一个超简单的Microsoft Edge Extension
这个比微软官网上的例子简单很多,适合入门。总共4个文件: https://files.cnblogs.com/files/blogs/714801/cet6wordpicker.zip 36KB
- 1.png
- injected.js
- popup.html
- manifest.json
下载后解压到比如D:\cet6wordpicker下,就可以在Edge里安装。我已经发布到了Microsoft Store,但要7个工作日后才有审核结果。
原理
加载Extension后,刷新旧页面或打开新页面,injected.js就被注入到页面里了。这个干了这些事:
- // 添加style ``间为多行字符串
- function add_style(s){
- var e=d.createElement('style'); e.type='text/css'
- e.appendChild(d.createTextNode(s)); document.head.appendChild(e)
- }
- add_style(`
- #cet6wp_panel {
- display:none; position:fixed; top:0; left:0; width:25em;
- ...
- // 添加隐藏的div
- var e=document.createElement('div'); e.innerHTML=`
- <div id="cet6wp_panel">
- ...
- <p id="cet6wp_words"></p></div>`
- d.body.append(e)
- // 监听Ctrl-F6
- d.addEventListener('keyup',function(e){if(e.ctrlKey&&e.keyCode==117)pick(),cet6wp_panel.style.display='block'})
- // 数据。按行切分raw得到dic,如{'abandons':abandon, 'abandonment':abandon}
- var raw=`
- abandon abandons abandoned abandoning abandonment
- abbreviation abbreviate abbreviates abbreviated
- ...
- `
- // 按Ctrl-F6时执行该函数并把隐藏div显示出来,按X可再次隐藏
- function pick(){
- var words=document.body.innerText.split(/[^a-zA-z-]/), od={}, s='<p>'
- for(i=0; i<words.length; i++){
- w=dic[words[i]]
- if(w in dic && !(w in od))od[w]=1,s+=dic[w] + ' '
- }
- cet6wp_words.innerHTML = s + '</p>'
- }
- // 以上代码用(function(){})()包起来不污染名字空间。DOM元素使用前缀
manifest.json里有一行:"content_scripts": [{"matches": ["<all_urls>"], "js": ["injected.js"]}] 指定了injected.js被注入。
当你点击Edge工具栏上此Extension的按钮时,popup.html会显示在下方,这是在manifest.json里如此指定的:
"browser_action": {"default_popup": "popup.html"},
这个就显示了一张图和一句话而已:
- <meta charset="gbk">
- <style>
- body{width:16.5em; background:#050}
- *{padding:0; margin:1}
- b{font:14pt 'Segoe UI'; color:white; position:relative; top:-5px}
- </style>
- <center><img src="1.png"><b>按Ctrl-F6挑出单词。</b></center>
加载
点击Edge工具栏最右边的...按钮,在菜单里选择扩展,点击弹出窗口最下面的管理扩展。点击加载解压缩的扩展,选择比如D:\cet6wordpicker,点击确认。

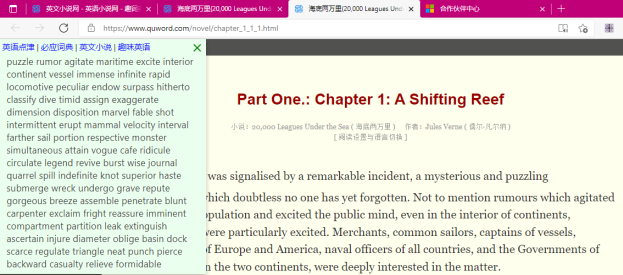
打开新网页或刷新旧网页,按Ctrl-F6:

下一步
Edge extension可以做很多事,比如在popup.html和页面之间互相通信,文本转语音等等。更多信息请阅读博客园其它高级文章,或搜索How to write an edge extension, Extension concepts and architecture, Publish a Microsoft Edge extension等。
一个超简单的Microsoft Edge Extension的更多相关文章
- 打造支持apk下载和html5缓存的 IIS(配合一个超简单的android APP使用)具体解释
为什么要做这个看起来不靠谱的东西呢? 由于刚学android开发,还不能非常好的熟练控制android界面的编辑和操作,所以我的一个急着要的运用就改为html5版本号了,反正这个运用也是须要从serv ...
- 【新手向】一个超简单的jquery.mCustomScrollbar滚动条插件Demo
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script> < ...
