JavaScript ----------- 组合继承
继承
实现继承:继承实际的方法。ECMAScript 只支持实现继承,而且其实现基础主要是依靠原型链来实现的。
基本思想是:利用原型来实现一个引用类型继承另外一个引用类型的属性和方法。
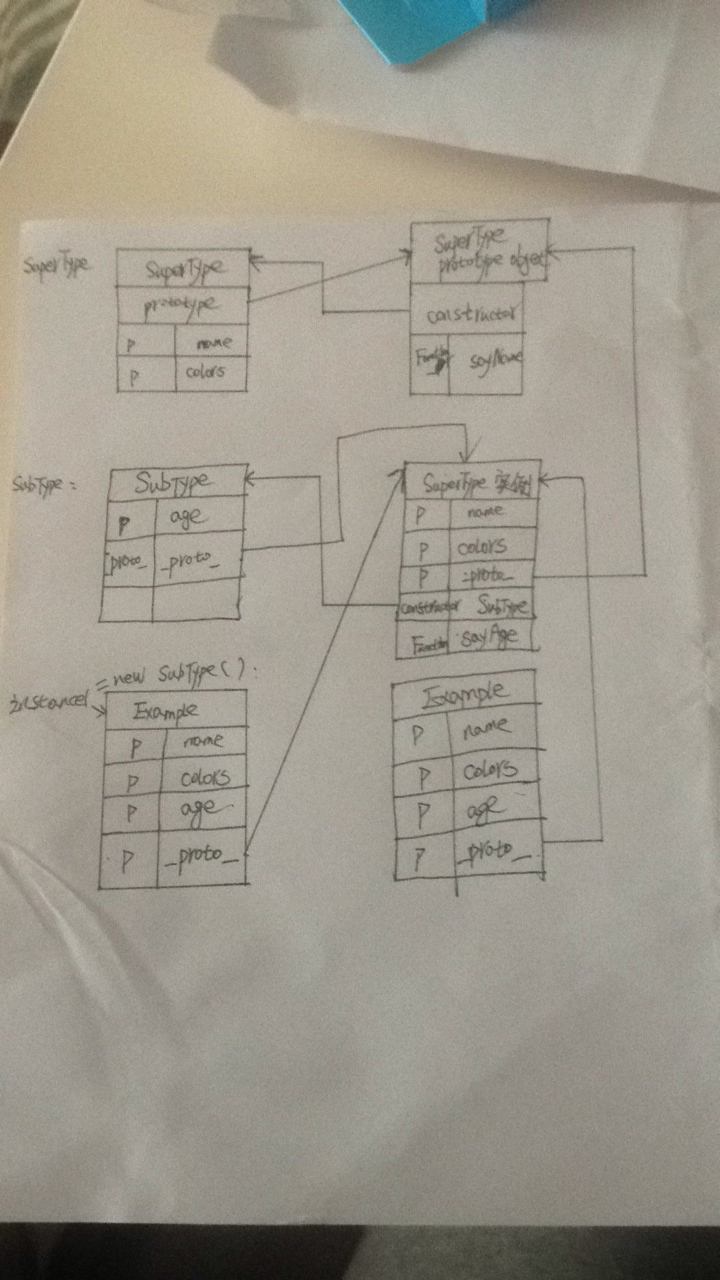
原型 - 构造函数 - 实例 之间的关系
构造函数(prototype) <-------> 原型(constructor) <------- 实例(_proto_)
实现原型链有一种基本模式,其代码大致如下
function SuperType(){
this.property = true;
}
SuperType.prototype.getSuperValue = function(){
return this.prototype;
}
function SubType(){
this.subproperty = false;
}
//继承了SuperType
SubType.prototype = new SuperType();
SubType.prototype.getSubValue = function(){
return this.subproperty;
}
var instance = new SubType();
alert(instance.getSuperValue());
function SuperType(){
this.property = true;
}
SuperType.prototype.getSuperValue = function(){
return this.property;
}
function SubType(){
this.subproperty = false;
}
SubType.prototype = new SuperType();
SubType.property = {
getSubValue:function(){
return this.subproperty;
},
someOtherMethod:function(){
return false;
}
}
var instance = new SubType();
alert(instance.getSuperValue());
6.3.1 既在通过原型进行继承时,不能使用字面量的方法创建原型内容,因为这样会重写原型链
原型中存在的最大问题是:
1 引用类型值得共用问题
2 用原型实现的继承,由于属性共用,在创建子类型实例时,不能向超类型的构造函数中传递参数。
6.3.2 借用构造函数
call() apply()
在解决原型中包含引用类型值所带来问题的过程中,可以使用一种叫借用构造函数的技术(有时候也叫做伪造对象或经典继承)。这种技术的基本思想相当简单,既在子类型构造函数的内部调用超类型构造函数。别忘了,函数
只不过是在特定环境中执行代码的对象,因此通过使用apply()和 call()方法也可以在新创建的对象上执行构造函数,
function SuperType(){
this.colors = ["red","blue","green"];
}
function SubType(){
SuperType.call(this);
}
var instance = new SubType();
instance.colors.push("black");
alert(instance.colors); //red blue green black
var instance1 = new SubType();
alert(instance1.colors); // red blue green
借用构造函数相比原型模式的优点:
