vue之props父子组件之间的谈话
眨眼就来杭州两年了,时间真快。
我们今天来说说vue的一个api---->props
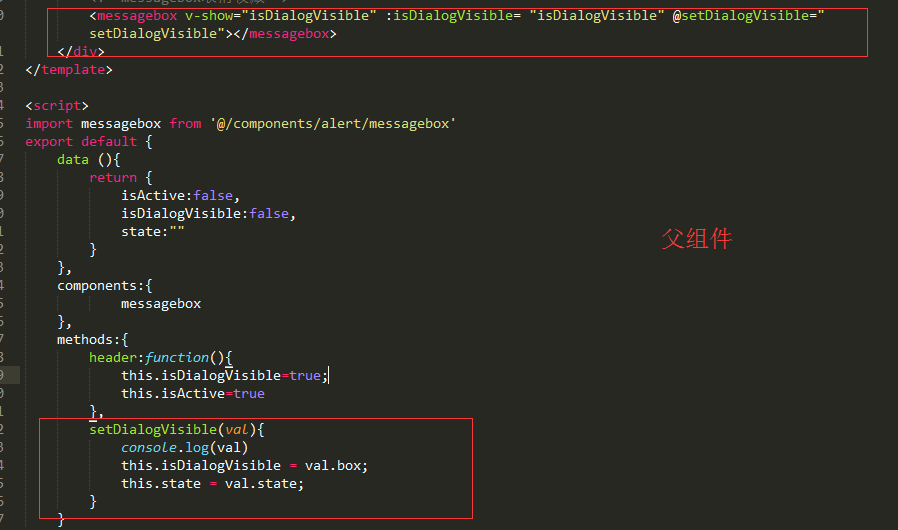
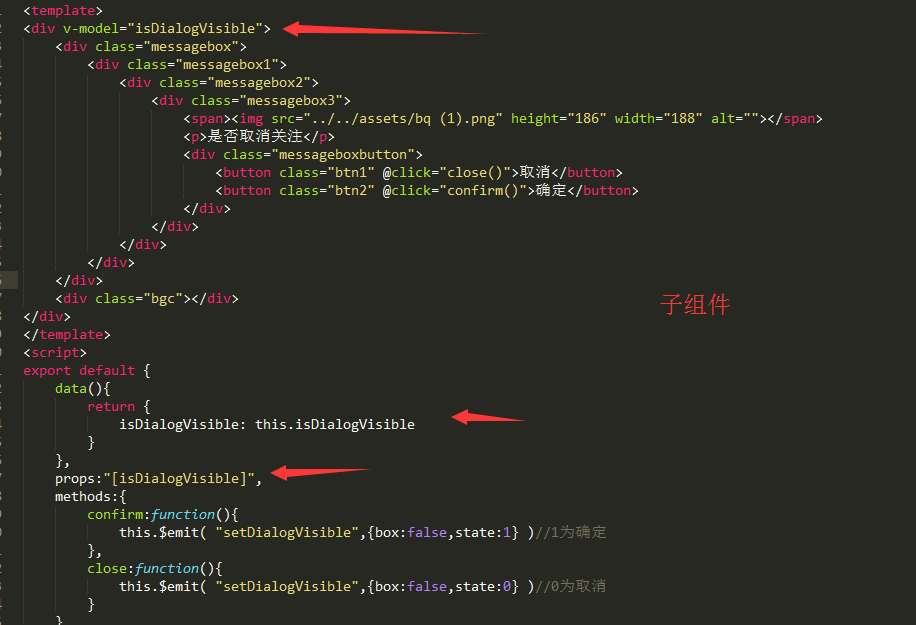
首先我们先看看一个例子,是我一个项目中写的。


看到这个;有木有一点懂了。要是没懂,继续往下看
这里我们用到了$emit这个api,这个api是干嘛的呢,我们来看看文档的说法

在子组件内使用$emit触发实例上的setDialogVisible函数。
通过setDialogVisible函数控制isDialogVisible这个变量的布尔值,来达到子组件的显示和隐藏。
使用props绑定静态数据
【1】这种方法用于传递字符串,且值是写在父组件自定义元素上的。
【2】下面示例中的写法,不能传递父组件data属性中的值
【3】会覆盖模板的data属性中,同名的值。
<div id="app">
<add btn="h"></add>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
h: "hello"
},
components: {
"add": {
props: ['btn'],
template: "<button>btn:{{btn}}</button>",
data: function () {
return {btn: "123"};
}
}
}
});
</script>
vue使用也不是很久,理解可能不到位,有错的地方希望各路大神指出。
经验在于积累,生命在于运动。
vue之props父子组件之间的谈话的更多相关文章
- vue简单的父子组件之间传值
todo-list为例子: 代码: 父传子--------------属性 v-bind 子传父--------------$emit <!DOCTYPE html> <html ...
