nodejs:使用puppeteer在服务器中构建一个获取电影电视剧剧集的接口
首先我们看下数据来源:
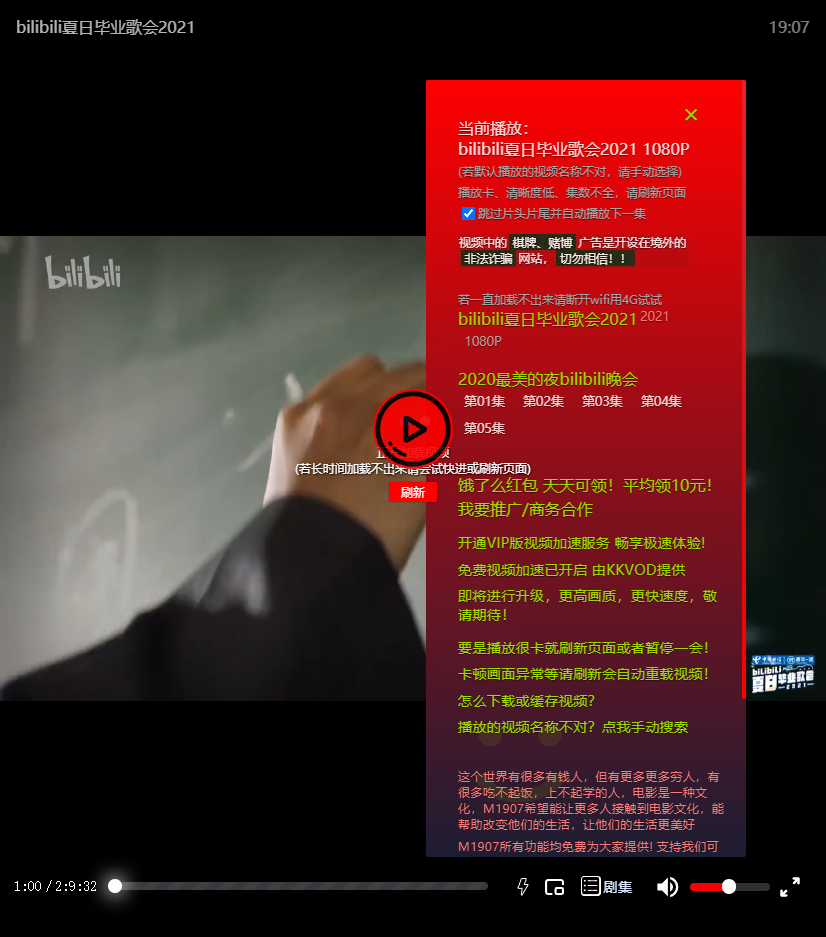
来源于这个网站:https://z1.m1907.cn/
可以说这个网站上能找到很多你想看的很多电影或电视剧,最重要的是很多电影电视剧在别的网站是收费的,但是在这里看是免费的,之前也经常在这个网站中看。

不过这个网站有些缺点:在微信中被屏蔽了网址。在夸克浏览器上如果播放到某集,夸克播放器就会覆盖掉原生播放器,导致切换下一集时不好切换过去,因此,希望能开发一个自己的网站,获取该网站的数据来呈现。
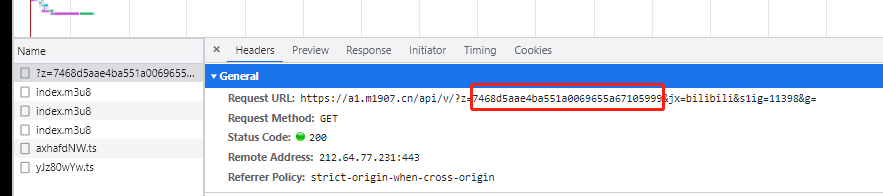
一般来说,我们只需要拿到这些数据的url接口就行了。但是看了这个网站的network请求,发现这个接口的某个参数是可变的,而且还是必须要的。
这个url就算获取视频列表的接口,但是中间的z参数是必填的,而且每过一段时间就需要更换参数。

这个参数它不来源于上一个接口的某个结果,它是通过js进行了md5之后生成的。这就难办了。怎么去获取这个值呢?

