Android开发之利用ViewPager实现在Activity或Fragment中引入别的布局文件实现滑动并进行页面跳转
有些时候经常可以看到其他APP中有一排的图标,可以在一个界面中滑来滑去,并且图标可以进行点击事件进行页面的跳转。这里对这种方法的实现做出总结。
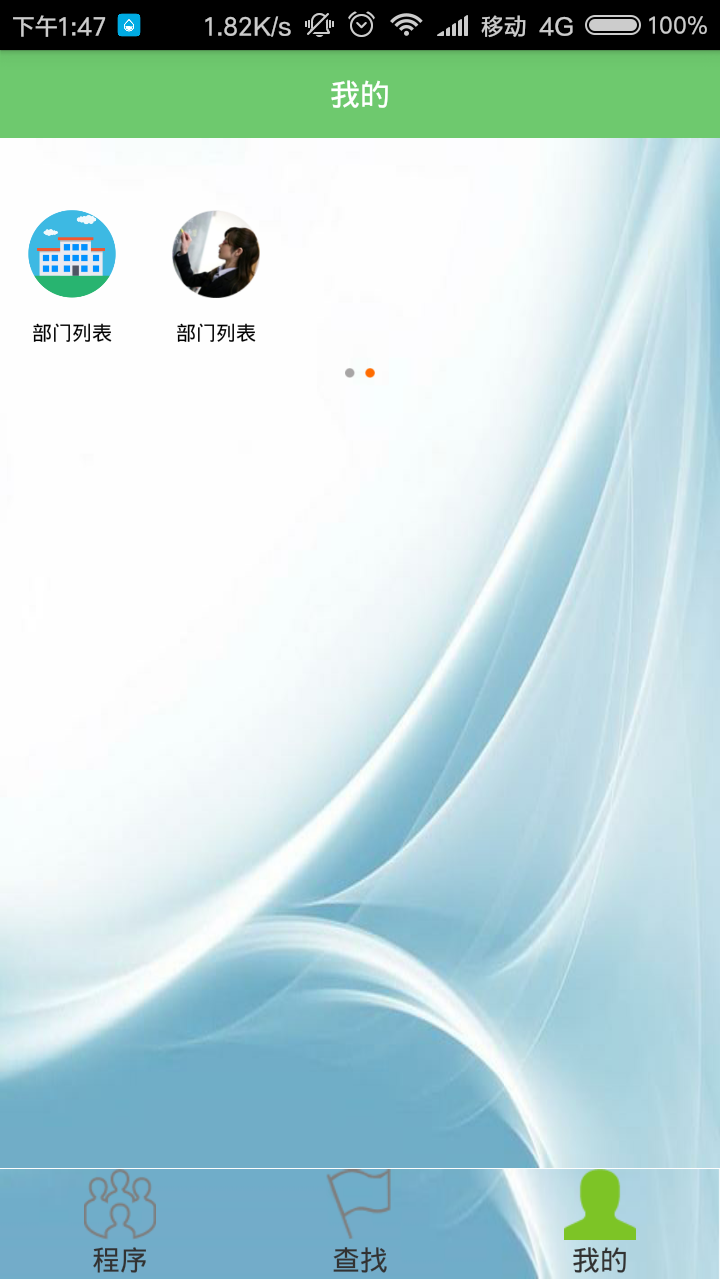
首先看一下图片:
下面这两种图片是在一个Fragment中进行滑动的两个不同的界面。下面来说一下具体实现,请看下面代码:
图一(下)

图二(下)

上面两张图片是两个不同的xml来实现,图一对应slide1.xml,图二对应slide2.xml:
slide1.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="horizontal" >
- <LinearLayout
- android:id="@+id/dept_list"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:gravity="center"
- android:orientation="vertical" >
- <ImageView
- android:layout_width="63dp"
- android:layout_height="54dp"
- android:layout_gravity="center"
- android:paddingTop="10dp"
- android:src="@drawable/image_group" />
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:gravity="center"
- android:paddingTop="10dp"
- android:text="@string/dept_list"
- android:textColor="#000000"
- android:textSize="20px" />
- </LinearLayout>
- <LinearLayout
- android:id="@+id/slideclassalbum"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:gravity="center"
- android:orientation="vertical" >
- <ImageView
- android:id="@+id/zhuxue"
- android:layout_width="63dp"
- android:layout_height="54dp"
- android:layout_gravity="center"
- android:paddingTop="10dp"
- android:src="@drawable/testmemberimg6" />
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:gravity="center"
- android:paddingTop="10dp"
- android:text="@string/dept_list"
- android:textColor="#000000"
- android:textSize="20px" />
- </LinearLayout>
- <LinearLayout
- android:id="@+id/slidegrade"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:gravity="center"
- android:orientation="vertical" >
- <ImageView
- android:id="@+id/zhuxue"
- android:layout_width="63dp"
- android:layout_height="54dp"
- android:layout_gravity="center"
- android:paddingTop="10dp"
- android:src="@drawable/testmemberimg3" />
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:gravity="center"
- android:paddingTop="10dp"
- android:text="@string/dept_list"
- android:textColor="#000000"
- android:textSize="20px" />
- </LinearLayout>
- <LinearLayout
- android:id="@+id/slideloving"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:gravity="center"
- android:orientation="vertical" >
- <ImageView
- android:id="@+id/zhuxue"
- android:layout_width="63dp"
- android:layout_height="54dp"
- android:layout_gravity="center"
- android:paddingTop="10dp"
- android:src="@drawable/testmemberimg2" />
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:gravity="center"
- android:paddingTop="10dp"
- android:text="@string/dept_list"
- android:textColor="#000000"
- android:textSize="20px" />
- </LinearLayout>
- <LinearLayout
- android:id="@+id/slideabroad"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:gravity="center"
- android:orientation="vertical" >
- <ImageView
- android:id="@+id/zhuxue"
- android:layout_width="63dp"
- android:layout_height="54dp"
- android:layout_gravity="center"
