selenium学习一
chrome版本和chromedriver的对应关系
| chromedriver版本 | 支持的Chrome版本 |
|---|---|
| v2.40 | v66-68 |
| v2.39 | v66-68 |
| v2.38 | v65-67 |
| v2.37 | v64-66 |
| v2.36 | v63-65 |
| v2.35 | v62-64 |
| v2.34 | v61-63 |
| v2.33 | v60-62 |
| v2.32 | v59-61 |
| v2.31 | v58-60 |
| v2.30 | v58-60 |
| v2.29 | v56-58 |
| v2.28 | v55-57 |
| v2.27 | v54-56 |
| v2.26 | v53-55 |
| v2.25 | v53-55 |
| v2.24 | v52-54 |
| v2.23 | v51-53 |
| v2.22 | v49-52 |
| v2.21 | v46-50 |
| v2.20 | v43-48 |
| v2.19 | v43-47 |
| v2.18 | v43-46 |
| v2.17 | v42-43 |
| v2.13 | v42-45 |
| v2.15 | v40-43 |
| v2.14 | v39-42 |
| v2.13 | v38-41 |
| v2.12 | v36-40 |
| v2.11 | v36-40 |
| v2.10 | v33-36 |
| v2.9 | v31-34 |
| v2.8 | v30-33 |
| v2.7 | v30-33 |
| v2.6 | v29-32 |
| v2.5 | v29-32 |
| v2.4 | v29-32 |
chromedriver的下载地址
http://chromedriver.storage.googleapis.com/index.html
http://npm.taobao.org/mirrors/chromedriver/
我们如果要使用selenium操作浏览器,则必须在本机要有对应的浏览器的驱动,我们这里就用Chrom浏览器就可以了
将下载好的chromdriver驱动放在python的安装目录就可以了,和python.exe放在一起,因为我们的python肯定已经设置了环境变量
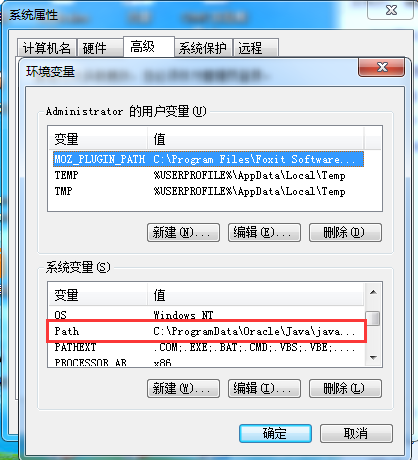
首先需要驱动我们有为python设置环境变量

下面正式进入selenium的学习
1、先看下如何打开一个我们要测试的网页
首先需要设置一个浏览器的驱动,这个意思就是我们要用什么浏览器可以测试,这里我们选择chrom浏览
需要导入一个webdriver模块
from selenium import webdriver
设置驱动对象使用Chrome浏览器
driver = webdriver.Chrome()
通过上面的驱动打开一个网页,比如下面的例子,我们打开百度
driver.get("https://www.baidu.com/")
我们还可以打开一个html文件,用下面的方式打开,通过绝对路径打开一个html文件
import os
file = "file:///" + os.path.abspath("test.html") driver.get(file)
上面这个驱动有些方法也介绍一下
a、退出所有页面
driver.quit()
b、设置打开的浏览器的宽度和高度,单位是像素
driver.set_window_size(width=500,height=700)
c、获取打开的浏览器的宽度和高度,单位是像素
sz = driver.find_element_by_id("kw").size
d、退出单个页面
drive.close()
e、前进的效果
driver.forward()
f、后退的效果
driver.back()
h、设置以全屏的效果打开浏览器
driver.maximize_window()
i、获取html的title信息
dr = webdriver.Chrome()
dr.get("https://zhidao.baidu.com/question/2208138027722887508.html") # 获取页面的的titile信息
print(dr.title)
j、获取当前的html的url信息
dr.current_url
2、下面看下如何定位一个元素
通过id定位一个标签
driver.find_element_by_id()
eg:
# find_element_by_css_selector,通过id属性去查找标签
c = driver.find_element_by_css_selector("#kw").send_keys("csss")
time.sleep(3)
driver.quit()
通过name属性定位标签
driver.find_element_by_name()
通过class name属性定位标签
driver.find_element_by_class_name()
通过标签名称定位标签
driver.find_element_by_tag_name()
eg:
# find_elements_by_tag_name,通过标签名称查找标签
c = driver.find_elements_by_tag_name("p").send_keys("csss")
time.sleep(3)
driver.quit()
通过a标签的文本信息定位一个标签
driver.find_element_by_link_text()
eg:
c = driver.find_element_by_link_text("新闻")
print(c.text)
c.click()
time.sleep(2)
通过a标签的部分文本信息定位一个标签
driver.find_element_by_partial_link_text()
eg:
c = driver.find_element_by_partial_link_text("闻")
print(c.text)
c.click()
通过xpath定位一个标签,也就是通过这个标签的路径去定位标签
driver.find_element_by_xpath(
eg1:
# 可以利用标签中的任意属性
c = driver.find_element_by_xpath("//input[@id='kw']").send_keys("sb")
