LVGL|lvgl中文手册(lvgl中文文档教程)
lvgl官方的教程是英文的,这个是我在做项目时根据lvgl官方文档做出来的lvgl中文文档(持续更新维护),不仅仅只是生硬照搬lvgl官方文档的翻译,同时总结了我们在实际开发中遇到的各种细节,让这个文档更加适合我们在实际开发中的需求。
@
LVGL官方简介
The first version of LVGL was published on GitHub in 2016. As it usually happens it was started as a one-man project. Since then almost 100 contributors joined the development and LVGL became one of the most popular embedded graphics libraries. [1]
Nowadays LVGL is downloaded every 5 minutes and it's among the most popular C libraries on GitHub. Besides attracting thousands of users LVGL became engaging for huge companies too who offer LVGL in their ecosystem. In 2020 we established LVGL LLC to provide a solid background for the library and to develop new ways to aid UI development.[1:1]
LVGL 的第一个版本于 2016 年在 GitHub 上发布。 像一般的开源项目的那样,它是作为一个人的项目开始的。 从那时起,陆续有近 100 名贡献者参与了项目开发,使得 LVGL 逐渐成为最受欢迎的嵌入式图形库之一。
现在 LVGL 每 5 分钟就有一次下载量,她是 GitHub 上最受欢迎的 C 库之一。 除了吸引成千上万的用户之外,LVGL 还吸引了在其生态系统中的一些大公司。 2020 年,我们成立了 LVGL LLC,为库提供坚实的背景,并开发新的方法来帮助 UI 开发。
LVGL之前叫 LittlevGL,后来作者将其更名为 LVGL。
LVGL的项目作者是来自匈牙利首都布达佩斯的 Gábor Kiss-Vámosi 。Kiss 在2009年开始写 LVGL(LittlevGL),2016年将其重写并发布在 GitHub 上。
基于lvgl V7.11.0 编写的103桌面

基于 lvgl V7.11.0 该项目实现了以下功能:
- 模仿 windows10 风格的文件浏览器
- 时钟
- 二维码生成器
- 系统说明
- 温湿度采集
- 2048小游戏
- 音乐播放器
- 贪吃蛇小游戏
- 计算器
- 寄存器位查看工具
- 系统主题切换
- 板载硬件测试
源码获取:http://download.100ask.org/boards/St/100ask_stm32f103/index.html
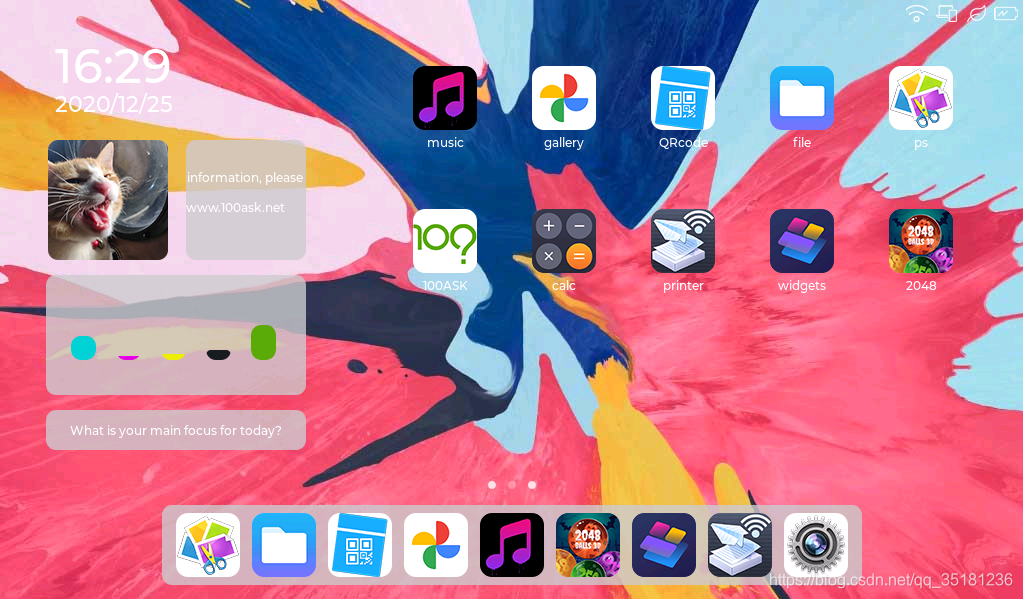
基于lvgl V7.11.0 编写的平板桌面

该GUI基于 800x600的LCD屏幕上开发,去年就已经完成,目前已经将其lvgl库更新至lvgl最新的稳定版本 V7.11.0,点击这里查看视频演示效果。
基于 lvgl V7.11.0 该项目实现了以下功能:
- 图库
- 二维码生成器
- 文件浏览器
- 集成lvgl官方demo:图片编辑器
- 集成lvgl官方demo:音乐播放器
- 集成lvgl官方demo:打印机
- 集成lvgl官方demo:压力测试
- 2048小游戏
- TODO...