- android:paddingTop="10dp"
- android:src="@drawable/testmemberimg1" />
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:gravity="center"
- android:paddingTop="10dp"
- android:text="@string/dept_list"
- android:textColor="#000000"
- android:textSize="20px" />
- </LinearLayout>
- </LinearLayout>
slide2.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="horizontal" >
- <LinearLayout
- android:id="@+id/slidefile"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:gravity="center"
- android:orientation="vertical" >
- <ImageView
- android:id="@+id/file"
- android:layout_width="63dp"
- android:layout_height="54dp"
- android:layout_gravity="center"
- android:paddingTop="10dp"
- android:src="@drawable/image_group" />
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:gravity="center"
- android:paddingTop="10dp"
- android:text="@string/dept_list"
- android:textColor="#000000"
- android:textSize="20px" />
- </LinearLayout>
- <LinearLayout
- android:id="@+id/slidealbum"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:gravity="center"
- android:orientation="vertical" >
- <ImageView
- android:id="@+id/operation"
- android:layout_width="63dp"
- android:layout_height="54dp"
- android:layout_gravity="center"
- android:paddingTop="10dp"
- android:src="@drawable/testmemberimg6" />
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:gravity="center"
- android:paddingTop="10dp"
- android:text="@string/dept_list"
- android:textColor="#000000"
- android:textSize="20px" />
- </LinearLayout>
- <LinearLayout
- android:id="@+id/grade"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:gravity="center"
- android:orientation="vertical" >
- </LinearLayout>
- <LinearLayout
- android:id="@+id/loving"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:gravity="center"
- android:orientation="vertical" >
- </LinearLayout>
- <LinearLayout
- android:id="@+id/abroad"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:gravity="center"
- android:orientation="vertical" >
- </LinearLayout>
- </LinearLayout>
下面是Fragment所对应的布局文件fragment_my.xml。其中红色区域为核心代码,主要是这部分实现滑动。
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="@drawable/timg"
- android:orientation="vertical" >
- <com.example.myassembly.VerticalScrollView
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="@drawable/timg"
- android:fillViewport="true" >
- <LinearLayout
- android:id="@+id/slide"
- android:layout_width="match_parent"
- android:layout_height="130dp"
- android:background="@drawable/timg" >
- <FrameLayout
- android:layout_width="fill_parent"
- android:layout_height="130dp"
- android:orientation="vertical" >
- <android.support.v4.view.ViewPager
- android:id="@+id/viewPager"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content" />
- <RelativeLayout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:orientation="vertical" >
- <LinearLayout
