端午总结Vue3中computed和watch的使用
1使用计算属性 computed 实现按钮是否禁用
我们在有些业务场景的时候,需要将按钮禁用。
这个时候,我们需要使用(disabled)属性来实现。
disabled的值是true表示禁用。false表示可以使用。
由于disabled的值是动态变化的。
此时我们就可以使用计算属性computed 这个方法。
只要值发生变化 他就会重新去计算。
在vue3中,如果需要使用computed需要引入。
<template>
<div>
<div>
<div>
<input type="txet" v-model="cont" />
</div>
<button @click="func1" :disabled="flag">按钮</button>
</div>
</div>
</template>
<script>
import {ref,computed} from 'vue'
export default {
name: 'App',
setup(){
let cont=ref();
function func1(){
console.log(cont.value)
}
//按钮是否可以使用
let flag=computed(()=>{
return ( cont.value ? false : true )
})
return {flag,cont,func1}
},
}
</script>
2 将上面的控制按钮是否可以点击逻辑抽离出去
<template>
<div>
<div>
<div>
<input type="txet" v-model="cont" />
</div>
<button @click="func1" :disabled="flag">按钮</button>
</div>
</div>
</template>
<script>
import {ref,computed} from 'vue'
export default {
name: 'App',
setup(){
let cont=ref();
function func1(){
console.log('我可以点击了')
}
let {flag}=funFlag(cont);
return {flag,cont,func1}
},
}
// 在vue3的computed计算属性中。我们需要使用的话
// 需要引入computed。
// computed 经常使用在按钮是否可以点击这样的场景
// disabled=false;顾名思义可以点击。 disabled=true不可以使用
//按钮是否可以使用
function funFlag(cont){
let flag=computed(()=>{
return ( cont.value ? false : true )
})
return {flag}
}
</script>
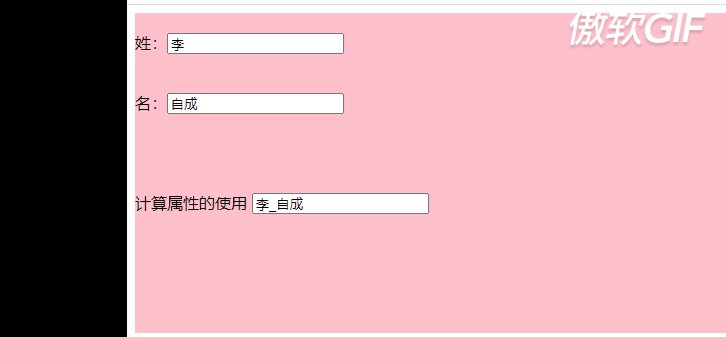
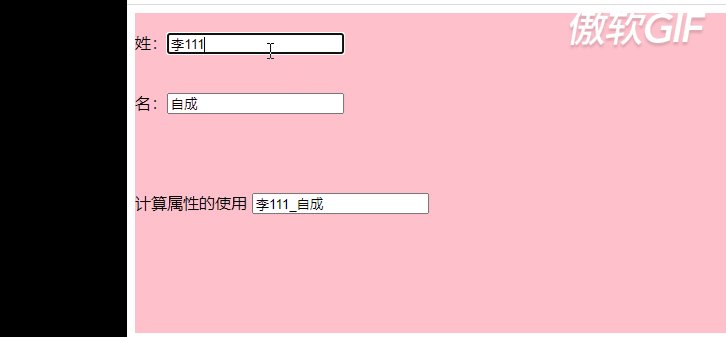
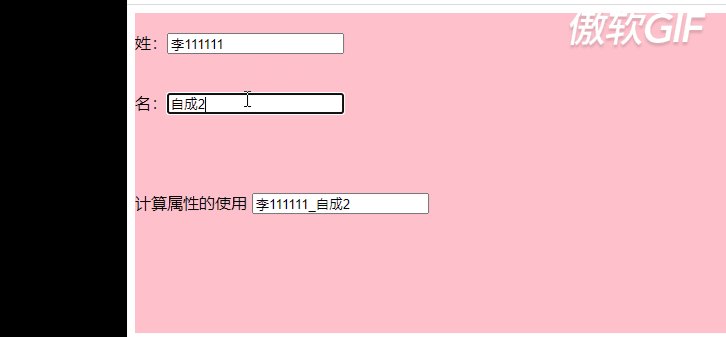
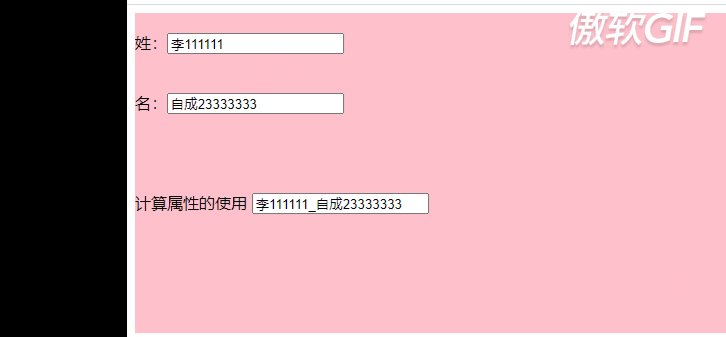
3 computed实现姓名的拼接
上面那一个案例实现的是按钮是否可以点击,
这次我们是用 computed 实现姓名的拼接。
其实computed只要是一个数据依赖另外几个或者一个数据的变化而变化的时候。
我们就可以使用computed 。
vue3中的计算属性的函数中如果只传入一个回调函数,表示的是get
<template>
<div>
<div>
<div>
姓:<input type="txet" placeholder="请输入姓" v-model="user.xing" /> <br>
名:<input type="text" placeholder="请输入名" v-model="user.ming">
</div>
</div>
<div>
计算属性的使用
<input type="txet" placeholder="显示的是姓名" v-model="fullName" />
</div>
</div>
</template>
<script>
import {reactive,computed} from 'vue'
export default {
name: 'App',
setup(){
let user=reactive({
xing:"李",
ming:"自成",
})
// vue3中的计算属性的函数中如果只传入一个回调函数,表示的是get
let fullName=computed(()=>{
return user.xing+"_"+user.ming
})
return {fullName,user}
},
}
</script>

4 computed中get和set的使用
当我们输入姓和名的时候,
下面的input框会进行拼接。
当我们改变下面input框的时候,上面姓的input框和名的input框的值,也会对应发生变化
如果我们需要使用computed的get和set方法的话,需要传递的是一个对象。
如果不需要使用get和set方法。传递的是一个箭头函数
<template>
<div>
<div>
<div>
姓:<input type="txet" placeholder="请输入姓" v-model="user.xing" /> <br>
