electron 项目的打包方式,以及 jquery 插件的修改使用
< 一 > 应用打包
1,首先确定安装了 node 和 npm
2,全局安装打包依赖 => npm i electron-packager -g
3,打包命令
electron-packager <应用目录> <应用名称> <打包平台> --out <输出在哪个目录> <架构> <应用版本> <electron版本>
如:electron-packager . my-electron --win --out e: --arch=x64 --version=0.0.1 --electron-version=1.8.4
< 二 > 引入 jQuery
1,我们在 electron 项目中的 html 直接引入 jQuery 会出现不能用的现象
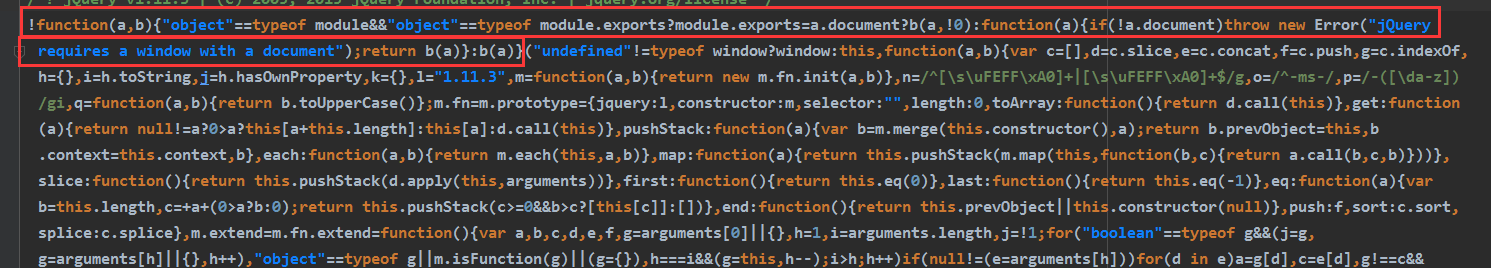
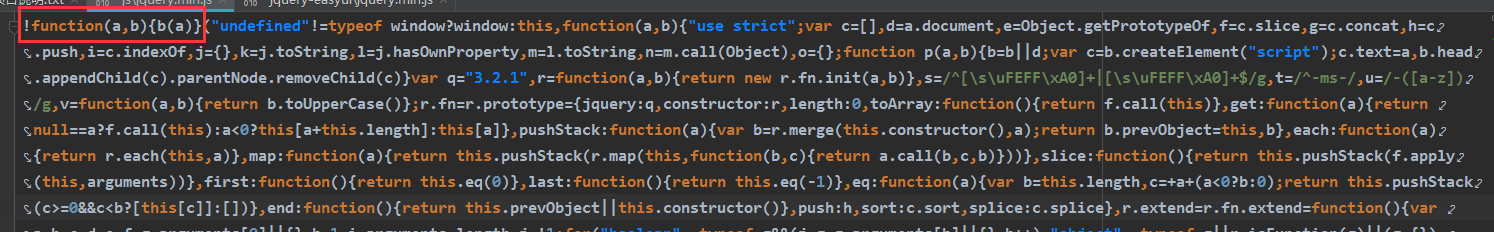
2,我们需要修改 jQuery 的源码,将下图红框内的代码进行替换成 => !function(a,b){b(a)}


electron 项目的打包方式,以及 jquery 插件的修改使用的更多相关文章
- electron 项目的搭建方式,借助 node 和 npm
1,首先确定安装了 node 和 npm 2,创建一个文件夹,如 aa 3,CMD 命令进入到 aa,用 npm 命令初始化一个项目 4, npm -init 根据提示完成配置 5,安装 electr ...
- 自己在项目中写的一个Jquery插件和Jquery tab 功能
后台查询结果 PDFSearchResult实体类: [DataContract(Name = "PDFSearchResult")] public class PDFSearch ...
- meavn项目由打包方式jar改为war报Cannot install Dynamic Web Module 2.5 facet. It is incompatibile with already installed facets: Utility Module. Please modify project configuration.处理方式
找到 \项目名\.setting\文件夹下的 org.eclipse.wst.common.project.facet.core.xml xml文件. 添加或修改 <installed ...
