(Opencv02)图片展示
(Opencv02)图片展示
在程序里我们怎么把图片显示出来呢?
这里需要记一个自定义函数就好啦!
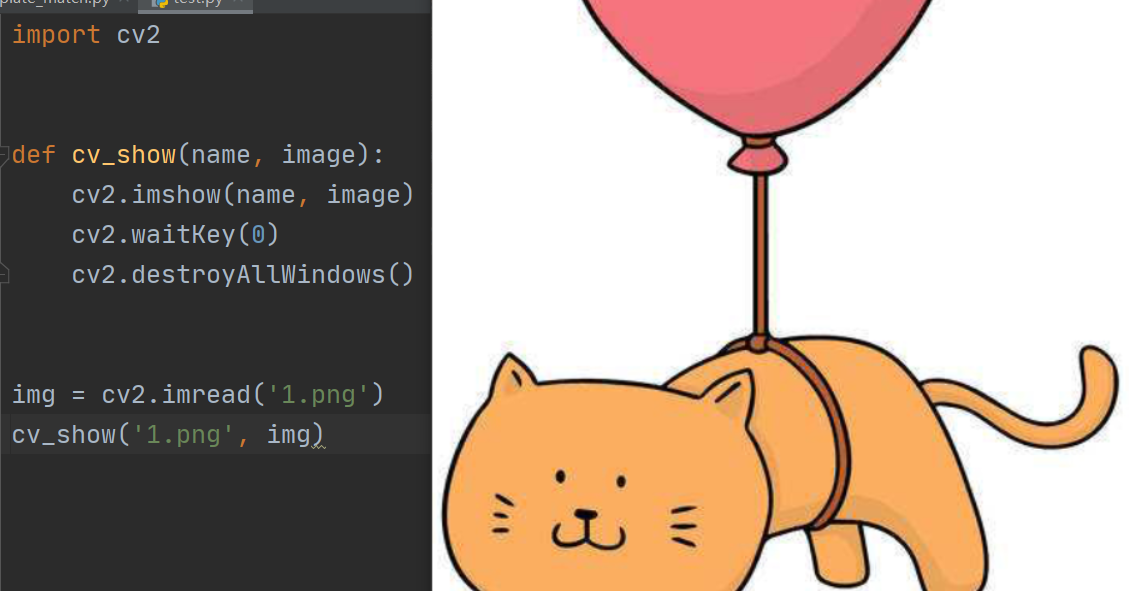
def cv_show(name, img):
cv2.imshow(name, img)
cv2.waitKey(0)
cv2.destroyAllWindows()
name : 显示图片窗口的名字,字符串格式
img : 需要显示的图片,需要是多维数组格式
示例:

(Opencv02)图片展示的更多相关文章
- 使用图片视频展示插件blueimp Gallery改造网站的视频图片展示
在很多情况下,我们网站可能会展示我们的产品图片.以及教程视频等内容,结合一个比较好的图片.视频展示插件,能够使得我们的站点更加方便使用,也更加酷炫,在Github上有很多相关的处理插件可以找来使用,有 ...
- 使用JS实现图片展示瀑布流效果
不知大家有没有发现,一般的图片展示网站都会使用瀑布流效果,所谓的瀑布流 就是网站内的图片不会一下子全缓存出来,而是等你滚动到一定的距离的时候, 下面的图片才会继续缓存,并且图片也是随机出现的,只是宽度 ...
- openseadragon.js与deep zoom java实现艺术品图片展示
openseadragon.js 是一款用来做图像缩放的插件,它可以用来做图片展示,做展示的插件很多,也很优秀,但大多数都解决不了图片尺寸过大的问题. 艺术品图像展示就是最简单的例子,展示此类图片一般 ...
- JS实现有点炫的图片展示效果-图片解体和组合
经过4个月的努力学习,迎来了进入市场的最后一个学习项目.自己模仿了一个图片展示效果,用在了项目中,感觉挺炫的.在这里分享一下,希望大家喜欢~! bomb-showImg : 在线演示http://ru ...
