Javascript:sort()方法快速实现对数组排序
定义和用法:
sort() 方法用于对数组的元素进行排序。
语法:
arrayObject.sort(sortby)
注释:sortby,可选,规定排序顺序,必须是函数。
说明:
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。
要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。
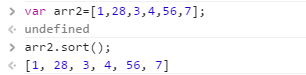
栗子:

应用在如上所示的单个数字或者字母的场景时,sort() 方法圆满的完成了任务;
但,在处理下面栗子中所展示的数组时却出现了异常:

数字并没有按照数值从小到大的顺序排列,而是按照字符编码的大小顺序进行排序;
解决办法:
提供排序函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
- 若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
- 若 a 等于 b,则返回 0。
- 若 a 大于 b,则返回一个大于 0 的值。

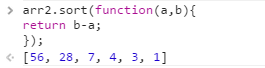
可以看出:下面的比较函数可以让数组从小到大排序
function(a,b){
return a-b;
}
同理:下面的比较函数可以让数组从大到小排序
function(a,b){
return b-a;
}

其他应用示例:

Javascript:sort()方法快速实现对数组排序的更多相关文章
- javascript sort方法容易犯错的地方
sort方法用来对数组排序非常方便.但是sort(func)这个func参数的构造却很容易混淆. sort判断func的返回值是判断正负,而不是ture和false.所以务必保证返回值要么负数要么正数 ...
- JavaScript sort() 方法
定义和用法 sort() 方法用于对数组的元素进行排序. 语法 arrayObject.sort(sortby) 参数 描述 sortby 可选.规定排序顺序.必须是函数. 返回值 对数组的引用.请注 ...
- JavaScript sort()方法总结
sort() 方法用于对数组的元素进行排序. 语法:arrayObject.sort(sortby):参数sortby可选.规定排序顺序.必须是函数. 注:如果调用该方法时没有使用参数,将按字母顺序对 ...
- JavaScript sort()方法比较器
当我们想把一个由数字组成的数组进行简单的排序时,可能会想到sort()方法: var arr = [2 , 3, -1, -107, -14, 1]; console.log(arr.sort()) ...
- JavaScript sort() 方法详解
定义和用法 sort() 方法用于对数组的元素进行排序. 语法 arrayObject.sort(sortby) 参数 描述 sortby 可选.规定排序顺序.必须是函数. 返回值 对数组的引用.请注 ...
- Javascript sort方法
sort()方法用于对数组的元素进行排序 语法:array.Object.sort(sortBy) sortBy:可选.规定排序顺序.必须是函数 返回值:对数组的引用.数组在原数组上进行排序,不生成副 ...
- JavaScript:sort() 方法
ylbtech-JavaScript:sort() 方法 JavaScript sort() 方法 1. 定义和用法返回顶部 sort() 方法用于对数组的元素进行排序. 语法 arrayObject ...
- JavaScript 使用 sort() 方法从数值上对数组进行排序
使用 sort() 方法从数值上对数组进行排序. <html> <body> <script type="text/javascript"> f ...
- 数组中的元素 增加push用法 unshift() 方法 和减少pop() 方法 shift() 和其他位置增删 splice() 方法 join() 方法 reverse() 方法 sort() 方法
push用法 push 英 [pʊʃ] 美 [pʊʃ] vt. 推,推动; vt. 按; 推动,增加; 对…施加压力,逼迫; 说服; n. 推,决心; 大规模攻势; 矢志的追求 定义和用法 push( ...
随机推荐
- 根据goodsId获得相关商品的列表
List<Goods> goodsList = goodsDetailService.getGoodsListByproductId(productId); for (Goods good ...
- mongodb查询只显示指定字段
db.COMMODITY_COMMODITY.find( { "areaCode" : "320100" , "backCatalogId" ...
- 熟悉java堆内存和栈内存和mysql的insert语句中含有id的处理
java的堆内存和栈内存有什么区别呢? 如果mysql数据库表的id是递增的,如果没有插入id,则id自增,如果插入id,则插入什么就显示什么.
- 开源CMS建站项目DNN研究与心得
DNN (Dotnetnuke) 首先是开源的,并且采用BSD开源协议,也就是说你可以任意修改源代码.传播.作为商品出售,仅有的要求就是保留源代码中的版权文字,这就解决了我多年来的心病:我知道动网新闻 ...
- 武汉科技大学ACM :1006: A+B for Input-Output Practice (VI)
Problem Description Your task is to calculate the sum of some integers. Input Input contains multipl ...
- 你好,C++(16)用表达式表达我们的设计意图——4.1 用操作符对数据进行运算
第4章 将语句编织成程序 学过C++中的各种数据类型, 就知道如何使用各种数据类型定义变量来描述现实世界中的各种事物了.现在,我们可以将一个工资统计程序大致写成下面这个样子: // 工资统计程序 ...
- MYSQL id 自动加1
个人心得 建立好表以后再进行修改总是容易出错 建议用sql语句进行创建表,定义相应的属性 CREATE TABLE USER( Id INTEGER PRIMARY KEY AUTO_INCREMEN ...
- Axure自动幻灯片制作
1.打开axure7,开始. 2.拖一个占位符组件到布局上(当然也可以是矩形.图片之类的),大小270*170,作为幻灯片的第一张片子,双击写上“第一张片子”. 3.拖一个矩形,设置形状为椭圆,调整大 ...
- validate插件深入篇
1.使用valid()来验证表单是否填写正确: <form id="mainform"> <button id="check">< ...
- 转载:解决linux ping: unknown host www.baidu.com
解决linux ping: unknown host www.baidu.com 转载网址:http://www.kankanews.com/ICkengine/archives/48417.shtm ...
