webpack搭建自己的项目
使用代理的方式参考地址:http://www.cnblogs.com/wangyongcun/p/7665687.html
npm 常用模块
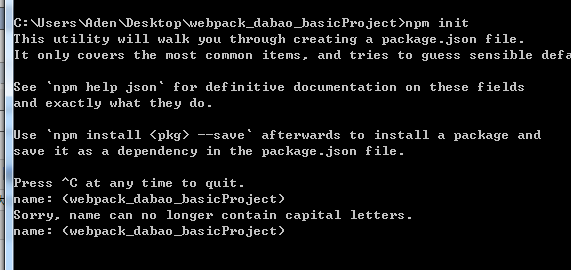
npm init 创建package.json文件

一值回车
npm install 创建<module-name>文件
npm undate 更新模块
npm uninstall 卸载模块

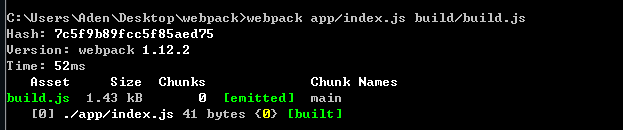
这个就是app/index.js打包成build/build.js
---
- module.exports 初始值为一个空对象 {}
- exports 是指向的 module.exports 的引用
- require() 返回的是 module.exports 而不是 exports
webpack命令
打包命令: webpack app/index.js build/build.js
app/index.js 是入口文件
build/build.js是打包后的文件
app.js
module.exports="欢迎光临"
在index.js里面使用
var str=require('./app.js');
document.body.innerHTML="<div>"+str+"</div>"
在index.js里面的另一种写法
define(["./app.js"],function(str){
document.body.innerHTML="<div>"+str+"</div>"
})

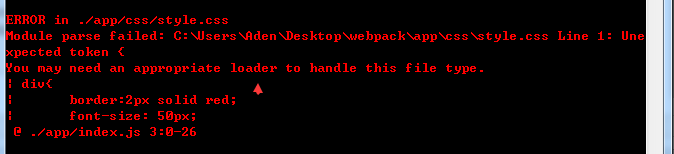
需要一个css模块加载器
模块加载器(loader)
各种不同文件类型的资源,webpack有对应的模块loader
更多参考:
http://webpack.github.io/docs/using-loader.html
https://webpack.js.org/concepts/loaders/
安装加载器
npm install xxx.loader --save-dev
-------
使用css需要安装两个loader css-loader style-loader
index.js加入
var str=require('./app.js');
require("style!css!./css/style.css");//这里的style!css!不能写反,一般这里是从右往左读的
document.body.innerHTML="<div>"+str+"</div>"

