推荐几款谷歌浏览器(chrome)超实用的插件
1.github加速器
在谷歌应用商店搜索“Github加速器”,安装即可。
说明:在国内访问github有时候非常慢,是让人非常头疼的一件事,安装这个插件后 大大加快github网站的加载速度。

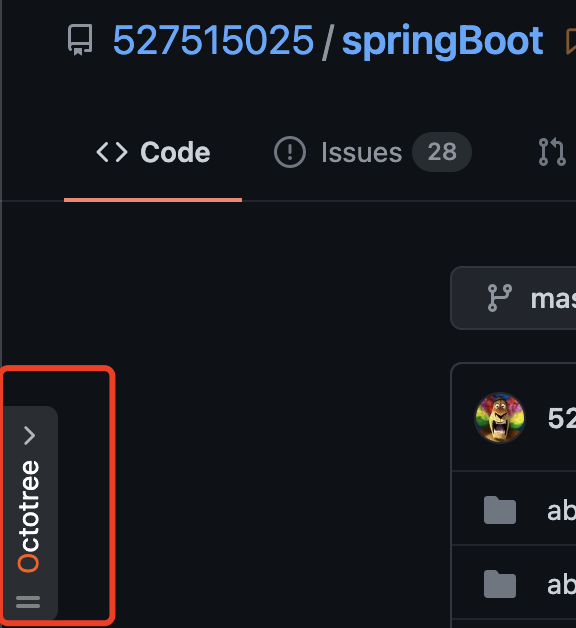
2.Octotree
在谷歌应用商店搜索“Octotree”,安装即可。
说明:使用该插件,在查看github上的项目时候使得简便,项目结构以树形目录展示,可以非常方便的查找某个代码文件。


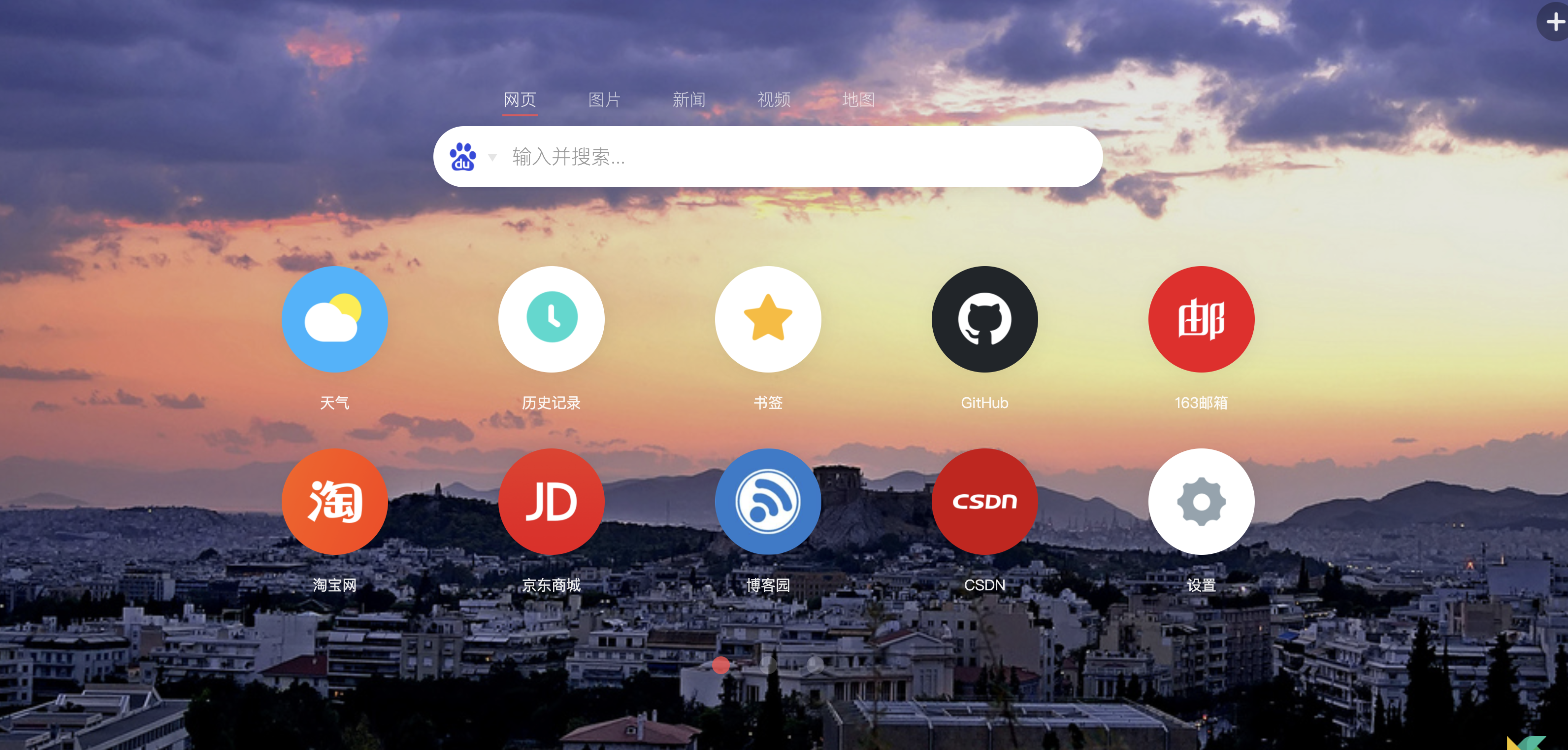
3. Infinity
在谷歌应用商店搜索“Infinity”,安装即可。
说明:作用是打开谷歌浏览器的首页/新标签页 使得更优雅漂亮,可以切换背景图片,也可以自定义快速访问网站等等,


