fiddler操作详情
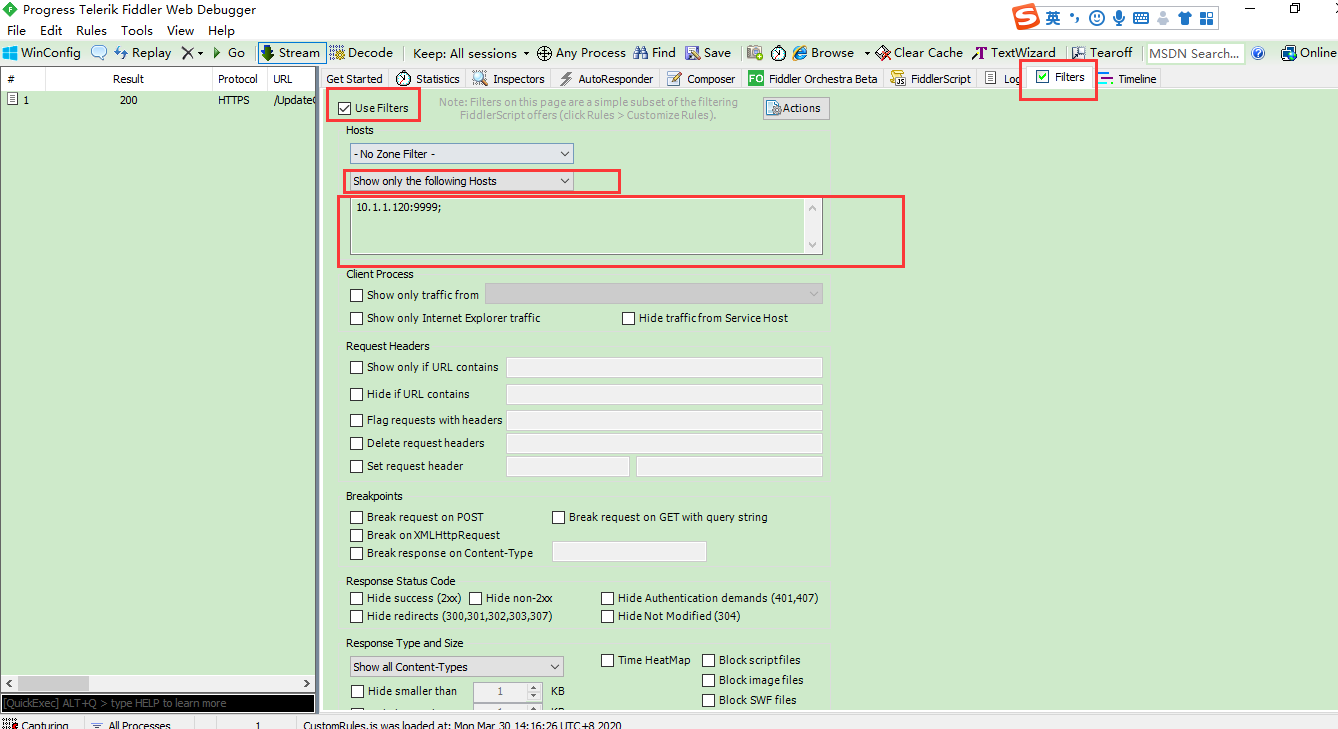
1.设置fiddler请求过滤

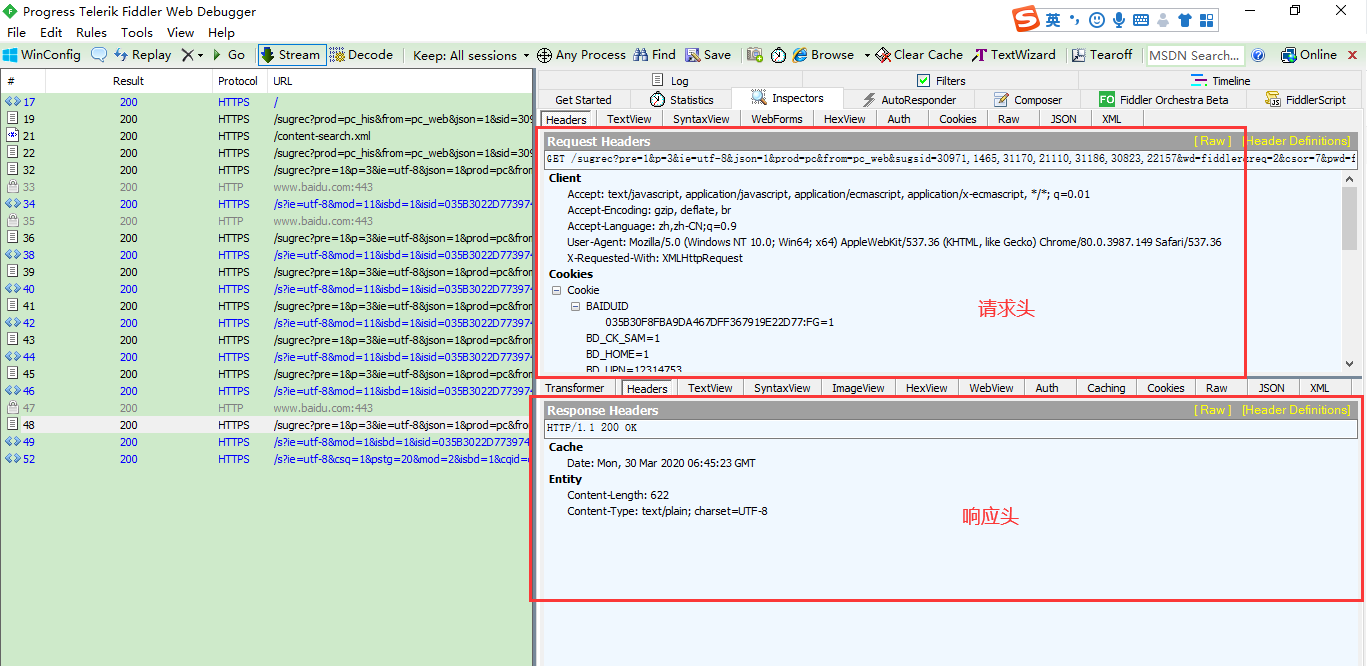
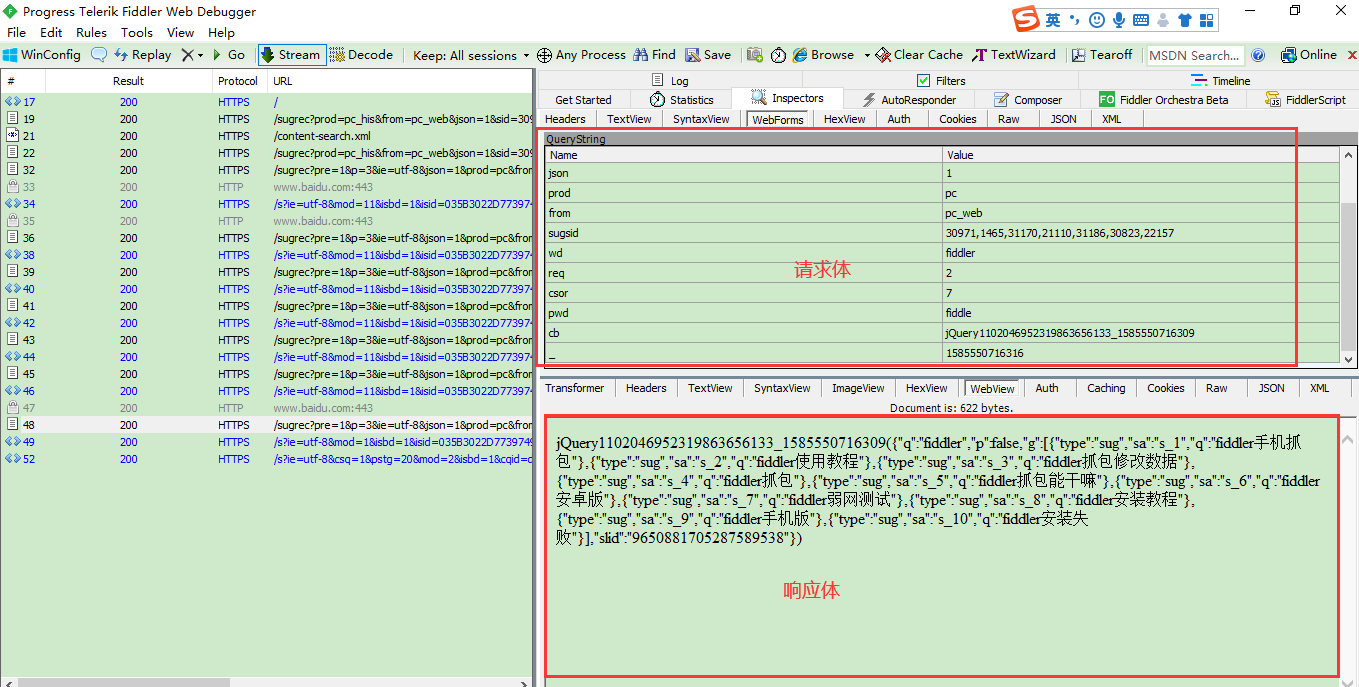
2.请求与响应的格式内容