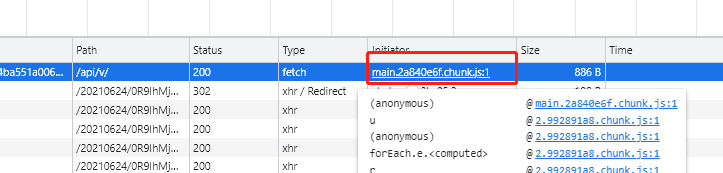
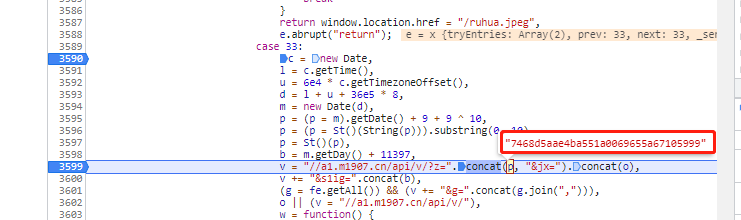
我们点击这里,然后点击这个小图标
断点发现,生成z参数的就是这个p变量 。
。
然后,因为内部代码已被压缩,所以不好理清楚里面的逻辑了,所以就采用了fiddler抓包工具,将这个js文件进行代理到本地js中。篡改js文件做一些外加功能。
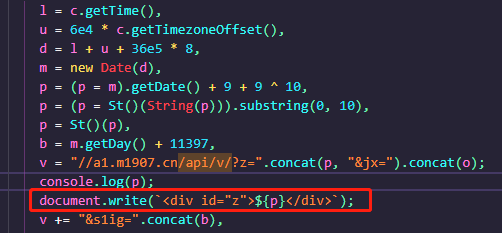
我使用fiddler代理篡改了这段代码,就是将这个z参数显示在dom中 。
。
因此,dom中就有了这么一个dom元素,那么这有什么用呢?这样我就能在自己的服务器中拿到这个值?
是的,我使用的是nodejs。前段时间在网上找到了一个有意思npm包,用来在服务器中模拟浏览器操作,自然在服务器中就能获取到浏览器中渲染的dom了。那就是标题里说的puppeteer。
因为之前用fiddler代理将这个只放在了dom中,因此我们也就可以使用puppeteer模块从dom中拿到这个值,曲线救国。
请看实现(使用koajs服务端,ctx.response.body即可输出这个z参数)
- const puppeteer = require('puppeteer');
- /**
- * 获取https://z1.m1907.cn/的动态z 需求开fiddler
- */
- module.exports = async(ctx) => {
- const browser = await puppeteer.launch();
- const page = await browser.newPage();
- await page.goto('https://z1.m1907.cn/?jx=bilibili');
- //注入脚本
- const dimensions = await page.evaluate(async() => {
- let z = ''
- if (document.querySelector('#z')) {
- z = document.querySelector('#z').innerText;
- }
- return {
- z,
- }
- });
- await browser.close();
- ctx.response.body = dimensions;
- return dimensions;//这个return是给下一个接口调用的
- }
page.evaluate可以将浏览器的js代码注入到dimensions的隐藏浏览器中。就能通过document.querySelector('#z').innerText拿到那个z参数,然后通过node返回了。
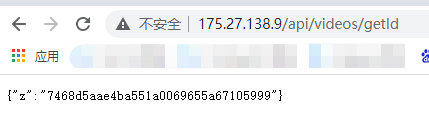
 拿到了。这个数据一般能使用几个小时,几个小时后又需要重新获取新的值了,重新执行接口即可。
拿到了。这个数据一般能使用几个小时,几个小时后又需要重新获取新的值了,重新执行接口即可。
