浅谈jQuery中 wrap() wrapAll() 与 wrapInner()的差异
今晚看书的时候发现jQuery有三个包裹节点的方法,百度了一下jQuery wrap() / wrapAll() / wrapInner(),果然搜索结果 W3School的文档说明是排第一的。
可是,W3School的解释是这样的:
jQuery 文档操作 - wrap() 方法
wrap() 方法把每个被选元素放置在指定的 HTML 内容或元素中。
jQuery 文档操作 - wrapAll() 方法
wrapAll() 在指定的 HTML 内容或元素中放置所有被选的元素。
jQuery 文档操作 - wrapInner() 方法
wrapInner() 方法使用指定的 HTML 内容或元素,来包裹每个被选元素中的所有内容 (inner HTML)。
我读的书少,看见这样的解释不能立即解决我的困惑真的很烦。
还是动手最实际。
这是用来比较的原代码:
<p>我是占位子的。</p>
<p>我是占位子的。</p>
wrap()方法
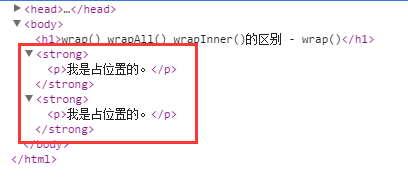
$("p").wrap("<strong></strong>");
结果:

从图中可以看出strong标签包围了每个匹配的p标签。
wrapAll()方法
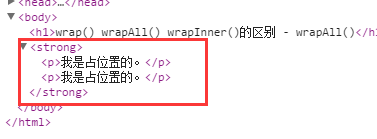
$("p").wrapAll("<strong></strong>");
结果:

从图中可以看出strong标签把全部匹配的p标签一下子全都包围了。
wrapInner()方法
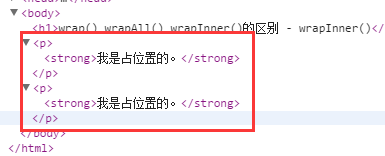
$("p").wrapInner("<strong></strong>");
结果:

从图中可以看出strong标签内嵌入每个匹配的p标签里面。
当然,最后看起来,三个方法的效果是一样的。

点到即止。
以上就是个人对于jQuery中 wrap() wrapAll() 与 wrapInner()的差异分析了,仅仅是个人的一些理解,大神请略过。
浅谈jQuery中 wrap() wrapAll() 与 wrapInner()的差异的更多相关文章
- jQuery中 wrap() wrapAll() 与 wrapInner()的差异
wrap() 方法把每个被选元素放置在指定的 HTML 内容或元素中.jQuery 文档操作 - wrapAll() 方法 wrapAll() 在指定的 HTML 内容或元素中放置所有被选的元素.jQ ...
- jQuery中 wrap() wrapAll() 与 wrapInner()的区别
今晚看书的时候发现jQuery有三个包裹节点的方法,百度了一下jQuery wrap() / wrapAll() / wrapInner(),果然搜索结果 W3School的文档说明是排第一的. 可是 ...
- 浅谈jQuery中的Ajax
浅谈jQuery中的Ajax 一.前言 jQuery 对 Ajax 操作进行了封装, 在 jQuery 中最底层的方法时 $.ajax(), 第二层是 load(), $.get() 和 $.post ...
- 浅谈Jquery中的bind(),live(),delegate(),on()绑定事件方式
前言 因为项目中经常会有利用jquery操作dom元素的增删操作,所以会涉及到dom元素的绑定事件方式,简单的归纳一下bind,live,delegate,on的区别,以便以后查阅,也希望该文章日后能 ...
- 浅谈jquery中prop()和attr()
我们都知道,一般在jquery中设置属性时要用到attr()方法,现在我们有一个效果,点击按钮切换复选框的选中状态,下面贴出html代码: <input type="checkbox& ...
- 浅谈Jquery中的bind(),live(),delegate(),on()绑定事件方式 [转载]
前言 因为项目中经常会有利用jquery操作dom元素的增删操作,所以会涉及到dom元素的绑定事件方式,简单的归纳一下bind,live,delegate,on的区别,以便以后查阅,也希望该文章日后能 ...
- 浅谈Jquery中的bind()、live()、delegate()、on()绑定事件方式
一.on(),live(),bind() on() 为指定的元素,添加一个或多个事件处理程序,并规定当这些事件发生时运行的函数.使用 on() 方法的事件处理程序适用于当前或未来的元素(比如由脚本创建 ...
- 浅谈jQuery中的eq()与DOM中element.[]的区别
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 浅谈jQuery中setInterval()方法
定义和用法: setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式. setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口 ...
随机推荐
- cocos2d-x 3.0游戏实例学习笔记 《跑酷》 完结篇--源代码放送
说明:这里是借鉴:晓风残月前辈的博客,他是将泰然网的跑酷教程,用cocos2d-x 2.X 版本号重写的,眼下我正在学习cocos2d-X3.0 于是就用cocos2d-X 3.0重写,并做相关笔记 ...
- WPF拖动总结[转载]
WPF拖动总结 这篇博文总结下WPF中的拖动,文章内容主要包括: 1.拖动窗口 2.拖动控件 Using Visual Studio 2.1thumb控件 2.2Drag.Drop(不连续,没有中 ...
- 有关Oracle cvu和cvuqdisk
有关Oracle cvu和cvuqdisk cvu的下载链接: http://www.oracle.com/technetwork/products/clustering/downloads/cvu- ...
- Mongodb中Sharding集群
随着mongodb数据量的增多,可能会达到单个节点的存储能力限制,以及application较大的访问量也会导致单个节点无法承担,所以此时需要构建集群环境,并通过sharding方案将整个数据集拆分成 ...
- asp.net关于Repeater控件中的全选,批量操作
今天在Repeater控件中碰到一个全选的操作,于是上网查了一下,找到一个觉得比较好,便记录下来, 界面代码简化之后(全选操作): <script type="text/javascr ...
- Cloudera Manager Free Edition 4.1 和CDH 4.1.2 简易安装教学
转载:http://fenriswolf.me/2012/12/06/cloudera-manager-free-edition-4-1-和-cdh-4-1-2-简易安装教学/ 安装及管理一个大的Ha ...
- Graham算法—二维点集VC++实现
一.凸包定义 通俗的说就是:一组平面上的点,求一个包含所有点的最小凸多边形,这个最小凸多边形就是凸包. 二.Graham算法思想 概要:Graham算法的主要思想就是,最终形成的凸包,即包围所有点的凸 ...
- JQ 动态添加节点
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jQuery的事件和动画
1.animate的应用 animate(params,[duration],[easing],[callback]) 参数实例: params: {width:"20%" ...
- mutex 和 spinlock 对比
理论上: mutex和spinlock都是用于多进程/线程间访问公共资源时保持同步用的,只 是在lock失败的时候处理方式有所不同.首先,当一个thread 给一个mutex上锁失败的时候,threa ...