d = driver.find_element_by_xpath("//input[@id='su']").click()
eg2:
# find_element_by_xpath还可以利用标签多个属性,进行与判断
c = driver.find_element_by_xpath("//input[@id='kw' and @name='sb']").send_keys("sb")
eg3:
# find_element_by_xpath还可以利用父标签找子标签,也可以从爷标签往下找
c = driver.find_element_by_xpath("//input[@id='kw' and @name='sb']/input").send_keys("sb")
eg4:
# find_element_by_xpath还可以加索引
c = driver.find_element_by_xpath("//input[@id='kw' and @name='sb']/input[2]").send_keys("sb")
eg5:
# find_element_by_xpath如果是*号,则匹配所有的标签
c = driver.find_element_by_xpath("//*[@id='kw' and @name='sb']/input[2]").send_keys("sb")
eg6:
# find_element_by_xpath还可以通过绝对路径取查找标签
c = driver.find_element_by_xpath("//html/body/input[2]").send_keys("sb")
通过css selector去定位一个标签
driver.find_element_by_css_selector()
eg1:
# find_element_by_css_selector,查找class属性为s_ipt的标签
c = driver.find_element_by_css_selector(".s_ipt").send_keys("csss")
time.sleep(3)
driver.quit()
eg2:
# find_element_by_css_selector,查找div标签下的子标签div,这个找子标签,但是可以嵌套多层,且可以和id,class公用
c = driver.find_element_by_css_selector("p>div#kw").send_keys("csss")
time.sleep(3)
driver.quit()
eg3:
# find_element_by_css_selector,查找p标签的子标签div,且这个div要有一个max=10的属性
c = driver.find_element_by_css_selector("p>div[maxlength='10']").send_keys("csss")
time.sleep(3)
driver.quit()
关于定位单个标签,我们还有下面一种写法,需要导入一个By模块
from selenium.webdriver.common.by import By
下面的方法和上面的方法一一对应,仅仅只是写的方式不一样
driver.find_element(By.ID,"kw")
driver.find_element(By.CLASS_NAME,"kw")
driver.find_element(By.LINK_TEXT,"yyyy")
driver.find_element(By.NAME,"cccc")
driver.find_element(By.CSS_SELECTOR,"cccc")
driver.find_element(By.PARTIAL_LINK_TEXT,"yyyy")
driver.find_element(By.XPATH,"ccccc")
3、下面看下如何定位一组元素,唯一的区别就是elements是复数,而不是单数
driver.find_elements_by_id()
driver.find_elements_by_name()
driver.find_elements_by_class_name()
driver.find_elements_by_tag_name()
driver.find_elements_by_link_text()
driver.find_elements_by_partial_link_text()
driver.find_elements_by_xpath()
我们看一个例子,通过路径打开一个html文件,然后对input标签中type属性为checkbox的标签进行点击操作
import os
file = "file:///" + os.path.abspath("test.html") driver.get(file)
eles = driver.find_elements(By.TAG_NAME,"input")
for ele in eles:
if ele.get_attribute("type") == "checkbox":
ele.click()
time.sleep(2)
4、下面看下鼠标操作一个标签元素
a、定位到一个元素,然后获取这个元素的 某个属性,get_attribute方法
# 常用的方法是先定位到一组元素,然后在通过get_attribute获取其他属性来定位元素
c = driver.find_elements_by_tag_name("input")
for i in c:
print(i.get_attribute("type"))
b、获取指定标签的文本信息
tt = driver.find_element_by_id("cp").text
c、确定某个元素是否被显示出来
tt = driver.find_element_by_id("cp").is_displayed()
d、获取某个标签,然后往这个标签中输入内容
driver.find_element_by_id("kw").send_keys("hello selenium")
e、获取某个标签,然后清空标签中的文本内容
driver.find_element_by_id("kw").clear()
f、获取某个标签,触发单击的效果
driver.find_element_by_id("su").click()
g、获取某个标签,然后触发form提交的效果,click也可以达到一样的效果
