Tikz绘制形似万花尺的图片
初中时意外发现数学课本上有这么一个好玩的图

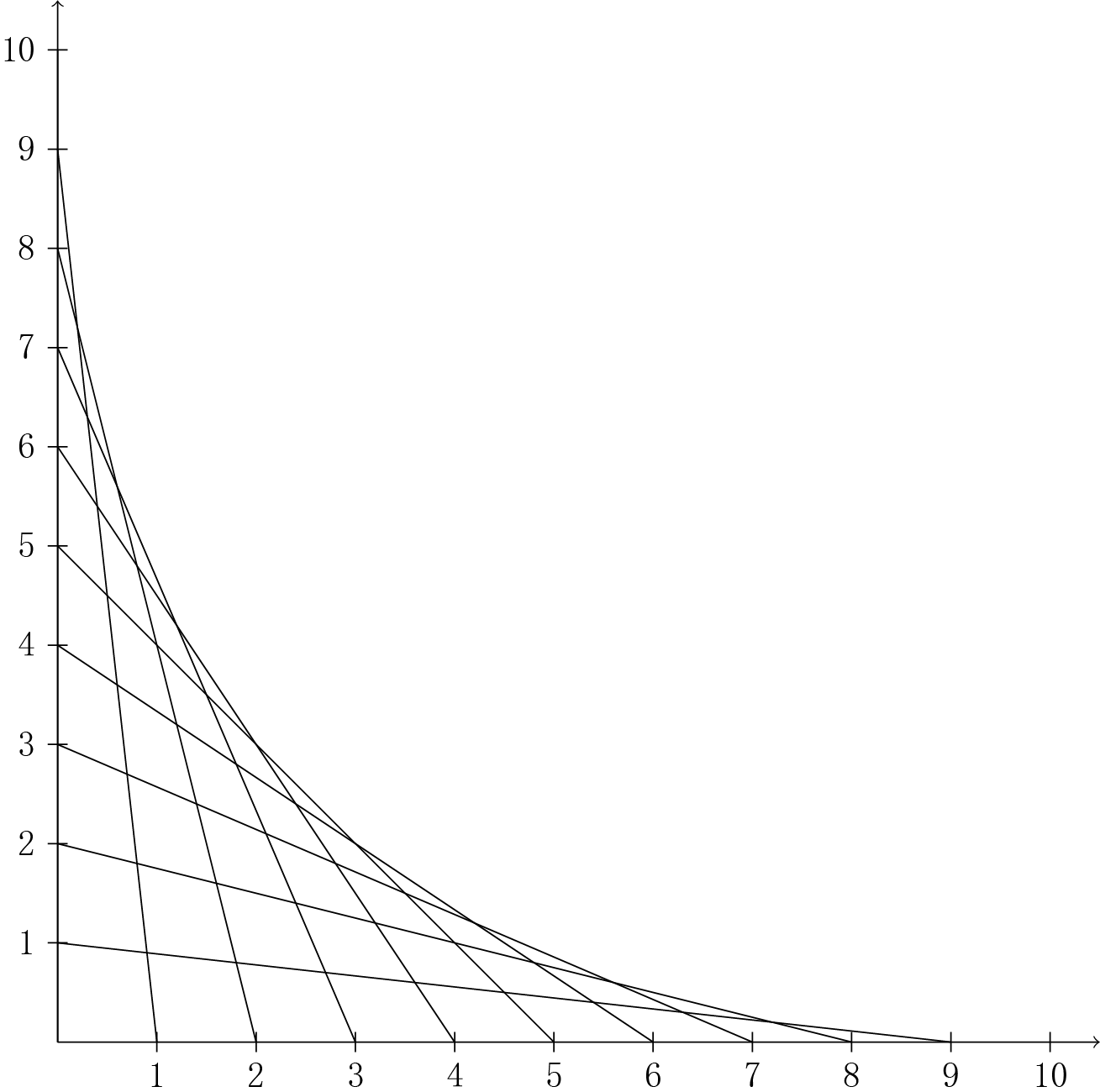
大概就是把两条相等线段A、B分为10个小段并在点上标序号,A线段1点连B线段9点,2点连8点,依次类推。
假设有这么一个框架图

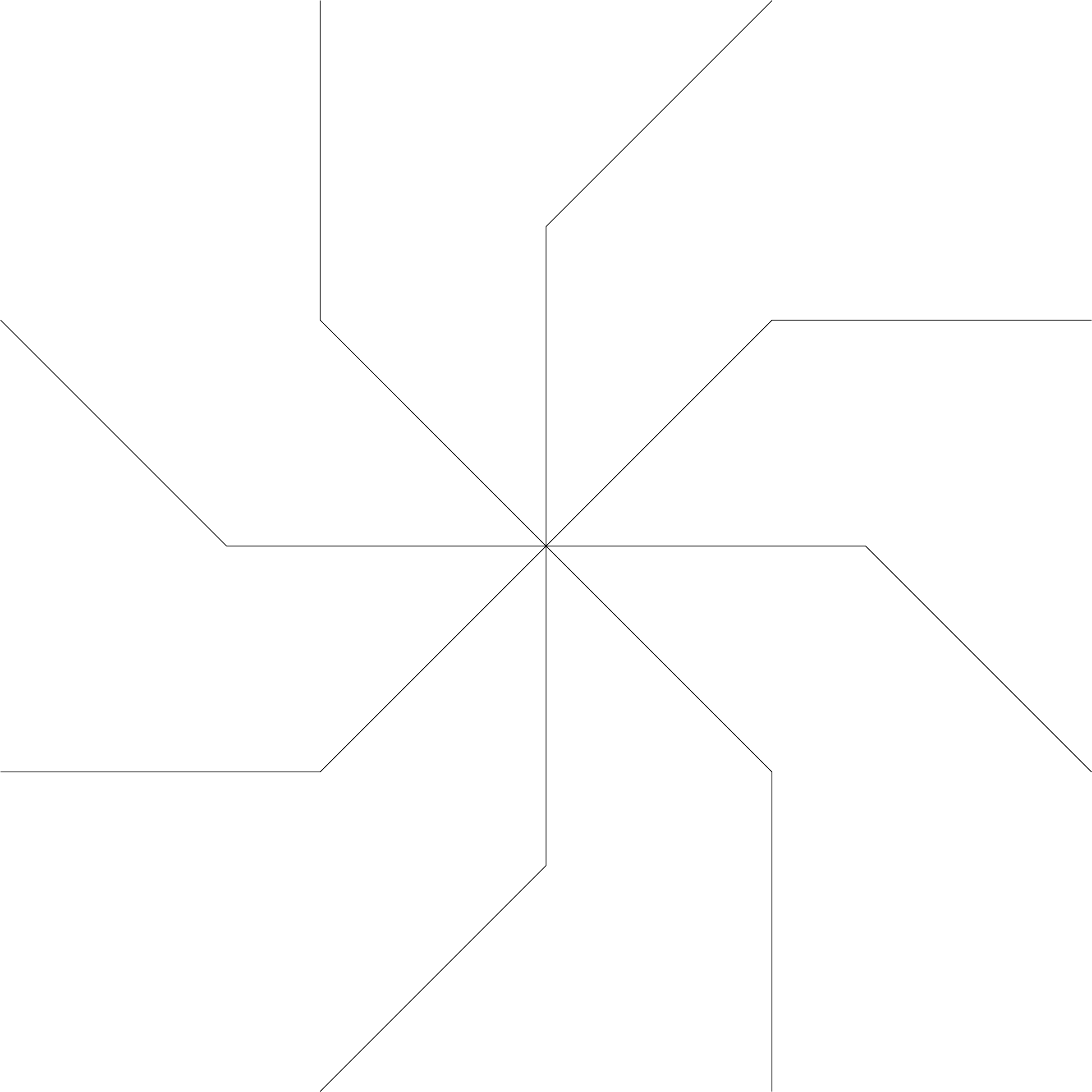
按照第一张图的方式进一步绘图

完整的tex文件代码如下:
\documentclass{article}
\usepackage{tikz}
\usepackage{geometry}
\pagestyle{empty}
\geometry{a4paper,left = 0.1cm, right = 0.1cm, top = 4cm, bottom = 2.5cm}
\begin{document}
%----------------框架----------------
\begin{center}
\begin{tikzpicture}
\draw[->](0,0)--(10.5,0);%坐标横线
\draw[->](0,0)--(0,10.5);%坐标纵线
\foreach\x in{1,...,10}
{
\draw(\x ,0.1cm)--(\x ,-0.1cm)node[anchor=north] {$\x$};%anchor表示方位
\draw(0.1cm,\x)--(-0.1cm,\x)node[anchor=east] {$\x$};%anchor表示方位
\draw(0,\x)--(10-\x,0);
}
\end{tikzpicture}
\end{center}\par
%----------------万花图框架----------------