- angular2采用自定义指令(Directive)方式加载jquery插件
由于angular2兴起不久,相关插件还是很少,所以有时候不得不用一些jquery插件来完成项目, 那么如何把jquery插件放到angular2中呢?采用自定义指令! 在上下文之前要引入jquery ...
- idea打包jar的多种方式,用IDEA自带的打包形式,用IDEA自带的打包形式 用Maven插件maven-shade-plugin打包,用Maven插件maven-assembly-plugin打包
这里总结出用IDEA打包jar包的多种方式,以后的项目打包Jar包可以参考如下形式: 用IDEA自带的打包形式 用Maven插件maven-shade-plugin打包 用Maven插件maven-a ...
- BootCDN 开源项目免费 CDN 加速服务,Jquery插件库
2017-11-17 19:38:32 免费好用的在线 css js 文件引用 BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务 Jquery插件库 .
- 再谈JQuery插件$.extend(), $.fn和$.fn.extend()
在我的博客中,曾经写过一篇关于JQuery插件的文章 https://www.cnblogs.com/wphl-27/p/6903170.html 今天看一个项目的代码时,看到使用JQuery插件部 ...
- Android几种常见的多渠道(批量)打包方式介绍
多渠道打包,主要是为了统计不同的渠道上包的下载数量,渠道越多,我们需要打的包数量越多,这个时候,我们没法去使用单纯的手动打包去一个一个的生成不同的渠道包,我们需要更高效的打包方式. 声明渠道方式一: ...
- Spring Boot使用Maven自定义打包方式
前言:本文将告诉你如何将程序Jar与与依赖Jar及配置文件分离打包,以下列举了两种不同Maven打包方式,其打包效果一致! 一.第一种Maven打包方式,将jar及resources下全部配置文件,拷 ...
随机推荐
- [蓝桥杯]ALGO-95.算法训练_2的次幂表示
题目描述: 问题描述 任何一个正整数都可以用2进制表示,例如:137的2进制表示为10001001. 将这种2进制表示写成2的次幂的和的形式,令次幂高的排在前面,可得到如下表达式:=^+^+^ 现在约 ...
- 查AIX 版本和系统参数
查AIX版本 atii:[/home/pmts]oslevel -s 7100-01-07-1316 即AIX 7.1版本atii:[/home/pmts]lsdev -C 查CPU个数 (逻辑数目) ...
- PAT 乙级 1069 微博转发抽奖(20) C++版
1069. 微博转发抽奖(20) 时间限制 400 ms 内存限制 65536 kB 代码长度限制 8000 B 判题程序 Standard 作者 CHEN, Yue 小明PAT考了满分,高兴之余决定 ...
- Java学习——用户电话输入显示
编写程序:在窗口中添加组件,产生如下图形化界面:当用户输入用户名和电话后,点击显示按钮后,按下图格式显示. package cys; import java.awt.*; import java.aw ...
- Hadoop单机模式的配置与安装
Hadoop单机模式的配置与安装 单机hadoop集群正常启动后进程情况 ResourceManager NodeManager SecondaryNameNode NameNode DataNode ...
- Scrapy实战篇(八)之Scrapy对接selenium爬取京东商城商品数据
本篇目标:我们以爬取京东商城商品数据为例,展示Scrapy框架对接selenium爬取京东商城商品数据. 背景: 京东商城页面为js动态加载页面,直接使用request请求,无法得到我们想要的商品数据 ...
- 第一次有人把小米9快充讲的这么简单明了qc3.0 usb pd
原文: http://www.chongdiantou.com/wp/archives/32093.html 2019年2月20日,小米在北京工业大学体育馆举办了盛况空前的小米9手机发布会,会上雷军揭 ...
- [UE4]Cast to 转换成纯函数
这样就变成不需要执行线了,可以直接得到转换结果
- 00009 - cat、tail、head、tee、wc、sort文件操作和过滤
绝大多数命令行工作是针对文件的.我们会在本节中讨论如何观察及过滤文件内容,使用一条命令从文件中提取所需信息,以及对文件的内容进行排序. cat.tail.head.tee:文件打印命令这些命令的语法基 ...
- Spring MVC 类型转换
SpringMVC类型转换: 1 日期类型转换: private Date birthday; <label for="">生日:<input type=&quo ...
