记录21.07.20 —— js语言回顾
js语言回顾
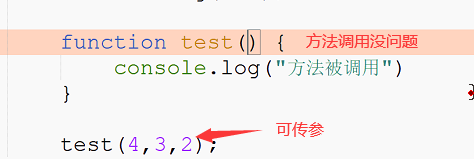
1.语法

a并没有声明,也可以输出,不会报错。
添加一条语句

则需要声明,称之为严谨语法
2.数组
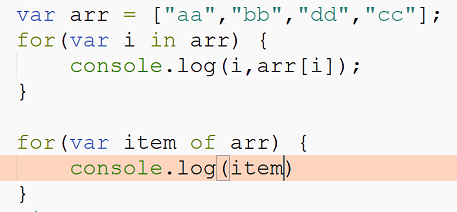
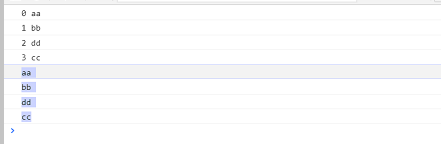
2.1数组遍历三种方法
for-in与for-of


forEach

forEach调用的是函数

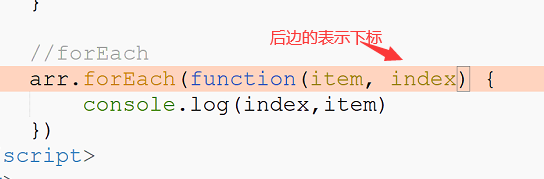
function的参数中,后一个表示数组元素的下标
2.2数组的基本操作
判断数组中是否包含某个元素

indexof寻找第一次出现时的下标,若没有找到则为-1
lastIndexof寻找最后一次出现的下标
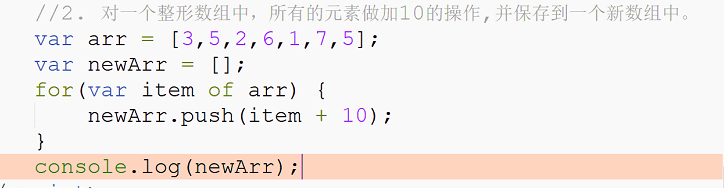
对一个数组操作后保存到另一个数组中

①声明一个新数组
②用for循环对原数组操作
③用push()函数保存到新数组

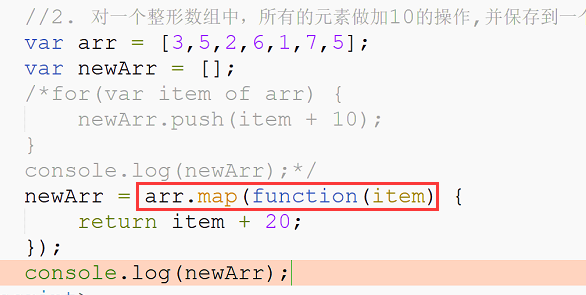
①声明一个新数组
②用map同时进行操作与保存
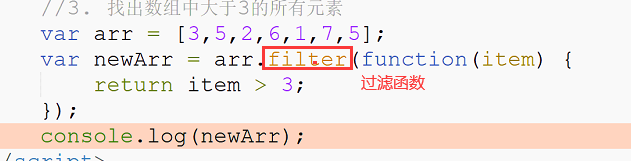
找出满足某一条件的全部数组元素

用filter
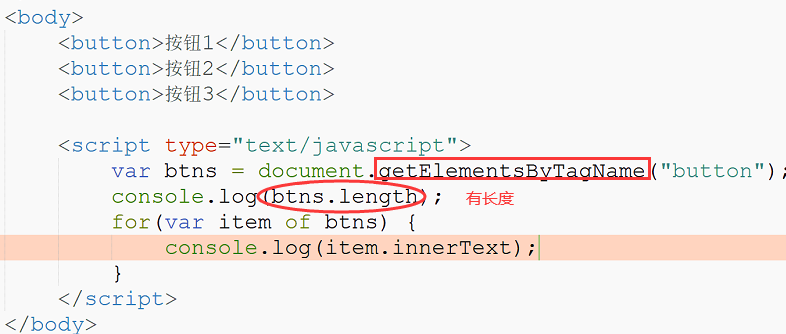
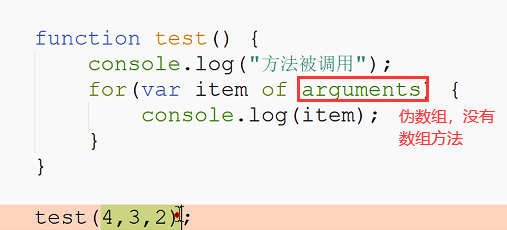
2.3伪数组

