vue3.0 没有 vue.condig.js 解决
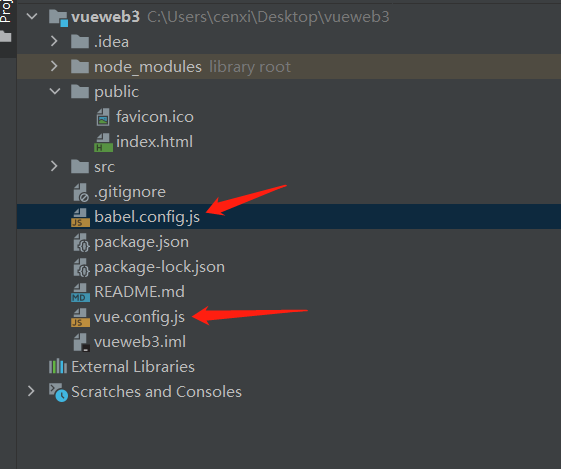
第一次用 vue3.0 ,发现没有vue.config.js ,只有一个babel.config.js
怎么办?
需要在根目录手动添加一个即可,如下

相关的配置说明


module.exports = {
devServer: {
open: true, // 自动打开浏览器
hot: true, // 实时打包编译
host: '0.0.0.0',
inline: true, // 表示实时刷新浏览器
port: '8020' // 指定打开浏览器的端口号
}
}
// module.exports = {
// /** 区分打包环境与开发环境
// * process.env.NODE_ENV==='production' (打包环境)
// * process.env.NODE_ENV==='development' (开发环境)
// * baseUrl: process.env.NODE_ENV==='production'?"https://cdn.didabisai.com/front/":'front/',
// */
// // 项目部署的基础路径
// // 我们默认假设你的应用将会部署在域名的根部,
// // 例如 https://www.my-app.com/
// // 如果你的应用部署在一个子路径下,那么你需要在这里
// // 指定子路径。比如将你的应用部署在
// // https://www.foobar.com/my-app/
// // 那么将这个值改为 '/my-app/'
// baseUrl: "/", // 构建好的文件输出到哪里
//
// outputDir: "dist", // where to put static assets (js/css/img/font/...) // 是否在保存时使用‘eslint-loader’进行检查 // 有效值: true | false | 'error' // 当设置为‘error’时,检查出的错误会触发编译失败
// lintOnSave: true, // 使用带有浏览器内编译器的完整构建版本 // https://vuejs.org/v2/guide/installation.html#Runtime-Compiler-vs-Runtime-only
// runtimeCompiler: false, // babel-loader默认会跳过`node_modules`依赖. // 通过这个选项可以显示转译一个依赖
// transpileDependencies: [
// /* string or regex */
// ], // 是否为生产环境构建生成sourceMap?
//
// productionSourceMap: false, // 调整内部的webpack配置. // see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md
// chainWebpack: () => {},
// configureWebpack: () => {}, // CSS 相关选项
// css: {
// // 将组件内部的css提取到一个单独的css文件(只用在生产环境)
// // 也可以是传递给 extract-text-webpack-plugin 的选项对象
// extract: true, // 允许生成 CSS source maps?
// sourceMap: false, // pass custom options to pre-processor loaders. e.g. to pass options to // sass-loader, use { sass: { ... } }
// loaderOptions: {}, // Enable CSS modules for all css / pre-processor files. // This option does not affect *.vue files.
// modules: false
// }, // use thread-loader for babel & TS in production build // enabled by default if the machine has more than 1 cores
//
// parallel: require("os").cpus().length > 1, // PWA 插件相关配置 // see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa
//
// pwa: {}, // configure webpack-dev-server behavior
// devServer: {
// open: process.platform === "darwin",
// disableHostCheck: false,
// host: "0.0.0.0",
// port: 8088,
// https: false,
// hotOnly: false, // See https://github.com/vuejs/vue-cli/blob/dev/docs/cli-service.md#configuring-proxy
// proxy: null // string | Object
// // before: app => {}
// }, // 第三方插件配置
//
// pluginOptions: {
// // ...
// }
// };
vue3.0 没有 vue.condig.js 解决的更多相关文章
- 【vue-cli 3.0】 vue.config.js配置 - 路径别名
如何配置vue-cli 3中vue.config.js的路径别名? 前段时间更新电脑重装了一下vue-cli,发现了vue-cli已经更新到3.0版.用来搭建项目后发现简化了很多,而且配置文件现在可以 ...
- vue-cli3.0之vue.config.js的配置项(注解)
module.exports = { // 部署应用时的基本 URL baseUrl: process.env.NODE_ENV === 'production' ? '192.168.60.110: ...