· 传递参数
例如:
function SuperType(name){
this.name = name;
}
function SubType(){
SuperType.call(this,"Nicholas");
this.age = 20;
}
var instance = new SubType();
alert(instance.name); // Nicholas
alert(instance.age); //20
借用构造函数的问题
如果仅仅是借用构造函数,那么也将无法避免构造函数模式存在的问题------ 方法都在构造函数中定义,因此函数复用就无从谈起了。
6.3.3
组合继承(combination inheritance) 原型与借用构造函数两种方法取其长的一种组合方式
主要思想:
利用原型对属性和方法的继承 而通过借用构造函数来实现对实例属性的继承。
这样既然继承原型中属性,又能保证实例拥有自己的属性。
function SuperType(name){
this.name = name;
this.colors = ["red","blue","green"];
}
SuperType.prototype.sayName = function(){
alert(this.name);
}
function SubType(name,age){
//继承
SuperType.call(this,name);
this.age = age;
}
//继承方法
SubType.prototype = new SuperType();
SubType.prototype.constructor = SubType;
SubType.prototype.sayAge = function(){
alert(this.age);
}
var instance1 = new SubType("Nicholas",);
instance1.colors.push("black");
alert(instance1.colors);
instance1.sayName();
instance1.sayAge();
var instance2 = new SubType("Greg",);
alert(instance2.colors);
instance2.sayName();
instance2.sayAge

在这个例子中,SuperType 构造函数定义了两个属性: name 和 colors. SuperType的原型定义了一个方法sayName(). SubType()构造函数在调用 SuperType 构造函数时传入了name参数,紧接着又定义了它自己的属性age。
然后,将SuperType的实例赋值给SubType的原型,然后又在新原型上定义了方法sayAge(). 这样一来,就可以让两个不同的SubType实例既分别拥有自己的属性----包括colors 属性,又可以使用相同的方法了。
组合继承避免了原型链和借用构造函数的缺陷,融合了它们的优点。 而且 instanceof 和 isPrototypeOf 也能够用于识别基于组合继承创建的对象。
JavaScript ----------- 组合继承的更多相关文章
- javascript组合继承
javascript继承有几种继承方式,现在来说说其中的组合继承. 组合继承是结合了原型链和借用构造函数这两种技术的继承方式,分别利用它们的长处,避免了短处.那就先说说这两种技术吧. 原型链 原型链 ...
- JavaScript组合继承的一点思考
今天看<JavaScript高级程序设计>一书中关于组合继承模式时.书上有这么一个Demo程序: <html> <head> </head> <b ...