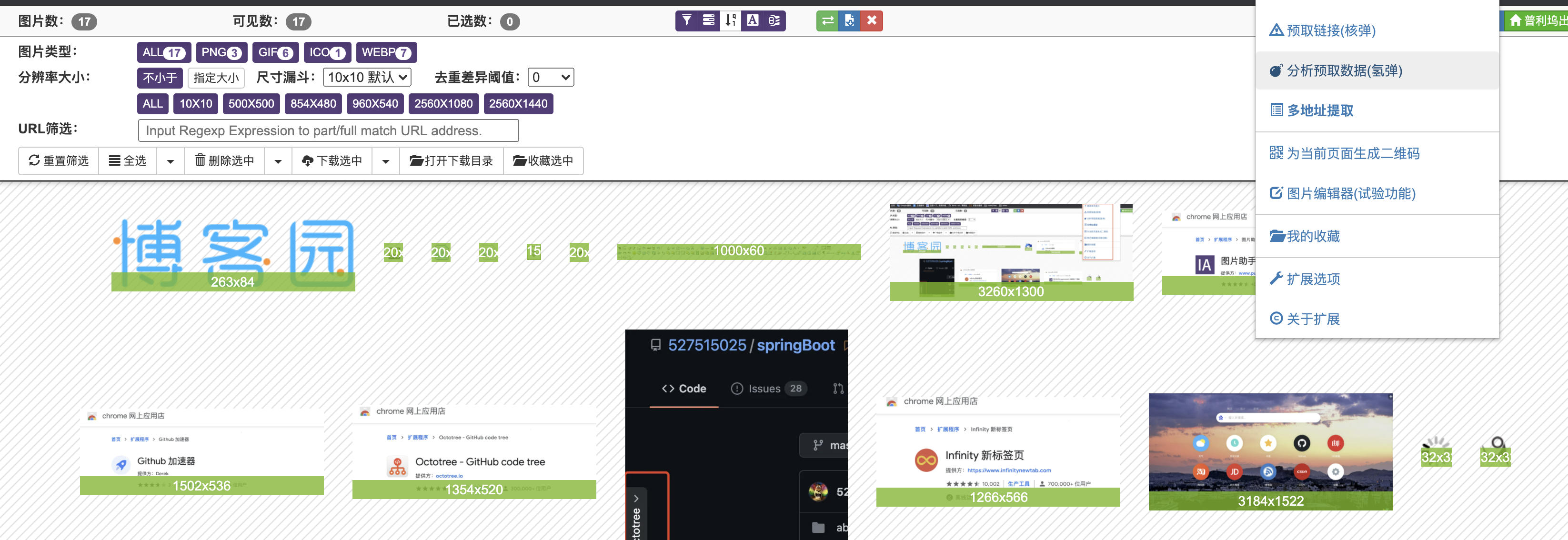
4. ImageAssistant
在谷歌应用商店搜索“ImageAssistant”,安装即可。
说明:当我们浏览一些网站的时候,想要提取网站的一些图片,可以通过这个插件批量提取当前页面的图片;也可以上传图片对图片进行调整、加水印等等。不用再通过其它专门的图片编辑工具去干这种事情了。


