Salesforce学习之路(十)Aura组件工作原理
很喜欢曾经看到的一句话:以输出倒逼输入。以输出的形式强制自己学习,确实是高效的学习方式,真的很棒。以下仅为个人学习理解,如有错误,欢迎指出,共同学习。
1. 什么是Lightning Component框架?
Lightning Component框架是一个UI框架,用于为移动和台式设备开发Web应用程序。这是一个单页面Web应用框架,用于为Lightning Platform应用程序构建具有动态,响应式用户界面的单页应用程序。它在客户端使用JavaScript,在服务器端使用Apex。

Lightning Component作为Web应用框架,可以轻松的创建自定义应用程序,而不必自己编写全部代码。常用的Web应用程序框架有很多, 例如:Ruby on Rails, Grails, AngularJS, Django, CakePHP等等,甚至前面提到的Visualforc component也是一种web框架。
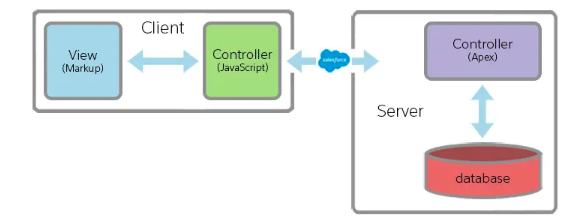
当然,Lighnting Component也可以看成是CS架构。
客户端主要由两个元素组成:View和Controller
- View:是XML markup,同时混合了自定义的Aura component静态HTML标签,例如:<aura:component>标签。如果有过Visualforce经验的小伙伴一定对该格式比较熟悉:namespace:tagName。对于Aura的组件,Salesforce提供了非常完善的参考,各种不同的组件都已经给出参考示例,大大减少了开发和学习成本。具体的地址:https://developer.salesforce.com/docs/component-library/overview/components
- Controller:主要是由JavaScript语言编写,其目的主要是和服务端进行绑定,获取所需的数据,并提供给View进行展示。
服务端主要也有两个元素组成:Controller和Database。
- Controller: 由Apex语言开发(类似于Java语言),Apex与Java一样,由一个个类文件组成,不同的是Java为.java文件,而Apex为.cls文件。注意,在客户端的View文件中绑定的是类名称。
- Database: 使用数据操作语言DML(Data Manipulation Language)对数据进行插入,更新,删除和创建操作。
2. Aura组件捆绑包
Aura组件便是基于Lighnting Component框架进行的二次开发。
2.1 组件的命名规则
创建组件时,其命名的规则必须满足如下条件:
- 必须以字母开头
- 必须仅包含字母数字或下划线字符
- 在命名空间中唯一
- 不能包含空格
- 不能以下划线结尾
- 不能包含两个连续的下划线
2.2 组件创建的文件
当我们在工程中创建一个新的Aura捆绑包(以下捆绑包都称为组件)时,工程会自动创建出.auradoc,.cmp,.xml,.css,.design,svg,controller.js,help.js,renderer.js几个文件。
| 资源 | 资源名称 | 用途 |
| component | testAura.cmp | 在捆绑包中唯一的必要资源,包含了组件的标记,并且每个捆绑包中只有一个component。 |
| CSS样式 | testAura.css | 组件的形状格式 |
| Design | testAura.design | 当组件在Lightning App Builder或者Lightning Page中使用时需要用到该文件 |
| Helper | testAuraHelper.js | Javascript函数,该函数可以被捆绑包中的任何javascript代码调用 |
| Documentation | testAura.auradoc | 对组件的一些简单介绍说明 |
| Renderer | testAuraRenderer.js | 客户端渲染器会覆盖默认的渲染器 |
| Controller | testAuraController.js | 客户端的控制函数,用来处理组件中的事件 |
| SVG文件 | testAura.svg | 组件的自定义图标资源,一般为Lightning App Builder中使用的图标 |
组件捆绑包中的所有资源都遵循命名规则,并且自动绑定连接。例如:<aura:component controller="TestAuraController">,组件会自动连接TestAuraController.cls类,所以组件内所有资源都可连接该控制类。
2.3 组件的工作原理
