JavaScript闭包深入解析
for (var i=1; i<=5; i++) {
setTimeout( function timer() {
console.log( i );
}, i*1000 );
}
——上面这段代码,如果对JavaScript闭包没有概念的话,将是一头雾水。 by 羊大葱 于2016年10月25日
几种典型闭包写法
1、最基础写法
function foo() {
var a = 2;
function bar() {
console.log( a );
}
return bar;
}
var baz = foo();
baz(); // 2 —— 麻麻快看,这就是闭包的效果。
2、较为变种写法
function foo() {
var a = 2;
function baz() {
console.log( a ); //
}
bar( baz );
}
function bar(fn) {
fn(); // 妈妈快看呀,这就是闭包!
}
2.1第二种写法简明写法(传递函数间接的传递)
var fn;
function foo() {
var a = 2;
function baz() {
console.log( a );
}
fn = baz; // 将baz 分配给全局变量
}
function bar() {
fn(); // 妈妈快看呀,这就是闭包!
}
3.直接外面函数引用
function wait(message) {
setTimeout( function timer() {
console.log( message );
}, 1000 );
}
wait( "Hello, closure!" );
将一个内部函数(名为timer)传递给setTimeout(..)。timer 具有涵盖wait(..) 作用域的闭包,因此还保有对变量message 的引用。wait(..) 执行1000 毫秒后,它的内部作用域并不会消失,timer 函数依然保有wait(..)作用域的闭包。
3.1 直接外面函数引用常见用法
function setupBot(name, selector) {
$( selector ).click( function activator() {
console.log( "Activating: " + name );
} );
}
setupBot( "Closure Bot 1", "#bot_1" );
setupBot( "Closure Bot 2", "#bot_2" );
如果你很熟悉jQuery(或者其他能说明这个问题的JavaScript 框架),可以思考3.1的代码。
本质上无论何时何地,如果将函数(访问它们各自的词法作用域)当作第一级的值类型并到处传递,你就会看到闭包在这些函数中的应用。在定时器、事件监听器、Ajax 请求、跨窗口通信、Web Workers 或者任何其他的异步(或者同步)任务中,只要使用了回调函数,实际上就是在使用闭包!
回到文章一开始的代码
为什么一直输出的是6呢?
由于很多开发者对闭包的概念认识得并不是很清楚,因此当循环内部包含函数定义时,代码格式检查器经常发出警告!
第一、在循环外部函数定义
function t1(a){console.log(a);};
for(var i=1; i<=5; i++){
setTimeout(t1(i),i*1000);
}
//----------------------------------------------------------
第二、直接在循环内部包含函数定义
for (var i=1; i<=5; i++) {
setTimeout( function timer() { console.log( i ); }, i*1000 );
}
上面两种写法,第一种输出时1、2、3、4、5;第二种写法输入为6,6,6,6,6。

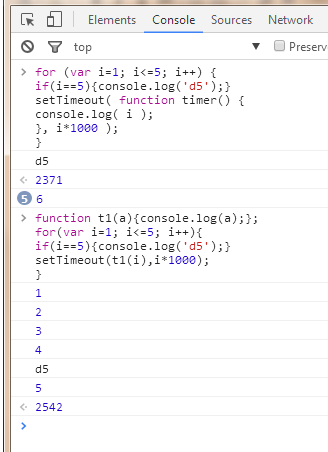
上图是我在两种情况下,当迭代循环到5的时候打出‘d5’,以探究两种情况的执行顺序。很显然,第一种形成闭包情况下,是等迭代全部执行完才开始执行setTimeout();而第二种非闭包情况下是直接每个循环执行的!
JavaScript闭包深入解析的更多相关文章
- Javascript闭包深入解析及实现方法
1.什么是闭包 闭包,官方对闭包的解释是:一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分.闭包的特点:1. 作为一个函数变量的一个引用,当函数返回时 ...
- JavaScript闭包底层解析
1. 闭包是一个函数,这个函数有权访问另一个函数作用域中的变量,创建闭包最常见的方式,就是在函数内部创建函数.要想彻底搞清其中细节,必须从函数从创建到调用的时候都发生了什么入手 2. 函数第一次被调用 ...
- JavaScript闭包(Closure)
JavaScript闭包(Closure) 本文收集了多本书里对JavaScript闭包(Closure)的解释,或许会对理解闭包有一定帮助. <你不知道的JavsScript> Java ...
