ImageView的scaleType详解
ImageView的ScaleType详
1. 网上的误解
不得不说很失望,到网上搜索了几篇帖子,然后看到的都是相互复制粘贴,就算不是粘贴的,有几篇还是只是拿着自己的几个简单例子,然后做测试,这种以一种现象结合自己的猜测便得出结论,其实只是想由不完全归纳得出完全归纳的结果,然而很令人失望,原因是: 数据取样过于片面,只是单纯的测试了一种情况,导致大家对这些帖子相当失望。
2. scaleType存在的形式
1) CENTER
2) CENTER_CROP
3) CENTER_INSIDE
4) FIT_CENTER
5) FIT_END
6) FIT_START
7) FIT_XY
8) MATRIX
3.Google的官方解释以及我的个人分析
|
type |
google官方说明 |
我的解释 |
|
CENTER |
Center the image in the view, but perform no scaling. |
先把当前的图片放置到ImageView的中间,不执行缩放,如果图片小,那么就会有空白区域,如果图片大,那么便会被裁减 |
|
CENTER_CROP |
Scale the image uniformly (maintain the image's aspect ratio) so that both dimensions (width and height) of the image will be equal to or larger than the corresponding dimension of the view (minus padding). |
先把当前的图片放置到ImageView的中间,执行缩放,将图片的宽度和高度按照相同比例缩放到宽度大于或者等于ImageView的宽度,同时高度大于或者等于ImageView的高度 |
|
CENTER_INSIDE |
Scale the image uniformly (maintain the image's aspect ratio) so that both dimensions (width and height) of the image will be equal to or less than the corresponding dimension of the view (minus padding). |
1. 先把当前的图片放置到ImageView的中间; |
|
FIT_CENTER |
Scale the image |
1.保持图片的宽高比 |
|
FIT_END |
Scale the image using END |
1.保持图片的宽高比 |
|
FIT_START |
Scale the image |
1.保持图片的宽高比 |
|
FIT_XY |
Scale the image using FILL |
1.不保持图片的宽高比 |
|
MATRIX |
Scale using the image matrix when |
为了表明测试的准确性,我准备了两组数据,一组是图片的分辨率高于ImageView自身的宽高,另外一组是图片的分辨率低于ImageView自身的宽高,这样才具有测试的完整性。
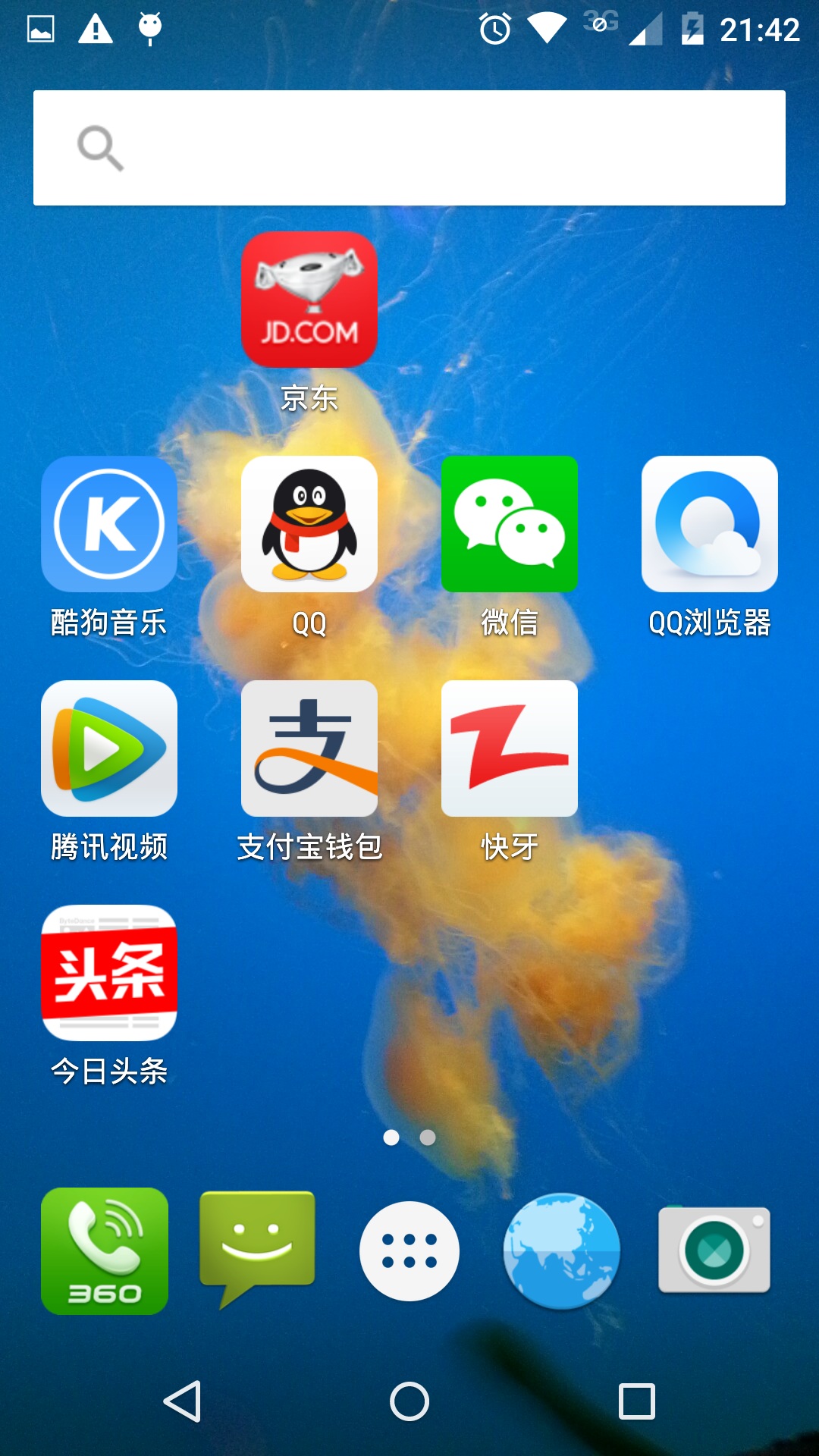
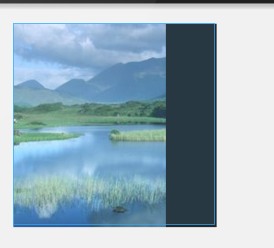
第一组: 图片的分辨率高于ImageView自身的宽高
原图: 屏幕截图: 尺寸:1080*1920 即1080p的屏幕截图