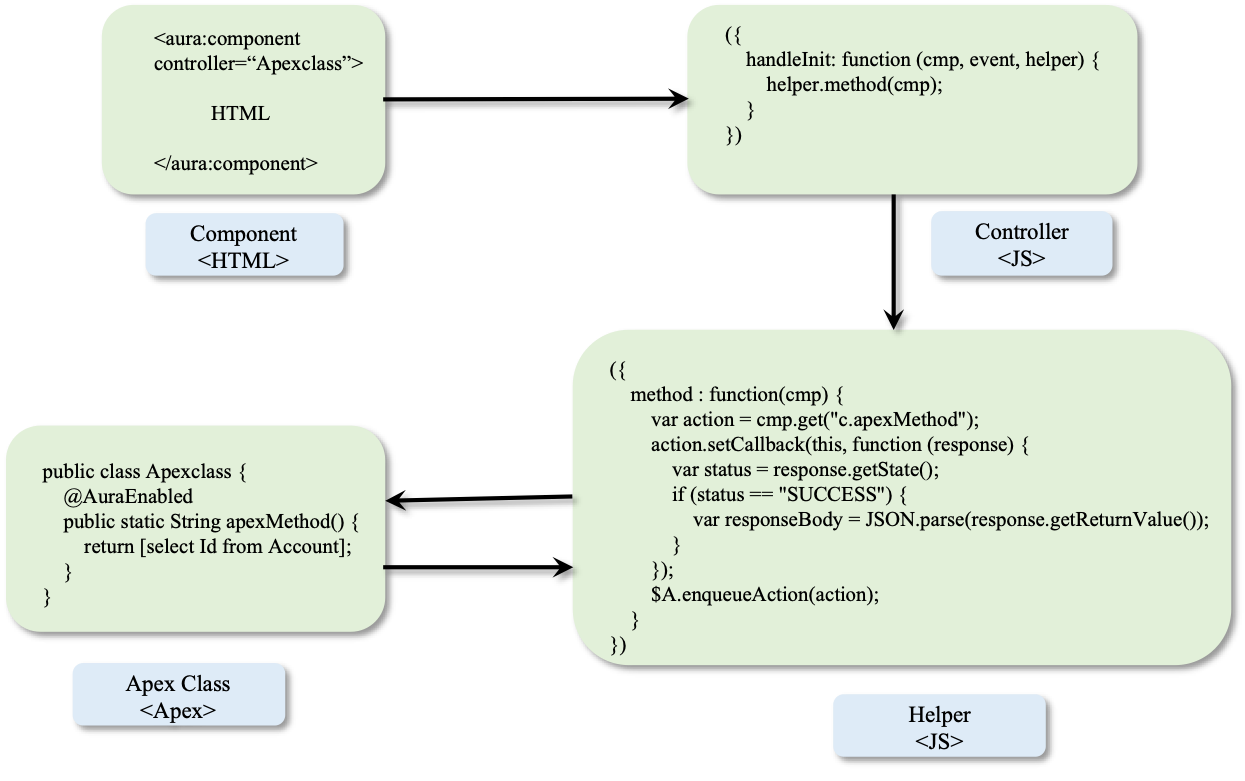
组件由自动创建的一系列文件组成,并且每个文件都发挥着不同的功能。其中,组件的主体便是component(.cmp文件),对于最精简的组件来讲,只修改.cmp文件即可(其他文件使用默认值),该文件为组件定义了视图。
当然,对于实际项目开发中,仅仅含有视图是远远不够的。通常,我们需要修改controller.js和helper.js文件。controller.js与.cmp文件交互,提供视图中所需要的数据;helper.js与服务器controller.cls交互,获取数据库中的数据;controller.js直接调用helper.js中的函数(当然,可以把helper.js中的函数直接写在controller.js中,直接从controller.js中获取数据库中的数据,但该模式不便与维护,不推荐使用)。
如果组件需要与服务器中数据库进行交互,则还需创建一个Apex控制类,与控制类与数据库交互,并将数据传递给组件。
不同文件之间的联系,如下图所示:

3. 组件的配置项和访问控制
3.1 配置项
在创建Aura组件时,可在该文件中配置组件的配置选项。配置选项都是可选的,所以可以进行任意组合。
在Aura组件中提供如下配置项:
| 配置 | 标记 | 描述 |
| Lightning Tab | implements="force:appHostable" | 创建一个组件,该组件可以作用Lightning Experience或者Salesfroce手机App的导航元素 |
| Lightning Page | implements="flexipage:avaliableForAllPageTypes" and access="global" | 创建一个组件,该组件可以用在Lightning页面或者Lightning App Builder中 |
| Lighnting Record Page | implements="flexipage:availableForRecordHome, force:hasRecordId" and access="global" | 创建一个组件,该组件可以用在Lightning Experience的记录的Home页面 |
| Lighnting Communities Page |
implements="forceCommunity:availableForAllPageTypes" and access="global" |
创建一个组件,该组件支持在Community Builder中拖拽功能 |
| Lighnting Quick Action | implements="force:lightningQuickAction" | 创建一个组件,该组件可以充当一个Lightnging quick action |
示例:
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes">
</aura:component>
3.2 访问控制
Aura框架可以通过access属性自由的控制应用,组件,属性,接口,事件,方法的访问权限。access属性指定资源是否可以被所在命名空间之外使用。
使用范围
可在如下tag中使用access属性:
- <aura:application>
- <aura:component>
- <aura:attribute>
- <aura:interface>
- <aura:event>
- <aura:method>
access的值
- private:
- 可在应用,组件,接口,事件或者方法中使用, 不能被外部资源使用(命名空间)。
- 该值可以在<aura:attribute>或<aura:method>中使用。
- 将属性标记为private会使得将来重构变得更加简单(毕竟作用域小,所引发的影响也更小)。
- 除了在声明该属性的组件,其他组件调用该属性时会返回undefined错误,所以即使继承自该组件的子组件也不可访问。
- public:
- 在当前org中都可以访问。access的默认值便是public。
- global:
- 在所有的org中都可以访问。
应用访问控制
access在aura:application标签中控制app是否可被所在命名控制之外访问。
| 修饰符 | 描述 |
| public | 仅在当前org中可用。access的默认值。 |
| global | 在所有的org中可用。 |
组件访问控制
access在aura:component标签中控制app是否可被所在命名控制之外访问。
| 修饰符 | 描述 |
| public | 仅在当前org中可用。access的默认值。 |
| global | 在所有的org中可用。 |
属性访问控制