5. JSONView
在谷歌应用商店搜索“ JSONView”,安装即可。
说明:Json数据格式化,当通过浏览器访问我们项目get接口时,接口返回的json格式不再是一坨,而是转换为层次结构清晰的json格式。

推荐几款谷歌浏览器(chrome)超实用的插件的更多相关文章
- 推荐几款实用的Android Studio 插件
推荐几款实用的Android Studio 插件 泡在网上的日子 发表于 2015-10-09 10:47 第 17453 次阅读 插件,Android Studio 10 编辑推荐:稀土掘金,这是一 ...
- 推荐15款Google Chrome 插件
Google Chrome是由Google开发的免费网页浏览器.Chrome是化学元素“铬”的英文名称,过去也用Chrome称呼浏览器的外框.Chrome相应的开放源代码计划名为Chromium,而G ...
- 给大家推荐一款高大上的代码高亮插件(sublime,github风格)——highlight.js
经常在一些大神博客里面看到非常好看的高亮代码,有sublime风格,GitHub风格等等.毫无疑问,好的高亮代码插件可以不仅仅让你的博文显得更高大上,更重要的是舒适的阅读体验.经过我在网上的一番搜罗, ...
- 推荐一款非常棒的谷歌插件---快速查看HTML页面元素的CSS样式
一.下载地址 http://chromecj.com/web-development/2015-05/456/download.html 二.简介 CssViewer是一款快速查看当前页面元素的CSS ...
- 推荐4款个人珍藏的IDEA插件!帮你写出不那么差的代码
@ 目录 Codota:代码智能提示 代码智能补全 代码智能搜索 Alibaba Java Code Guidelines:阿里巴巴 Java 代码规范 手动配置检测规则 使用效果 CheckStyl ...
- 推荐几款基于vue的使用插件
1.muse-ui ★6042 - 三端样式一致的响应式 UI 库 2.vuetify ★11169 - 为移动而生的Vue JS 2组件框架 3.Vux ★12969- 基于Vue和WeUI的组件库 ...
- 谷歌浏览器chrome安装vue-devtools 插件
1.打开https://github.com/vuejs/vue-devtools直接下载该项目,或者cmd方式直接输入:git Clone https://github.com/vuejs/vue- ...
- iOS开发UI篇—推荐两个好用的Xcode插件(提供下载链接)
iOS开发UI篇—推荐两个好用的Xcode插件(提供下载链接) 这里推荐两款好用的Xcode插件,并提供下载链接. 一.插件和使用如下: 1.两款插件 对项目中图片提供自动提示功能的插件:KSImag ...
- 推荐两个好用的Xcode插件(提供下载链接)
这里推荐两款好用的Xcode插件,并提供下载链接. 一.插件和使用如下: 1.两款插件 对项目中图片提供自动提示功能的插件:KSImageNamed-Xcode-master 提供快速创建自动注释:V ...
随机推荐
- 初学python-day5 集合
- 极速上手 VUE 3 —— teleport传送门组件
一.teleport 介绍 teleport 传送门组件,提供一种简洁的方式,可以指定它里面的内容的父元素.通俗易懂地讲,就是 teleport 中的内容允许我们控制在任意的DOM中,使用简单. 使用 ...
- Java版人脸检测详解下篇:编码
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- MyBatis源码分析(六):Spring整合分析
一.Mybatis-Spring源码结构 二.Myabtis交给Spring管理的组件 1. dataSource 数据源 配置一个数据源,只要是实现了javax.sql.DataSource接口就可 ...
- 全志TinaLinux编译错误fatal error: unicode/ucnv.h: No such file or directory
今天开始正式干活了 拿到一个全志Tina的板子还有一个SDK压缩包,要求我这周(只剩一天半...)就要把sdk编译通过并且把板子跑起来. 还特别跟我说他们试了下这个sdk编译没法通过,会报错... 竟 ...
- Python 语法错误 except Exception, e: ^ SyntaxError: invalid syntax
出这个问题是因为python2和python3 语法有些不同 python2 和 3 处理 except 子句的语法有点不同,需要注意: Python2 try: print ("hello ...
- cf 24 Game (观察+.. 想一想)
题意: 给一个数N,从1到N. 每次取两个数,三种操作:加.减.乘,运算完得一个数,把那俩数删了,把这个数加进去. 重复操作N-1次. 问是否可能得到24.若可以,输出每一步操作. 思路: 小于4,不 ...
- oeasy教您玩转vim - 57 - # 行可视化
可视化编辑 回忆上节课内容 上次我们了解到可视模式 其实可视化对应三种子模式 字符可视模式 v 行可视模式 大写V 块可视模式ctrl+v 我们先来了解字符可视化模式 快捷键 v 可配合各种mot ...
- Tenable Nessus 10.0.0 (Unix, Linux) -- #1 漏洞评估解决方案
请访问原文链接:https://sysin.org/blog/nessus-10/,查看最新版.原创作品,转载请保留出处. 作者:gc(at)sysin.org,主页:www.sysin.org 了解 ...
- 『学了就忘』Linux基础命令 — 24、文件基本权限的相关命令
目录 1.chmod命令 2.权限模式 (1)用户身份. (2)赋予方式. (3)权限. 3.数字权限 4.文件常用权限 5.chown命令 6.chgrp命令 7.总结 常用基本权限操作命令: ch ...
