【二食堂】Beta - 测试报告
Beta - 测试报告
测试过程中发现的bug
Beta阶段的新bug
我们在Beta阶段的开发过程中就进行了测试,发现了许多bug。这其中后端的bug比较多,在这里我列举一些比较重要的功能性bug。
- 用户创建项目会抛出异常,没有正确获取浏览器的cookie
- 用户修改个人密码,后端无法接收到前端的输入
- 添加好友是单向的
- 无法删除好友
- 实体之间的关系在图上显示为ID,而非名称
- 在图中查找某一实体会导致其他实体丢失
- 删除某一关系会导致图中所有相同类型的关系都被删除掉
- 导入文本中文乱码
- 导出知识图谱信息的文件名无法修改
Alpha阶段没有发现的bug
- 给同一实体添加过多的关系,实体会在图中消失
Alpha阶段开发的功能比较简单,所以未发现的bug比较少一点。
场景测试
| 用户信息 | 用户情况 |
|---|---|
| 姓名 | 王亨利 |
| 用户身份 | 某高校本科学生 |
| 用户动机 | 希望期末复习时能快速地构建某门课程的知识图谱,帮助加深记忆。 |
| 用户困难 | 构建知识图谱时,手写工作量大;使用画图软件操作别扭,排版比较费时间。 |
| 软件对应功能 | 在阅读过程中实时添加实体,选择两个实体进行关系标注,可对错误的实体进行删除、修改。查看渲染生成的知识图谱,拖拽调整知识图谱结构。导出知识图谱。 |
| 预期使用场景 | 1. 王亨利登录TextMarking网站,使用已经注册号的帐号登录。 2. 王亨利从本地导入了txt文件在网站上,开始进行文本的阅读和标注。 3. 阅读完一阶段的文本,王亨利添加了许多专业术语(实体),他对这些概念之间的关系进行了一些标注(并列、从属、解释,可自定义关系)。 4. 标注完成,王亨利点击“Graph”按钮,查看到了生成的知识图谱,里面列出了所有的概念和概念之间的关系。王亨利觉得生成的图谱不够清晰,自己进行了一些手动调整(修改、删除)。 5. 王亨利下载了知识图谱的数据,在机器学习中作为数据集使用。 |
李约翰
| 用户信息 | 用户情况 |
|---|---|
| 姓名 | 李约翰 |
| 用户身份 | 某高校教师 |
| 知识层次/能力 | 专家 |
| 生活/工作 | 负责某一专业课程的授课 |
| 用户动机 | 某一年课改,准备更新原有的讲义和PPT,要在其中插入专业知识图谱。 |
| 用户困难 | 专业知识体系庞杂,构建知识图谱工作量巨大。 |
| 典型场景 | 李约翰老师找来了几位同事/学生,大家同时在应用中标注实体,可以很快完成知识图谱的构建 |
回归测试

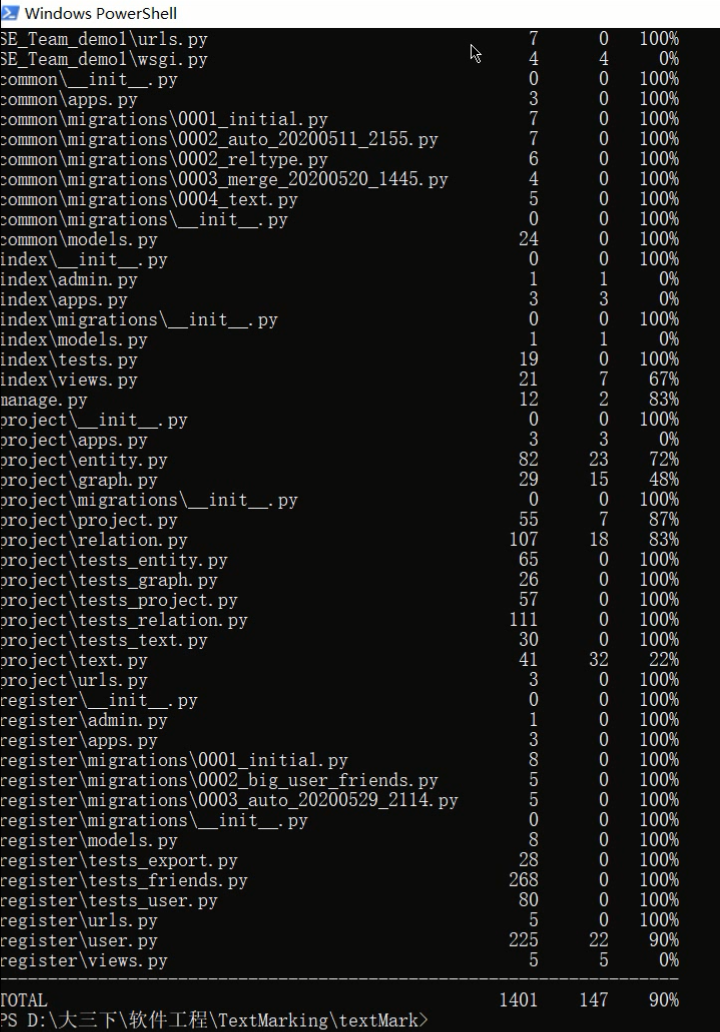
这对Alpha阶段的代码也进行了单元测试,实现回归测试。
这里给出一个用户登录的测试用例
