GraphQL 到底有什么魔力?

时间退回到 2012年的一个下午, 美国加利福尼亚州, facebook 的工程师们发现他们才上架没多久的移动端应用就收到了很多差评, 用户反映app响应慢,耗电严重等,经过分析后发现, 应用在第一次启动时, 会请求大量的后端api接口, 这其中包括用户自己的信息, 好友发布的内容, 以及其他的热点信息, 等等。太多的 rest api 请求, 这就是问题所在。
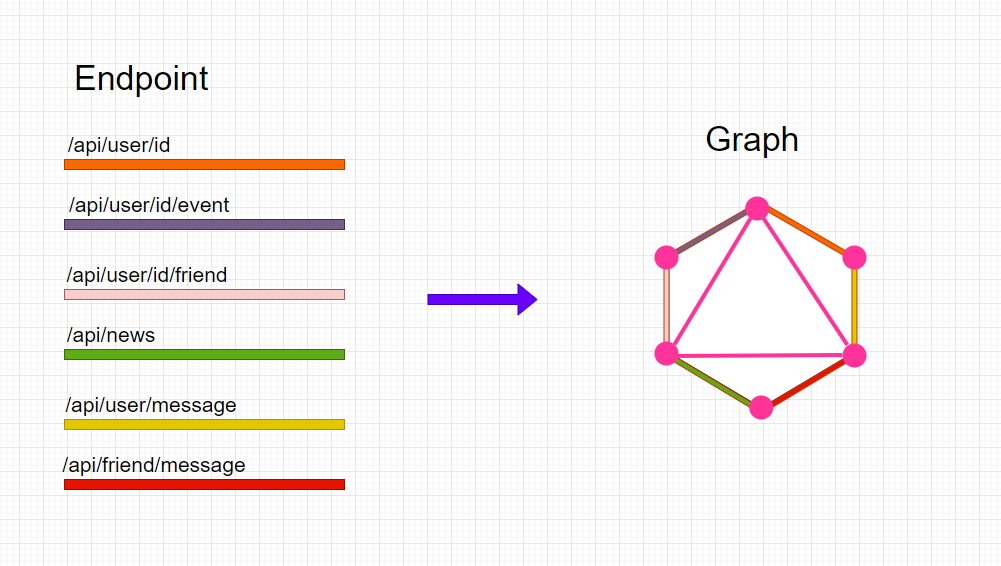
facebook 的工程师就开始思考如何才能解决这个问题, 在经过大量的技术讨论之后, 他们想出了一个好方法, 和 rest api 对应的是一个个 endpoint, 能不能整合这些 endpoint 变成一个整体输出到前端呢?

