css最终章之浮动、定位、溢出属性处理、z-index属性、透明度
上期内容回顾
- CSS简介
# 主要就是给HTML标签添加样式
# 固定语法结构
选择器 {属性名1:属性值;属性名2:属性值}
- 三种引用方式
1.link标签引入外部css文件(最正规)
2.HTML文档结构中的head标签内通过style标签内部直接编写(一般用于学习时期)
3.直接在标签内部通过style属性编写(不常用)
- 诸多选择器
# 一个页面上有很多相同的标签 但是需要有不同的样式
1.基本选择器
id选择器 类选择器 标签选择器 通用选择器
2.重要选择器
儿子选择器 后代选择器 毗邻选择器 弟弟选择器
3.伪类选择器
p:first-letter
a:hover
...
- 字体样式
color font-size ...
- 边框样式
border border-radius ...
- 背景样式
background-color -image -position...
- 盒子模型
'''类比成快递盒'''
外边距 margin # 标签与标签之间的距离
边框 border
内边距 padding # 内部数据与边框的距离
内容 content
今日内容概要
- 浮动
- 定位
- 两者是否脱离文档流
- 其他样式补充
- 博客园页面搭建
- 前端编程语言之javascript
内容详细
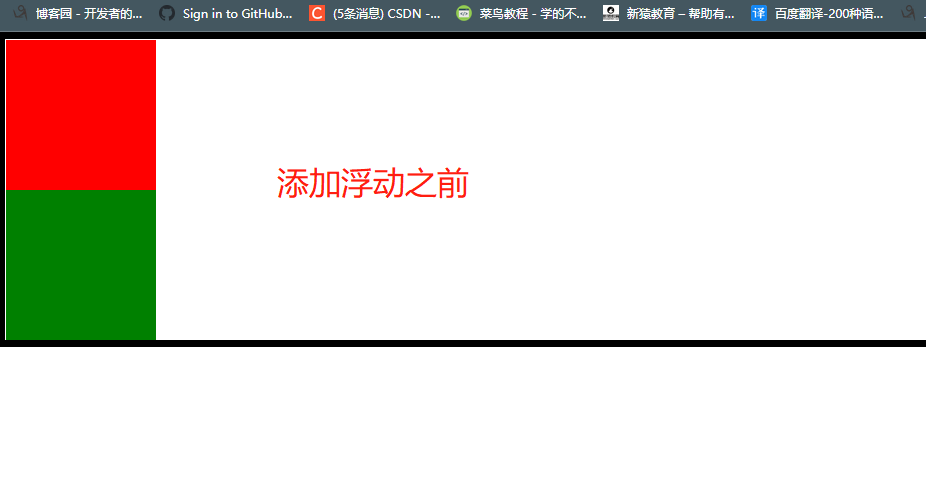
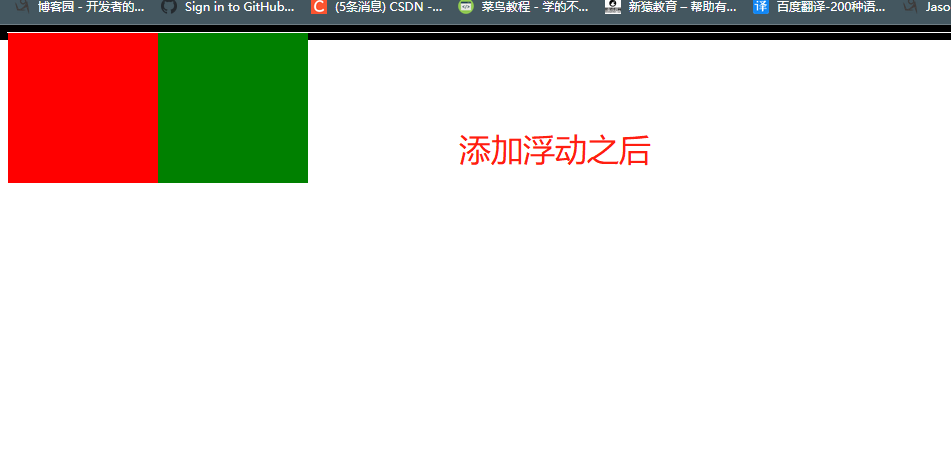
1.浮动