拿到这样要获取数据就容易多了。
看后续写法:
- const { loadPage } = require('../../utils/utils');
- const getId = require('./getId');
- const setting = require('./setting');
- /**
- * 主程序
- */
- const videos = async(ctx) => {
- const { title = 'bilibili', z = null } = ctx.query
- // console.log(setting.z)
- z && (setting.z = z); //手动输入z参数
- const content = await loadPage(`https://a1.m1907.cn/api/v/?z=${setting.z}&jx=${title}&s1ig=11402&g=`);
- if (content.includes('获取json版api地址')) {//获取数据错误 重新获取z参数
- const obj = await getId(ctx);
- console.log(obj)
- setting.z = obj.z
- await videos(ctx)
- return;
- }
- ctx.response.body = content;
- }
- module.exports = videos;
loadPage是封装的请求页面的方法,getId是之前用于返回z参数的方法,setting是用于储存获取到的z参数,失效了才重新获取。
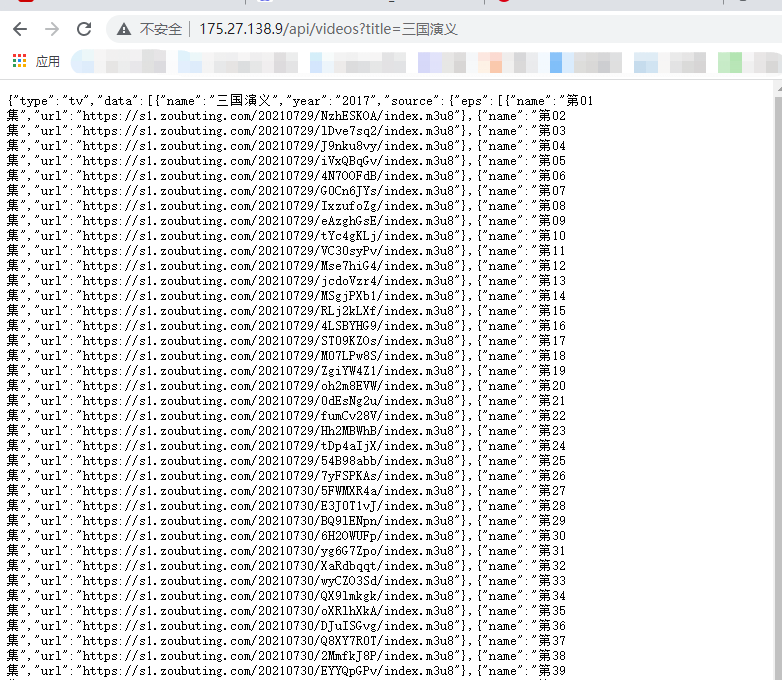
这样就能返回数据了。
访问接口,拿到当前电视剧/电影的所有剧集的m3u8播放地址,这样在支持m3u8的播放器中就可以直接播放了。

(完)
nodejs:使用puppeteer在服务器中构建一个获取电影电视剧剧集的接口的更多相关文章
- Nodejs课堂笔记-第三课 构建一个nodejs的Docker镜像
本文由Vikings(http://www.cnblogs.com/vikings-blog/) 原创,转载请标明.谢谢! 因为一直做Linux有关的开发工作,所以不习惯在Windows平台编译和测试 ...
- 《Entity Framework 6 Recipes》中文翻译系列 (20) -----第四章 ASP.NET MVC中使用实体框架之在MVC中构建一个CRUD示例
翻译的初衷以及为什么选择<Entity Framework 6 Recipes>来学习,请看本系列开篇 第四章 ASP.NET MVC中使用实体框架 ASP.NET是一个免费的Web框架 ...
- nodejs应用在linux服务器中的部署
1.(可选)添加用户: addgroup wmui添加用户组useradd -d /home/wmui -s /bin/bash -m wmui创建wmui用户passwd wmui设置密码,如果忘记 ...