access在aura:attribute标签中控制app是否可被所在命名控制之外访问。
| 修饰符 | 描述 |
| private | 可在应用,组件,接口,事件或者方法中使用, 不能被外部资源使用(命名空间) |
| public | 仅在当前org中可用。access的默认值。 |
| global | 在所有的org中可用。 |
接口访问控制
access在aura:interface标签中控制app是否可被所在命名控制之外访问。
| 修饰符 | 描述 |
| public | 仅在当前org中可用。access的默认值。 |
| global | 在所有的org中可用。 |
事件访问控制
access在aura:event标签中控制app是否可被所在命名控制之外访问。
| 修饰符 | 描述 |
| public | 仅在当前org中可用。access的默认值。 |
| global | 在所有的org中可用。 |
示例:
<aura:component access="global">
...
</aura:component>
4. 组件Markup和CSS文件
4.1 组件标记
在捆绑包中,以.cmp为后缀的文件称为标记(Markup,可以理解为视图),是捆绑包中唯一的必要资源,所以最精简的捆绑包只包含一个.cmp文件即可。
标记可以包含文本或其他组件的引用,当然也可以声明当前组件的元数据。
Hello, World!示例:
<aura:component>
Hello, world!
</aura:component>
在<aura:component>标签中包含“Hello, world!”文本,当引用该组件时,会打印出“Hello, world”
在markup中集成了绝大多数HTML的标签,例如<div>, <span>以及<br>等等。(也支持HTML5标签)
示例:
<aura:component>
<div class="container">
<!--Other HTML tags or components here-->
</div>
</aura:component>
4.2 css样式
组件的样式,我们一般在.css后缀文件中定义。
组件中的所有顶级元素都添加了一个特殊的.THIS CSS类,将命名空间添加到CSS文件中,可以有效防止当前组件的CSS样式被其他组件的CSS文件覆盖。如果CSS文件不按照该格式编写,框架会抛错误。
示例:
testAura.cmp
<aura:component>
<!--使用CSS中.THIS .WHITE类-->
<div class="white">
Hello, world!
</div> <!--顶级元素使用.THIS类-->
<h2>Check out the style in this list.</h2> <div>
<!--使用.THIS .RED类-->
<li class="red">I'm red.</li>
<!--使用.THIS .BLUE类-->
<li class="blue">I'm blue.</li>
<!--使用.THIS .GREEN类-->
<li class="green">I'm green.</li>
<!--没有指定,使用当前模块样式-->
<li>I'm default.</li>
</div>
</aura:component>
testAura.css
.THIS {
background-color: grey;
}
.THIS.white {
background-color: white;
}
.THIS .red {
background-color: red;
}
.THIS .blue {
background-color: blue;
}
.THIS .green {
background-color: green;
}
输出:

分析:从产生的结果来看,<h2>是顶级元素,直接使用了.css文件中.THIS类得到灰色背景;“I'm default”没有指定颜色,使用当前模块<div>的样式,而<div>是顶级元素,所以使用.THIS类得到灰色背景;其他的指定CSS类,显示对应样式。
作者:吴家二少
博客地址:https://www.cnblogs.com/wu-kai/
本文欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接
Salesforce学习之路(十)Aura组件工作原理的更多相关文章
- zigbee学习之路(十二):zigbee协议原理介绍
一.前言 从今天开始,我们要正式开始进行zigbee相关的通信实验了,我所使用的协议栈是ZStack 是TI ZStack-CC2530-2.3.0-1.4.0版本,大家也可以从TI的官网上直接下载T ...
