ListView之点击展开菜单
一、概述
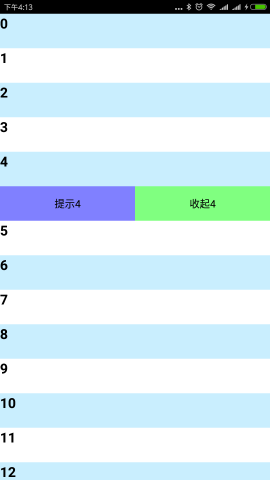
ListView点击item显示菜单是要实现这样的效果:

需要实现的逻辑如下:
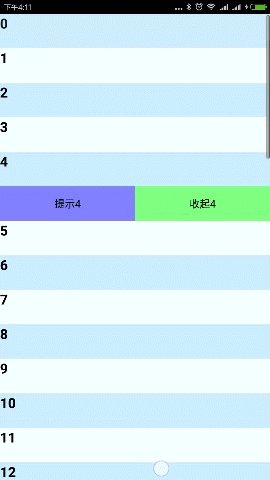
1)点击一个普通item,展开当前菜单,同时关闭其他菜单
2)点击一个已展开的菜单,隐藏当前菜单
3)将展开菜单滑到listview之外,再滑动回来,展开菜单状态不变
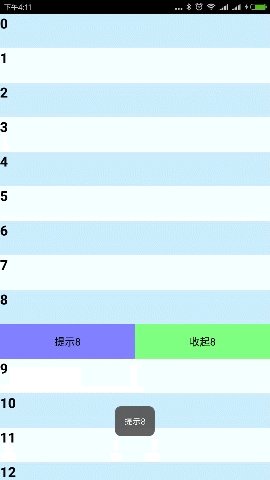
4)点击菜单中的按钮,能够根据不同item进行不同的处理
二、实现思路
1、UI布局上,对于这种每个listitem都包含动态显示菜单的场景,可以直接在listitem的xml布局里就包含两部分元素:item本身以及展开菜单
点击item的时候,动态控制展开菜单这部分元素的Visibility就可以了
2、逻辑控制上,需要额外记录当前展开菜单的item是谁,这样可以方便高效的实现概述中描述的逻辑
[转载请保留本文地址:http://www.cnblogs.com/snser/p/5539746.html]
三、开始干活
实现的代码结构不复杂,这里直接贴代码了:
listview_menu.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#EEEEEE"
android:orientation="vertical"
tools:context="${relativePackage}.${activityClass}" > <ListView
android:id="@+id/listview_menu_list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="@null" /> </LinearLayout>
listview_menu_item.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/background_light"
android:orientation="vertical"
android:descendantFocusability="blocksDescendants" > <TextView
android:id="@+id/listview_menu_item_txt"
android:layout_width="match_parent"
android:layout_height="50dp"
android:textStyle="bold"
android:textSize="20sp"
android:textColor="@android:color/black"
android:text="123" /> <LinearLayout
android:id="@+id/listview_menu_item_menu"
android:layout_width="match_parent"
android:layout_height="50dp"
android:visibility="visible"
android:orientation="horizontal" >
<Button
android:id="@+id/listview_menu_item_menu_toast"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#8080FF"
android:textColor="@android:color/black"
android:textSize="15sp"
android:text="提示" />
<Button
android:id="@+id/listview_menu_item_menu_collapse"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#80FF80"
android:textColor="@android:color/black"
android:textSize="15sp"
android:text="收起" />
</LinearLayout> </LinearLayout>
ListViewMenuActivity.java:
public class ListViewMenuActivity extends Activity {
private int mExpandedMenuPos = -1;
private ListViewAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.listview_menu);
ArrayList<Integer> data = new ArrayList<Integer>();
for (int index = 0; index != 40; ++index) {
data.add(index);
}
ListView list = (ListView)findViewById(R.id.listview_menu_list);
list.setAdapter(mAdapter = new ListViewAdapter(this, data));
list.setOnItemClickListener(new OnListItemClickListenser());
}
private class ListViewAdapter extends BaseAdapter {
private LayoutInflater mLayoutInflater;
private ArrayList<Integer> mListData;
private OnMenuClickListenser mOnMenuClickListenser = new OnMenuClickListenser();
private class ViewHolder {
public ViewHolder (View viewRoot) {
root = viewRoot;
txt = (TextView)viewRoot.findViewById(R.id.listview_menu_item_txt);
menu = viewRoot.findViewById(R.id.listview_menu_item_menu);