- 系统用户在Samba服务器中起一个别名
(1)通过/etc/samba/smbusers文件设置用户映射关系 如实列: # cat /etc/samba/smbusers # Unix_name = SMB_name1 SMB_name2 ...
- 在JAVASCRIPT中构建一个复杂的对象,并用JSON进行转换
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- MFC中打开一个获取路径的对话框
不废话,上代码 CString m_FileDir; BROWSEINFO bi; ZeroMemory(&bi, sizeof(BROWSEINFO)); bi.hwndOwner = m_ ...
- 使用.net core在Ubuntu构建一个TCP服务器
介绍和背景 TCP编程是网络编程领域最有趣的部分之一.在Ubuntu环境中,我喜欢使用.NET Core进行TCP编程,并使用本机Ubuntu脚本与TCP服务器进行通信.以前,我在.NET框架本身写了 ...
- Xamarin XAML语言教程Xamarin.Forms中构建进度条
Xamarin XAML语言教程Xamarin.Forms中构建进度条 ProgressBar被称为进度条,它类似于没有滑块的滑块控件.进度条总是水平放置的.本节将讲解如何使用进度条. 注意:进度条在 ...
- RabbitMQ(四):使用Docker构建RabbitMQ高可用负载均衡集群
本文使用Docker搭建RabbitMQ集群,然后使用HAProxy做负载均衡,最后使用KeepAlived实现集群高可用,从而搭建起来一个完成了RabbitMQ高可用负载均衡集群.受限于自身条件,本 ...
随机推荐
- 记一次k8s pod频繁重启的优化之旅
关键词:k8s.jvm.高可用 1.背景 最近有运维反馈某个微服务频繁重启,客户映像特别不好,需要我们尽快看一下. 听他说完我立马到监控平台去看这个服务的运行情况,确实重启了很多次.对于技术人员来说, ...
- Java基础系列(30)- 命令行传参
命令行传参 有时候你希望运行一个程序的时候再传递给它消息.这就要靠传递命令行参数main()函数实现 package method; public class CommandLine { public ...
- 后台开发 3个题目 array_chunk, 100块钱找零钱(动态规划 dynamic programming), 双向循环链表 llist 删除节点
1. array_chunk 实现 http://php.net/manual/en/function.array-chunk.php <?php function my_array_chunk ...
- centos7 发送邮件
yum install sendmail mailx sharutils mutt libreport-plugin-mailx -y yum update libreport-plugin-mail ...
- WireShark新手使用教程
Wireshark是非常流行的网络封包分析软件,可以截取各种网络数据包,并显示数据包详细信息.常用于开发测试过程各种问题定位.本文主要内容包括: 1.Wireshark软件下载和安装以及Wiresha ...
- 《使用Jmeter进行批量发送http请求》
本文主要针对批量接口发送数据 一:接口测试的环境准备 1:JDK的安装:网上下载即可>1.6.0版本以上 2:jemeter工具的下载 (免安装):网上下载即可 3:插件的下载安装地址:http ...
- django如何加载外部文件
django如何加载外部文件(环境:pycharm python2.7 django1.11) 有一份新的文件夹名为:py_aiplat_demo,内含有多个文件夹(SDK,demo,data). 1 ...
- nginx 配置文件(支持thnkphp3.2~5)
server { listen 8080 ; server_name localhost; set $root /var/www/myweb; #listen 443 ssl; #ssl_certif ...
- P4321-随机漫游【状压dp,数学期望,高斯消元】
正题 题目链接:https://www.luogu.com.cn/problem/P4321 题目大意 给出\(n\)个点\(m\)条边的一张无向图,\(q\)次询问. 每次询问给出一个点集和一个起点 ...
- kendoUI 多选下拉列表 kendoMultiSelect
问题1:被重复渲染 点击新增按钮----弹出模态框 多选下拉列表在多选框中只是初始化过一次.但是每次点击新增后 发现 多选下拉列表 被重复渲染了 解决方案 在 新增时 先将其父元素div中 的s ...