名:<input type="text" placeholder="请输入名" v-model="user.ming">
</div>
</div>
<div>
计算属性的使用
<input type="txet" placeholder="显示的是姓名" v-model="fullName" />
</div>
</div>
</template>
<script>
import {reactive,computed} from 'vue'
export default {
name: 'App',
setup(){
let user=reactive({
xing:"李",
ming:"自成",
})
let fullName=computed({
//取user中值的时候触发
get(){
console.log(1)
return user.xing+"_"+user.ming
},
// 当重新设置fullName值发生变化的时候就会触发
set(value){
// value是fullName中显示的值
let names=value.split("_");
user.xing=names[0];
user.ming=names[1];
}
})
return {fullName,user}
},
}
</script>

5.watch属性中immediate,deep 的用法
immediate:true 表示的是会默认执行一次watch,
这样界面初次渲染数据才能够正确的显示姓和名的拼接。
deep:true,表示的是会进行深度的监听,
当我们监听的是一个对象,对象中的任何一个值发生变化的时候。
watch就会监听到.
<template>
<div>
<div>
<div>
姓:<input type="txet" placeholder="请输入姓" v-model="user.xing" />
<br />
名:<input type="text" placeholder="请输入名" v-model="user.ming" />
</div>
</div>
<div>
计算属性的使用
<input type="txet" placeholder="显示的是姓名" v-model="fullName" />
</div>
</div>
</template>
<script>
import { reactive,ref, watch} from "vue";
export default {
name: "App",
setup() {
let user = reactive({
xing: "李",
ming: "自成",
});
let fullName=ref('');
// 初次渲染的时候,无法自动去拼接姓和名
// watch(user,({xing,ming })=>{
// fullName.value=xing+"_"+ming
// })
// 这里使用了解构
// immediate:true 表示的是会默认执行一次watch,
// deep:true,表示的是会进行深度的监听
// 这样界面初次渲染数据才能够正确的显示姓和名的拼接
watch(user,({xing,ming })=>{
fullName.value=xing+"_"+ming
}, {immediate:true,}
)
return { fullName, user };
},
};
</script>
6.watch监听两个或者两个以上的数据监听
有两种方式:
第一种:再写一个watch.
第二种:一个watch.把他们变成一个数组
我更喜欢在写一个watch。可能很多人不太喜欢这样。
但是我觉得很直观
7. watchEffect 的用法
需要引入watchEffect 这个方法
监视,不需要配置immediate:true,
本身就会被默认执行一次
<template>
<div>
<div>
<div>
姓:<input type="txet" placeholder="请输入姓" v-model="user.xing" />
<br />
名:<input type="text" placeholder="请输入名" v-model="user.ming" />
</div>
</div>
<div>
计算属性的使用
<input type="txet" placeholder="显示的是姓名" v-model="fullName" />
</div>
</div>
</template>
<script>
import { reactive,ref, watchEffect} from "vue";
export default {
name: "App",
setup() {
let user = reactive({
xing: "李",
ming: "自成",
});
let fullName=ref('');
// 监视,不需要配置immediate:true,
// 本身就会被默认执行一次
watchEffect(()=>{
fullName.value=user.xing+"_"+user.ming
})
return { fullName, user };
},
};
</script>

端午总结Vue3中computed和watch的使用的更多相关文章
- vue 3 学习笔记 (七)——vue3 中 computed 新用法
vue3 中 的 computed 的使用,由于 vue3 兼容 vue2 的选项式API,所以可以直接使用 vue2的写法,这篇文章主要介绍 vue3 中 computed 的新用法,对比 vue2 ...