源码获取:http://download.100ask.org/boards/Nxp/100ask_imx6ull_pro/index.html
什么是LVGL
lvgl(轻巧而多功能的图形库)是一个免费的开放源代码图形库,它提供创建具有易于使用的图形元素,精美的视觉效果和低内存占用的嵌入式GUI所需的一切。
LVGL的主要特性
| LVGL的主要特性 | |
|---|---|
| 1 | 功能强大的构建块,例如按钮,图表,列表,滑块,图像等。 |
| 2 | 带有动画,抗锯齿,不透明,平滑滚动的高级图形 |
| 3 | 各种输入设备,例如触摸板,鼠标,键盘,编码器等 |
| 4 | 支持UTF-8编码的多语言 |
| 5 | 多显示器支持,如TFT,单色显示器 |
| 6 | 完全可定制的图形元素 |
| 7 | 独立于任何微控制器或显示器使用的硬件 |
| 8 | 可扩展以使用很少的内存(64 kB闪存,16 kB RAM)进行操作 |
| 9 | 操作系统,支持外部存储器和GPU,但不是必需的 |
| 10 | 单帧缓冲区操作,即使具有高级图形效果 |
| 11 | 用C语言编写,以实现最大的兼容性(与C ++兼容) |
| 12 | 模拟器可在没有嵌入式硬件的PC上进行嵌入式GUI设计 |
| 13 | 可移植到MicroPython |
| 14 | 可快速上手的教程、示例、主题 |
| 15 | 丰富的文档教程 |
| 16 | 在MIT许可下免费和开源 |
硬件要求
基本上,每个现代控制器(肯定必须要能够驱动显示器)都适合运行LVGL。LVGL的最低运行要求很低:
| lvgl的硬件要求 | |
|---|---|
| 处理器 | 16、32或64位微控制器或处理器 |
| 时钟频率 | 最低 16 MHz 时钟频率 |
| Flash/ROM | 对于非常重要的组件要求 >64 kB(建议 > 180 kB) |