- vue-cli3.0之vue.config.js的配置项(注解)
module.exports = {// 部署应用时的基本 URLbaseUrl: process.env.NODE_ENV === 'production' ? '192.168.60.110:80 ...
- vue3.0 vue.config.js 配置实战
今天讲述一下vue-config.js配置,我们前面搭建好脚手架会发现,这个对比2.x版本少了很多东西,没有build的配置,也没有webpack的配置,那么问题来了,我们如何去开发我们的项目呢,比如 ...
- vue cli3.0 build 打包 的 js 文件添加版本号 解决 js 缓存问题
在 vue.config.js 的文件中加入下面这段话 // vue.config.jsconst Timestamp = new Date().getTime();module.exports = ...
- vue cli3.0 build 打包 的 js 文件添加时间戳 解决 js 缓存问题
// vue.config.jsconst Timestamp = new Date().getTime();module.exports = { configureWebpack: { // web ...
- 纯小白入手 vue3.0 CLI - 2.4 - 新组件 Forms.vue 中学习表单
vue3.0 CLI 真小白一步一步入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html 我的 github 地址 - vue3.0St ...
- vue安装之后的报错处理---chromedriver@2.35.0 install: `node install.js`
报错:chromedriver@2.35.0 install: `node install.js` 这个错误的解决方法就是在你创建的项目目录,比如你创建的项目叫myVue,然后你就要在myVue这个目 ...
- 纯小白入手 vue3.0 CLI - 2.3 - 组件 home.vue 中学习指令和绑定
vue3.0 CLI 真小白一步一步入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html 我的 github 地址 - vue3.0St ...
随机推荐
- Linux下安装数据库sqlite3
目录 一.简介 二.安装 三.测试 一.简介 SQLite 是一个软件库,实现了自给自足的.无服务器的.零配置的.事务性的 SQL 数据库引擎.SQLite 是在世界上最广泛部署的 SQL 数据库引擎 ...
- DevOps到底是什么意思?
目录 一.方法论 二.DevOps的起源 三.DevOps到底是什么 四.DevOps的发展现状 五.DevOps与虚拟化.容器.微服务 一.方法论 提到DevOps这个词,我相信很多人一定不会陌生. ...
- 罗德与施瓦茨公司和TSN Systems公司为车载以太网提供纳秒级精度延时测量
前言 随着毫米波雷达.激光雷达和摄像头等传感器的大量出现,并要求海量的传感器数据在几毫秒内传输完成并处理,使得网络延迟问题变得越发重要.测试和测量的专家Rohde&Schwarz(以下简称R& ...
- [BUUCTF]PWN——others_babystack
others_babystack 附件 步骤: 例行检查,64位程序,开了挺多保护 本地试运行一下程序 64位ida载入,看main函数 1是read函数,存在栈溢出:2是puts函数,3退出 利用思 ...
- nodejs+koa+uniapp实现微信小程序登陆获取用户手机号及openId
nodejs+koa+uniapp实现微信小程序登陆获取用户手机号及openId 前言: 我准备用nodejs+koa+uniapp实现一款餐饮点单小程序,以及nodejs+koa+vue实现后端管理 ...
- Spring Boot发布2.6.2、2.5.8:升级log4j2到2.17.0
12月22日,Spring官方发布了Spring Boot 2.5.8(包括46个错误修复.文档改进和依赖项升级)和2.6.2(包括55个错误修复.文档改进和依赖项升级). 这两个版本均为缺陷修复版本 ...
- java 图形化工具Swing 监听键盘输入字符触发动作getInputMap();getActionMap();
双缓冲技术的介绍: 所有的Swing组件默认启用双缓冲绘图技术.使用双缓冲技术能改进频繁重绘GUI组件的显示效果(避免闪烁现象)JComponent组件默认启用双缓冲,无须自己实现双缓冲.如果想关闭双 ...
- Pointcut 表达式
AOP 概念篇 今天介绍 Pointcut 的表达式 通配符 常见的通配符如下 .. 含义一:方法表达式中.代表任意数量的参数 @Service public class HelloService { ...
- js控制滚动条在最底部位置
window.scrollTo(0, document.body.scrollHeight) 如果需要始终保持在最底部,可以循环调用该方法 如果是div的 /*滚动条到地步*/ function to ...
- RPA账户和密码管理方案
如何将登录业务系统的账户和密码"更好的,更合适"地交给RPA? 相信很多小伙伴们在做RPA的时候, 都会或多或少的遇到类似的问题. 正常情况下IT管理人员都会给真实的业务人员分配业 ...