- javascript闭包和作用域链
最近在学习前端知识,看到javascript闭包这里总是云里雾里.于是翻阅了好多资料记录下来本人对闭包的理解. 首先,什么是闭包?看了各位大牛的定义和描述各式各样,我个人认为最容易一种说法: 外部函数 ...
- Javascript闭包的一些研究
原文:Javascript闭包的一些研究 本文不谈闭包的概念,因为概念容易把人搞晕,本文希望通过几个鲜活的例子来探究闭包的性质,相信对理解闭包会有所帮助. 程序1 var f = (function( ...
- javascript闭包学习
(function(){})()===>>>>函数会被立即执行function(){}是一个函数用括号包起来表示是函数表达式再加()表示函数自执行 如何理解闭包?1.定义和用 ...
- javascript闭包—围观大神如何解释闭包
闭包的概念已经出来很长时间了,网上资源一大把,本着拿来主意的方法来看看. 这一篇文章 学习Javascript闭包(Closure) 是大神阮一峰的博文,作者循序渐进,讲的很透彻.下面一一剖析. 1. ...
- JavaScript闭包其一:闭包概论 函数式编程中一些基本定义
http://www.nowamagic.net/librarys/veda/detail/1707前面介绍了作用域链和变量对象,现在再讲闭包就容易理解了.闭包其实大家都已经谈烂了.尽管如此,这里还是 ...
- 【javascript闭包】转载一篇不错的解释,也有几个大牛的链接
初学闭包时一直以为很简单.但伴随对一个问题深入学习后,才算真正理解了闭包,同时也发现连<<JavaScript高级程序设计>>中都些不准确的地方. 我不准备从头介绍闭包的概念, ...
随机推荐
- iOS 个人账号 iOS APP Development 灰色不可选
如图,现在的开发者账号是有几个人共用的,已经 生成了一个Development 的证书,我想再申请一个,出现了这样的情况.网上有说的是申请证书个数到了上限,需要删除已经生成的.因为生成的证书其他人需要 ...
- Jquery ui widget开发
Jquery ui 提供了一些基本的widget,但是他提供了很好的机制来创建widget.在jquery css framework中包含了基本的css样式(视觉和感觉诸如颜色,字体大小,图标等), ...
- Google Maps API V3 之 图层
Google官方教程: Google 地图 API V3 使用入门 Google 地图 API V3 针对移动设备进行开发 Google 地图 API V3 之事件 Google 地图 API V3 ...
- [Head First设计模式]生活中学设计模式——组合模式
系列文章 [Head First设计模式]山西面馆中的设计模式——装饰者模式 [Head First设计模式]山西面馆中的设计模式——观察者模式 [Head First设计模式]山西面馆中的设计模式— ...
- javascript操作referer
Referrer的重要性 HTTP请求中有一个referer的报文头,用来指明当前流量的来源参考页.例如在www.sina.com.cn/sports/上点击一个链接到达cctv.com首页,那么就r ...
- codevs1183 泥泞的道路
题目描述 Description CS有n个小区,并且任意小区之间都有两条单向道路(a到b,b到a)相连.因为最近下了很多暴雨,很多道路都被淹了,不同的道路泥泞程度不同.小A经过对近期天气和地形的科学 ...
- Rails的三种环境----开发环境,生产环境和测试环境
Rails 的三个环境 Rails 的应用程序预设提供了三种不同的执行模式: development environment 开发模式,用在你的开发的时候 test environment 测试模式, ...
- CSS gradient渐变之webkit核心浏览器下的使用
一.关于渐变 渐变是一种应用于平面的视觉效果,可以从一种颜色逐渐地转变成另外一种颜色,故可以创建类似于彩虹的效果渐变可以应用在任何可以使用图片的地方.例如,您可以指定一个这么一个渐变:顶部的颜色是红色 ...
- Linux/CentOS优化配置 汇总
[强烈要求做的]CentOS启用sudo,禁用root远程登录 Linux命令行修改IP.网关.DNS.主机名 的方法 Linux开机直接进入“命令行”模式 更改CentOS 6.x yum源为国内1 ...
- Shell入门教程:命令替换 $() 和 ``
所谓命令替换,是把命令执行后的标准输出放入变量中.这是一个十分有威力的功能.例如说, 想查看工作目录中所有的文件名,可执行ls命令,但如何把这些文件名存入变量中,供往后的程序代码再利用呢? 使用命令替 ...