def test_new_user(self):self.assertEqual(big_user.objects.count(), 0)# 注册response = self.client.post(path= '/user/register/',data={'user_id': '13215','password': '123456','user_name': 'crapbag'})self.assertEqual(response.status_code, 200)self.assertEqual(big_user.objects.count(), 1)# 用户id已存在response = self.client.post(path= '/user/register/',data={'user_id': '13215','password': '12dda56','user_name': 'peeweeee'})self.assertEqual(response.status_code, 200)response_content = json.loads(response.content)self.assertEqual(response_content['msg'], '用户id已存在')# 登录成功response = self.client.post(path= '/user/sigin/',data={'user_id': '13215','password': '123456'})self.assertEqual(response.status_code, 200)response_content = json.loads(response.content)self.assertEqual(response_content['msg'], '用户已登录')
测试用例对用户注册的几种情况进行了覆盖测试,包括用户ID已存在、用户已登录、登陆成功等集中情况。
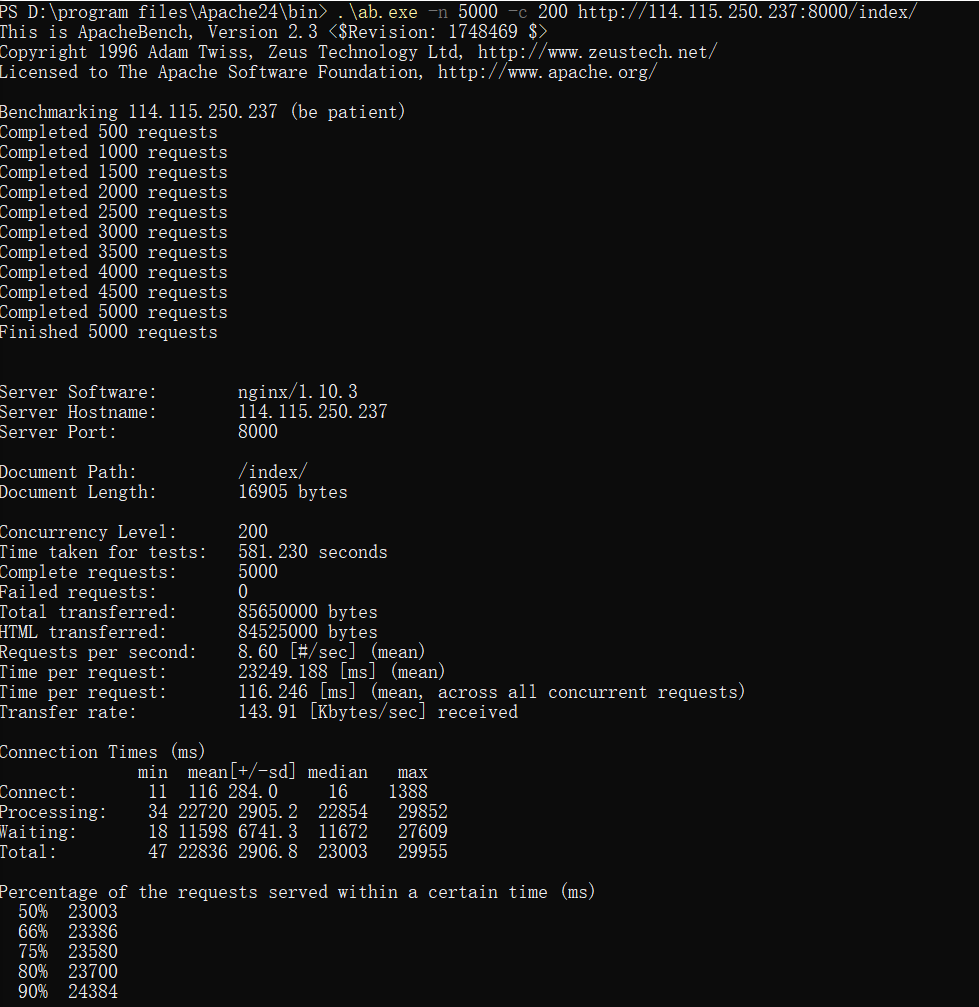
压力测试

测试矩阵
| 页面测试 | 功能测试 | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 浏览器 | 版本 | 实体添加 | 关系添加 | 实体修改 | 关系修改 | 导入文本 | 导出数据结构 | 添加好友 | 邀请好友标注 | 修改昵称 | 修改密码 | 新建项目 | 删除项目 | 注册校验 |
| chrome | 81.0.4044.122 | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ |
| edge | 81.0.416.64 | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ |
| 360安全版 | 12.1.2633.0 | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ |
| QQ(极速内核) | 70.0.3538.25 | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ |
| 搜狗 | 8.6.3.32395 | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ |
| firefox | 75.0 | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ |
| IE | 11.778.18362.0 | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ |
| 猎豹 | 6.5.115.19659.8001 | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ |
| 360极速版(极速内核) | 12.0.1247.0 | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ |
| UC浏览器 | 1.0.739.0 | √ | √ | √ | × | √ | √ | √ | √ | √ | √ | √ | √ | √ |
出口条件
- 可兼容市面上大多数浏览器
- 功能简洁易用,无明显bug
- 页面无错位、显示不全等bug
- 访问速度流畅
【二食堂】Beta - 测试报告的更多相关文章
- 【二食堂】Beta - 项目展示
项目展示 1. 团队介绍 二食堂很难排队 姓名 介绍 职务 刘享 热爱游戏,尤其是RPG和metrovinia类的游戏. 会C/C++, python, java. 后端 左正 一个普通的大学生,Py ...
- 【二食堂】Beta - 事后分析
事后分析 设想和目标 我们的软件要解决什么问题?是否定义得很清楚?是否对典型用户和典型场景有清晰的描述? Beta阶段我们首先要对文本标注方式进行优化,其次时添加好友系统,实现邀请好友共同标注的功能. ...
- 【二食堂】Beta - Scrum Meeting 11
Scrum Meeting 11 例会时间:5.26 18:30~18:50 进度情况 组员 当前进度 今日任务 李健 1. 文本导入.保存部分的工作比想象中的难,还需要一些时间完成issue 1. ...
- 【二食堂】Alpha - 项目展示
项目展示 1. 团队介绍 二食堂很难排队 姓名 介绍 职务 刘享 热爱游戏,尤其是RPG和metrovinia类的游戏. 会C/C++, python, java. 后端 左正 一个普通的大学生,Py ...