- Javascript 组合继承 原型链继承 寄生继承
Javascript继承通常有三种方式. 第一种:组合式继承: function SuperType(name) { this.name = name; this.colors = ["re ...
- 三张图搞懂JavaScript的原型对象与原型链 / js继承,各种继承的优缺点(原型链继承,组合继承,寄生组合继承)
摘自:https://www.cnblogs.com/shuiyi/p/5305435.html 对于新人来说,JavaScript的原型是一个很让人头疼的事情,一来prototype容易与__pro ...
- JavaScript各种继承方式(六):寄生组合继承
一 原理 用寄生继承来改造组合继承. function Fruit(name){ this.name = name; } Fruit.prototype.eat = function(){ conso ...
- JavaScript各种继承方式(三):组合继承(combination inheritance)
一 原理 组合继承仅仅是同时使用了原型链继承和构造函数继承. 具体做法是,将父类的实例作为子类的构造函数的原型对象,并在子类的构造函数中调用父类的构造函数. function Fruit(name){ ...
- 深入浅出javascript(十二)继承——构造函数继承和组合继承
#题记: 有一水果类,抽象出属性包括:name(水果品种),price(价格),id(ID号).现有两个子类,分别为苹果,桔子,希望继承水果父类. 一.构造函数继承 构造函数继承相当把父类的属性在子类 ...
- javascript学习笔记--经典继承、组合继承、原型式继承、寄生继承以及寄生组合继承
经典继承 js中实现经典继承的方式是通过构造函数来实现的,即在子类中对父类调用call方法. function Geometric() { this.time = ""; this ...
- JS继承之借用构造函数继承和组合继承
根据少一点套路,多一点真诚这个原则,继续学习. 借用构造函数继承 在解决原型中包含引用类型值所带来问题的过程中,开发人员开始使用一种叫做借用构造函数(constructor stealing)的技术( ...
随机推荐
- windows程序消息机制(Winform界面更新有关)--转
1. Windows程序消息机制 Windows GUI程序是基于消息机制的,有个主线程维护着消息泵.这个消息泵让windows程序生生不息. Windows程序有个消息队列,窗体上的所有消息是这个队 ...
- XML配置silverlight ,wcf 解析xml
XML 代码: <?xml version="1.0" encoding="utf-8" ?><ChartSet xmlns:xsi=&qu ...
- mysql忘记密码的处理方式(整理非原创)
方案1.通过跳过授权的方式 1.修改MySQL的登录设置: # vi /etc/my.cnf 在[mysqld]的中加上:skip-grant-tables . 2.重新启动mysqld # ubun ...
- java的InputStream和InputStreamReader有什么区别??
解释一: InputStream 此抽象类是表示字节输入流的所有类的超类 InputStreamReader 是字节流通向字符流的桥梁:它使用指定的 charset 读取字节并将其解码为字符.它使用 ...
- 洛谷 P3383 【模板】线性筛素数
P3383 [模板]线性筛素数 题目描述 如题,给定一个范围N,你需要处理M个某数字是否为质数的询问(每个数字均在范围1-N内) 输入输出格式 输入格式: 第一行包含两个正整数N.M,分别表示查询的范 ...
- some logo.
发现一些logo , 储存在这里
- B'day Gift
def main(): n = int(raw_input()) sum = 0 for i in range(n): sum += float(raw_input()) print '%.1f' % ...
- Song of Pi
def main(): pi = ' # 预先给出需要比较的值 t = int(raw_input()) for _ in xrange(t): song = raw_input().strip(). ...
- [1] Tornado Todo Day0
Github地址: day0 初始化数据库: jakeychen@JC:~/Public/tornado_todo$ pwd /home/jakeychen/Public/tornado_todo j ...
- akoj-1140-英雄联盟阵营
英雄联盟阵营 Time Limit:1000MS Memory Limit:65536KTotal Submit:54 Accepted:16 Description 符文之地——瓦罗兰,作为最大的 ...