# 浮动(float) 主要就是用于页面布局的!!!
"""html代码时没有规定缩进 全部写在一行也可以"""
# HTML文件内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这个网站很牛逼</title>
<style>
body {
margin: 0;
}
#d1 {
width: 100px;
height: 200px;
background-color: red;
/*display: inline-block; 也可以让块儿级标签转为行内标签 但是不推荐使用*/
float: left;
}
#d2 {
width: 100px;
height: 200px;
background-color: green;
/*display: inline-block; 也可以让块儿级标签转为行内标签 但是不推荐使用*/
float: left;
}
</style>
</head>
<body>
<div id="d1"></div>
<div id="d2"></div>
</body>
</html>

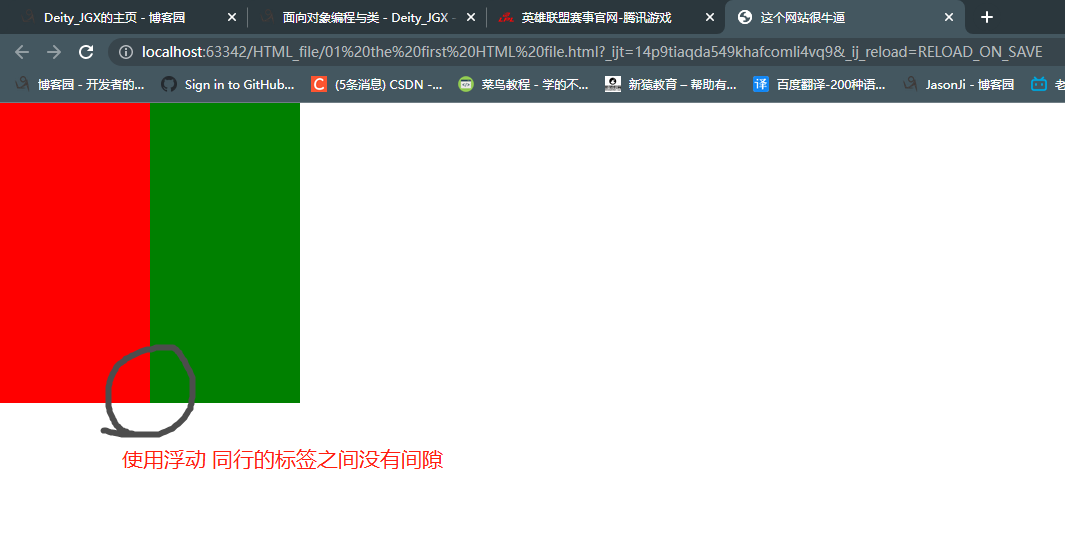
2.浮动的负面影响
# 会造成父标签塌陷!!!
# 解决:
1.再写一个div撑场面(不可取)
2.关键字clear(可以使用)
3.通用解决策略(推荐使用):只要父标签塌陷就使用
.clearfix:after {
content: '';
clear: both;
display: block;
}