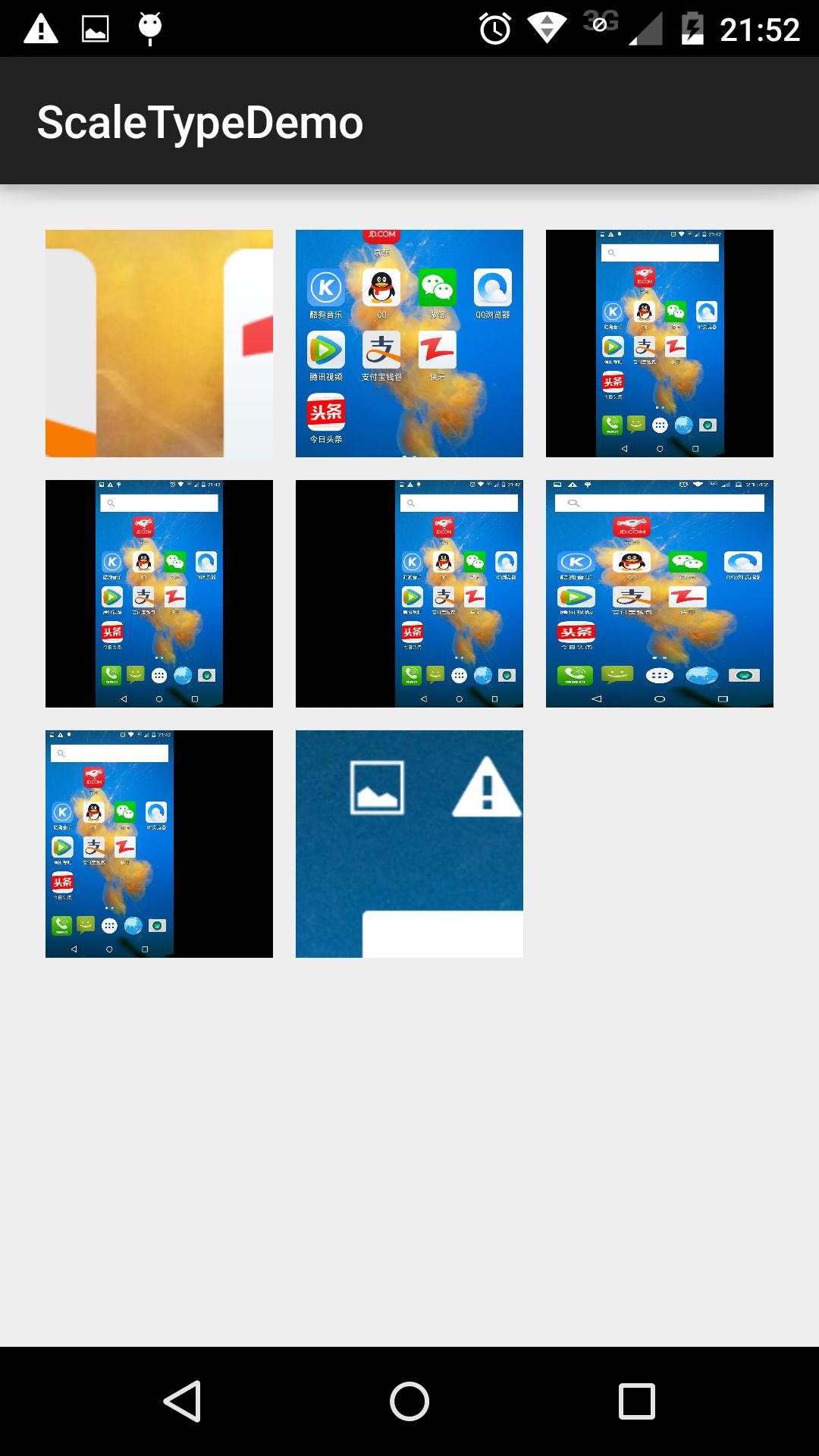
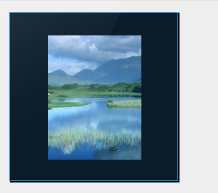
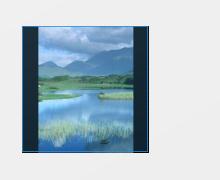
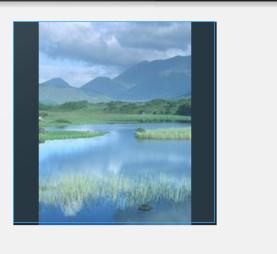
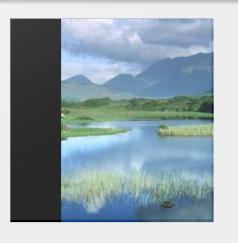
将各组数据分别做显示,为了表示特点,将ImageView的背景设置为黑色,ImageView的大小设置为100dp*100dp