btnToast = (Button)viewRoot.findViewById(R.id.listview_menu_item_menu_toast);
btnCollapse = (Button)viewRoot.findViewById(R.id.listview_menu_item_menu_collapse);
}
public View root;
public TextView txt;
public View menu;
public Button btnToast;
public Button btnCollapse;
}
public ListViewAdapter(Context context, ArrayList<Integer> data) {
mLayoutInflater = LayoutInflater.from(context);
mListData = data;
}
@Override
public int getCount() {
return mListData == null ? 0 : mListData.size();
}
@Override
public Object getItem(int position) {
return mListData == null ? 0 : mListData.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = mLayoutInflater.inflate(R.layout.listview_menu_item, parent, false);
convertView.setTag(new ViewHolder(convertView));
}
if (convertView != null && convertView.getTag() instanceof ViewHolder) {
final ViewHolder holder = (ViewHolder)convertView.getTag();
holder.txt.setText(String.valueOf(getItem(position)));
if (position % 2 == 0) {
holder.root.setBackgroundColor(0xFFC9EEFE);
} else {
holder.root.setBackgroundColor(0xFFFFFFFF);
}
holder.menu.setVisibility(position == mExpandedMenuPos ? View.VISIBLE : View.GONE);
holder.btnToast.setText("提示" + position);
holder.btnCollapse.setText("收起" + position);
holder.btnToast.setOnClickListener(mOnMenuClickListenser);
holder.btnCollapse.setOnClickListener(mOnMenuClickListenser);
}
return convertView;
}
private class OnMenuClickListenser implements View.OnClickListener {
@Override
public void onClick(View v) {
final int id = v.getId();
if (id == R.id.listview_menu_item_menu_toast) {
Toast.makeText(ListViewMenuActivity.this, "提示" + mExpandedMenuPos, Toast.LENGTH_SHORT).show();
} else if (id == R.id.listview_menu_item_menu_collapse) {
mExpandedMenuPos = -1;
notifyDataSetChanged();
}
}
}
}
private class OnListItemClickListenser implements OnItemClickListener {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
if (position == mExpandedMenuPos) {
mExpandedMenuPos = -1;
} else {
mExpandedMenuPos = position;
}
mAdapter.notifyDataSetChanged();
}
}
}
[转载请保留本文地址:http://www.cnblogs.com/snser/p/5539746.html]
四、demo视频

[转载请保留本文地址:http://www.cnblogs.com/snser/p/5539746.html]
五、demo工程
保存下面的图片,扩展名改成 .zip 即可

[转载请保留本文地址:http://www.cnblogs.com/snser/p/5539746.html]
ListView之点击展开菜单的更多相关文章
- ListView Item 点击展开隐藏问题
public class ListAdapter extends BaseAdapter { private Context mContext; private View mLastV ...
- JS 实现点击展开菜单
1: 获取事件源的两种方式 2: overflow 控制展现 <%@ page language="java" import="java.util.*" ...
- listview实现点击条目上的箭头展开隐藏菜单。
效果如下图,当点击listview中的小三角时,显示出下面布局,再点隐藏, 点击其他条目的三角时,上一个展开的条目隐藏的同时展开当前条目. 思路是在item布局中放入展开菜单的布局,并设置状态为隐藏, ...
- listview嵌套gridview,并实现grid元素部分显示以及点击展开与折叠
原文链接:http://blog.csdn.net/duguju/article/details/49538341 有时我们需要用GridView显示目录列表,有时甚至是二级的,即listview每一 ...