- android:id="@+id/viewGroup"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_alignParentBottom="true"
- android:layout_marginBottom="10dp"
- android:gravity="center_horizontal"
- android:orientation="horizontal" >
- </LinearLayout>
- </RelativeLayout>
- </FrameLayout>
- </LinearLayout>
- </com.example.myassembly.VerticalScrollView>
- </LinearLayout>
接下来是Fragment中的代码,关于一些具体的情况,还有使用的细节里面有着具体的代码注释。
- import java.util.ArrayList;
- import com.example.activity.DeptActivity;
- import com.example.myproject.R;
- import android.content.Intent;
- import android.os.Bundle;
- import android.support.v4.app.Fragment;
- import android.support.v4.view.PagerAdapter;
- import android.support.v4.view.ViewPager;
- import android.support.v4.view.ViewPager.OnPageChangeListener;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.view.ViewGroup;
- import android.widget.ImageView;
- import android.widget.LinearLayout;
- /**
- * 我的Fragment
- * @author admin
- *
- */
- public class MyFragment extends Fragment implements OnPageChangeListener {
- private View rootView;
- /****************************************** 滑动界面代码 声明下 *********************************************/
- // 用于存放滑动viewpager底部导航栏(点点)
- private ImageView[] tips;
- private ViewPager viewPager;// 声明viewPager
- // 装View数组
- private ArrayList<View> viewContainter = new ArrayList<View>();
- // 资源id
- private int[] imgIdArray;
- // 声明ViewPager变量
- private View slide1;
- private View slide2;
- // 声明slide1中的变量
- private LinearLayout dept_list;
- /****************************************** 滑动界面代码声明 上 *********************************************/
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container,
- Bundle savedInstanceState) {
- //Fragment中引入fragment的布局文件
- if (null == rootView) {
- rootView = inflater.inflate(R.layout.fragment_my, container, false);
- initView(rootView);
- }
- return rootView;
- }
- @Override
- public void onStart() {
- // 无论是activity中还是在Fragment中,对于另外一个布局文件中的子控件进行操作不能在onceate中进行操作。
- InitSetPage();
- // super.onStart();不能去掉,否则会出现错误
- super.onStart();
- }
- /**
- * 获取子view中的控件,并绑定对应操作监听器
- */
- private void InitSetPage() {
- // 获取slide1中的子控件
- dept_list = (LinearLayout) slide1.findViewById(R.id.dept_list);
- // 对slide1中的子控件slidezhuxue绑定监听器
- dept_list.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View v) {
- // TODO Auto-generated method stub
- Intent intent = new Intent(getActivity(), DeptActivity.class);
- startActivity(intent);
- }
- });
- }
- private void initView(View rootView) {
- // 布局文件中的group用来放置viewPager的底部导航栏。
- ViewGroup group = (ViewGroup) rootView.findViewById(R.id.viewGroup);
- viewPager = (ViewPager) rootView.findViewById(R.id.viewPager);
- // 载入资源
- imgIdArray = new int[] { R.layout.slide1, R.layout.slide2 };
- // 创建底部指示导航栏
- tips = new ImageView[imgIdArray.length];
- for (int i = 0; i < tips.length; i++) {
- ImageView imageView = new ImageView(getActivity()
- .getApplicationContext());
- LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