"""谁塌陷 就给谁加class属性"""
"""
浏览器默认都是文本优先展示
如果浮动的标签下面还覆盖有带有文本内容的标签 则文本优先展示
"""
# HTML文件内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这个网站很牛逼</title>
<style>
body {
margin: 0;
}
#d1 {
width: 100px;
height: 100px;
background-color: red;
/*display: inline-block; 也可以让块儿级标签转为行内标签 但是不推荐使用*/
float: left;
}
#d2 {
width: 100px;
height: 100px;
background-color: green;
/*display: inline-block; 也可以让块儿级标签转为行内标签 但是不推荐使用*/
float: left;
}
#d3 {
border: 5px solid black;
}
.clearfix:after {
content: '';
clear: both;
display: block;
}
</style>
</head>
<body>
<div id="d3" class="clearfix">
<div id="d1"></div>
<div id="d2"></div>
</div>
</body>
</html>


3.定位
# 1.静态定位 static
所有的标签默认都是静态定位即不能改变位置
# 2.相对定位 relative
相对标签原来的位置做定位
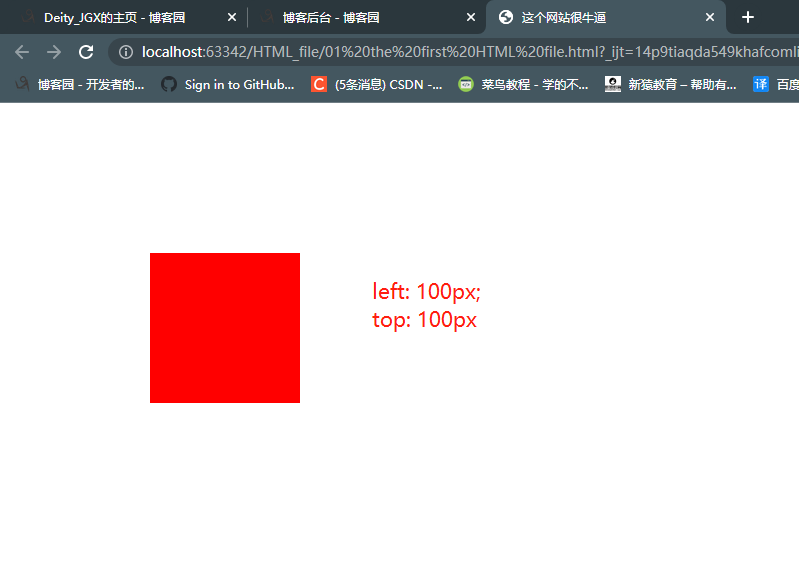
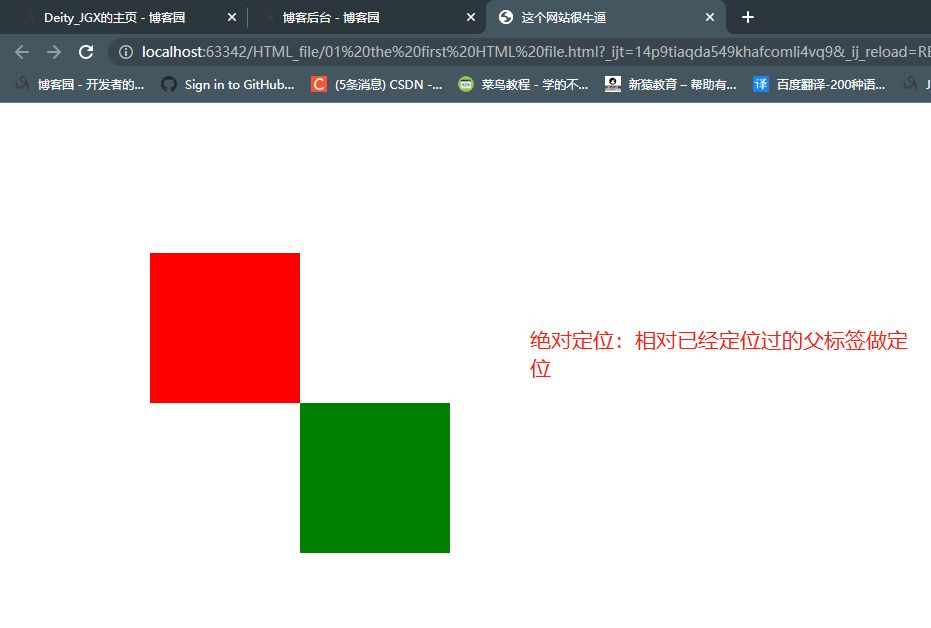
# 3.绝对定位 absolute
相对已经定位过的父标签做定位(没有则参考body标签)
eg:小米官网导航条内购物车
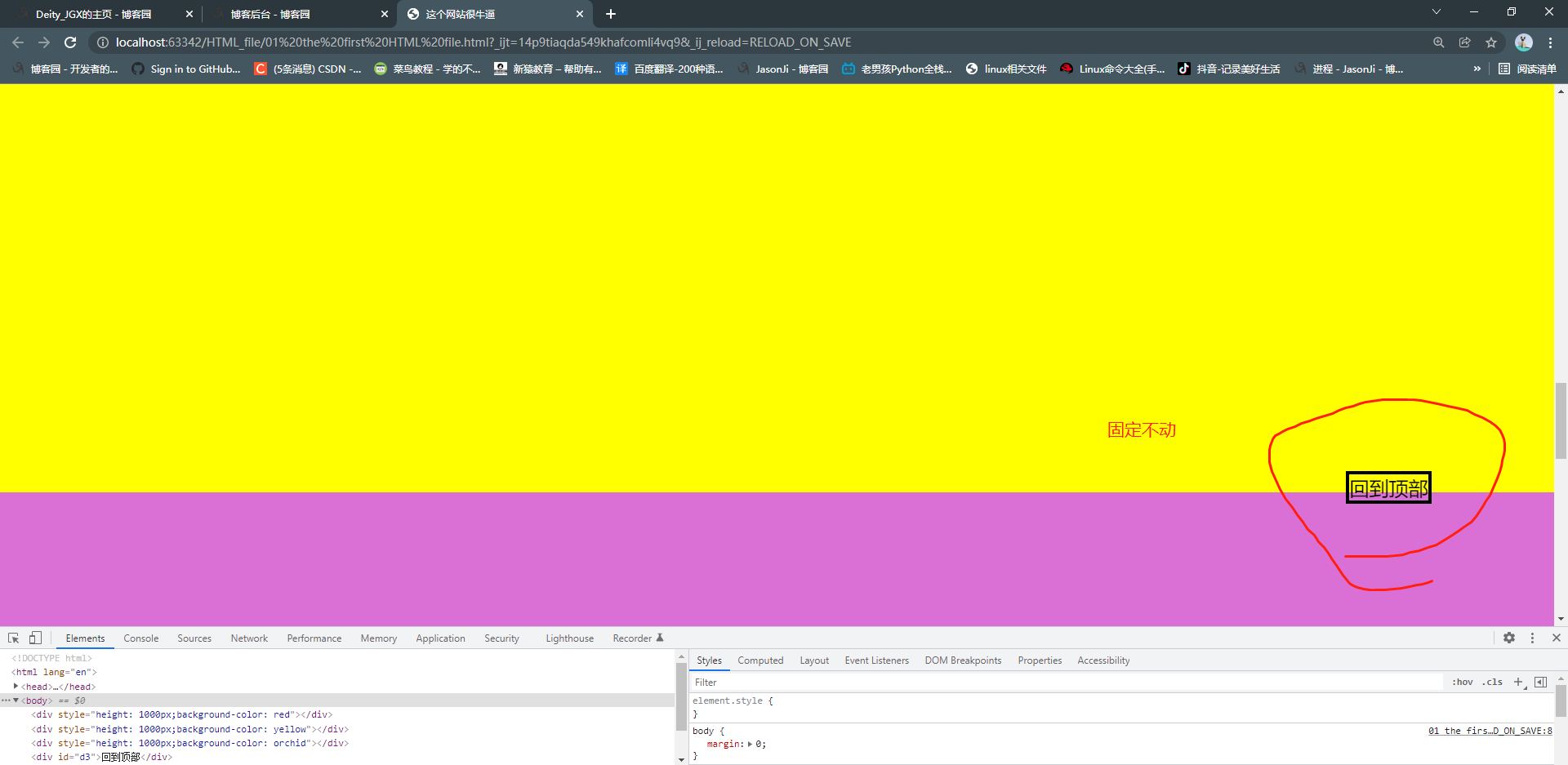
# 4.固定定位 fixed
相对浏览器窗口做定位
eg:小米官网右边回到顶部
# 如何使用css完成定位
定位关键字:position
位置关键字left、right、top、bottom
# 绝对定位:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这个网站很牛逼</title>
<style>
body {
margin: 0;
}
#d1 {
width: 100px;
height: 100px;
background-color: red;
position: relative; /*修改标签的定位方式*/
left:100px;
top:100px;
}
#d2 {
width: 100px;
height: 100px;
background-color: green;
position: absolute;
left:100px;
top:100px;
}
</style>
</head>
<body>
<div id="d1">
<div id="d2"></div>
</div>
</body>
