Element ui tree树形控件获取父节点id
Element-ui官网给的方法
getCheckedKeys() { console.log(this.$refs.tree.getCheckedKeys()); },
这种只有在所有子级都被选中的情况下才能获得父级的id,如果不选中所有的子级那么获取得到的id就只有子级的。但是一般提交数据时后台都需要父级id的。
1.找到node_modules/element-ui/lib/element-ui.common.js文件
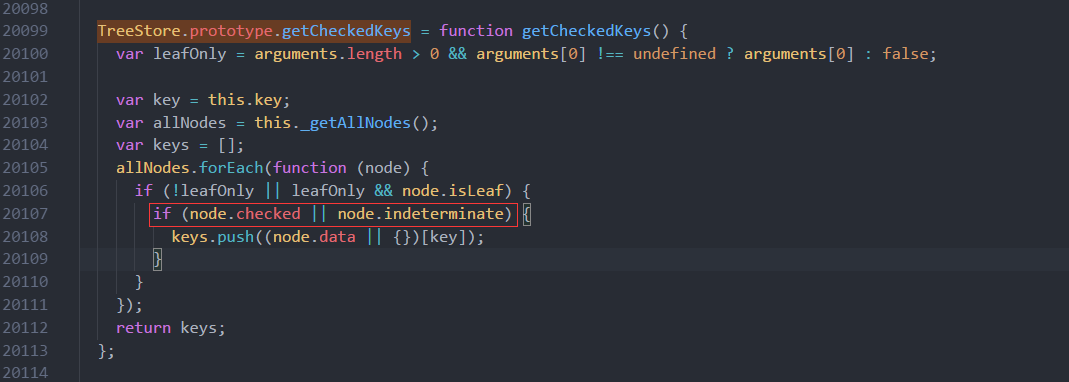
2.按Ctrl+F搜索TreeStore.prototype.getCheckedKeys这个方法
3.把if(node.checked)改为if (node.checked||node.indeterminate) 如下图:

4.保存重启项目console.log(this.$refs.tree.getCheckedKeys());这样就可以看到父级和子级的id了
原文地址:https://www.cnblogs.com/qing619/p/8144584.html
Element ui tree树形控件获取父节点id的更多相关文章
- Element ui tree树形控件获取当前节点id和父节点id
低版本Element ui tree树形控件获取当前节点id和父节点id的方法:点击查看 最新版本Element ui tree树形控件获取当前节点id和父节点id教程: 1.找到node_modul ...
- vue_elementUI_ tree树形控件 获取选中的父节点ID
el-tree 的 this.$refs.tree.getCheckedKeys() 只可以获取选中的id 无法获取选中的父节点ID想要获取选中父节点的id;需要如下操作1. 找到工程下的node_m ...
- vue+element-ui之tree树形控件有关子节点和父节点之间的各种选中关系详解
做后端管理系统,永远是最蛋疼.最复杂也最欠揍的事情,也永远是前端开发人员最苦逼.最无奈也最尿性的时刻.蛋疼的是需求变幻无穷,如同二师兄的三十六般变化:复杂的是开发难度寸步难行,如同蜀道难,难于上青天: ...
- vue的$nextTick使用总结,this.$refs为undefined的解决办法,element Ui的树形控件setCheckedKeys方法无法使用
其实这3个讲的是一个问题,先说下问题,我在watch里设置一个监听,当弹窗打开时,自动添加树形的默认选中项, 但奇怪的是this.$refs为undefined,自然setCheckedKeys无法使 ...
- BootstrapBlazor实战 Tree树形控件使用(2)
继续上篇实战BootstrapBlazor树型控件Tree内容, 本篇主要讲解整合Freesql orm快速制作数据库后台维护页面 demo演示的是Sqlite驱动,FreeSql支持多种数据库,My ...
- BootstrapBlazor实战-Tree树形控件使用(1)
实战BootstrapBlazor树型控件Tree的使用, 以及整合Freesql orm快速制作数据库后台维护页面 demo演示的是Sqlite驱动,FreeSql支持多种数据库,MySql/Sql ...
- ElementUI Tree树形控件renderContent return时报错
问题描述: 使用Tree树形控件使用render-content渲染时return后报错或npm run dev时候报错,报错信息相同,如下: 问题分析: renderContent函数中需要使用js ...
- Element ui 使用 Tree 树形控件
使用树形控件需要映入 jsx才能运行链接:https://github.com/vuejs/babel-plugin-transform-vue-jsx#usage npm install\ babe ...
- element-ui tree控件获取当前节点和父节点
今天使用element-ui 遇到两个问题,第一个问题是获取tree控件的当前节点和父节点, 一开始使用tree控件的getCurrentNode()函数,结果发现返回的是当前节点的data属性,和u ...
随机推荐
- Spring MVC 指导文档解读(二)
Special Bean Types In the WebApplicationContext 解读 1.WebApplicationContext 特有的几种 Bean Types 2. 也表明 与 ...
- 2.3.4volatile的原子性
关键字volatile虽然增加了实例变量在多个线程之间的可见性,但它却不具备同步性,那么也不具备原子性. 测试 package com.cky.thread; /** * Created by edi ...
- UISegmentedControl 改变选中字体的颜色
//设置选中的字体颜色为蓝色 [segmentControll setTitleTextAttributes:@{NSForegroundColorAttributeName:[UIColor ...
- web-day15
第15章WEB15-AJAX和JQuery案例篇 今日任务 使用AJAX完成用户名的异步校验 使用JQuery完成用户名异步校验 使用JQuery完成商品信息模糊显示 使用JQuery完成省市联动效果 ...
- hud 3123 GCC
题目 输入:n 和 mod 输出: Output the answer of (0! + 1! + 2! + 3! + 4! + ... + n!)%m. Constrains 0 < T &l ...
- jvm虚拟机--堆内存
reserved 保留区域 堆 所有对象实例都在这里分配内存. 是垃圾收集的主要区域("GC 堆").现代的垃圾收集器基本都是采用分代收集算法,主要思想是针对不同的对象采取不同的垃 ...
- EBS获取并发程序Trace File
http://blog.itpub.net/16832682/viewspace-1249765/ 最近因为项目上出现了PL/SQL性能的问题,因此需要对已经开发好的并发程序进行调优的工作.调优有个很 ...
- Latex 表格(跨行、跨列、背景加灰)new
一. 效果如图 二.代码如下 1. 首部增加宏包: \usepackage{multirow} 2. 正文部分增加: \begin{table} \centering \caption{Suspici ...
- C# 加特效
public class BulletMove : MonoBehaviour { public float Speed = 5f; public Transform Fx; // Use this ...
- codefirst数据迁移技术,在保留数据库数据下实现对模型的修改并映射到数据库
一前言 这是我的处女作,写的不好的地方还望指出共同讨论.EF的数据访问方式有三种DbFirst,ModelFirst,还有本文要提到的CodeFirst 三者都是以ORM的方式建立.本人之前学习的.n ...