|
行\列 |
1 |
2 |
3 |
|
1 |
center |
centerCrop |
centerInside |
|
2 |
fitCenter |
fitEnd |
fitXY |
|
3 |
fitStart |
matrix |
咱们逐个开始看
- CENTER : 首先将图片放置到了中间,然后能够显示多少,就显示多少,图片不做处理,因而图片只是显示了中间支付宝钱包和快牙图标的一部分
- CENTERCROP : 同样先将图片放置到了中间,然后开始等比例伸缩图片,直到两边有一边适配了边界,由于图片高度大于宽度,因而首先高度适配了,但是此时宽度还够不着边界,不符合上面表格的要求:高度和宽度要均大于等于对应ImageView的高度和宽度,因而要继续伸缩至宽度达到边界,所以宽度可以显示完整,而高度显示不完整
- CENTERINSIDE : 同样现将图片放置到了中间,将图片伸缩(如果图片小于ImageView的宽高,那么是不伸缩的),直到两侧同时小于或者等于图片的边界,由于宽度会先适配,高度后适配,因而两侧会显示出黑色的背景
- FIT_CENTER : 将图片放置到ImageView的中间,保持图片的宽高比,图片由小变大一步一步扩大,直到一个方向已经适配,由于高度大于宽度,因而高度会先适配,故两侧会出现黑色的背景
- FIT_END :将图片放置到ImageView的右下角,保持图片的宽高比,图片由小变大一部一部扩大,直到一个方向已经适配,高度大于宽度,高度先适配,故左侧出现黑色背景
- FIT_XY : 不保持图片的宽高比进行伸缩,从ImageView的中心,由小到大,一部一部扩大,直到两个方向都已经适配
- MATRIX : 不熟悉,不做解释
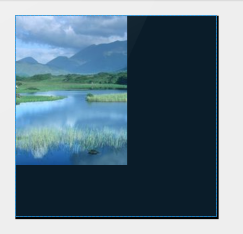
第二组测试数据: 图片分辨率小于ImageView大小的各种数据
原图: 分辨率: 165*220

ImageView大小: 200dp*200dp
类型以及结果:
- CENTER:

2. CENTER_CROP: 同样: 由于会缩放,图片高度大于宽度,因而最终的效果是宽度填充满,而高度上部分显示不出来

3. CENTER_INSIDE : 刚才已经提到,如果图片小于屏幕的大小,那么CENTER_INSIDE是不会做缩放的

此时可能有人会提出疑问,假如说图片一侧大于屏幕的大小,而另外一侧小于屏幕的大小,那么会怎么处理呢?处理的方式还是要符合原则,最终的结果是两侧都要小于等于屏幕对应的尺寸,就是在ImageView的大小内,显示完整这个图片,并且是按照等比例缩放的
,以这个图片为例:
用Nexus5(分辨率为1080*1920)做测试,假如说ImageView的大小为60dp*60dp,Nexus5下的大小为 : 180px*180px
而图片的大小 :165px*220px,这时图片的高度已经超过了ImageView的高度,所以会将高度缩放到ImageView的大小,因而出现如下的效果