</html>
# 固定定位:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这个网站很牛逼</title>
<style>
body {
margin: 0;
}
#d3 {
border: 3px solid black;
position: fixed;
right:100px;
bottom:100px;
}
</style>
</head>
<body>
<div style="height: 1000px;background-color: red"></div>
<div style="height: 1000px;background-color: yellow"></div>
<div style="height: 1000px;background-color: orchid"></div>
<div id="d3">回到顶部</div>
</body>
</html>



4.是否脱离文档流
"""
标签位置改变之后 原来的位置是否会空出来
如果空出来了被其他标签自动占有 那么表示脱离
否则不脱离
"""
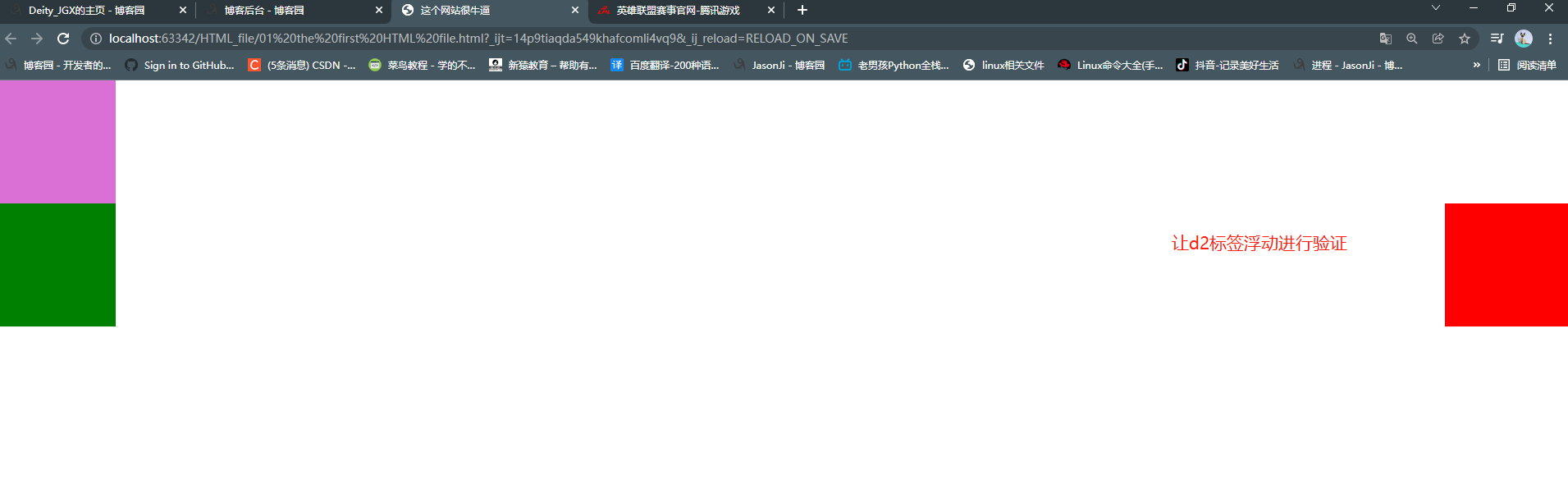
# 浮动、定位
脱离文档流:
浮动、绝对定位、固定定位
不脱离文档流:
相对定位
# html文件内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这个网站很牛逼</title>
<style>
body {
margin: 0;
}