- 基于canvas图像处理的图片展示demo
图片展示网页往往色彩繁杂,当一个网页上有多张图片的时候用户的注意力就很不容易集中,而且会造成网站整个色调风格的不可把控. 能不能把所有的预览图变成灰度图片,等用户激活某张图片的时候再上色呢? 以前,唯 ...
- java+js实现完整的图片展示本地目录demo
java+js实现完整的图片展示本地目录demo 最近的项目满足需要,实现通过一个前端button点击事件,流行音乐浏览下的全部图片: 思路: - 获取到所需展示图片的本地目录内全部图片的文件绝对路径 ...
- CSS3 实现六边形Div图片展示效果
原文:CSS3 实现六边形Div图片展示效果 效果图: 实现原理: 这个效果的主要css样式有: 1.>transform: rotate(120deg); 图片旋转 2.>overflo ...
- css实现六边形图片(最简单易懂方法实现高逼格图片展示)
不说别的,先上效果: 用简单的div配合伪元素,即可‘画出’这幅六边形图片,原理是三个相同宽高的div,通过定位旋转拼合成一个六边形,再利用背景图层叠,形成视觉上的一张整图.下面咱们一步一步来实现. ...
- jq图片展示插件highslide.js简单dom
今天用用了一款图片展示插件highslide.js,感觉用起来很是舒畅,几乎不用怎么写代码,只需要知道如何写参数就行了. 那么这么牛叉的插件我们该如何用哪,下面我就跟大家讲解一下. 一.引入 首先 ...
随机推荐
- 04:全局解释器锁(GIL)
1 全局解释器锁(GIL) 0 pypy(没有全局解释器锁) cpython(99.999999%) -pypy python好多模块用不了,1 全局解释器锁,GIL锁(cpython解释器的问 ...
- Echarts的使用教程
项目中需要使用图表,最初使用的.NET自带的MSChart控件,做出来的效果不太好,所以又使用了Echarts控件. MSChart源码放在最后,可自行下载查看. Echarts是一个基于 JavaS ...
- 为什么Mongodb索引用B树,而Mysql用B+树?
引言 好久没写文章了,今天回来重操旧业. 今天讲的这个主题,是<面试官:谈谈你对mysql索引的认识>,里头提到的一个坑. 也就是说,如果面试官问的是,为什么Mysql中Innodb的索引 ...
- C#中怎样使控件随着窗体一起变化大小
此文原作者为CSDN的 zhouwen5288,原文链接 http://blog.csdn.net/zhouwen5288/article/details/6493835 本人仅作为随笔备忘,转载请 ...
- WEB 三维引擎在高精地图数据生产的探索和实践
1. 前言 高精地图(High Definition Map)作为自动驾驶安全性不可或缺的一部分,能有效强化自动驾驶的感知能力和决策能力,提升自动驾驶的等级.对于自动驾驶来说,高精地图主要是给机器用的 ...
- 《电容应用分析精粹:从充放电到高速PCB设计》最新勘误表
最新勘误表百度云盘下载 链接: https://pan.baidu.com/s/18yqwnJrCu9oWvFcPiwRWvA 提取码: x3e3 (本勘误表仅包含错误相关部分,不包含对语句的 ...
- Pandas高级教程之:category数据类型
目录 简介 创建category 使用Series创建 使用DF创建 创建控制 转换为原始类型 categories的操作 获取category的属性 重命名categories 使用add_cate ...
- Bootstrap中宽度大于指定宽度时有空白的解决方法
<div class="container-fluid"></div> 其中container-fluid的作用是占100%
- AcWing 1127. 香甜的黄油
农夫John发现了做出全威斯康辛州最甜的黄油的方法:糖. 把糖放在一片牧场上,他知道 N 只奶牛会过来舔它,这样就能做出能卖好价钱的超甜黄油. 当然,他将付出额外的费用在奶牛上. 农夫John很狡猾, ...
- AcWing 90. 64位整数乘法
求a*b%p的值. 0<a,b,p<1e18; 原题链接 #include<bits/stdc++.h> #define ull unsigned long long usin ...