具有长度,可以用for-of遍历

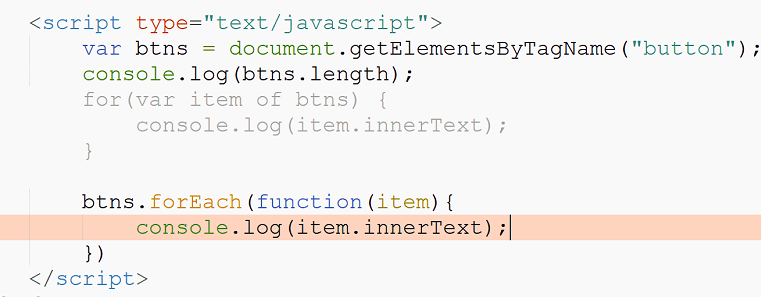
用forEach保存
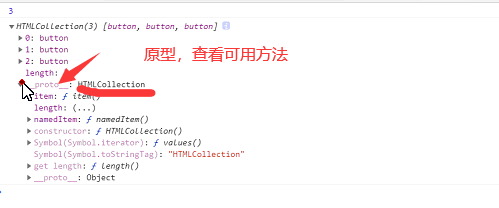
在网页中查看其原型

类型不是Array,不具有数组的方法


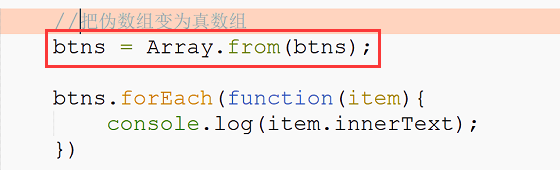
伪数组变为真数组

用from()函数,记得把数组再声明一下
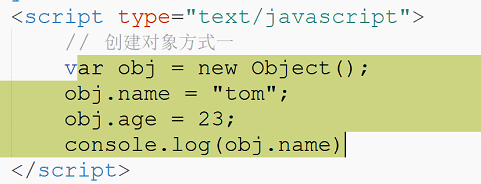
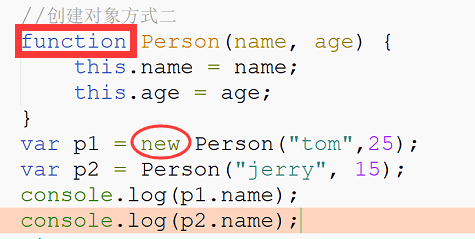
js创建对象
第一种

