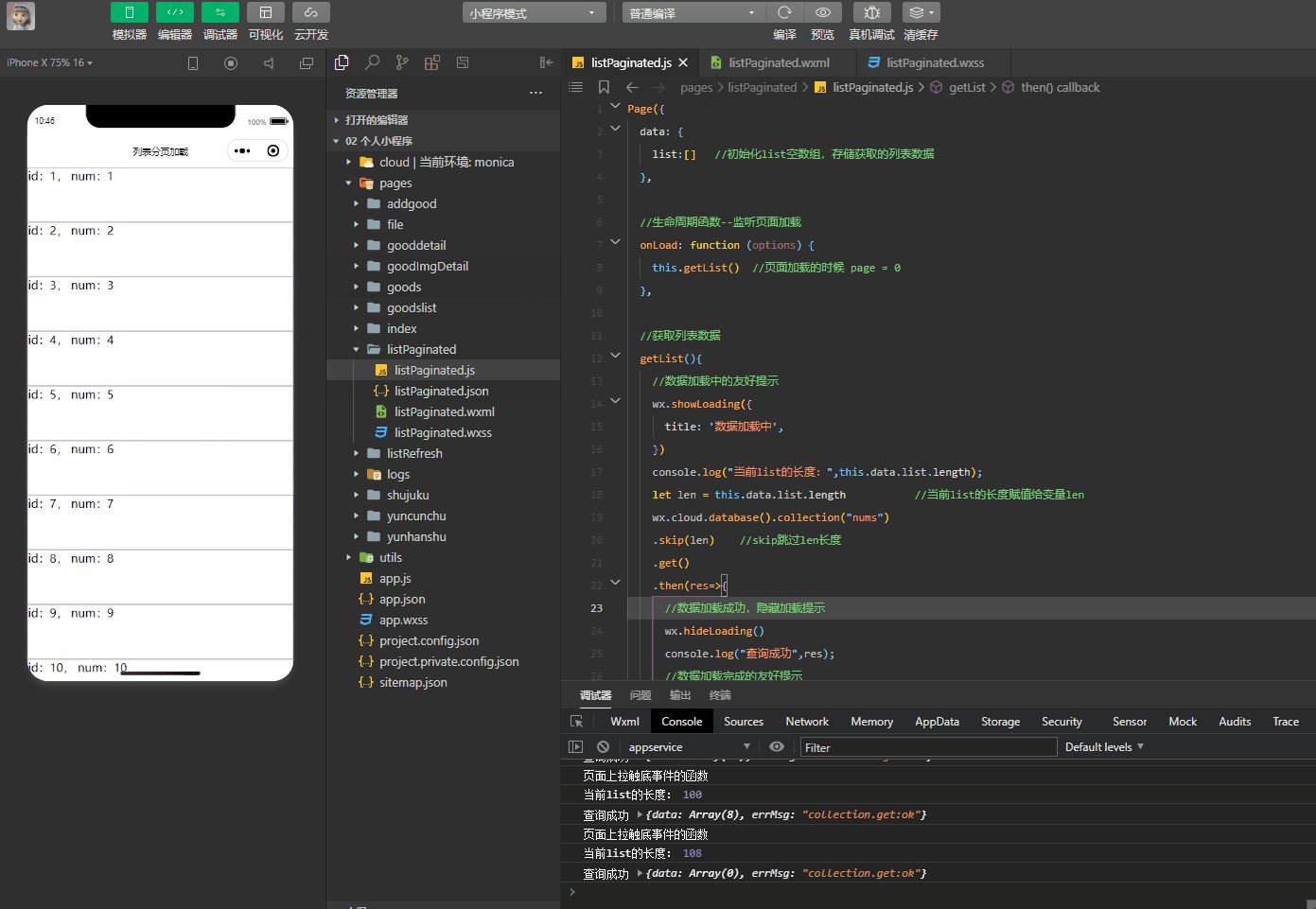
三、效果展示

微信小程序云开发-列表数据分页加载显示的更多相关文章
- 微信小程序云开发-列表下拉刷新
一.json文件开启页面刷新 开启页面刷新.在页面的json文件里配置两处: "enablePullDownRefresh": true, //true代表开启页面下拉刷新 &qu ...
- 微信小程序云开发-添加数据
一.数据的添加 使用add方法添加数据 添加完成后,在数据库中查询,可以看到数据库中添加了1条数据,此时添加的数据系统自动添加了_openid 将[添加]功能写到对应的方法中 wxml页面中,点击[添 ...
- 技本功丨收藏!斜杠青年与你共探微信小程序云开发(下篇)
2019年2月26日,人们为了一个杯子疯了一天. 星巴克猫爪杯,一场已经与猫无关了的“圣杯战争“.网上的倒卖价格,已炒至近千元! 求而不得,舍而不能,得而不惜.这是人最大的悲哀... 所以,请珍惜以下 ...