| RAM | 1.静态 RAM 使用量:~2 kB,取决于所使用的功能和对象类型- 堆栈: > 2kB(建议 > 8 kB) 2.动态数据(堆):> 2 KB(如果使用多个对象,则建议 > 16 kB)。由 lv_conf.h 中的 LV_MEM_SIZE 宏进行设置。 3.显示缓冲区:> “水平分辨率”像素(建议 > 10× “水平分辨率” ) 4.MCU 或外部显示控制器中的一帧缓冲区 |
| 编译器 | C99或更高版本的编译器 |
| 技术栈 | 具备基本的C(或C ++)知识:指针,结构,回调… |
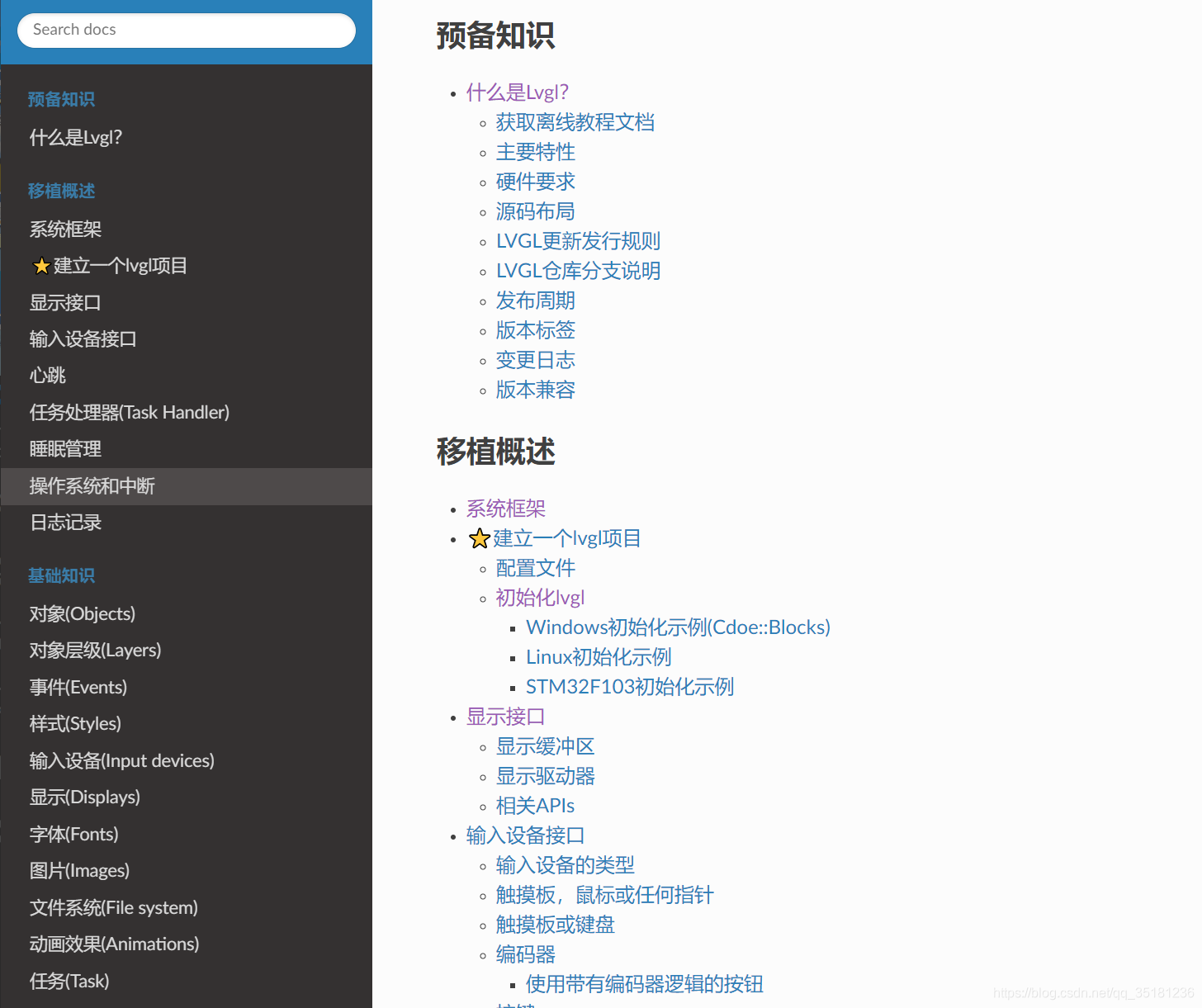
LVGL中文手册
lvgl官方的教程是英文的,这个是我在做项目时顺便做出来的中文教程站点(持续更新维护),不仅仅只是照搬lvgl官方文档的翻译,同时总结了我们在实际开发中遇到的各种细节,让这个文档更加适合我们在实际开发中的需求。
- lvgl官方英文原版教程: https://docs.lvgl.io
- lvgl中文教程(中文手册):http://lvgl.100ask.net

LVGL|lvgl中文手册(lvgl中文文档教程)的更多相关文章
- Bootstrap 中文文档教程
Bootstrap 中文文档教程 Bootstrap 中文文档教程 全局样式和grid布局—Bootstrap中文使用指南 全局样式1.要求html5文档类型 Bootstrap使用的css属性和ht ...
- thymeleaf模板、thymeleaf语法相关中文文档教程
thymeleaf模板在SpringBoot中是默认的模范引擎技术,SpringBoot不推荐使用比较老旧的jsp.但如果您想使用jsp的话,当然也可以.我这里为您讲述thymeleaf模板的基本th ...
- velocity.js 中文文档 (教程)
velocity.js 是一个简单易用.高性能.功能丰富的轻量级JS动画库.它能和 jQuery 完美协作,并和$.animate()有相同的 API, 但它不依赖 jQuery,可单独使用. Vel ...