- Salesforce学习之路(十三)Aura案例实战分析
Aura相关知识整合: Salesforce学习之路(十)Aura组件工作原理 Salesforce学习之路(十一)Aura组件属性<aura:attribute /> Salesforc ...
- 『NiFi 学习之路』自定义 —— 组件的自定义及使用
一.概述 许多业务仅仅使用官方提供的组件不能够满足性能上的需求,往往要通过高度可定制的组件来完成特定的业务需求. 而 NiFi 提供了自定义组件的这种方式. 二.自定义 Processor 占坑待续 ...
- Salesforce学习之路-developer篇(五)Aura组件原理及常用属性
很喜欢曾经看到的一句话:以输出倒逼输入.以输出的形式强制自己学习,确实是高效的学习方式,真的很棒.以下仅为个人学习理解,如有错误,欢迎指出,共同学习. 1. 什么是Lightning Componen ...
- Salesforce学习之路(十一)Aura组件属性<aura:attribute />
1. <aura:attribute />语法 Aura组件属性类似与Apex中类的成员变量(或者说Java中类的成员变量).他们是组件在特定的实例上设置的类型化字段,可以使用表达式语法从 ...
- Salesforce学习之路-developer篇(五)一文读懂Aura原理及实战案例分析
1. 什么是Lightning Component框架? Lightning Component框架是一个UI框架,用于为移动和台式设备开发Web应用程序.这是一个单页面Web应用框架,用于为Ligh ...
- Salesforce学习之路(十)Org的命名空间
1. 命名空间的适用场景 每个组件都是命名空间的一部分,如果Org中设置了命名空间前缀,那么需使用该命名空间访问组件.否则,使用默认命名空间访问组件,系统默认的命名空间为“c”. 如果Org没有创建命 ...
- Salesforce学习之路(九)Org的命名空间
1. 命名空间的适用场景 每个组件都是命名空间的一部分,如果Org中设置了命名空间前缀,那么需使用该命名空间访问组件.否则,使用默认命名空间访问组件,系统默认的命名空间为"c". ...
- Salesforce学习之路(八)一次拉取多个文件或全部文件至本地
在开发中,经常会遇到本地工程错乱或者误操作导致本地本地项目被删除,此时利用SFDX: Retrieve Source from Org只会拉取新建并且名称相同的组件,若通过创建一个个文件,然后再拉取的 ...
随机推荐
- ASP.NET Core WebApi版本控制
前言: 在日常项目开发中,随着项目需求不断的累加.不断的迭代:项目服务接口需要向下兼容历史版本:前些时候就因为Api接口为做版本管理导致接口对低版本兼容处理不友好. 最近就像了解下如何实现WebApi ...
- MapString转Map
当把map使用toString方法转换后,如何再转换为map对象呢?方法很简单,把字符串进行截取,依次存放到新的map中: public static Map<String,Object> ...
- spring boot的 yml和properties的对比
Spring Boot 虽然做了大量的工作来简化配置,但其配置依然是相当的复杂!支持的外部配置方式就有很多种,笔者没有去统计,也许是为了灵活使用吧. application.yml 和 appli ...
- WPF -- 构建动画
写在前面:本文代码摘自<Head First C#> 本文使用ObjectAnimationUsingKeyFrames + Storyboard构建一个动画. ObjectAnimati ...
- Android 7.0 TextView点击事件无效修复方案
public class PostTextView extends TextView { private Handler handler = new Handler(Looper.getMainLoo ...
- Element 文档中的 Markdown 解析
Element 的文档站是讲Markdown解析成vue组件在页面中渲染出来,转换过程如下图所示: 红框部分势必要对 Markdown 进行特殊的订制,订制过的 Markdown 像下面这样. ::: ...
- Ch1-What is DAX?
What is DAX? 数据分析表达式 (DAX) 是在 Analysis Services.Power BI 以及 Excel 中的 Power Pivot 使用的公式表达式语言.在第一版Powe ...
- ACM STU week3
STU ACM训练week3(2.5-2.15) By@Xiezeju 训练计划的CP4配套资源库 训练时间安排 定期任务 任务 每日 进行1小时的盲打训练锻练手速 打字网站,最好注册账号以保存进度 ...
- super_curd组件技术点总结
1.基于包的导入的方式实现单例模式 # test1.py class AdminSite(object): def __init__(self): self.registry = {} self.ap ...
- MySQL二进制安装脚本
MySQL二进制包自行百度,晚上很多查找办法 #!/bin/bash #二进制安装mysql并初始化密码为123456 mysql_name=mysql-5.7.31-linux-glibc2.12- ...