他们这样做了, 并且很好用, 这项技术在 facebook 内部沉淀了三年, 在2015年, facebook 公开发布了 GraphQL。

到今天, 整个 GraphQL 生态系统、社区都已经非常成熟, 主流的开发语言按照 GraphQL 规范提供了实现, 并且有丰富的工具支持, Banana Cake Pop、GraphQL Playground 等。Github, Facebook 等公司都在生产环境使用了 GraphQL。
GraphQL 全称是 Graph Query Language,是一种查询语言, 像SQL, LINQ 都是常见的查询语言, 灵活且强大的查询功能是它的主要特点, 对于处理复杂的页面展示, 功能频繁变更, 这些都是 GraphQL 的强项, 为开发人员提供了极大的便利。
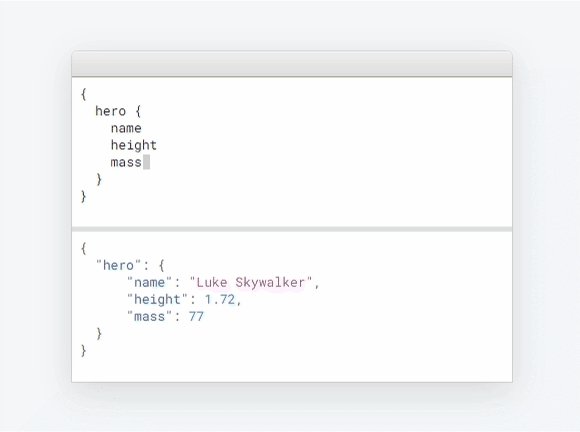
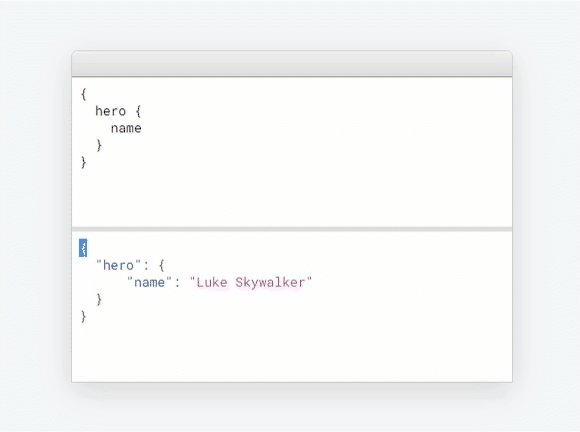
查询能力
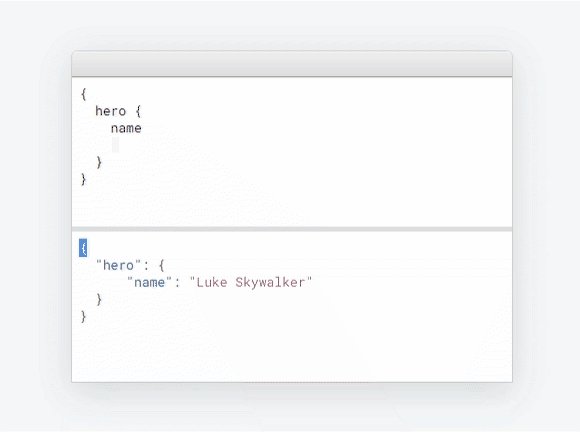
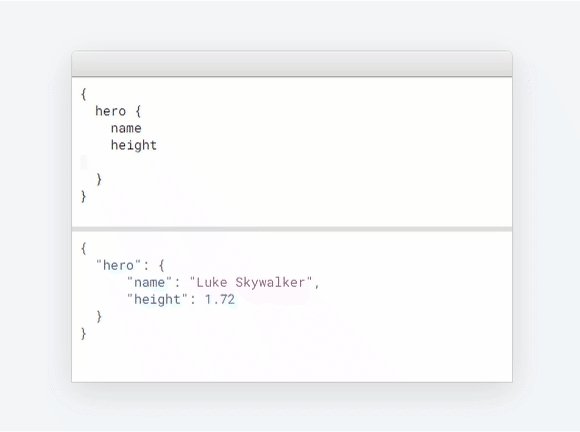
向后端 API 发送 GraphQL 查询,它会准确的返回所需要的内容, 不多也不少!

聚合能力
在 rest api 上获取多个资源时, 通常要进行多次url请求, 而使用 GraphQL 的查询功能, 一次请求就可以获取多个资源, 这正是 GraphQL 的数据聚合能力。

GraphQL 的缺点
当然 GraphQL 并不是完美的, 它也有一些缺点。
查询深度限制 因为 GraphQL 支持关联查询, 当你有一个树结构时,你可能要考虑限制查询深度, 防止过度递归带来的问题。
文件上传 上传文件对于 GraphQL 确实是个大难题, 规范中并没有提到这个, 一种方式是一些 GraphQL 的库自己实现了上传功能,另一个方法就是用单独的程序使用Http的方式提供上传功能。
缓存 和 rest api 相比, 由于 GraphQL 的查询功能很灵活, 动态查询, 不是固定的资源, 所以它的缓存不太好做。
GraphQL for .NET
如果要在.NET 平台上使用 GraphQL, 下面是最流行的两个库, 你可以尝试使用它
graphql-dotnet
https://github.com/graphql-dotnet/graphql-dotnet
stars: 5k commits: 1600+ contributors: 140+
hot chocolate
https://github.com/ChilliCream/hotchocolate
stars: 3k commits: 2200+ contributors: 140+

我个人比较喜欢用 hot chocolate, 上手简单, 工具也很多, 而且有意思的都是以甜品命名的,
热可可(GraphQL Server, 草莓奶昔(GraphQL Client), 绿色甜甜圈(DataLoader), 香蕉蛋糕(GraphQL IDE)。
总结
GraphQL 起初是为移动应用构建的, 和 rest api 不一样的是, 它有出色的数据聚合能力和查询能力, 在处理复杂的页面以及需求快速迭代的场景时, 不过是探囊取物。