- 10, 10);
- params.setMargins(5, 0, 5, 0);
- imageView.setLayoutParams(params);
- if (i == 0) {
- imageView.setBackgroundResource(R.drawable.dot);
- } else {
- imageView.setBackgroundResource(R.drawable.dot_focus);
- }
- tips[i] = imageView;
- group.addView(imageView);
- }
- // 获取要引入的布局文件。在Fragment用getActivity().getApplicationContext()来代替Activity中的this或getApplication。
- slide1 = LayoutInflater.from(getActivity().getApplicationContext())
- .inflate(R.layout.slide1, null);
- slide2 = LayoutInflater.from(getActivity().getApplicationContext())
- .inflate(R.layout.slide2, null);
- // 将布局文件装载到集合中
- viewContainter.add(slide1);
- viewContainter.add(slide2);
- // 设置adapter
- viewPager.setAdapter(new MyAdapter());
- // 为viewPager设置监听
- viewPager.setOnPageChangeListener(this);
- // 设置viewpager显示的默认图片,进去之后直接是第一张图片
- viewPager.setCurrentItem(0);
- }
- /*
- * 滑动界面PagerView的适配器
- */
- public class MyAdapter extends PagerAdapter {
- @Override
- public int getCount() {
- // TODO Auto-generated method stub
- return viewContainter.size();
- }
- @Override
- public boolean isViewFromObject(View arg0, Object arg1) {
- // TODO Auto-generated method stub
- return arg0 == arg1;
- }
- @Override
- public int getItemPosition(Object object) {
- // TODO Auto-generated method stub
- return super.getItemPosition(object);
- }
- @Override
- public void destroyItem(ViewGroup container, int position, Object object) {
- ((ViewPager) container).removeView(viewContainter.get(position));
- }
- /**
- * 载入图片进去,用当前的position 除以 图片数组长度取余数是关键
- */
- @Override
- public Object instantiateItem(View container, int position) {
- ((ViewPager) container).addView(viewContainter.get(position));
- return viewContainter.get(position);
- }
- }
- @Override
- public void onPageScrollStateChanged(int arg0) {
- // TODO Auto-generated method stub
- }
- @Override
- public void onPageScrolled(int arg0, float arg1, int arg2) {
- // TODO Auto-generated method stub
- }
- @Override
- public void onPageSelected(int arg0) {
- // TODO Auto-generated method stub
- setImageBackground(arg0 % viewContainter.size());
- }
- /**
- * 设置选中的tip的背景
- *
- * @param selectItems
- */
- private void setImageBackground(int selectItems) {
- for (int i = 0; i < tips.length; i++) {
- if (i == selectItems) {
- tips[i].setBackgroundResource(R.drawable.dot);
- } else {
- tips[i].setBackgroundResource(R.drawable.dot_focus);
- }
- }
- }
- }
通过上面的代码即可实现界面的滑动,有一点必须要注意:在对子菜单中的控件进行点击操作时一定要在onstart()方法中进行同时super.onStart();不可省略,否则程序将会崩溃。这一点要特别注意,关于这部分源码稍后会上传CSDN,源码地址稍后补充,不过如果上面的代码看懂了无需源码即可实现。
Android开发之利用ViewPager实现在Activity或Fragment中引入别的布局文件实现滑动并进行页面跳转的更多相关文章
- Android开发之利用ViewPager实现页面的切换(仿微信、QQ)
这里利用ViewPager实现页面的滑动,下面直接上代码: 1.首先写一个Activity,然后将要滑动的Fragment镶嵌到写好的Activity中. Activity的布局文件:activity ...
- Android开发之利用SQLite进行数据存储
Android开发之利用SQLite进行数据存储 Android开发之利用SQLite进行数据存储 SQLite数据库简单介绍 Android中怎样使用SQLite 1 创建SQLiteOpenHel ...