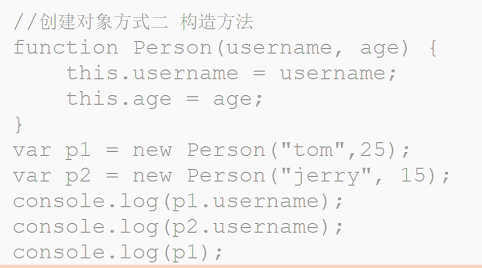
第二种


没有new会报错
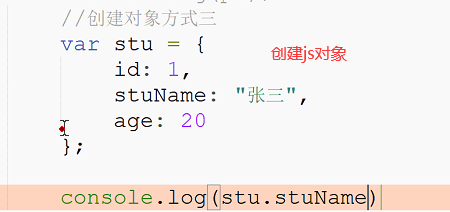
第三种

就是创建json字符串
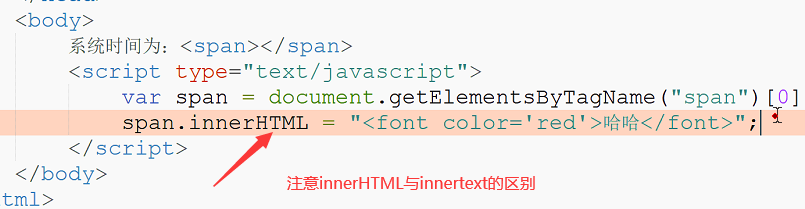
应用举例
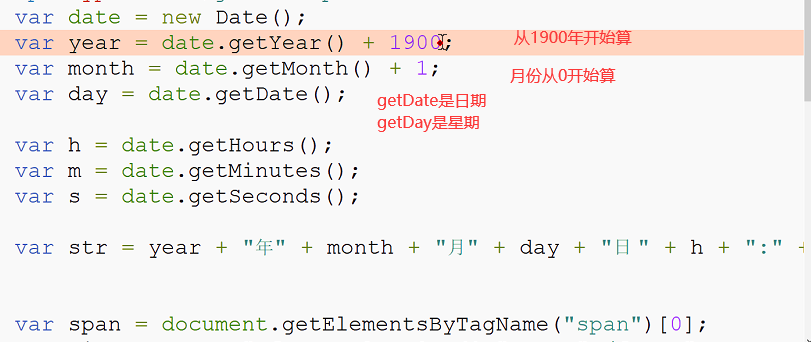
获取当前时间


上边写的不会自己刷新
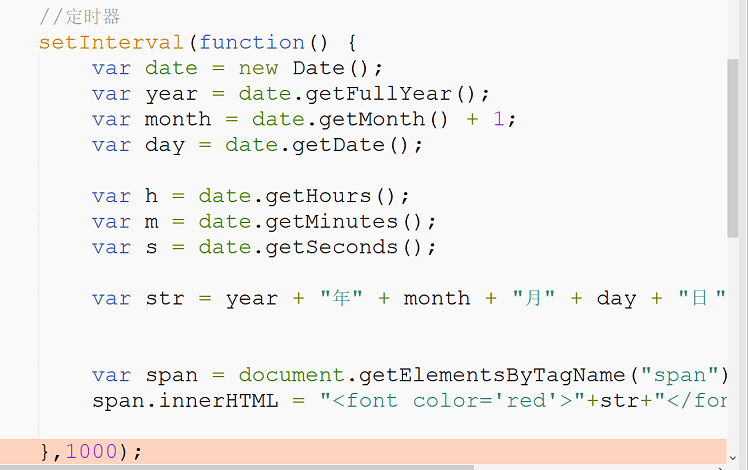
需要加定时器,每隔1秒执行一次代码

1000就是1秒,function内部就是上述获取时间的代码
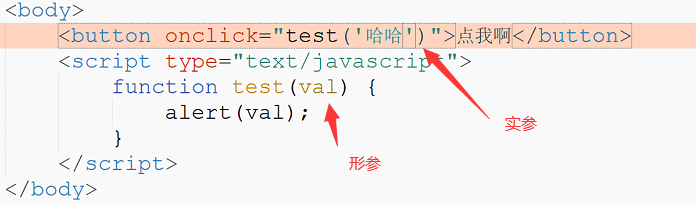
事件
鼠标点击事件