\begin{center}
\begin{tikzpicture}[scale=0.6]
\draw(-10,0)--(10,0);%坐标横线
\draw(0,-10)--(0,10);%坐标纵线
\draw(-7.07,-7.07)--(7.07,7.07);%正斜
\draw(7.07,-7.07)--(-7.07,7.07);%反斜
%外圈框架
\draw(0,10)--(7.07,10+7.07);
\draw(7.07,7.07)--(10+7.07,7.07);
\draw(10,0)--(10+7.07,-7.07);
\draw(7.07,-7.07)--(7.07,-10-7.07);
\draw(0,-10)--(-7.07,-10-7.07);
\draw(-7.07,-7.07)--(-10-7.07,-7.07);
\draw(-10,0)--(-10-7.07,7.07);
\draw(-7.07,7.07)--(-7.07,7.07+10);
\end{tikzpicture}
\end{center}\par
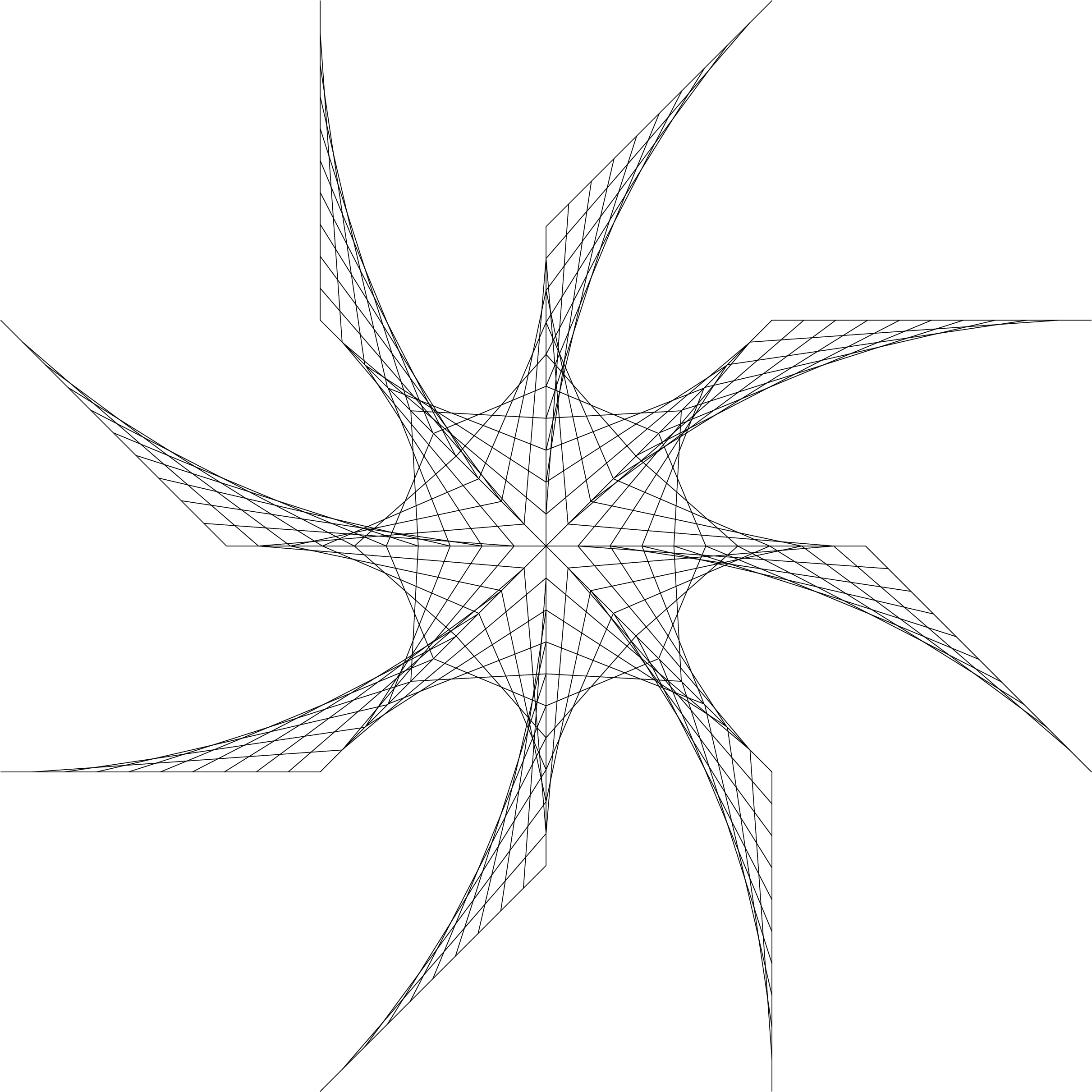
%----------------万花图----------------
\begin{center}
\begin{tikzpicture}[scale=0.6]
\draw(-10,0)--(10,0);%坐标横线
\draw(0,-10)--(0,10);%坐标纵线
\draw(-7.07,-7.07)--(7.07,7.07);%正斜
\draw(7.07,-7.07)--(-7.07,7.07);%反斜
%外圈框架
\draw(0,10)--(7.07,10+7.07);
