css案例学习之span边框实现的特殊效果

bottom left

bottom right

top left

top right
配合颜色来使用,实现一些神奇的效果
#menu a span{
height:;
width:;
/*border-top:solid 6px #fff;
border-left:solid 6px #f90;*/
/*border-top:solid 6px #fff;
border-right:solid 6px #f90;*/
/*border-bottom:solid 6px #fff;
border-left:solid 6px #f90;*/
border-bottom:solid 6px #fff;
border-right:solid 6px #f90;
position:absolute;
top:;
left:;
overflow:hidden;
}
<div id="menu">
<a href="#">
<span class="left"></span>
Home </a>
<a href="#">
<span class="left"></span>
Contact Us </a>
<a href="#">
<span class="left"></span>
Web Dev </a>
<a href="#">
<span class="left"></span>
Web Design </a>
<a href="#">
<span class="left"></span>
Map </a>
</div>
说明:当span的height、width设置为0的时候,配合border的样式,就能实现神奇的边框效果
完整代码如下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head> <style>
#menu {
font-family:Arial;
font-size:14px;
} #menu a, #menu a:visited {
display:block;
float:left;
position:relative;
background-color:#c00;
color:#fff;
text-decoration:none;
padding:6px;
margin:1px 1px;
} #menu a span{
height:;
width:;
border-bottom:solid 6px #c00;
border-left:solid 6px #fff;
position:absolute;
top:;
left:;
overflow:hidden;
} #menu a:hover{
background-color: #F90;
color:#
} #menu a:hover span{
border-bottom:solid 6px #f90;
} </style> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>自适应的水平的菜单</title></head> <body>
<div id="menu">
<a href="#">
<span class="left"></span>
Home </a>
<a href="#">
<span class="left"></span>
Contact Us </a>
<a href="#">
<span class="left"></span>
Web Dev </a>
<a href="#">
<span class="left"></span>
Web Design </a>
<a href="#">
<span class="left"></span>
Map </a>
</div>
</body>
</html>
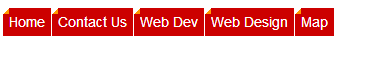
实现了一种被裁减的感觉

css案例学习之span边框实现的特殊效果的更多相关文章
- css案例学习之div与span的区别
代码: <html> <head> <title>div 标记范例</title> <style type="text/css" ...
- css案例学习之table tr th td ul li实现日历
效果 代码 <html> <head> <title>Calendar</title> <style> <!-- .month { b ...
- css案例学习之盒子模型
定义:每个盒子都有:边界.边框.填充.内容四个属性: 每个属性都包括四个部分:上.右.下.左:这四部分可同时设置,也可分别设置:里的抗震辅料厚度,而边框有大小和颜色之分,我们又可以理解为生活中所见盒子 ...
- css案例学习之通过relative与absolute实现带说明信息的菜单
效果如下 代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www ...
- css案例学习之按钮超链接
效果 css实现 <html> <head> <title>按钮超链接</title> <style> a{ /* 统一设置所有样式 */ ...
- css案例学习之继承关系
代码 <html> <head> <title>继承关系</title> <style> body{ color:blue; /* 颜色 * ...
- CSS 案例学习
1.样式 display:inline-block;可改变a标签,合其可定义宽高 2.a:hover表示鼠标经过 3.background:url(110.png) bottom 表示:给链接一个图片 ...
- css案例学习之用thead、tbody、tfoot实现漂亮的table布局
首先说说thead.tbody.tfoot <thead> <tbody> <tfoot> 无论前后顺序如何改变, <thead> 内的元素总是在表的最 ...
- css案例学习之ul li dl dt dd实现二级菜单
效果 代码实现 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www ...
随机推荐
- hdu 1853 最小费用流好题 环的问题
Cyclic Tour Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/65535 K (Java/Others) Tota ...
- 关于Store Apps
因为时代在变迁,Store Apps这个概念很容易引起混淆 在过去,windows phone 8.0时代 windows store apps指的是windows metro style 的应用, ...
- unix c 11
多线程(thread) 操作系统支持多进程,进程内部使用多线程. 进程是 重量级的,拥有自己 独立的内存空间. 线程是 轻量级的,不需要拥有自己 独立的内存空间,线程的内存空间:1 ...
- mysql 中 LIMIT的简单用法
mysql--语法: SELECT * FROM table LIMIT [offset,] rows | rows OFFSET offset --举例: select * from table l ...
- Linux web性能优化
1,
- mook_百度百科
mook_百度百科 mook
- [Oracle] 参数修改小结
v$parameter Oracle参数的修改比较复杂,有些参数是可以在session级别修改,有些则必须在system级别修改,有些参数修改后马上生效(不需要重启),有些参数则必须重启才能生效,那么 ...
- SVN版本分支合并
SVN,开发中常用的工具,也没什么可说的.这里只是记录一下,以免太久不用了想用的时候又忘了. 首先已经有两个目录,一个是分支目录SVNChild,一个是主干目录SVNMain.SVNChild是从SV ...
- qt绘制设备
# -*- coding: utf-8 -*- # python:2.x __author__ = 'Administrator' from PyQt4.QtGui import * from Py ...
- JAVA 代理模式(Proxy)
1.代理模式 代理模式的作用是:为其他对象提供一种代理以控制对这个对象的访问.在某些情况下,一个客户不想或者不能直接引用另一个对象,而代理对象可以在客户端和目标对象之间起到中介的作用. 代理模式一般涉 ...