鼠标移动事件

over是移入相应区域,out是移出相应区域
background-color在前边定义,但在方法函数中不能有"-"的命名,采用驼峰命名法
相对距离

position属性的具体操作查看菜鸟教程
CSS Position定位
记录21.07.20 —— js语言回顾的更多相关文章
- 记录21.07.22 —— Vue.js基础(一)
VUE基础 语雀课件地址 Vue.js框架 Vue中文文档 Vue.js 创建vue项目 ①在一个空项目中引入vue的js文件 <script src="https://cdn.jsd ...
- 记录21.07.23 —— Vue.js基础(二)
Vue基础(二) 过滤器 过滤器作用 全局过滤器 输出结果 私有过滤器 输出结果 把其中一个做点修改 错误信息 自定义指令 全局自定义指令 私有自定义指令 钩子函数 注意:fond-weight是粗细 ...
- 记录21.07.21 —— ES6基础
学习目录 课件地址: ES6核心技术课件 1.let关键字 1.1 let与var的区别 ①let不能重复定义 ②块作用域的区别 ③变量声明之前let不能使用,var可以 ④ 课件代码 <htm ...
- 记录21.07.26 —— Vue/cil
VUE搭载脚手架 搭载环境 下载node node.js下载地址 控制台输入 npm install -g @vue/cil 查看版本 创建vue项目 创建完后会显示启动服务的指令 这个指令可以在pa ...
- 记录21.07.24 —— Vue的组件与路由
VUE组件 作用:复用性 创建组件的三种方式 第一种:使用extends搭配component方法 第二种:直接使用component方法 只有用vue声明且命名的才称之为创建组件 注意:templa ...
- JS 语言核心(JavaScript权威指南第六版)(阅读笔记)
前言: 对于程序员,学习是无止境的,知识淘换非常快,能够快速稳固掌握一门新技术,是一个程序员应该具备的素质.这里将分享本人一点点不成熟的心得. 了解一门语言,了解它的概念非常重要,但是一些优秀的设计思 ...
- 2018-10-15 21:07:38 c language
2018-10-15 21:07:38 c language C语言编译器,神奇的魔法师 在类 UNIX 系统(Linux.Mac OS 等)下,可执行程序没有特定的后缀,系统根据文件的头部信息来判断 ...
- ES6学习一 JS语言增强篇
一 背景 JavaScript经过二十来年年的发展,由最初简单的交互脚本语言,发展到今天的富客户端交互,后端服务器处理,跨平台(Native),以及小程序等等的应用.JS的角色越来越重要,处理场景越来 ...
- 排序算法——选择排序(js语言实现)
选择排序:顾名思义选择,选择排序属于O(N^2)的排序算法,意思就是选择数组中的最小的拿出来放在第一位,然后再剩下的数里面,选择最小的,排在第二位,以此类推. 例如:8 3 4 5 6 2 ...
随机推荐
- 微信sdk上传图片大小1k,损坏的问题以及微信上传图片需要的配置
微信公众号的appid和appsecret有问题,会导致上传图片大小为1k这个问题 微信上传图片需要设置公众号的'JS接口安全域名'
- external-attacher源码分析(1)-main方法与启动参数分析
更多 ceph-csi 其他源码分析,请查看下面这篇博文:kubernetes ceph-csi分析目录导航 摘要 ceph-csi分析-external-attacher源码分析.external- ...
- excel函数提取身份证出生日期,分离日期时间的日期和时间
1.提取身份证出生日期 =1*TEXT(MID(H13,7,8),"0-00-00")用MID函数提取表示日期的位数,再用text函数转换为格式1998-6-21格式的文本,再通过 ...
- excel计数函数COUNTIF、COUNTIFS
1.单条件计数:COUNTIF(条件区域,指定条件) =COUNTIF($H$2:$H$8,L2)求H2:H8中值等于L2的行记录数,这里求的是游泳项目总共有多少个人参加 2.多条件计数:COUNTI ...
- noi 162 post office dp
大致题意: 有v个村庄,每个村庄有各自的位置,且每个位置互不相同.现在要在村庄上设立P个邮局,使每个村庄到最近的邮局的距离之和最小. 分析: 定义状态d[i][j]表示前i个村庄,在这i个村庄中设立j ...
- webpack(2)webpack核心概念
前言 本质上,webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具.当 webpack 处理应用程序时,它会在内部构建一个 依赖图(dependency graph) ...
- Android系统“资源调度框架”
Android系统"资源调度框架" 目录 Android系统"资源调度框架" 一.一些问题的思考 "资源"是什么 "资源" ...
- gRPC四种模式、认证和授权实战演示,必赞~~~
前言 上一篇对gRPC进行简单介绍,并通过示例体验了一下开发过程.接下来说说实际开发常用功能,如:gRPC的四种模式.gRPC集成JWT做认证和授权等. 正文 1. gRPC四种模式服务 以下案例演示 ...
- docker下创建redis cluster集群
概述 在Redis中,集群的解决方案有三种 主从复制 哨兵机制 Cluster Redis Cluster是Redis的分布式解决方案,在 3.0 版本正式推出. 准备工作 1.确定本机IP地址 2. ...
- Defense:SMB协议漏洞利用与控制CVE-2017-7494("永恒之蓝")攻防实验
漏洞描述 1. 服务器打开了文件/打印机共享端口445,让其能够在公网上访问 2. 共享文件拥有写入权限 3. 恶意攻击者需猜解Samba服务端共享目录的物理路径 Samba是在Linux和UNIX系 ...