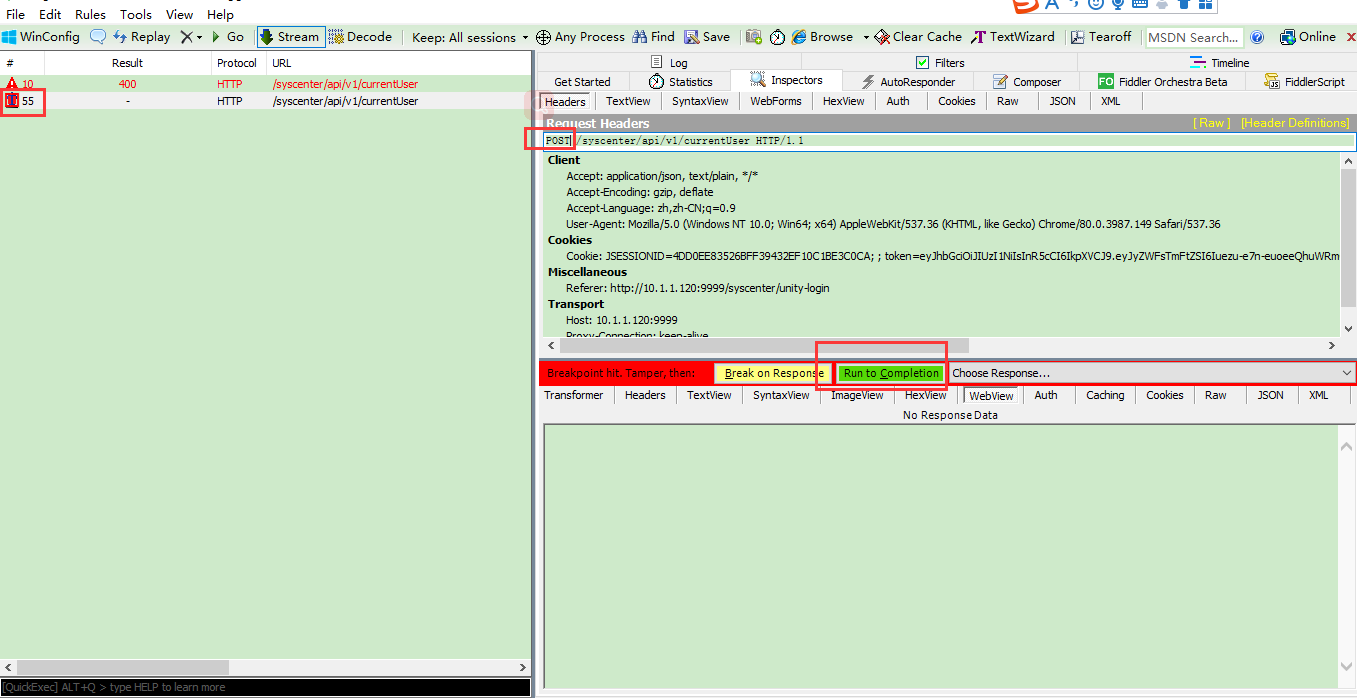
3.拦截请求操作
a.按F11开始拦截,发送请求
b.修改请求数据
c.SHIFT+F11关闭拦截
d.run to complete,把修改后的请求发送出去

4.拦截响应操作
a.ALT+F11开始拦截
b.发送请求并获取响应结果
c.修改响应结果
d.SHIFT+F11关闭拦截
e.把修改的请求发送过去


fiddler操作详情的更多相关文章
- Fiddler(二)Fiddler操作界面[工具条]和[底部状态面板]说明
工具条说明 下面从左往右介绍一下每个按钮在工作中能起到什么作用,我这里是汉化版,所以顾名思义大家也能大概明白,并且鼠标在对应的图标上停留会有官方解释.下面再稍微补充一下 从第二个按钮说起,也就是小气泡 ...