- 第六章 “我要点爆”微信小程序云开发实例之爆文详情页制作
爆文详情页制作 从首页中数据列表打开相应详情页面的方法: 给数据列表中每个数据项加一个点击事件,同时将当前数据项的id暂时记录在本地,然后跳转到详情页面detail goopen: function ...
- 第一章 “我要点爆”微信小程序云开发之项目建立与我的页面功能实现
第一章 “我要点爆”微信小程序云开发之项目建立与我的页面功能实现 开发环境搭建 使用自己的AppID新建小程序项目,后端服务选择小程序·云开发,点击新建,完成项目新建. 新建成功后跳转到开发者工具界面 ...
- 微信小程序云开发-从0打造云音乐全栈小程序
第1章 首门小程序“云开发”课程,你值得学习本章主要介绍什么是小程序云开发以及学习云开发的重要性,并介绍项目的整体架构,真机演示项目功能,详细介绍整体课程安排.课程适用人群以及需要掌握的前置知识.通过 ...
- 微信小程序-云开发实战教程
微信小程序-云开发实战教程 云函数,云存储,云数据库,云调用 https://developers.weixin.qq.com/miniprogram/dev/wxcloud/basis/gettin ...
- 微信小程序云开发不完全指北
微信小程序云开发不完全指北 首先必须说明云开发的"云"并不是类似云玩家里的云的意思,而是微信小程序真的提供了云开发的接口以及一个简单的提供存储.数据库服务的虚拟后台(对于一些轻量小 ...
- 前端微信小程序云开发基础讲解
什么是云开发 云开发与传统模式的对比 云开发能力介绍云开发对小程序开发的变革 云开发是微信团队联合腾讯云提供的原生serverless云服务,致力于帮助更多的开发者快速实现小程序业务的开发,快速迭代. ...
随机推荐
- Binding(一):数据绑定
这节开始分几期来讲一下WPF中Binding的相关用法,本节主要讲使用Binding进行数据绑定. Binding的作用 在WinForm中,我们要想对控件赋值,需要在后台代码中拿到控件对象进行操作, ...
- Java将字符串反转的7种方法
/方法1 递归方法 public static String reverse1(String s) { int length = s.length(); if(length <= 1){ ret ...
- Spring自定义转换类,让@Value更方便
我最新最全的文章都在南瓜慢说 www.pkslow.com,欢迎大家来喝茶! 1 前言 关于配置的文章已经写了很多,相信看过的人还是会有一定收获的,系列文章可阅读:南瓜慢说-配置相关文章.对于@Val ...
- AliCloudDenoise 语音增强算法:助力实时会议系统进入超清音质时代
近些年,随着实时通信技术的发展,在线会议逐渐成为人们工作中不可或缺的重要办公工具,据不完全统计,线上会议中约有 75% 为纯语音会议,即无需开启摄像头和屏幕共享功能,此时会议中的语音质量和清晰度对线上 ...
- OO unit3 summary
Unit3 JML(Java Modeling Language) 是用于对 Java 程序进行规格化设计的一种表示语言,它对于方法内部具体是如何实现的并无要求,只是对方法的接口以及行为进行限制, ...
- react中 props,state,render函数的关系
1.当组件的 state 或者 props 发生改变的时候,自己的render函数就会重新执行. 2. 当父组件的render函数执行时,其所有子组件的render函数都会重新执行.
- 如何在Linux下部署Samba服务?
Samba简介 Samba是在Linux和UNIX系统上实现SMB协议的一个免费软件,由服务器及客户端程序构成.SMB(Server Messages Block,信息服务块)是一种在局域网上共享文件 ...
- 12、Linux磁盘设备基础知识(2)
12.4.计算磁盘容量: 磁盘的大小=盘面大小*磁头数 盘面的大小=磁道大小*磁道数 磁道大小=512字节*扇区数 磁盘的大小=512字节*扇区数*磁道数*磁头数 磁盘的大小=柱面大小*柱面数 柱面大 ...
- 在windows的情况下面右键添加vim
1, 首先打开注册表,然后打开下面路径: HKEY_CLASSES_ROOT\*\Shell 2, 右键新建项(也就是右键的文字): 用vim编辑 3, 在"用vim编辑"下面再 ...
- Redis 底层数据结构之压缩列表
文章参考:<Redis 设计与实现>黄建宏 压缩列表 压缩列表 ziplist 是列表键和哈希键的底层实现之一.当一个列表键只包含少量列表项,并且每个列表项要么就是小整数值,要么就是长度比 ...