\draw(7.07,7.07)--(10+7.07,7.07);
\draw(10,0)--(10+7.07,-7.07);
\draw(7.07,-7.07)--(7.07,-10-7.07);
\draw(0,-10)--(-7.07,-10-7.07);
\draw(-7.07,-7.07)--(-10-7.07,-7.07);
\draw(-10,0)--(-10-7.07,7.07);
\draw(-7.07,7.07)--(-7.07,7.07+10);
\foreach\x in{1,...,9}
{
%内圈
\draw(0,\x)--(7.07-\x/1.41,7.07-\x/1.41);
\draw(\x,0)--(7.07-\x/1.41,7.07-\x/1.41);
\draw(0,-\x)--(7.07-\x/1.41,-7.07+\x/1.41);
\draw(\x,0)--(7.07-\x/1.41,-7.07+\x/1.41);
\draw(0,-\x)--(-7.07+\x/1.41,-7.07+\x/1.41);
\draw(-\x,0)--(-7.07+\x/1.41,-7.07+\x/1.41);
\draw(0,\x)--(-7.07+\x/1.41,7.07-\x/1.41);
\draw(-\x,0)--(-7.07+\x/1.41,7.07-\x/1.41);
%外圈
\draw(0,\x)--(\x/1.41,10+\x/1.41);
\draw(\x/1.41,\x/1.41)--(7.07+\x,7.07);
\draw(\x,0)--(10+\x/1.41,-\x/1.41);
\draw(\x/1.41,-\x/1.41)--(7.07,-7.07-\x);