- Windows下环境变量显示、设置或删除操作详情
显示.设置或删除 cmd.exe 环境变量. SET [variable=[string]] variable 指定环境变量名. string 指定要指派给变量的一系列字符串. 要显示当前环境变量,键 ...
- git 操作详情
Git 教程 1.Git 是一个开源的分布式版本控制系统 2.Git 是 Linux Torvalds 为了帮助管理 Linux 内核开发而开发的一个开源版本控制软件 3.Git 与常用的版本控制工具 ...
- HDFS 客户端读写操作详情
1. 写操作 客户端向namenode发起上传请求 namenode检查datanode是否已经存有该文件,并且检查客户端的权限 确认可以上传后,根据文件块数返回datanode栈 注:namenod ...
- Python教程——常用的os操作详情
Python自动的os库是和操作系统交互的库,常用的操作包括文件/目录操作,路径操作,环境变量操作和执行系统命令等. 文件/目录操作 获取当前目录(pwd): os.getcwd() 切换目录(cd) ...
- flex布局元素操作详情
之前布局一直用的是 position,float之类的,趁着国庆学习一下 flex 布局 父元素: flex-direction: row row-reverse column column-reve ...
- fiddler操作改到本地
urlreplace test5.api.bookapi.cn:8889 localhost:8080
- Android抓包方法(一)之Fiddler代理
Android抓包方法(一) 之Fiddler代理 前言: 做前端测试,基本要求会抓包,会分析请求数据包,查看接口是否调用正确,数据返回是否正确,问题产生是定位根本原因等. 不管是之前做HTML5手机 ...
- CentOS中操作
在Centos中yum安装和卸载软件的使用方法安装方法安装一个软件时 :yum -y install httpd安装多个相类似的软件时:yum -y install httpd*安装多个非类似软件时 ...
随机推荐
- springmvc Date类型转换
有时候我们会碰到这么一个问题,有一个实体类,里面有一个Date类型的数据,jsp页面传递的时间参数是String的,这就导致无法对应,springmvc无法帮我们自动封装参数到实体类中了,这里我解决的 ...
- c#log4net简单好用的配置
新建文件log4net.config 编辑文件log4net.config <configuration> <configSections> <!--日志记录--> ...
- import 更新变量
其他的模块的变量一经引用,是定值,只能再次import才能更新他的值
- [算法] 单链表插入排序(java)
实现 首先保证插入前的链表是个完整的,最后一个节点要断开 然后在插入前链表中找到比待插入节点大的最小元素,插到前面即可 Link.java class Link { private class Nod ...
- [转载]性能测试工具 2 步解决 too many open files 的问题,让服务器支持更多连接数
[转载]性能测试工具 2 步解决 too many open files 的问题,让服务器支持更多连接数 大话性能 · 2018年10月09日 · 最后由 大话性能 回复于 2018年10月09日 · ...
- spec2006与spec2000的对比简要说明
ec2006使用说明 2014-10-10 五 性能测试 benchmark 一.工具介绍 SPEC CPU 2006 benchmark是SPEC新一代的行业标准化的CPU测试基准套件.重点测试 ...
- Markdown 使用文档
MarkDown 简介 Markdown 是一种轻量级的「标记语言」,它的优点很多,目前也被越来越多的写作爱好者,撰稿者广泛使用.看到这里请不要被「标记」.「语言」所迷惑,Markdown 的语法十分 ...
- 9.2-3 pstree & pgrep
9.2 pstree:显示进程状态树 pstree命令以树形结构显示进程和进程之间的关系. 如果不指定进程的PID号,或者不指定用户名称,则会以init进程为根进程,显示系统的所有进程 ...
- 物联网技术nbiot与LoRa的区别有哪些
http://zixun.258.com/1870021.html 物联网技术nbiot与LoRa的区别有哪些 万物物联是大趋势,在中国nbiot与LoRa是热门的低功耗广域网技术,这两者作为最典型的 ...
- 串口1配合DMA接收不定长数据(空闲中断+DMA接收)
1.空闲中断和别的接收完成(一个字节)中断,发送完成(发送寄存器控)中断的一样是串口中断: 2.空闲中断是接收到一个数据以后,接收停顿超过一字节时间 认为桢收完,总线空闲中断是在检测到在接收数据后, ...
