【MEVN架构】mongodb+ express + vue + nodejs 搭建后台
¶准备工作
2.mongodb的下载及安装配置 (其中包含了NoSQL for MongoDB 的使用方式)
3.【vue】后台管理项目搭建Demo (另一篇:【vue】vue.js安装教程/vue项目搭建 ) 俩个所选的技术栈稍微不同
4.生成express框架
进入项目目录,输入命令 npm install express 即可
¶搭建node服务器环境
(可参考地址 与我想要的完整 后台搭建 用料一样 :第4步起)
1、在项目的根目录新建一个叫server的目录,用于放置Node的东西。进入server目录,再新建三个js文件:
index.js (入口文件)
db.js (设置数据库相关)
api.js (编写接口)
index.js文件代码:
// 引入编写好的api
const api = require('./api');
// 引入文件模块
const fs = require('fs');
// 引入处理路径的模块
const path = require('path');
// 引入处理post数据的模块
const bodyParser = require('body-parser')
// 引入Express
const express = require('express');
const app = express(); app.use(bodyParser.json());
app.use(bodyParser.urlencoded({extended: false}));
app.use(api);
// 访问静态资源文件 这里是访问所有dist目录下的静态资源文件
app.use(express.static(path.resolve(__dirname, '../dist')))
// 因为是单页应用 所有请求都走/dist/index.html
app.get('*', function(req, res) {
const html = fs.readFileSync(path.resolve(__dirname, '../dist/index.html'), 'utf-8')
res.send(html)
})
// 监听8088端口
app.listen(8088);
console.log('success listen…………');
db.js文件代码:
// Schema、Model、Entity或者Documents的关系请牢记,Schema生成Model,Model创造Entity,Model和Entity都可对数据库操作造成影响,但Model比Entity更具操作性。
const mongoose = require('mongoose');
// 连接数据库 如果不自己创建 默认test数据库会自动生成
mongoose.connect('mongodb://127.0.0.1:27017'); // 地址跟第一步的地址对应。 // 为这次连接绑定事件
const db = mongoose.connection;
db.once('error',() => console.log('Mongo connection error'));
db.once('open',() => console.log('Mongo connection successed'));
/************** 定义模式loginSchema **************/
const loginSchema = mongoose.Schema({
account : String,
password : String
}); /************** 定义模型Model **************/
const Models = {
Login : mongoose.model('Login',loginSchema)
} module.exports = Models;
api.js文件代码:
// 可能是我的node版本问题,不用严格模式使用ES6语法会报错
"use strict";
const models = require('./db');
const express = require('express');
const router = express.Router(); /************** 创建(create) 读取(get) 更新(update) 删除(delete) **************/ // 创建账号接口
router.post('/api/login/createAccount',(req,res) => {
// 这里的req.body能够使用就在index.js中引入了const bodyParser = require('body-parser')