- Android开发艺术探索——第二章:IPC机制(中)
Android开发艺术探索--第二章:IPC机制(中) 好的,我们继续来了解IPC机制,在上篇我们可能就是把理论的知识写完了,然后现在基本上是可以实战了. 一.Android中的IPC方式 本节我们开 ...
- Android技巧分享——如何用电脑下载在Google play中应用的apk文件
[Android技巧分享系列] 1.Android技巧分享——让官方模拟器和genymotion虚拟机飞起来 2.Android技巧分享——如何用电脑下载在Google play中应用的apk文件 G ...
- Android开发艺术探索读书笔记——01 Activity的生命周期
http://www.cnblogs.com/csonezp/p/5121142.html 新买了一本书,<Android开发艺术探索>.这本书算是一本进阶书籍,适合有一定安卓开发基础,做 ...
- Android开发实战之ViewPager的轮播
在安卓开发的许多控件中,如果你没有使用过ViewPager,就不能算是一个安卓开发工程师,在本篇博文中,我会总结ViewPager的使用方法, 以及一些开发中的拓展.希望本篇博文对你的学习和工作有所帮 ...
- Android开发 如何最优的在Activity里释放资源
前言 当前你已经入门Android开发,开始关注深入的问题,你就会碰到一个Android开发阶段经常碰到的问题,那就是内存泄漏. 其实大多数Android的内存泄漏都是因为activity里的资源释放 ...
- Android开发UI之ViewPager及PagerAdapter
ViewPager,官网链接--http://developer.android.com/reference/android/support/v4/view/ViewPager.html ViewPa ...
- Android开发艺术探索(一)——Activity的生命周期和启动模式
Activity的生命周期和启动模式 生命周期有? 1.典型情况下的生命周期—>指有用户参与的情况下,Activity所经过的生命周期改变 2.异常情况下的生命周期—>指Activity被 ...
随机推荐
- java Overloaded的方法是否可以改变返回值的类型?
刚才看到这样一个题,下面的解释很乱,所以还是做一下试验比较好 public class Test { public static void main(String[] args){ Bae b = n ...
- 学JS的心路历程-函式(二)arguments
参数(argument)与函式参数(parameter) 在讨论函式时,很多人都会把这两个搞混,我自己也不例外. 虽然讲错别人也听得懂,但是我们还是要搞清楚这两个的定义到底是什么! 参数是当我们呼叫函 ...
- hdu5391-Zball in Tina Town-威尔逊定理(假证明)
Tina Town is a friendly place. People there care about each other. Tina has a ball called zball. Zba ...
- workerman channel组件集群推送
<?phpuse Workerman\Worker; require_once '../../web/Workerman/Autoloader.php';require_once '../../ ...
- maven(一)入门
1.maven 简介:不用手动拷贝jar包,只需要配置坐标,自动从中央仓库下载(其他介绍请百度,这里只讲干货) 2.安装maven 1.解压与配置环境变量 2.验证是否安装成功 3.maven介绍 1 ...
- 1.3.4、CDH 搭建Hadoop在安装之前(端口---Impala使用的端口)
Impala使用的端口 Impala使用下表中列出的TCP端口.在部署Impala之前,请确保在每个系统上打开这些端口. Component Service Port Access Requireme ...
- 重工单001800020505在IN表IN_SFCHEADER被过滤 TEMP_REMOVED_ID_IN_DATA
select * from SAP_AFKO WHERE AUFNR='001800020505'; ---有数据SELECT * FROM IN_SFCHEADER WHERE MO_ID ='0 ...
- streaming窗口操作
之前一直对窗口操作不太理解.认为spark streaming本身已经是分片计算,还需要窗口操作干啥. 窗口操作最为简单易懂的场景就是,在M时间间隔计算一次N时间内的热搜.当M=N的时候,就像上述所说 ...
- 第九章 词典 (b)散列:原理
- c# 文件过大时清空原有内容重新写入
FileStream fs = new FileStream("E:\\Test\\HistoryData.txt", FileMode.Append, FileAccess.Wr ...
