水平时间轴 html + css
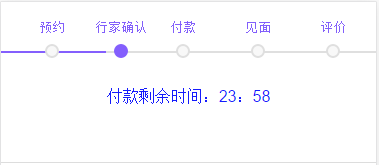
比较粗糙,效果如图

这个是写微信页面时写的,pc 也是一样的效果
代码如下:
<div class="time_line_box">
<div class="time_line" style="width:100%;">
<ol>
<li>
<a class="order_item" style="left:10%;">预约</a>
</li>
<li>
<a class="order_item selected" style="left:25%;">行家确认</a>
</li>
<li>
<a class="order_item" style="left:45%;">付款</a>
</li>
<li>
<a class="order_item" style="left:65%;">见面</a>
</li>
<li>
<a class="order_item" style="left:85%;">评价</a>
</li>
</ol>
<span class="filling_line" style="transform: scaleX(0.28);"></span>
</div>
</div>
<div class="time_tip">
付款剩余时间::
</div>
css:
.time_line_box{
position: relative;
height: 60px;
overflow: hidden;
}
.time_line{
position: absolute;
z-index: ;
left: ;
top: 49px;
height: 2px;
background: #dfdfdf;
-webkit-transition: -webkit-transform .4s;
-moz-transition: -moz-transform .4s;
transition: transform .4s;
}
.order_item{
position: absolute;
bottom: ;
z-index: ;
text-align: center;
font-size: 13px;
padding-bottom: 15px;
color: #825FFB;
}
.order_item:after{
content: '';
position: absolute;
left: %;
right: auto;
transform: translateX(-%);
bottom: -5px;
height: 10px;
width: 10px;
border-radius: %;
border: 2px solid #dfdfdf;
background-color: #f8f8f8;
}
.selected:after{
background-color: #845FFD;
border-color: #845FFD;
}
.filling_line{
position: absolute;
z-index: ;
left: ;
top: ;
height: %;
width: %;
background-color: #845FFD;
transform-origin: left center;
transition-property: transform;
transition-duration: .3s;
transition-timing-function: initial;
transition-delay: initial;
}
.time_tip{
width: %;
height: 100px;
line-height: 70px;
text-align: center;
color: #151BFD;
border-bottom: 1px solid #ddd;
}
ps:没有写jquey 代码,因为目前写的项目是vux 框架 ,基于vue 和 we_ui,写jquery比较麻烦
进度的渲染是根据.filling_line 的transform scaleX值 变化 ,所以如果写js 的话 根据不同
状态改变相应的值就可以,如果 用的话,相关样式自行修改
水平时间轴 html + css的更多相关文章
- 纯css+js水平时间轴
自定义,并自动加载时间节点 当前时间节点居中,突出显示 时间动态无痕添加 效果图: 初始状态 时间左走到一定2016.1月后 html: <!-- 水平时间轴 --> <div id ...
- 推荐5款实用的jQuery时间轴插件
1.使用CSS3和jQuery制作的水平时间轴 这是一个可以在PC和移动端表现非常棒的水平时间轴,它由上部水平滑块和下部时间点对应的内容区块,点击时间轴上的时间点,下部内容会滑动到对应的内容区块.使用 ...
- jQuery鼠标滑过横向时间轴效果
jQuery鼠标滑过横向时间轴效果---效果图: jQuery鼠标滑过横向时间轴效果---全部代码: <!DOCTYPE html> <html> <head> & ...
- 纯手工打造漂亮的垂直时间轴,使用最简单的HTML+CSS+JQUERY完成100个版本更新记录的华丽转身!
前言 FineUI控件库发展至今已经有 5 个年头,目前论坛注册的QQ会员 5000 多人,捐赠用户 500 多人(捐赠用户转化率达到10%以上,在国内开源领域相信这是一个梦幻数字!也足以证明Fine ...
- [置顶] 纯手工打造漂亮的垂直时间轴,使用最简单的HTML+CSS+JQUERY完成100个版本更新记录的华丽转身!
前言 FineUI控件库发展至今已经有 5 个年头,目前论坛注册的QQ会员 5000 多人,捐赠用户 500 多人(捐赠用户转化率达到10%以上,在国内开源领域相信这是一个梦幻数字!也足以证明Fine ...
- 使用css实现时间轴
本文将使用css来实现一个左右交叉布局的时间轴,效果如下: 使用的都是一些常用的css,代码如下: <!DOCTYPE> <html> <head> <tit ...
- 利用css制作横向和纵向时间轴
Html代码: <div class="container"> <p>原文地址:http://www.cnblogs.com/xiaofeixiang/&l ...
- html实现时间轴_纯css实现响应式竖着/垂直时间抽布局效果
1.概述 html实现用时间点来展示事件发生点来代替用table展示一条条数据,能够给人清晰.一目了然能够看清事情发生的过程,UI页面也显示的那么清晰.如何用css+html做出时间轴展示事件点的?先 ...
- [原创]一个纯css实现兼容各种主流移动pc浏览器的时间轴
废话不多说 Demo 高度完全的自适应 中心思想是table 和第二列行高的50%的上下绝对定位竖线 第一次用codepen less完全不能用啊 连node png之类的都是关键词会被去掉... 马 ...
随机推荐
- [CareerCup] 6.6 Toggle Lockers 切换锁的状态
6.6 There are 100 closed lockers in a hallway. A man begins by opening all 100 lockers. Next, he clo ...
- 20145233 GDB调试汇编分析
GDB调试汇编分析 代码 #include<stdio.h> short addend1 = 1; static int addend2 = 2; const static long ad ...
- 云计算之路-阿里云上:10:28-10:51云盾清洗以及IP切换引发的主站访问故障
大家好,非常抱歉!今天10:28-10:51期间由于阿里云云盾流量清洗,以及切换IP后负载均衡的带宽跑满,影响了主站的正常访问,给您造成了很大的麻烦,请您谅解! 故障的过程是这样的: 10:28,我们 ...
- App 引导界面
App 引导界面 1.前言 最近在学习实现App的引导界面,本篇文章对设计流程及需要注意的地方做一个浅显的总结. 附上项目链接,供和我水平类似的初学者参考——http://files.cnblogs. ...
- 对.net技术组件的分析和选择
.net很庞杂,学习最忌讳什么?为了学而学,而不是为了用而学.我们不是为了成为教师,所以不要成为书呆子,不要成为"博士",要从庞杂的技术群中选择自己需要的内容进行学习. 如果不加选 ...
- 正则获取HTML代码中img的src地址
/// <summary> /// 获得HTML中所有图片的src地址 /// </summary> /// <param name="sHtmlText&qu ...
- hibernate在使用getCurrentSession时提示no session found for current thread
大致错误片段 org.hibernate.HibernateException: No Session found for current thread at org.springframework. ...
- Sigmaplot 13 破解版什么地方可以下载
SigmaPlot是一款专业的科学绘图软件,可用于绘制准确.高质量的图形和曲线,支持一百多种2D.3D科学图形,同时拥有强大的数据统计分析功能.现在网络不断发展,软件使用日益频繁,今天小编就和大家分享 ...
- 正则表达式解析url参数
解析url参数正则:(?<=\?|&)[\w\={}\\\\,-:'\s'""]*(?=[^#\s]|) 意思是(?<=\?|&) 从?或&符号 ...
- js jquery 选择器总结
js jquery 选择器总结 一.原始JS选择器. id选择器:document.getElementById("test"); name选择器:document.getElem ...