\draw(0,-\x)--(-\x/1.41,-10-\x/1.41);
\draw(-\x/1.41,-\x/1.41)--(-7.07-\x,-7.07);
\draw(-\x,0)--(-10-\x/1.41,\x/1.41);
\draw(-\x/1.41,\x/1.41)--(-7.07,7.07+\x);
}
\end{tikzpicture}
\end{center}\par
\end{document}
Tikz绘制形似万花尺的图片的更多相关文章
- GDI+ 如何将图片绘制成圆形的图片
大概意思就是不生成新的图片,而是将图片转换为圆形图片. 实现代码如下: private Image CutEllipse(Image img, Rectangle rec, Size size) { ...
- 【Android LibGDX游戏引擎开发教程】第06期:图形图像的绘制(下)图片整合工具的使用
在上一篇文章中,我们提到了图片必须是2的n次方的问题.但是随着Libgdx的不断完善和发展,使用一些工具就 可以很好的解决了这样一个问题,但是它的功能又不仅仅只限于此,那么下面就来让我们看看Textu ...
- GDI+ 怎样将图片绘制成圆形的图片
大概意思就是不生成新的图片,而是将图片转换为圆形图片. 实现代码例如以下: private Image CutEllipse(Image img, Rectangle rec, Size size) ...
- Flex 绘制圆形并填充图片
注意:Ellipse 绘制椭圆,当width = height 时 则绘制圆形. BitmapFill:填充图片 <s:Group id="gpimgUser" width= ...