let newAccount = new models.Login({
account : req.body.account,
password : req.body.password
});
// 保存数据newAccount数据进mongoDB
newAccount.save((err,data) => {
if (err) {
res.send(err);
} else {
res.send('createAccount successed');
}
});
});
// 获取已有账号接口
router.get('/api/login/getAccount',(req,res) => {
// 通过模型去查找数据库
models.Login.find((err,data) => {
if (err) {
res.send(err);
} else {
res.send(data);
}
});
}); module.exports = router;
db.js注释
2、对比node_modules目录缺少body-parser模块和mongoose模块,因此要添加这两个模块
执行命令:(因为在项目初设时选择yarn ,所以之后的安装都可以用yarn add *执行)
①npm install body-parser 或 yarn add body-parser
②npm install mongoose 或 yarn add mongoose
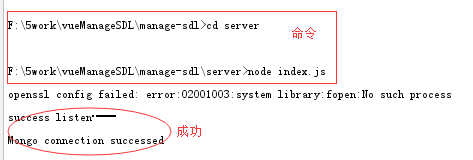
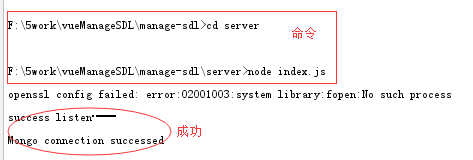
以上,后端服务器配置成功。进入server目录,输入命令 node index.js ,node就会跑起来,这时在浏览器输入http://localhost:8088/api/log...就能访问到这个接口了,执行命令启动项目如下:

¶统一服务器server端口与webpack生成的client端口
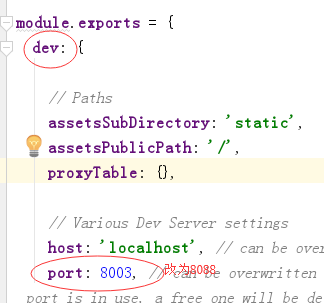
以上配置中我们的本地开发环境的 web server的接口是 index.js 里的8088,但是本地的webpack生成的网页端口是8080(默认),这两个不一致。需要进行代理(proxy)在config/index.js 中修改:
 此处端口不是默认的8080是因为在 项目初始配置时 有更改过
此处端口不是默认的8080是因为在 项目初始配置时 有更改过
¶重启项目(同上步2)

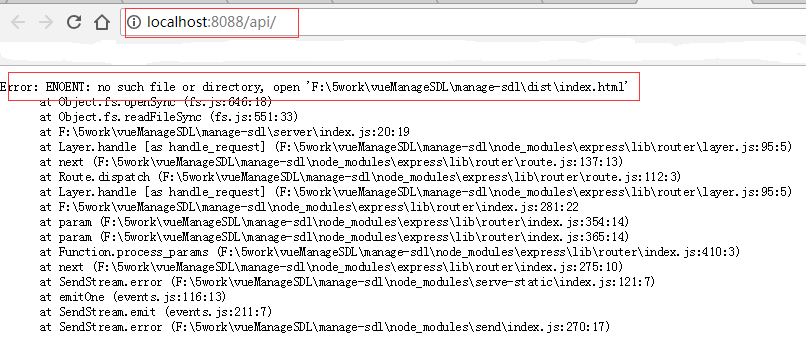
在前端接口地址前加上/api (格式参照: http://localhost:8088/api/log...),就会指向http://localhost:8088/api/,于是我们就能访问到后端的接口了!

¶前后端开发
开始项目的coding
¶项目打包
前后端开发完成后,最后一步,前端打包,后端部署。
1、前端打包就很简单了,一个命令:
npm run build 这就生成了一个dist目录,里面就是打包出来的东西。
现在回过头来看server里面的入口文件index.js
最后,我们在浏览器输入http://localhost:8088/,就会跳到index.html。
以上,就是整个前后端各自开发到正式部署的流程。
项目启动/数据连接命令 【MongoDB】MongoDB与项目搭配启动进程
【MEVN架构】mongodb+ express + vue + nodejs 搭建后台的更多相关文章
- MEVN 架构(MongoDB + Express + Vue + NODEJS)搭建
一个完整的网站服务架构包括:1.web frame ---这里应用express框架2.web server ---这里应用nodejs3.Database ---这里应用monggoDB4.前端展示 ...
- 保姆级别的vue + ElementUI 搭建后台管理系统教程
vue + ElementUI 搭建后台管理系统记录 本文档记录了该系统从零配置的完整过程 项目源码请访问:https://gitee.com/szxio/vue2Admin,如果感觉对你有帮助,请点 ...
- MongoDB + express + node + bootstrap 搭建多人博客
这篇博客讲述如何搭建一个多人博客,需要一定的基础知识,用于思路整理和备忘. 第一步: 新建文件夹 blog ,结构如下: bin --- 可执行二进制文件,最终的启动接口. models --- 存储 ...
- VUE+ElementUI 搭建后台项目(一)
前言 之前有些过移动端的项目搭建的文章,感觉不写个pc端管理系统老感觉少了点什么,最近公司项目比较多,恰巧要做一个申报系统的后台管理系统,鉴于对vue技术栈比较熟悉,所以考虑还是使用vue技术栈来做: ...