- vue3中使用computed
演示示例(vant组件库的轮播图): <van-swipe :loop="false" :width="150" class="my-Swipe ...
- vue3中watch函数
watch 监听普通类型 let count = ref(1); const changeCount = () => { count.value+=1 }; watch(count, (newV ...
- Vue3中的响应式对象Reactive源码分析
Vue3中的响应式对象Reactive源码分析 ReactiveEffect.js 中的 trackEffects函数 及 ReactiveEffect类 在Ref随笔中已经介绍,在本文中不做赘述 本 ...
- vue中computed(计算属性)和watch在实现父子组件props同步时的实际区分
vue中computed和watch的对比是一个很有意思的话题. 看过官网教程以后,我们往往更倾向多使用computed.computed优点很多,却在某些时候不太适用. 今天我们就稍微讨论一下,当我 ...
- Vue中computed和watch的区别
在vue中computed和watch的真正区别是:computed产生于它的依赖,而watch产生于它的依赖的变化.只要依赖存在,我们就能访问到其对应的computed属性:但只有依赖发生了改变,我 ...
- Vue中computed分析
Vue中computed分析 在Vue中computed是计算属性,其会根据所依赖的数据动态显示新的计算结果,虽然使用{{}}模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的,在模板中放入太 ...
- vue3中使用axios如何去请求数据
在vue2中一般放在created中,但是在vue3中取消了created生命周期,请求方式有两种 直接在setup中去获取数据 setup(props) { const data = reactiv ...
- 在vue3中使用router-link-active遇到的坑
在使用 router-link-active 设置链接激活时CSS类名时,发现在例如 /member/order 和 /member/order/:id 这两个都包含 /member/order的路由 ...
随机推荐
- CVE-2010-3974:Windows 传真封面编辑器 FxsCover.exe 双重释放漏洞调试分析
0x01 堆空间申请后的双重释放 Windows FxsCover 程序存储封面编辑器的信息,封面编辑器是传真服务的一个组件,通过解析特定的传真封面文件(.cov)时,会调用类析构函数对同一内存中的栈 ...
- <JVM上篇:内存与垃圾回收篇>04-虚拟机栈
笔记来源:尚硅谷JVM全套教程,百万播放,全网巅峰(宋红康详解java虚拟机) 同步更新:https://gitee.com/vectorx/NOTE_JVM https://codechina.cs ...
- 带你解析MySQL binlog
前言: 我们都知道,binlog可以说是MySQL中比较重要的日志了,在日常学习及运维过程中,也经常会遇到.不清楚你对binlog了解多少呢?本篇文章将从binlog作用.binlog相关参数.解析b ...
- [刷题] 416 Partition Equal Subset Sum
要求 非空数组的所有数字都是正整数,是否可以将这个数组的元素分成两部分,使得每部分的数字和相等 最多200个数字,每个数字最大为100 示例 [1,5,11,5],返回 true [1,2,3,5], ...
- 【转载】kvm迁移
https://www.jianshu.com/p/60132085a3c9 kvm分静态和动态迁移,静态就是关机迁移,比较简单,动态迁移就是不关闭服务器进行迁移.静态迁移:确定虚拟机关闭 https ...
- 7.12-7.19 id、w、who、last、lastb、lastlog
7.12-7.19 id.w.who.last.lastb.lastlog 目录 7.12 id:显示用户与用户组的信息 7.13 w:显示已登录用户信息 7.14 who:显示已登录用户信息 显示最 ...
- shell基础之for循环语句
For语句 格式:for name [ [ in [ word ... ] ] ; ] do list ; done for 变量名 in 取值列表; do 命令 done 或者 for 变量名 in ...
- Java 进制及转换
Java 整型的表现形式 Java 数据类型中有四种整型,分别是 byte.short.int.long,而整型定义下的数据还会按进制来区分: 十进制整数:都是以 0-9 这九个数字组成,不能以 0 ...
- linux中级之lvs配置(命令)
一.nat模式配置 环境说明: DS:nat网卡(自动获取也可以,充当vip): 192.168.254.13 255.255.255.0 vmnet3网卡(仅主机): 172.16.100.1 25 ...
- MyBatis 回顾 JDBC(一)
引言 学过 Java 的童鞋都知道,在 Java 中只有 JDBC 可以访问数据库,但是只要使用过 JDBC 的同学肯定也感受到 JDBC 访问数据库的繁琐, 需要编写大量的代码,经历一系列的步骤. ...