</style>
</head>
<body>
<div id="d1" style="width: 100px;height: 100px;background-color: orchid"></div>
<div id="d2" style="width: 100px;height: 100px;background-color: red;float: right"></div>
<div id="d3" style="width: 100px;height: 100px;background-color: green"></div>
</body>
</html>

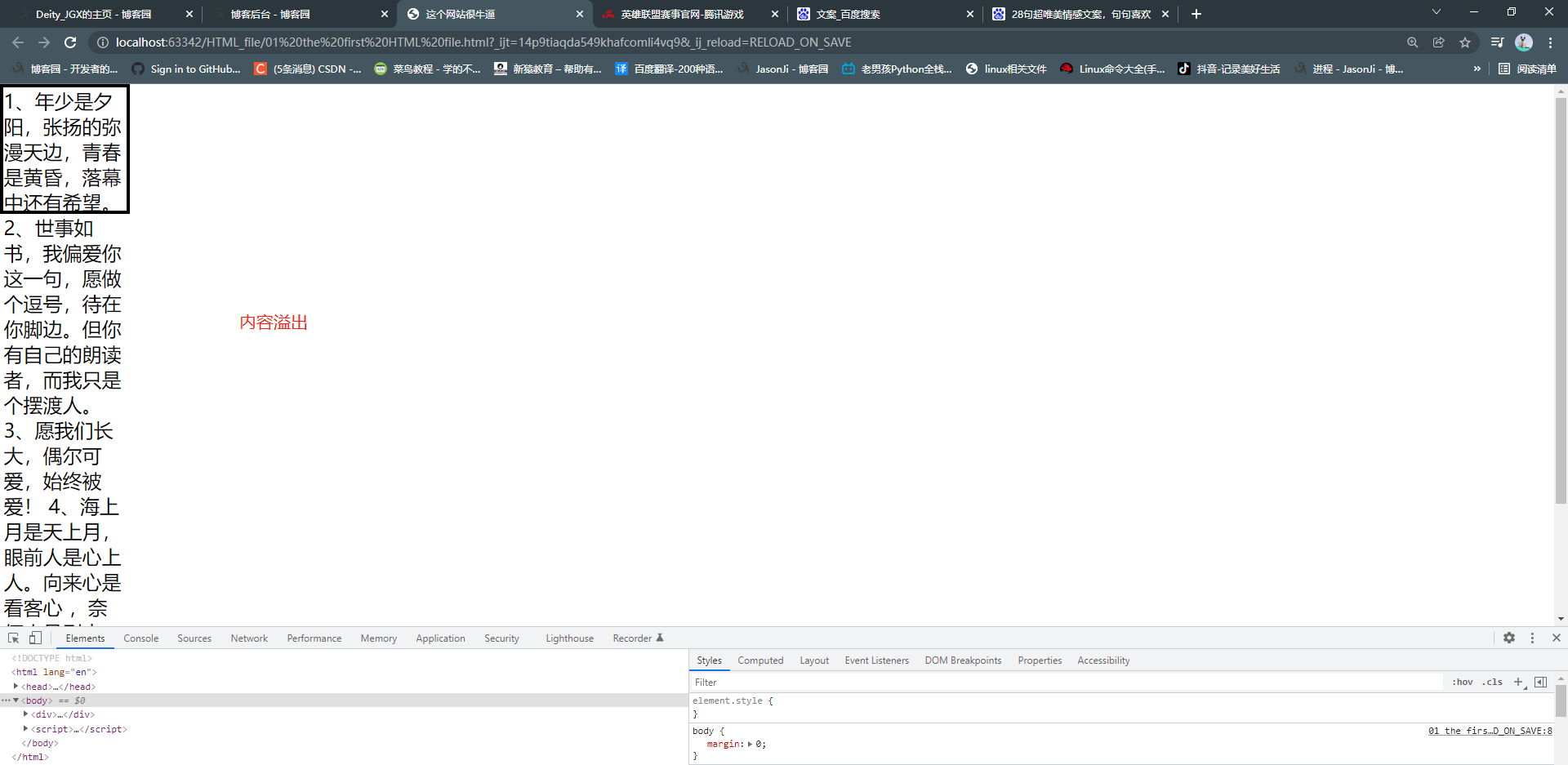
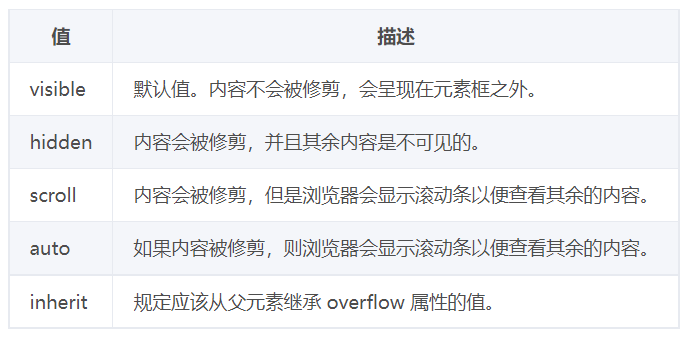
5.溢出属性
# 内容被裁剪后折叠显示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这个网站很牛逼</title>
<style>
body {
margin: 0;
}
div {
width: 100px;
height: 100px;
border: 3px solid black;
overflow: auto;
}
</style>
</head>
<body>
<div>
1、年少是夕阳,张扬的弥漫天边,青春是黄昏,落幕中还有希望。
2、世事如书,我偏爱你这一句,愿做个逗号,待在你脚边。但你有自己的朗读者,而我只是个摆渡人。
3、愿我们长大,偶尔可爱,始终被爱!