- express + vue 项目搭建
最近建了一个node服务端加vue前端的项目 安装node :npm install node 安装express :npm install express -g (-g全局安装) 构建express ...
- vue+element搭建后台管理界面(支持table条件搜索)
代码地址(如果有帮助,请点个Star) vue:https://github.com/wwt729/ElementUIAdmin-master.git springboot后端:https://git ...
- Vue+element搭建后台管理系统-二、安装插件
我们继续上一章的内容,上一章讲到我们已经能将项目成功跑起来了,那么我们接下来把项目必用的东西完善一下. 一.安装elementUI 终于到了我们的男二了,继续在VSCode中新建一个终端,然后通过这个 ...
- vue+elementui搭建后台管理界面(1登录)
1 node环境安装 从 node官网下载安装包 2 vue-cli npm install vue-cli -g 3 新建项目 vue init webpack vue-project 可保持默认, ...
- vue+elementui搭建后台管理界面(8 同步/异步获取数据渲染table)
elementui已经封装好了 el-table 组件,只需要指定 data 数据源即可,因此通常在 vue 实例生命周期的 created 阶段,从数据库获取数据,再将返回的数据绑定到 data 如 ...
随机推荐
- 微信小程序< 2 > ~ 微信小程序之头条新闻
简介 上一篇文章,主要是介绍下微信小程序的开发环境安装和微信组件什么的一些基础的开发内容,所以最近一直在业余找练手的机会.由于之前没有接触过JS,自己学习起来还算是比较的吃力,一点一点的来吧!要持久. ...
- Linux find查找指定文件 按照名称 然后cp拷贝到指定目录且指定文件名
最近有一个需求,需要将指定目录下的文件(已知文件名)复制到另一个指定的目录且重命名文件. 要求: 在var目录下会定义系统的启动日志相关信息,请查找对应的boot.log文件,并把它备份一份到var/ ...
- UWP开发细节记录:DirectX::XMMATRIX 的坑
这两天写的代码概率性的崩溃在 XMMatrixMultiply() 函数,XMMatrixMultiply() 本身是 inline 函数可以看到崩溃处的代码: vX = _mm_mul_ps(vX, ...
- Mysql使用优化之处(转)
1 开启事务之前需要rollback 连接句柄.(清理垃圾)2 mysql_ping 失败,程序需要处理重连逻辑:3 mysql_query()执行的SQL语句是一个以‘/0’结尾的字符串,而mysq ...
- T-SQL检查停止的复制作业代理,并启动 (转载)
有时候搭建的复制在作业比较多的时候,会因为某些情况导致代理停止或出错,如果分发代理时间停止稍微过长可能导致复制延期,从而需要从新初始化复制,带来问题.因此我写了一个脚本定期检查处于停止状态的分发代理, ...
- JBoss 7 更改response header中的Server参数
jboss服务器缺省情况下会在HTTP response header中显示自身的标识,如下 Server: Apache-Coyote/1.1 出于安全考虑,如果不想让人知道服务器类型,可以用以下方 ...
- 在IE中,JS方法名和input的name重名时,调用该方法无效
在IE中,JS方法名和input的name重名时,调用该方法无效.提示:网页错误详细信息 用户代理: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1 ...
- 转:Sql Server中的表访问方式Table Scan, Index Scan, Index Seek
0.参考文献 Table Scan, Index Scan, Index Seek SQL SERVER – Index Seek vs. Index Scan – Diffefence and Us ...
- orcl 中upper()和lower()和initcap()的用法
upper(字符串 | 列):输入的字符串变为大写返回: 将 bqh4表里的zym字段信息中含有字母的全部转成大写的方法: select * from bqh4 select upper(zym) f ...
- 第 15 章 位操作(invert4)
/*------------------------------------ invert4.c -- 使用位操作显示二进制 ------------------------------------* ...