4. FIT_CENTER :

5. FIT_END:

6. FIT_START

7. MATRIX

安卓源码分析群: Android源码分析QQ1群号:164812238
ImageView的scaleType详解的更多相关文章
- 图片的ScaleType详解 ImageView的属性android:scaleType,
imageView.setScaleType(ImageView.ScaleType.FIT_XY ); 这里我们重点理解ImageView的属性android:scaleType,即ImageVie ...
- Android中的ImageView的scaleType属性详解
ImageView的Scaletype决定了图片在View上显示时的样子,如进行何种比例的缩放,及显示图片的整体还是部分,等等. 设置的方式包括: 1. 在layout xml中定义android:s ...
- 详解android:scaleType属性
详解android:scaleType属性 转自:http://blog.csdn.net/encienqi/article/details/7913262 http://juliaailse. ...
- Button、ImageButton及ImageView详解
Button.ImageButton及ImageView详解 在应用程序开发过程中,很多时候需要将View的background或者src属性设置为图片,即美观又支持点击等操作.常见的有Button. ...
- Android开发重点难点1:RelativeLayout(相对布局)详解
前言 啦啦啦~博主又推出了一个新的系列啦~ 之前的Android开发系列主要以完成实验的过程为主,经常会综合许多知识来写,所以难免会有知识点的交杂,给人一种混乱的感觉. 所以博主推出“重点难点”系列, ...
- 转载爱哥自定义View系列--Paint详解
上图是paint中的各种set方法 这些属性大多我们都可以见名知意,很好理解,即便如此,哥还是带大家过一遍逐个剖析其用法,其中会不定穿插各种绘图类比如Canvas.Xfermode.ColorFilt ...
- android shape的使用详解以及常用效果(渐变色、分割线、边框、半透明阴影效果等)
shape使用.渐变色.分割线.边框.半透明.半透明阴影效果. 首先简单了解一下shape中常见的属性.(详细介绍参看 api文档 ) 转载请注明:Rflyee_大飞: http://blog.cs ...
- ViewPager 详解(四)----自主实现滑动指示条
前言:前面我们用了三篇的时间讲述了有关ViewPager的基础知识,到这篇就要进入点实际的了.在第三篇<ViewPager 详解(三)---PagerTabStrip与PagerTitleStr ...
- Android ConstraintLayout详解(from jianshu)
Android ConstraintLayout详解 https://www.jianshu.com/p/a8b49ff64cd3 1. 概述 在本篇文章中,你会学习到有关Constraint ...
随机推荐
- C#字符串操作 取文本左边 取文本右边 取文本中间 取文本中间到List集合 指定文本倒序
/// <summary> /// 取文本左边内容 /// </summary> /// <param name="str">文本</pa ...
- CSS继承的特殊性
p{color:red;} .first{color:green;} <p class="first">三年级时,我还是一个<span>胆小如鼠</s ...
- @Autowired的使用
1.benas的xml文件中需要加入如下代码 <bean class="org.springframework.beans.factory.annotation.AutowiredAn ...
- java高新技术-操作javaBean
1. 对javaBean的简单内省操作 public class IntroSpectorTest { public static void main(String[] args) throws Ex ...
- 怪物AI之发现玩家(视觉范围发现系列)
在网上找到一些资料参考,然后写写自己的想法. 这里感谢MOMO等大神. 我们用玩家检测怪物的方法来测,这样比较试用与弱联网游戏,每次在同步玩家的时候来判断玩家与怪物的位置. 这里给出两个处理方式: 1 ...
- Protocol Framework - SNMP Tutorial
30.4 Protocol Framework TCP/IP network management protocols2 divide the management problem into two ...
- python基础2(数据类型、数据运算、for循环、while循环、列表)
1.数据类型 python使用对象模型来存储数据,每一个数据类型都有一个内置的类,每新建一个数据,实际就是一个对象,即所有数据都是对象. 对象的3个特性: 身份:即内存地址,可以用id()来获取 类型 ...
- shell判断条件整理
1.字符串判断 str1 = str2 当两个字符串串有相同内容.长度时为真 str1 != str2 当字符串str1和str2不等时为真 -n str1 当字符串的长度大于0时为真(串非空) -z ...
- MySql类似Oracle的dual虚拟表
在mysql里也存在和oracle里类似的dual虚拟表:官方声明纯粹是为了满足select ... from...这一习惯问题,mysql会忽略对该表的引用. 你可千万注意了: select * f ...
- Asp.Net HttpContext.RemapHandler 用法
最近在看HttpHandler映射过程文章时发现Context对象中有一个RemapHandler方法,它能将当前请求映射到指定的HttpHandler处理,可跳过系统默认的Httphandler.它 ...
