数据缓存Cache
在MyBatis - 随笔分类 - 池塘里洗澡的鸭子 - 博客园 (cnblogs.com)中有关于Mybatis中Cache技术实现及应用介绍。Cache技术实现都是implements Cache接口,这个接口由JSR-107提供。实际上除了Mybatis,Spring也提供了对JSR-107的支持。
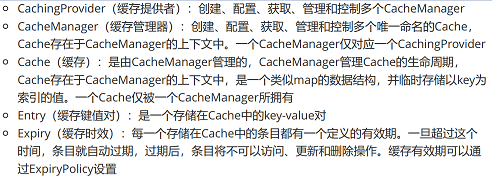
首先简单介绍JSR-107相关内容:Java Caching(JSR-107)定义了5个核心接口,分别是CachingProvider、CacheManager、Cache、Entry和Expiry,其具体功能如下:

其关系图如下:

Spring提供了org.springframework.cache.Cache和org.springframework.cache.CacheManager接口来统一不同的缓存技术;并支持使用JavaCaching注解简化我们进行缓存开发。其中,CacheManager是Spring提供的各种互斥技术抽象接口;Cache接口包含缓存的各种操作(增、删、获取缓存等), Cache 只负责维护抽象层,具体的实现由自己的技术选型来决定——进而将缓存处理和缓存技术解除耦合。
1、Spring内置的CacheManager,针对不同的缓存技术需要不同的CacheManager:

2、Spring内置的Cache:

Spring提供Java Cache注解简化开发,即支持声明式缓存注解(又是一个使用注解式AOP的生动例子)。具体如下:

数据缓存Cache的更多相关文章
- jQuery对象数据缓存Cache原理及jQuery.data详解
网上有很多教你怎么使用jQuery.data(..)来实现数据缓存,但有两个用户经常使用的data([key],[value])和jQuery.data(element,[key],[value])几 ...
- Spring Boot2 系列教程 (十一) | 整合数据缓存 Cache
如题,今天介绍 SpringBoot 的数据缓存.做过开发的都知道程序的瓶颈在于数据库,我们也知道内存的速度是大大快于硬盘的,当需要重复获取相同数据时,一次又一次的请求数据库或者远程服务,导致大量时间 ...
- SpringBoot学习笔记(6) SpringBoot数据缓存Cache [Guava和Redis实现]
https://blog.csdn.net/a67474506/article/details/52608855 Spring定义了org.springframework.cache.CacheMan ...
- jQuery 2.0.3 源码分析 数据缓存
历史背景: jQuery从1.2.3版本引入数据缓存系统,主要的原因就是早期的事件系统 Dean Edwards 的 ddEvent.js代码 带来的问题: 没有一个系统的缓存机制,它把事件的回调都放 ...
- 【菜鸟学习jquery源码】数据缓存与data()
前言 最近比较烦,深圳的工作还没着落,论文不想弄,烦.....今天看了下jquery的数据缓存的代码,参考着Aaron的源码分析,自己有点理解了,和大家分享下.以后也打算把自己的jquery的学习心得 ...
- MVC-Cache-2.应用程序缓存(Cache:1.输出缓存[2].应用程序缓存)
2.应用数据缓存-Cache 1.引入CacheHelper.cs CacheHelper.cs文件源码在下面; 2.介绍用法: //键 string ips = "键"; //值 ...
- MVC-Cache-1.输出缓存(Cache:[1].输出缓存2.应用程序缓存)
缓存前提概念: 1.使用缓存的目的就是为提供网站性能,减轻对数据库的压力,提高访问的速度. 2.如果使用缓存不当,比不使用缓存造成的影响更恶劣(缓存数据的更新不及时.缓存过多等). 3..net MV ...
- cache应用(asp.net 2.0 SQL数据缓存依赖 [SqlCacheDependency ] )
Asp.net 2.0 提供了一个新的数据缓存功能,就是利用sql server2005 的异步通知功能来实现缓存 1.首先在sqlserver2005 中创建一个test的数据库. 在SQL Ser ...
- SQL数据缓存依赖 [SqlServer | Cache | SqlCacheDependency ]
前言 本文主要是对<ASP.NET 2.0开发指南>——<数据缓存>章节内容的提取并略有补充. 参考资料 1. <ASP.NET 2.0开发指南> 2. ...
随机推荐
- 学习笔记--我的第一个Java程序
我的第一个Java程序 // pubilc 表示公开的 // class 表示定义一个类 // HelloWorld 表示一个类名 public class HelloWorld { // 表示定义一 ...
- hisql orm 框架insert数据写入教程
hisql.net 官网(文档编写中) HiSql 源码(github) https://github.com/tansar/HiSql git clone https://github.com/ta ...
- opencv 4.0 + linux + cuda静态编译
#下载最新的opencv git clone "https://github.com/opencv/opencv.git" git clone "https://gith ...
- 学习AJAX必知必会(4)~JQuery发送Ajax请求
一.JQuery发送Ajax请求 ■ 对于get和post请求,jQuery内部封装了Ajax请求的4个步骤和数据格式的设置 ■ 对于Ajax通用请求,jQuery内部封装了Ajax请求的4个步骤和数 ...
- 集合框架-TreeSet集合
1 package cn.itcast.p5.treeset.demo; 2 3 import java.util.Iterator; 4 import java.util.TreeSet; 5 6 ...
- Mac中显示及隐藏文件和文件夹的方法
一.方法一 直接在文件或文件夹名前面的加一个'.'点号,然后系统会弹出修改确认对话框,点好就行了. 隐藏文件 解除隐藏可以通过方法三显示所有隐藏文件,找到该文件去掉开头的'.',然后通过方法二来解除隐 ...
- Vue中的发布订阅分析(Vue2/3中的 emit 实现)
Vue中的发布订阅模式分析 模块:instanceEventEmiiter.ts(在下方有简单实现和解析) 在Vue3中,已经取消了对这个模块的引用,故而不再支持 $on.$off.$once相关的方 ...
- React之react-router(connected-react-router/react-router-dom)
文档: react-router-dom官方文档:https://reacttraining.com/react-router/web/guides/quick-start connected-rea ...
- 「CTSC2006」歌唱王国
概率生成函数\(g(x)=\sum_{i\geq 0}t_ix^i\),\(t_i\)表示结果为\(i\)的概率 令\(f(x)\)表示i位表示串结束时长度为i的概率,\(G(x)\)表示i位表示串长 ...
- 「JOI 2014 Final」飞天鼠
「JOI 2014 Final」飞天鼠 显然向上爬是没有必要的,除非会下降到地面以下,才提高到刚好为0. 到达一个点有两种情况:到达高度为0和不为0. 对于高度不为0的情况,显然花费的时间越少高度越高 ...