GraphQL 到底有什么魔力?的更多相关文章
- GraphQL 到底怎么用?看看这个例子就知道了
转载自: https://www.infoq.cn/article/i5JMm54_aWrRZcem1VgH
- 使用ASP.NET Core开发GraphQL服务器 -- 预备知识(上)
为了介绍使用ASP.NET Core构建GraphQL服务器,本文需要介绍一下GraphQL,其实看官网的文档就行. 什么是GraphQL? GraphQL 既是一种用于 API 的查询语言也是一个满 ...
- android黑科技——完美解决界面逻辑的数据框架DataBinding(最新)的使用(二)
昨天我们一起学习了dataBinding的基础用法,我想你可能还停留在它只是不用再findViewById,其实不然,今天我们就来扩展延伸,看看这个框架到底有什么魔力让谷歌官方大力推崇.这里还没看昨天 ...
- 一生伏首拜阳明------<明朝那些事儿>
一生伏首拜阳明. 王守仁,字伯安,别号阳明. 成化八年(1472),王守仁出生在浙江余姚,大凡成大事者往往出身贫寒,小小年纪就要上山砍柴,下海捞鱼,家里还有几个生病的亲属,每日以泪洗面.这差不多也是惯 ...
- 淘宝前端工程师:国内WEB前端开发十日谈
一直想写这篇"十日谈",聊聊我对Web前端开发的体会,顺便解答下周围不少人的困惑和迷惘.我不打算聊太多技术,我想,通过技术的历练,得到的反思应当更重要. 我一直认为自己是" ...
- Web前端开发十日谈
=========================================================================== 原文章: http://kb.cnblogs.c ...
- 图解Android - Binder 和 Service
在 Zygote启动过程 一文中我们说道,Zygote一生中最重要的一件事就是生下了 System Server 这个大儿子,System Server 担负着提供系统 Service的重任,在深入了 ...
- 十日谈 (share)
@拔赤 一直想写这篇“十日谈”,聊聊我对Web前端开发的体会,顺便解答下周围不少人的困惑和迷惘.我不打算聊太多技术,我想,通过技术的历练,得到的反思应当更重要. 我一直认为自己是“初级”前端开发工程师 ...
- SpringBoot 2 要不要升级
目录 前言 一.SpringBoot 简史 二.SpringBoot 2 的变化 三.要不要升级 前言 在谈SpringBoot 2.x 之前,先来聊点别的: 首先是Java 语言,这门长期占据编程语 ...
随机推荐
- [hdu7011]被EI加0了
注意到仅关心于权值大小,预处理出$F_{i}(n)$表示$a_{1},a_{2},...,a_{n}$中恰填$i$种不同的数的方案数,那么显然答案即为$\sum_{i=1} ...
- [Net 6 AspNetCore Bug] 解决返回IAsyncEnumerable<T>类型时抛出的OperationCanceledException会被AspNetCore 框架吞掉的Bug
记录一个我认为是Net6 Aspnetcore 框架的一个Bug Bug描述 在 Net6 的apsnecore项目中, 如果我们(满足以下所有条件) api的返回类型是IAsyncEnumerabl ...
- 第三方登陆-qq互联
看到很多网站都有第三方登陆,使用业余时间自己也要实现一个第三方登陆的功能: 1.登陆qq互联的网站:https://connect.qq.com/index.html 2.点击头像进行资料申请 --- ...
- C#中的异步
什么是异步? 作为一名Web端的码农,第一次接触异步是Ajax. 异步请求后端获取数据源,js操作html的dom节点,而无需要渲染整个网页的操作. 页面上点击按钮,加载进度动画,同时发起Ajax请求 ...
- CF1511E Colorings and Dominoes
考虑计数拆开贡献. 因为在一个方案中一个格子最多只会贡献一次,那么不妨反过来求这个格子贡献了多少次. 然后发现,行列独立,那么我们单独计算红蓝色,即可. 一个偶数块贡献当且仅当前面也是偶数块. 然后显 ...
- UOJ #76 -【UR #6】懒癌(思维题)
UOJ 题面传送门 神仙题. orz czx,czxyyds 首先没有懒癌的狗肯定不会被枪毙,证明显然. 接下来考虑怎样计算一种局面的答案,假设 \(dp_S\) 表示对于有且仅有 \(S\) 中的狗 ...
- Codeforces 632F - Magic Matrix(暴力 bitset or Prim 求最小生成树+最小瓶颈路)
题面传送门 开始挖老祖宗(ycx)留下来的东西.jpg 本来想水一道紫题作为 AC 的第 500 道紫题的,结果发现点开了道神题. 首先先讲一个我想出来的暴力做法.条件一和条件二直接扫一遍判断掉.先将 ...
- STL的equal_range()
equal_range()根据键值,返回一对迭代器的pair对象. 如果该键值在容器中存在,则pair对象中的第一个迭代器指向该键关联的第一个实例,第二个迭代器指向该键关联的最后一个实例的下一位置. ...
- sersync+rsync进行数据同步
一:环境 操作系统环境:redhat6.6 内核版本:2.6.32-358.el6.x86_64 rsync server:192.168.2.3(部署rsync server) rsync clie ...
- 【题解】洛谷P1001 A+B Problem
第一篇博客,献给2020年的残夏. 静听8月的热情与安宁,在竞赛中的时光如白驹过隙. 也不惧未知的风雨,努力向着既往的通途. 题目地址 https://www.luogu.com.cn/problem ...