- Qt自定义委托在QTableView中绘制控件、图片、文字(内容比较全)
自定义委托,继承于,QStyledItemDelegate类,重载Paint()函数, 1.实现在QTableView中绘制 格式字符串 2.实现在QTableView中绘制进度条 3.实现在QTab ...
- Qt自定义委托在QTableView中绘制控件、图片、文字
自定义委托,继承于,QStyledItemDelegate类,重载Paint()函数, 1.实现在QTableView中绘制 格式字符串 2.实现在QTableView中绘制进度条 3.实现在QTab ...
- 使用html5 canvas绘制图片
注意:本文属于<html5 Canvas绘制图形入门详解>系列文章中的一部分.如果你是html5初学者,仅仅阅读本文,可能无法较深入的理解canvas,甚至无法顺畅地通读本文.请点击上述链 ...
- Android中绘制圆角矩形图片及任意形状图片
圆角矩形图片在苹果的产品中很流行,相比于普通的矩形,很多人都喜欢圆角矩形的图片,因为它避开了直角的生硬,带来更好的用户体验,下面是几个设计的例子: 下面在Android中实现将普通的矩形图片绘制成圆角 ...
- 使用MFC CImage类绘制PNG图片时遇到的问题
为了测试CImage绘制PNG图片的效果,我们用截图软件截得一张360的界面,然后使用PhotoShop等工具在图片的周边加上了透明的区域,然后保存成PNG图片文件.CImage首先从文件中加载,即 ...
随机推荐
- 字符串与模式匹配算法(五):BMH算法
一.BMH算法介绍 在BM算法的实际应用中,坏字符偏移函数的应用次数要远远超过好后缀偏移函数的应用次数,坏字符偏移函数在匹配过程中起着移动指针的主导作用.在实际匹配过程,只是用坏字符偏移函数也非常有效 ...
- vscode插件集合整理
针对PEPE8进行代码规范提示,安装flake8之后写代码的时候编辑器就会提示哪里出错,代码格式不规范也会提示,具体安装方式如下: 1.pip install flake8 2.安装flake8成功后 ...
- Linux ns 5. IPC Namespace 详解
文章目录 1. 简介 2. 源码分析 2.1 copy_ipcs() 2.2 ipcget() 2.3 ipc_check_perms() 2.4 相关系统调用 参考文档: 1. 简介 进程间通讯的机 ...
- Oracle system 用户无法登录问题
新手刚用Oracle数据库时,可能会遇到system用户无法登录情况. 问题原因:1.可能输入默认密码时输入错误(比较低级,一般不会范). 2.可能你在安装的时候设置了密码,但是在登录的时候密码不正确 ...
- Ubuntu20.04配置Java开发环境
Ubuntu20.04配置Java开发环境 JDK 1.8 安装 下载地址 下载后进行解压 tar -xvzf jdk-8u301-linux-x64.tar.gz 配置环境变量 gedit ~/.b ...
- C# 获取PDF中的数字签名证书
PDF中的加数字签名是对文档权威性的有效证明.我们在向PDF文档添加签名时,需要准备可信任的签名证书.同时,对已有的签名,可验证签名是否有效,也可以获取文档中的签名证书信息.下面,以C#代码示例展示如 ...
- 菜鸡的Java笔记 开发支持类库
开发支持类库 SupportClassLibrary 观察者设计模式的支持类库 content (内容) 什么是观察者设计模式呢? ...
- 修改eclipse中注释字体而不影响代码字体
eclipse的注释字体大小如何修改?不改变代码的字体 貌似没有直接的办法,但是可以取个巧: Window --> Preferences --> General --> Appea ...
- [loj3146]路灯
显然,能从$l$到$r$当且仅当$[l,r)$中的灯全部都亮,以下不妨令询问的$r$全部减1 当修改节点$x$时,找到包含$x$的极大的灯(除$x$以外)全部都亮的区间$[l,r]$,即令$l_{0} ...
- [loj3366]嘉年华奖券
联系绝对值的几何意义/分类讨论,不难发现若$n$张奖券上的数从小到大依次为$a_{i}$,则收益为$\sum_{i=1}^{\frac{n}{2}}a_{i+\frac{n}{2}}-a_{i}$ 假 ...