- java Swing 如何添加点击可展开菜单控件( JMenuBar如何使用?)
准备: JMenuBar 点击可展开控件本体 JMenu 点击可展开控件中的一级菜单 JMenuItem 点击可展开控件中的二级菜单 JFrame 程序运行时弹出的那个框框 这是一个使用点击可展开菜 ...
- 【Android进阶】自定义控件实现底部扇形展开菜单效果
这个项目是优化的其他人的,主要优化了界面菜单的显示,下面开始. 先看效果图 项目的总结构 下面开始贴代码,由于必要的地方都添加了注释,所以不过多讲解 anim_button.xml <?xml ...
- Android ListView item 点击事件失效问题的解决
关于ListView点击无效,item无法相应点击事件的问题,网上有很多, 大致可分为俩种情况, 一种是 item中存在 ImageButton 等可以点击的组件,这会抢先获得ListView的焦点. ...
- jquery实现点击展开列表同时隐藏其他列表 js 对象操作 对象原型操作 把一个对象A赋值给另一个对象B 并且对象B 修改 不会影响 A对象
这篇文章主要介绍了jquery实现点击展开列表同时隐藏其他列表的方法,涉及jquery鼠标事件及节点的遍历与属性操作技巧,具有一定参考借鉴价值,需要的朋友可以参考下 本文实例讲述了jquery实现点击 ...
- javascript实现列表的点击展开折叠
<script> window.onload = function() { //要折叠的区域 var catalog = document.getElementById("div ...
随机推荐
- 在多线程编程中lock(string){...}隐藏的机关
常见误用场景:在订单支付环节中,为了防止用户不小心多次点击支付按钮而导致的订单重复支付问题,我们用 lock(订单号) 来保证对该订单的操作同时只允许一个线程执行. 这样的想法很好,至少比 lock( ...
- WCF中,通过C#代码或App.config配置文件创建ServiceHost类
C# static void Main(string[] args) { //创建宿主的基地址 Uri baseAddress = new Uri("http://localhost:808 ...
- 将一句话里的单词进行倒置,标点符号不倒换。比如将“I come from Shanghai.”倒换后变为“Shanghai. from come I”
string str = "I come from Shanghai."; //根据空格切割 string[] strS = str.Split(' '); string temp ...
- 导入 cocoapods引入的第三方库头文件,提示找不到
解决办法: 1,Build Settings ->Header Search Paths 2, 双击 Header Search Paths 添加一个, $(PODS_ROOT), 选择项选: ...
- Spark 开发中遇到的一些问题
1.StackOverflowError 问题:简单代码记录 : for (day <- days){ rdd = rdd.union(sc.textFile(/path/to/day) ... ...
- Python学习--05函数
Python函数 函数是组织好的,可重复使用的,用来实现单一,或相关联功能的代码段. 函数能提高应用的模块性,和代码的重复利用率.我们已经知道Python提供了许多内建函数,比如print().但我们 ...
- PHP_VERSION_ID是如何定义的
PHP_VERSION_ID是一个整数,表示当前PHP的版本,从php5.2.7版本开始使用的,比如50207表示5.2.7.和PHP版本相关的宏定义在文件 phpsrcdir/main/php_ve ...
- Kindeditor在ThinkPHP框架下的使用
1.简单调用Kindeditor的图片上传功能: a.Html部署图片预览,记录图片上传成功之后的路径,以及上传图片点击按钮 <tr> <td>活动图片:</td> ...
- 【翻译】MongoDB指南/引言
[原文地址]https://docs.mongodb.com/manual/ 引言 MongoDB是一种开源文档型数据库,它具有高性能,高可用性,自动扩展性 1.文档数据库 MongoDB用一个文档来 ...
- Vertica 7.1安装最佳实践(RHEL6.4)
一.前期准备工作 1.1各节点IP和主机名 1.2上传脚本并设定环境变量 1.3添加信任 1.4前期准备检查并调整 二.Vertica安装 三.集群性能评估 一.前期准备工作: 1.1各节点IP和主机 ...