- UltraSoft - Beta - 测试报告
UltraSoft - Beta - 测试报告 在测试过程中发现了多少Bug?有哪些是Beta阶段的新Bug?有哪些是Alpha阶段没有发现的Bug? 很多Bug在开发阶段就已经经过测试了,我们在Be ...
- 【二食堂】Beta - 设计和计划
Beta设计和计划 需求再分析 根据助教.老师.用户以及各个团队PM的反馈意见,我们的项目目前有以下问题: 功能不完整 实用价值不高 两方面的缺陷,所以在Beta阶段,我们工作的中心还是完成项目规划中 ...
- 【二食堂】Beta - 发布声明
Beta - 发布声明 新功能 在Beta阶段,图谱方面的新功能有:自定义关系的添加与删除.实体查找.实体名称的修改.实体之间关系的修改.新增了项目创建与删除功能,此外还增加了好友系统,可以实现好友的 ...
- 【二食堂】Beta - Scrum Meeting 10
Scrum Meeting 10 例会时间:5.25 18:30~18:50 进度情况 组员 当前进度 今日任务 李健 1. 继续文本导入.保存部分的工作issue 2. 完成了技术博客 1. 继续文 ...
- 【二食堂】Beta - Scrum Meeting 1
Scrum Meeting 1 例会时间:5.13 18:30~18:50 进度情况 组员 当前进度 今日任务 李健 1. 查阅资料,解决划词勾选和右键菜单的问题issue2. 修复了Alpha阶段的 ...
随机推荐
- Linux - yum 安装软件时被 PackageKit 锁定
问题描述 yum 安装软件的时候报错 sudo yum install netease-cloud-music 已加载插件:fastestmirror, langpacks /var/run/yum. ...
- SpringMVC基于注解开发
一. 1.配置 适配器的作用就是规定怎么调控制器: 2.使用 controller代码 三.
- 6步快速配置Tomcat环境变量(Win10)
一.配置 tomcat环境变量之前先安装jdk和配置jdk的环境变量 1.首先右击我的电脑(此电脑),点击属性,或者也可以从控制面板上打开,如下图,找到系统点击高级系统设置: 2.然后进入系统属性界面 ...
- AWK的内置变量
ARGC: number (2) 在命令行提供的参数的个数,不包括命令awkARGIND: number (0) 当前文件中正在处理的 ARGV 数组的索引值. 文件的位置,从1开始计数.一个文件处在 ...
- 详解Java中==和equals()的区别
众所周知,在 Java 编程中,程序员通常会使用==或equals()来简单的比较地址,内容是否相等.而这两者之间的使用区别,对于初学 Java 的同学来说可能会比较迷糊.我将根据下面的几段示例程序, ...
- Django学习day15BBS项目开发2.0
每日测验 """ 今日日考 1.img标签src属性可以指代的值有哪些,各有什么特点 2.pillow模块是干什么用的,主要的方法有哪些 3.简述登陆功能图片验证码相关逻 ...
- PHP脚本设置及获取进程名
今天来学习的是两个非常简单的函数,一个可以用来设置我们执行脚本时运行的进程名.而另一个就是简单的获取当前运行的进程名.这两个函数对于大量的脚本运行代码有很大的作用,比如我们需要 kill 掉某个进程时 ...
- 创建一个新的解耦的Orchard Core CMS网站
引言本文将介绍创建一个功能齐全.解耦的CMS网站的过程,该网站允许您编辑博客帖子并呈现它们.解耦是一种开发模型,其中站点的前端和后端(管理)托管在同一个Web应用程序中,但只有后端由CMS驱动.然后, ...
- Shell系列(9)- 用户自定义变量(2)
定义变量 变量名=变量值 例如: x=123 mulu="当前目录下有 $(ls)" 备注: 变量名只能是字母.下划线.数字组成且不能以数字开头 变量等号两侧不能加空格 若变量值中 ...
- js 模板方法模式
* 分离出共同点 function Beverage() {} Beverage.prototype.boilWater = function() { console.log("把水煮沸&q ...