- Vue.js 父子组件之间通信的方式
Vue 父子组件之间的同学有一下几种方式: 1. props 2. $emit -- 组件封装用的比较多 3. .sync -- 语法糖 4. $attrs 和 $listeners -- 组件封装用 ...
- 【转】vue父子组件之间的通信
vue父子组件之间的通信 在vue组件通信中其中最常见通信方式就是父子组件之中的通性,而父子组件的设定方式在不同情况下又各有不同.最常见的就是父组件为控制组件子组件为视图组件.父组件传递数据给子组件使 ...
- Vue(基础四)_总结五种父子组件之间的通信方式
一.前言 这篇文章主要总结了几种通信方式: 1.方式一:使用props: [ ]和$emit() (适用于单层通信) 2.方式二:$attrs和$listeners(适用于多层) 3.方式三:中央处 ...
- 【Vue课堂】Vue.js 父子组件之间通信的十种方式
这篇文章介绍了Vue.js 父子组件之间通信的十种方式,不管是初学者还是已经在用 Vue 的开发者都会有所收获.无可否认,现在无论大厂还是小厂都已经用上了 Vue.js 框架,简单易上手不说,教程详尽 ...
- vue中父子组件之间的传值、非父子组件之间的传值
在Vue实例中每个组件之间都是相互独立的,都有自己的作用域,所以组件之间是不能直接获取数据.在项目开发中一个组件可能需要获取另一个组件的值,我们可以通过其他方法间接的获取.所以,获取的方法有以下几种: ...
- vue之父子组件之间的通信方式
(一)props与$emit <!-这部分是一个关于父子组件之间参数传递的例子--> <!--父组件传递参数到子组件是props,子组件传递参数到父组件是用事件触发$emit--&g ...
- vue项目中的父子组件之间的传值。
首先说一下父子组件就是在一个vue文件中引入另一个vue文件,被引入vue文件就是子组件,引入vue文件的vue文件就是父组件.而在父组件中是不能直接调用子组件中的变量值的.下面详细说一下,父子组件之 ...
- 浅谈vue父子组件之间的传值
前言:本章主要说下父子组件的传值,为商品列表组件之间的传值做一个基础预热.Github:https://github.com/Ewall1106/mall(请选择分支chapter23) 1.父组件向 ...
随机推荐
- C#_Winfrom将浏览器生成Image
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; usin ...
- Jq_SetTimeOut
倒计时 59 秒: var t function timedCount() { document.getElementById('txt').value=c ){ c--; }else{ clearT ...
- Beyond Compare文本对比中提示编辑禁止的解决方法
Beyond Compare是一款拥有文本比较功能的智能化软件,它支持在文本比较的同时,直接对差异文本进行修改.删除.编辑等一系列操作,这样一来,节约了文本对比的时间.但是在使用Beyond Comp ...
- akm
队名--牛肉面不要牛肉不要面 队伍成员 211406285 林志松 [队长兼前端开发] 211606368 林书浩 [系统设计] 211606357 陈远军 [UI美工] 211606335 吴沂章 ...
- Day Seven
站立式会议 站立式会议内容总结 331 今天完成: 1.主页面 toolbar 菜单修改为点击弹出两个选项:新增计划和书籍 2.点击新增书籍跳转到文件管理器 home按钮为回退至上级目录,后退按钮为c ...
- Java实现模拟登录新浪微博
毕设题目要使用到新浪微博数据,所以要爬取新浪微博的数据.一般而言,新浪微博的爬虫有两种模式:新浪官方API和模拟登录新浪微博.两种方法的异同点和适用情况就无须赘述了.前辈的文章已经非常多了.写这篇文章 ...
- WPF和js交互 WebBrowser数据交互
this.webBrowser1.ObjectForScripting = new OprateBasic(); this.webBrowser1.Source = new Uri(Environme ...
- ElasticSearch 2 (38) - 信息聚合系列之结束与思考
ElasticSearch 2 (38) - 信息聚合系列之结束与思考 摘要 版本 elasticsearch版本: elasticsearch-2.x 内容 本小节涵盖了许多基本理论以及很多深入的技 ...
- formidable模块的使用
Node.js的Formidable模块的使用 今天总结了下Node.js的Formidable模块的使用,下面做一些简要的说明. 1) 创建Formidable.IncomingForm ...
- linux下&、nohup与screen的比较
& 首先,linux进程是区分前台进程和后台进程的. 通常,在终端输入的命令执行的前台进程模式.如果一个命令要执行好久,就会阻塞住终端好久,不能进行其他工作,所以,我们可以把执行花费时间很长的 ...