4、海上月是天上月, 眼前人是心上人。向来心是看客心 ,奈何人是剧中人。
5、总有人会幼稚到陪你吃跳跳糖,浪漫到陪你看夕阳。
</div>
</body>
</html>
# 圆形头像示例:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>圆形的头像示例</title>
<style>
* {
margin: 0;
padding: 0;
background-color: #eeeeee;
}
.header-img {
width: 150px;
height: 150px;
border: 3px solid white;
border-radius: 50%;
overflow: hidden;
}
.header-img>img {
width: 100%;
}
</style>
</head>
<body>
<div class="header-img">
<img src="https://pic.cnblogs.com/avatar/1342004/20180304191536.png" alt="">
</div>
</body>
</html>
圆形头像示例


6.z-index属性
# 自定义模态框示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这个网站很牛逼</title>
<style>
.cover {
background-color: rgba(0,0,0,0.65);
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 998;
}
.modal {
background-color: white;
position: fixed;
width: 600px;
height: 400px;
left: 50%;
top: 50%;
margin: -200px 0 0 -300px;
z-index: 1000;
}
</style>
</head>
<body>
<div class="cover"></div>
<div class="modal"></div>
</body>
</html>

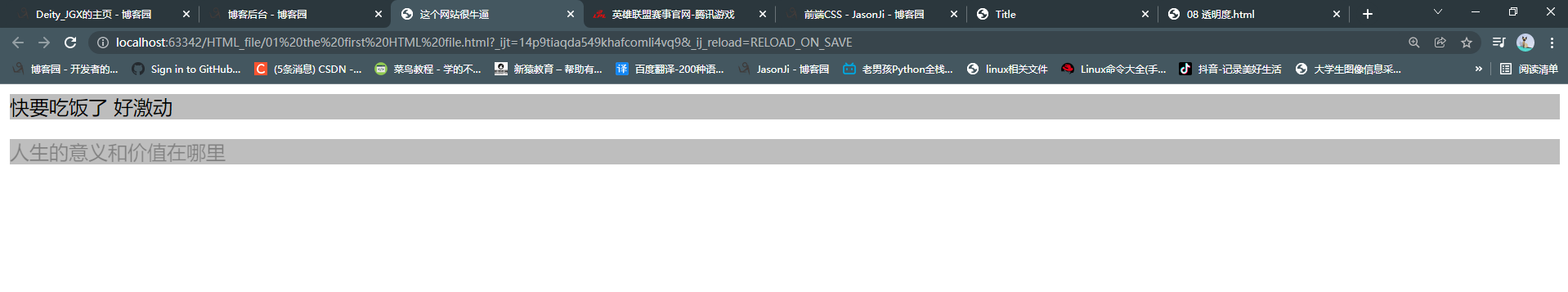
7.透明度
# opacity
用来定义透明效果
取值范围是0~1,0是完全透明,1是完全不透明
# rgba(124,124,124,0.5)
只影响背景颜色
# opacity:0.5
影响背景颜色和字体
# html文件内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这个网站很牛逼</title>
<style>
div {
background-color: rgba(124,124,124,0.5);
}
p {
background-color: rgb(124,124,124);
opacity: 0.5;
}
</style>
</head>
<body>
<div>
快要吃饭了 好激动
</div>
<p>
人生的意义和价值在哪里
</p>
</body>
</html>

8.JavaScript了解
# JavaScript简称JS 与Java一点关系都没有!!!
完全是为了蹭Java的热度
# JS也是一门编程语言
IT行业鄙视链>>>前端意淫着想摆脱后端的约束
写出了使用JS编写后端代码的方案>>>NodeJs
# JS虽然是一门编程语言但是逻辑非常的不严谨
据传该语言最初的版本是由一个程序员花了七天时间写出来的
# JavaScript 是脚本语言
# JavaScript 是一种轻量级的编程语言
# JavaScript 是可插入 HTML 页面的编程代码
# JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行

9.JavaScript补充
# 类中引入方式
1.script标签内部直接编写(学习的时候使用)
<head>
<script>
// 在这里写你的JS代码
</script>
</head>
2.script标签src属性导入外部js文件(最正规)
<head>
<script src="myscript.js"></script>
</head>
# 注释语法
html:<!--注释语法-->
css:/**/
JS://单行注释 /*多行注释*/
# 模板语法注释 {##}
# 结束符号
分号作为结束符号(;) 但是不用写问题也不大
css最终章之浮动、定位、溢出属性处理、z-index属性、透明度的更多相关文章
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- CSS基础知识---浮动,定位和盒模型
转载请注明出处! 需要掌握的三个最重要的CSS概念是浮动,定位和盒模型. 盒模型概述: 页面上的每个元素都被看做一个矩形框(元素框or盒模型),这个框由元素内容,内边距,边框和外边距组成. 内边距出现 ...
- CSS入门(定位之浮动定位、伪类之鼠标悬停、光标修改和透明度修改和列表样式)
一.定位 所为定位,实际上就是定义元素框相对于其正常位置,应该出现在哪儿 定位就是改变元素在页面上的默认位置 分类: 普通流定位(元素默认的定位方式) 浮动定位 相对定位 绝对定位 固定定位 1.普通 ...