- 【小白学PyTorch】1 搭建一个超简单的网络
文章目录: 目录 1 任务 2 实现思路 3 实现过程 3.1 引入必要库 3.2 创建训练集 3.3 搭建网络 3.4 设置优化器 3.5 训练网络 3.6 测试 1 任务 首先说下我们要搭建的网络 ...
- 一听就懂:用Python做一个超简单的小游戏
写它会用到 while 循环random 模块if 语句输入输出函数
- 手写一个超简单的Vue
基本结构 这里我根据自己的理解模仿了Vue的单文件写法,通过给Vue.createApp传入参数再挂载元素来实现页面与数据的互动. 其中理解不免有错,希望大佬轻喷. 收集数据 这里将Vue.creat ...
- DIY一个超简单的画图程序
编译环境:VS2017+Easy_X 最近笔者一直在翻阅Easy_X的帮助手册,学习到了一些关于获取鼠标状态消息函数的知识,感觉收获颇大,于是想试验一番,将所学知识运用出来.先补充一下在Easy_X中 ...
- gulp安装+一个超简单入门小demo
gulp安装參考.gulp安装參考2. 一.NPM npm是node.js的包管理工具.主要功能是管理.更新.搜索.公布node的包. Gulp是通过npm安装的. 所以首先,须要安装node.js. ...
- python3使用pyqt5制作一个超简单浏览器
我们使用的是QWebview模块,这里也主要是展示下QWebview的用法. 之前在网上找了半天的解析网页的内容,都不是很清楚. 这是核心代码: webview = Qwebview() webvie ...
- 最近采集写的一个超简单实用的HTML解析类
1. [文件] HtmlDom.php <?php$oldSetting = libxml_use_internal_errors( true ); libxml_clear_errors(); ...
随机推荐
- scrapy的安装,scrapy创建项目
简要: scrapy的安装 # 1)pip install scrapy -i https://pypi.douban.com/simple(国内源) 一步到位 # 2) 报错1: building ...
- SeleniumLibrary 主要关键字 基于python3
关键字的解释 https://blog.csdn.net/ak739105231/article/details/88926995 click element 都是元素点击事件:不赘述 click l ...
- layui使用html+servlet+ajax实现登录验证
我们一般使用的都是form表单提交到Servlet来实现前端和后端的交互的.这次我使用的是ajax提交数据,实现登录操作. 首先我们需要的是一套layui模板,这里用到layui的js和css界面. ...
- [loj3525]喷泉公园
先将整张图$x$和$y$都缩小一半,即"道路"长度变为1,"长椅"变为放在格子中心 如果在没有长椅的限制下也无解(直接dfs即可判定),显然原问题也无解 否则 ...
- [atARC109E]1D Reversi Builder
归纳每一次操作后必然是两个颜色相同的连续段(即ww...bb...或bb...ww...),对操作的位置分类讨论不难证明正确性 当$c_{1}=c_{n}$,由于端点颜色不会修改,再根据该结论,可以得 ...
- [bzoj1982]Moving Pebbles
首先发现当n堆石子可以两两配对时,后手必胜,因为后手可以模仿先手那么当n堆石子不能两两配对时,先手必胜,因为先手可以做到让其两两配对,然后即先手必胜 这个东西用map维护即可 1 #include&l ...
- vue3 + vite实现异步组件和路由懒加载
在 Vue2 中,异步组件和路由懒加载处理使用 import 就可以很轻松实现.但是在Vue 3.x 中异步组件的使用与 Vue 2.x 完全不同了.本文就详细讲讲vue3中异步组件和路由懒加载的实现 ...
- nginx配置8081端口异常
1.为nginx配置8081端口,结果nginx报错. (nginx配置8081端口监听,通过查看日志,出现nginx: [emerg] bind() to 0.0.0.0:8081 failed ( ...
- JavaScript Sanitizer API:原生WEB安全API出现啦
10月18号, W3C中网络平台孵化器小组(Web Platform Incubator Community Group)公布了HTML Sanitizer API的规范草案.这份草案用来解决浏览器如 ...
- 让HTML5游戏来的更猛烈些吧!--青岛思途
作为著名的网页游戏门户,Kongregate在业界也算是鼎鼎大名了.小编与它的初识应是在几年前,只记得当时其平台上的游戏基本都是需要Flash的支持,可前几天,Adobe宣布计划停止Flash的更新和 ...