- Jsoup教程jsoup开发指南,jsoup中文使用手册,jsoup中文文档
jsoup 是一款Java 的HTML解析器,可直接解析某个URL地址.HTML文本内容.它提供了一套非常省力的API,可通过DOM,CSS以及类似于jQuery的操作方法来取出和操作数据. jsou ...
- Jsoup教程,jsoup开发指南,jsoup中文使用手册,jsoup中文文档
jsoup 是一款Java 的HTML解析器,可直接解析某个URL地址.HTML文本内容.它提供了一套非常省力的API,可通过DOM,CSS以及类似于jQuery的操作方法来取出和操作数据. jsou ...
- [转]Magento 2中文文档教程 - 配置和运行cron(定时任务)
本文转自:https://blog.csdn.net/xz_src/article/details/72793476 cron(定时任务)概述 Magento 2 有许多功能需要用到cron(定时任务 ...
- Magento 2中文文档教程 - Magento 2.1.x 系统需求
Magento 2.1.x 系统需求 操作系统 (Linux x86-64) Linux发行版如红帽企业Linux(RHEL),CentOS,Ubuntu,Debian,等等 内存需求 升级的应用程序 ...
- socket.io 中文手册 socket.io 中文文档
socket.io 中文手册,socket.io 中文文档转载于:http://www.cnblogs.com/xiezhengcai/p/3956401.html 服务端 io.on('connec ...
- Knockout中文开发指南(完整版API中文文档) 目录索引
a, .tree li > span { padding: 4pt; border-radius: 4px; } .tree li a { color:#46cfb0; text-decorat ...
随机推荐
- 小程序webview涉及的支付能力、选用绑定多商户支付
小程序webview涉及的支付能力.选用绑定多商户支付 webview承接页面涉及的支付能力: 仅支持小程序本身支付能力,不支持承接页面内的原支付功能(譬如,webview中嵌入了h5官方商城,经过配 ...
- Python小白的数学建模课-A1.2021年数维杯C题(运动会优化比赛模式探索)探讨
Python小白的数学建模课 A1-2021年数维杯C题(运动会优化比赛模式探索)探讨. 运动会优化比赛模式问题,是公平分配问题 『Python小白的数学建模课 @ Youcans』带你从数模小白成为 ...
- 在vue中使用prismjs
wqy的笔记:http://www.upwqy.com/details/261.html 作者:wqy 1 首先在项目中安装prismjs插件: cnpm install prismjs -S 2 安 ...
- 使用 JavaScript 将 HTML 转换为 PDF
使用 JavaScript 将 HTML 转换为 PDF 更多相关学习资料参见http://www.pdfdownload.cn/b/ba_index.php 在本文中,我们将了解如何在浏览器(即完全 ...
- 80个Python练手项目列表
80个Python练手项目列表 我若将死,给孩子留遗言,只留一句话:Repetition is the mother of all learning重复是学习之母.他们将来长大,学知识,技巧.爱情 ...
- CVPR2018论文看点:基于度量学习分类与少镜头目标检测
CVPR2018论文看点:基于度量学习分类与少镜头目标检测 简介 本文链接地址:https://arxiv.org/pdf/1806.04728.pdf 距离度量学习(DML)已成功地应用于目标分类, ...
- cuDNN概述
cuDNN概述 NVIDIACUDA深度神经网络库(cuDNN)是GPU加速的用于深度神经网络的原语库.cuDNN为标准例程提供了高度优化的实现,例如向前和向后卷积,池化,规范化和激活层. 全球的深度 ...
- 特斯拉Tesla Model 3整体架构解析(上)
特斯拉Tesla Model 3整体架构解析(上) 一辆特斯拉 Model 3型车在硬件改造后解体 Sensors for ADAS applications 特斯拉 Model 3型设计的传感器组件 ...
- Nvidia TensorRT开源软件
TensorRT开源软件 此存储库包含NVIDIA TensorRT的开源软件(OSS)组件.其中包括TensorRT插件和解析器(Caffe和ONNX)的源代码,以及演示TensorRT平台使用和功 ...
- C语言编译器开发之旅(二):解析器
本节是我们这个编译器系列的第二节,进入语法分析与语义分析的部分解.在本节我们会编写一个简单的解析器. 解析器的主要功能分为两个部分: 识别输入的语法元素生成AST(Abstract Syntax Tr ...
