npm 及安装
一、npm
nodejs使开发者摆脱了浏览器的束缚,一系列基于nodejs的应用和工具不断出现,无论是在node应用的开发,还是使用中,包管理都扮演着一个很重要的作用。NPM(node package manager),作为node的包管理工具,极大地便利了我们的开发工作。
即,npm是nodejs下的包管理器,不需要单独安装和node.js一起安装。它的主要功能就是管理node包,包括:安装、卸载、更新、查看、搜索、发布等。npm的背后,是基于couchdb的一个数据库,详细记录了每个包的信息,包括作者、版本、依赖、授权信息等。它的一个很重要的作用就是:将开发者从繁琐的包管理工作(版本、依赖等)中解放出来,更加专注于功能的开发。
二、安装
1、安装node.js
从以下页面位置下载nodejs


双击安装,一直下一步,直到完成,注意安装位置为C:\Program Files\nodejs。
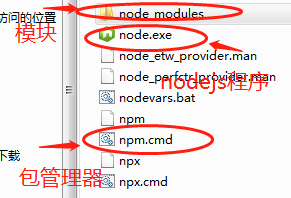
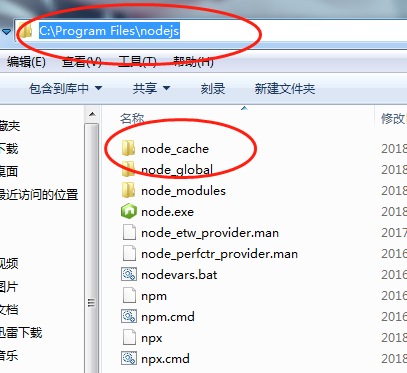
进入安装目录,可以看到模块文件夹node_modules和包管理器npm.cmd,nodejs程序,node.exe


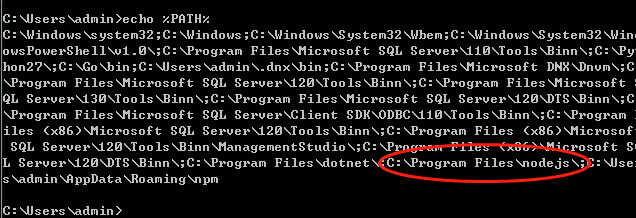
以管理员身份运行cmd.exe命令,输入echo %PATH%,看到了C:\Program Files\nodejs,说明已经配置好环境变量

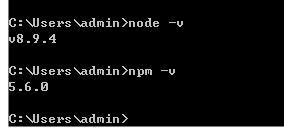
继续输入node -v, 然后是 npm -v,显示版本信息,安装完成。

2、改变npm的全局模块的存放路径以及cache的路径
以下原来位置

我们在安装路径下新建两个文件夹

再通过执行以下两个命令,修改npm的全局模块的存放路径以及cache的路径
npm config set prefix "C:\Program Files\nodejs\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache"
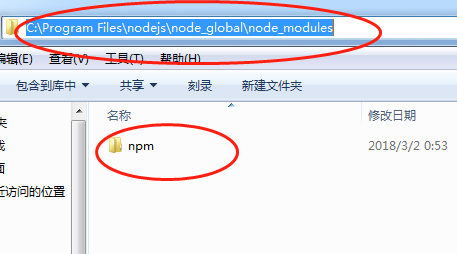
在命令行输入npm list -global 结果显示:全局模块位置在C:\Program Files\nodejs\node_global
3、配置一个镜像 提高速度
命令如下:
npm config set registry=http://registry.npm.taobao.org
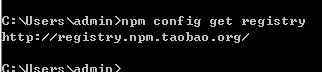
查看镜像信息
npm config get registry

4、查看配置
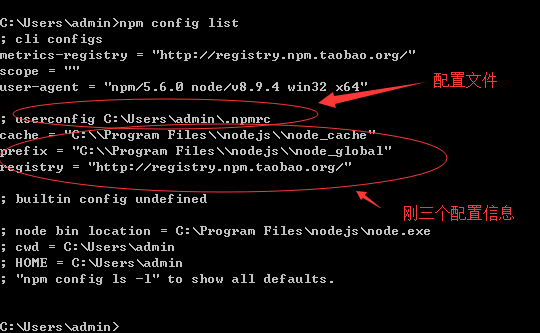
命令如下:显示所有配置信息
npm config list

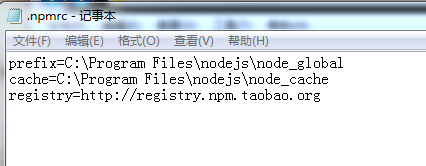
打开C:\Users\Admin\.npmrc,存放的也是三个配置信息

5、升级nodejs 自带的npm版本
管理员身份打开CMD
运行命令 npm install npm -g

因为,全局模块都装在了C:\Program Files\nodejs\node_global\node_modules下,所以,会多出npm文件夹(刚升级的)

6、配置环境变量NODE_PATH
因为默认模块安装在路径 C:\Program Files\nodejs\node_modules,现在改为了C:\Program Files\nodejs\node_global\node_modules,直接运行npm install等命令会报错。
配置NODE_PATH 为C:\Program Files\nodejs\node_global\node_modules