- CSS进阶内容—浮动和定位详解
CSS进阶内容-浮动和定位详解 我们在学习了CSS的基本知识和盒子之后,就该了解一下网页的整体构成了 当然如果没有学习之前的知识,可以到我的主页中查看之前的文章:秋落雨微凉 - 博客园 CSS的三种布 ...
- CSS中的浮动和定位
在了解CSS中的浮动和定位之前有必要先了解清楚标准流和脱离标准流的特性 标准流的默认特性 1.分行.块级元素,并且能够dispay转换. 2.块级元素(block):默认独占一行,不能并列显示,能够设 ...
- css清除浮动定位造成的异常
清除浮动是为了解决高度塌陷的问题:内层有好几个div有宽有高,并且选择了浮动定位,但是外层的div却并没有设置宽高.在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的内容中有浮动( ...
- 深入css布局篇(2) — 定位与浮动
深入css布局(2) - 定位与浮动 在css知识体系中,除了css选择器,样式属性等基础知识外,css布局相关的知识才是css比较核心和重要的点.今天我们来深入学习一下css布局相关的知识 ...
- (三)css之浮动&定位
众所周知,一个页面可能包含多个div,如何对这些div进行排列,以便具有较好的显示效果呢? css提供了浮动和定位两个属性进行div的排列,下面主要针对浮动和定位进行详细地阐述. (一)何为浮动? 浮 ...
- CSS定位——浮动定位
CSS定位机制Ⅱ——浮动定位 float属性:进行浮动定位 left,right clear属性:清除浮动 left,right,both ㈠ float属性 1.概述 ⑴div实现横向多 ...
随机推荐
- Chrome升级到91版本以上后Cookies SameSite问题,IdentityServer4登录不上问题?
还原下问题: 跨站Cookie安全级别限制,如过是https不用担心这个问题,但是IP访问,本地测试等就会出现登录不上 针对这个问题,记得早在之前80版本的chrome就会存在的问题,可能大家会用:c ...
- Oracle 查询NULL字段/空字符串
简单记录一下: 工作中需要查询某个字段值为空的数据, 最开始查询的时候按照以前的思路 : 1.where 字段名=NULL,点击F8,未查到结果: 2.where 字段名='',点击F8,未查到结果: ...
- java 方法 compareTo()的正确使用
总结:(1)如果比较的是数字 则结果大于则为1 等于则为0 小于则为-1(2)如果比较的是字符[串] 则按照从左到右排序找对应不一样的字符第一个字符, 然后将字符装对应的ASCLL码数字,做减法运算, ...
- 使用altium designer 21极坐标绘制异形焊盘 比如焊接螺母的 环绕焊盘
先看一张图 在回流焊时,不能直接做一个大圆圈焊盘来焊接螺母,这样焊锡膏因为流动问题,可能会导致螺母歪斜 厂家推荐的焊盘形状右上角 所以 需要绘制异形焊盘 首先进入ad的封装库工作界面 在库中点右下角P ...
- 学习笔记--我的第一个Java程序
我的第一个Java程序 // pubilc 表示公开的 // class 表示定义一个类 // HelloWorld 表示一个类名 public class HelloWorld { // 表示定义一 ...
- session反序列化
先来了解一下关于session的一些基础知识 什么是session?在计算机中,尤其是在网络应用中,称为"会话控制".Session 对象存储特定用户会话所需的属性及配置信息.这样 ...
- x86架构应用如何向Arm架构低成本迁移
曾几何时,无论是在服务器还是个人电脑,CPU芯片领域一直是 Intel 独占鳌头,旗下的 X86_64 架构被广泛采用.然而王权没有永恒,近年来 Arm64 架构异军突起,服务器端有华为鲲鹏920高性 ...
- 顺序表-Go语言实现
简单理解就是数组: 优缺点及使用场景 优点: 随机访问,在O(1)时间内找到第i个元素: 数据表中的数据是连续存放的,因此只要知道数据表中第一个元素的地址,那么后面的数据元素的地址就可以马上算出来. ...
- 【记录一个问题】thinkpad x1笔记本,安装ubuntu 16后,拔掉U盘,总是启动到windows,无法启动到ubuntu
如题 昨天使用ubuntu 18没有这个问题 ============================= 12:38 1.安装完成出现重启后,一定要拔掉U盘 2.BIOS里面的security boo ...
- HashSet 实现类
HashSet 实现类 通过 HashCode 判断元素是否存在,若存在则不添加,否则添加以此实现唯一性 常用方法 Modifier and Type Method and Description b ...