引入css
style.css里面
@import "./common.css"
----------------------------------------------------
新建webpack.config.js进行webpack打包文件配置
webpack配置文件说明
module.exports={
//
}
entry:打包的入口文件
output:打包结果
path:定义输出文件路径
filename:指定打包文件名称
module:定义对模块的处理逻辑
loaders:定义一系列加载器
[{
test:正则,匹配的文件后缀名
loader/loaders:string|array处理匹配
include:String|Array包含的文件夹
exclude:String|Array排除的文件夹
}]
resolve:{
extensions:['','.js','.css','jsx']//自动补全识别后缀
}
配置代码
webpack.config.js配置
module.exports={
//
}
module.exports={
/*入口文件*/
entry:'./app/index.js',
/*打包位置*/
output:{
/*路径*/
path:"./build/",
/*文件名*/
filename:'build.js',
/*publicPath用于索引做到实时变化数据*/
publicPath:"build/"
},
/*模块*/
modules:{
/*加载器*/
loaders:[
{
/*正则匹配后缀*/
test:/\.css$/,
/*加载器*/
loader:["style","css"]
}
]
},
resolve:{
extensions:['','.js','.css','jsx']//自动补全识别后缀
}
}
webpack打包服务器
webpack-dev-server
轻量级服务器,修改文件源码,自动刷新页面就能把修改同步到页面上
安装webpack-dev-server
npm install webpack-dev-server -g
安装后在命令行使用webpack-dev-server命令
依赖写入package.json
npm install webpack-dev-server --save-dev
然后直接webpack-dev-server运行。。。然后直接localhost:8080就可以直接访问了
自动刷新webpack-dev-server --hot --in
在webpack.config.js中配置服务
devServer:{}
-------------------
webpack-dev-server --hot 指令
webpack搭建自己的项目的更多相关文章
- 使用 webpack 搭建多入口项目
闲来无事,学习一下怎么用 webpack 自定义多入口项目的打包 项目github地址:https://github.com/xiaoliwang2016/webpack-demo 先来看一下目录结构 ...
- 一步步从零开始用 webpack 搭建一个大型项目
开篇 很多人都或多或少使用过 webpack,但是很少有人能够系统的学习 webpack 配置,遇到错误的时候就会一脸懵,不知道从哪查起?性能优化时也不知道能做什么,网上的优化教程是不是符合自己的项目 ...
- 在webpack搭建的vue项目中如何管理好后台接口地址
在最近做的vue项目中,使用了webpack打包工具,以前在做项目中测试环境和生产环境的接口地址都是一样的,由于现在接口地址不一样,需要在项目打包的时候手动切换不同的地址,有时候忘记切换就要重新打包, ...
- 从零开始搭建一个react项目
Nav logo 120 发现 关注 消息 4 搜索 从零开始搭建一个react项目 96 瘦人假噜噜 2017.04.23 23:29* 字数 6330 阅读 32892评论 31喜欢 36 项目地 ...
- 使用 webpack 搭建 React 项目
简评:相信很多开发者在入门 react 的时候都是使用 create-react-app 或 react-slingshot 这些脚手架来快速创建应用,当有特殊需求,需要修改 eject 出来的 we ...
- vue-cli+ webpack 搭建项目todolist
本文接着之前的todolist例子,通过vue-cli + webpack 搭建项目:针对于vue-cli 2.x版本,更高版本找官网https://cli.vuejs.org/guide/insta ...
- 使用webpack搭建react项目 webpack-react-project
webpack-react-project 使用webpack搭建react项目 webpack搭建react项目 github源码 具体配置信息参照package.json和webpack.conf ...
- webpack搭建vue项目开发环境【文档向学习】
为何有这篇文章 各个社区已经有无数篇帖子介绍如何使用webpack搭建前端项目,但无论是出于学习webpack的目的还是为了解决工作实际需要都面临着一个现实问题,那就是版本更新.别人的帖子可能刚写好版 ...
- vue+node+webpack搭建环境
一.环境搭建 1.1.去官网安装node.js( http://www.runoob.com/nodejs/nodejs-install-setup.html ) 注意node的版本,只有支持和谐模 ...
随机推荐
- Python基本模块介绍:sys、platform
sys模块 常用函数 sys.argv 命令行参数,实现从程序外部向程序传递参数. sys.path 模块搜索路径. sys.platform 获取当前系统平台. sys.version 获取pyth ...
- thinkphp中使用phpexecl多表格应用
去PHPExcel官网下载相应的版本,放到thinkphp3.2版本下的ThinkPHP/Library/Vendor/PHPExcel文件夹下 导出表格: //多个单元格(已测试) public ...
- [PHP]Nginx与PHP的文件上传大小限制
---------------------------------------------------------------------------------------------------- ...
- Delphi Class of 类引用
Delphi Class of 类引用也就是类的类型,也可说是指向类的指针 Type TControlCls = Class of TControl;function CreateComponent( ...
- pytest 单元测试
pytest简介 pytest 是python的一种单元测试框架,它非常的简洁.清晰. pytest 安装 pip install -U pytest 查看pytest版本 pytest --vers ...
- 限制ssh登录ip和系统用户
一般对于安全性要求比较高的系统,限制ssh登录的源ip地址和可以登录的系统账户是非常有必要的,ssh登录的源地址和可以登录的系统账户的设置在sshd的配置文件/etc/ssh/sshd_config中 ...
- easyui中的几个问题
easyui中的tree,采用url参数读取json,无法显示.有可能是vs的IIS不支持,$.ajax 原因待测试,有知道的朋友也可以贴代码,我解决的一个办法是 $(function () { $. ...
- 吴裕雄 python深度学习与实践(6)
from pylab import * import pandas as pd import matplotlib.pyplot as plot import numpy as np filePath ...
- gdufe1538-是男人就上100层-(三维bfs)
Problem Description: 桐老爷和UGO终于来到了名为“是男人就上一百层的塔”的下面,听说大祭司在第100层沉睡.为了题目需要,我把这个塔的层数随机打乱,层数的话大家就忘了前面的100 ...
- python爬取酒店信息练习
爬取酒店信息,首先知道要用到那些库.本次使用request库区获取网页,使用bs4来解析网页,使用selenium来进行模拟浏览. 本次要爬取的美团网的蚌埠酒店信息及其评价.爬取的网址为“http:/ ...