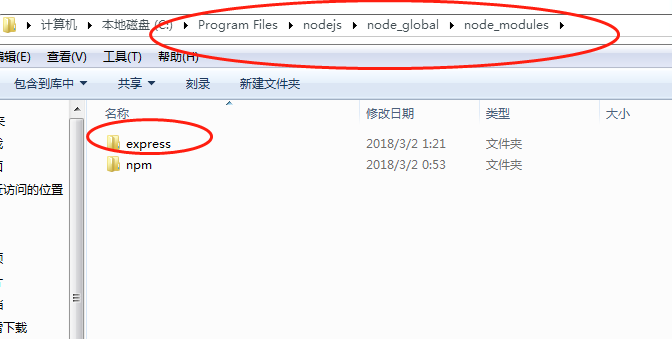
7、安装例子 express

安装完后

npm 及安装的更多相关文章
- Nodejs 及 NPM 的安装
Nodejs 及 NPM 的安装,有两种方式: 方式1.Nodejs 及 NPM 一起安装 https://nodejs.org/en/download/ 下载 Windows Installe ...
- Windows环境下的NodeJS+NPM+Bower安装配置步骤
Windows下的NodeJS安装是比较方便的(v0.6.0版本之后,支持windows native),只需要登陆官网(http://nodejs.org/),便可以看到首页的“INSTALL”按钮 ...
- windows下的Nodejs及npm的安装、常用命令,Nodejs开发环境配置
http://www.cnblogs.com/webstorm/p/5744942.html ***************************************** 第一步:下载Nodej ...
- [转] npm 模块安装机制简介
npm 是 Node 的模块管理器,功能极其强大.它是 Node 获得成功的重要原因之一. 正因为有了npm,我们只要一行命令,就能安装别人写好的模块 . $ npm install 本文介绍 npm ...
- npm 模块安装机制简介
npm 是 Node 的模块管理器,功能极其强大.它是 Node 获得成功的重要原因之一. 正因为有了npm,我们只要一行命令,就能安装别人写好的模块 . $ npm install 本文介绍 npm ...
- npm install安装时忘记--save解决方法
title: npm install安装时忘记--save解决方法 date: 2017-05-07 20:17:54 tags: npm categories: --- 网上还有一个解决方案就是: ...
- nodejs和npm的安装
下载nodejs的压缩包 网址:https://nodejs.org/en/ 下载以tar.xz结尾的包例如:node-v8.9.4-linux-x64.tar.xz 上传包到制定的目录 可以用lrz ...
- npm离线安装插件
公司内部网络与外部网络隔离,导致npm无法通过npm install安装,只能通过离线安装. 要求: 两台机器(内网一台,外网一台) 两台机器上都已安装好的node和npm 以内网机器安装ftpsyn ...
- ubuntu下nodejs和npm的安装及升级
ubuntu 下 nodejs 和 npm 的安装及升级 参考:https://segmentfault.com/a/1190000007542620 一:ubuntu下安装 node 和 npm命令 ...
- npm下载安装文件太慢..修改这个就好了..治好多年的便秘..真香预警
修改 npm 的安装目录下的 npmrc文件 增加一条 registry=http://registry.cnpmjs.org 将原来的https改成下面的http $ npm config set ...
随机推荐
- JQuery Deferred 对象
http://www.ruanyifeng.com/blog/2011/08/a_detailed_explanation_of_jquery_deferred_object.html <jQu ...
- Windows MySQL5.7安装和配置
http://www.leixuesong.cn/category/mysql MySQL5.7是MySQL是最新的MySQL大版本,也是官方认为目前性能最好的.MySQL5.7也有很多改动,很多新的 ...
- Oracle VM VirtualBox如何设置网络地址转换NAT
使用VirtualBox 安装好服务器后,需要设置网络,如果有IP, 则可以直接连接物理网络了, 如果没有,则可以直接使用NAT网络.设置方便快速. 先将虚拟机中的网络设置为自动获取,然后点击Virt ...
- 在 Ubuntu 上使用微信客户端
原文地址: http://www.myzaker.com/article/5979115d1bc8e08c30000071/ 在这个快速信息交互时代,无论是工作还是生活,都需要频繁的网络社交,而在中国 ...
- PHP 获取当前所在的类名、方法名等
PHP获取当前类名.方法名 __CLASS__ 获取当前类名 __FUNCTION__ 当前函数名(confirm) __METHOD__ 当前方法名 (bankcard::confirm) _ ...
- docker下安装tomcat
一,查看tomcat镜像 [root@icompany ~]# docker search tomcat INDEX NAME DESCRIPTION STARS OFFICIAL AUTOMATED ...
- 校园网ipv6连接问题
没有ipv6的信号:只需要进入网络适配器里面先禁用再启用即可.
- 【Linux】zlib安装
zlib简介 zlib是提供数据压缩用的函式库,由Jean-loup Gailly与Mark Adler所开发,初版0.9版在1995年5月1日发表.zlib使用DEFLATE算法,最初是为libpn ...
- Tarjan 割点,桥
/* ggg ggg ggggggg ggggggg ggggggggggggggggggg ggggggggggggggg ggggggggggg ggggggg ggg g */ /* gyt L ...
- input.text文件提示效果
<div class="search"><input type="text" value="Seach Products" ...