driver.find_element_by_id("su").submit()
h、鼠标悬停效果,需要导入一个模块
from selenium.webdriver.common.action_chains import ActionChains
sz = dr.find_element_by_link_text("设置")
# move_to_element悬停到指定的标签,perform就是提交这个操作
ActionChains(dr).move_to_element(sz).perform()
time.sleep(2)
i、鼠标右键操作
youjian = dr.find_element_by_id("su")
ActionChains(dr).context_click(youjian).perform()
time.sleep(2)
j、鼠标双击操作
youjian = dr.find_element_by_id("su")
ActionChains(dr).double_click(youjian).perform()
dr.quit()
5、下面看下键盘事件
需要导入一个模块
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
a、键盘的删除键
dr.find_element_by_id("kw").send_keys(Keys.BACKSPACE)
b、键盘的空格键
dr.find_element_by_id("kw").send_keys(Keys.SPACE)
c、键盘的全选键
dr.find_element_by_id("kw").send_keys(Keys.CONTROL,"a")
d、键盘的剪切键
dr.find_element_by_id("kw").send_keys(Keys.CONTROL,"x")
e、键盘的粘贴键
dr.find_element_by_id("kw").send_keys(Keys.CONTROL,"v")
f、键盘的回车键
dr.find_element_by_id("kw").send_keys(Keys.ENTER)
6、标签的等待
a、先看下隐式的等待,为这个驱动设置一个全局的等待的事件,这样通过这个驱动打开的页面就会等待所有的标签10s,直到整个标签先出来
driver.implicitly_wait(10)
eg:
driver.implicitly_wait(10)
driver.get("https://www.baidu.com/")
try:
ele = driver.find_element(By.ID,"kw1")
except selenium.common.exceptions.NoSuchElementException as e:
print(dir(selenium.common.exceptions))
print(e)
except selenium.common.exceptions.TimeoutException as e:
print(e)
else:
ele.send_keys("hahah")
finally:
driver.quit()
b、显示的等待,需要用到2个模块
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
driver.get("https://www.baidu.com/")
try:
ele = WebDriverWait(driver,5,0.5).until(
EC.presence_of_element_located((By.ID,"kw1"))
)
except selenium.common.exceptions.TimeoutException as e:
print(e)
else:
ele.send_keys("hahaha")
finally:
driver.quit()
print("hahaha")
c、EC这个模块有很多的方法,上面我们仅仅用到判断元素是否显示出来,其实还有很多的方法
print(dir(EC))
'NoAlertPresentException',
'NoSuchElementException',
'NoSuchFrameException',\
'StaleElementReferenceException', \
'WebDriverException', \
'_element_if_visible',\
'_find_element', \
'_find_elements',\
'alert_is_present', \
'element_located_selection_state_to_be',\
'element_located_to_be_selected',\
'element_selection_state_to_be', \
'element_to_be_clickable', \
'element_to_be_selected', \
'frame_to_be_available_and_switch_to_it', \
'invisibility_of_element_located', 判断元素是否不可见
'new_window_is_opened',\
'number_of_windows_to_be', \
'presence_of_all_elements_located', 判断一组元素是否存在
'presence_of_element_located', :判断元素是否存在
'staleness_of', \
'text_to_be_present_in_element',\:判断元素是否有xxx的文本信息
'text_to_be_present_in_element_value', :判断元素值是否有xxx的文本信息
'title_contains',:判断tilel中是否包含xxx
'title_is', :判断html的title
'url_changes',\
'url_contains',\
'url_matches',\
'url_to_be', \
'visibility_of',\是否可见
'visibility_of_all_elements_located', \判断一组元素是否都在存在
'visibility_of_any_elements_located',\判断一组元素是否有一个存在
'visibility_of_element_located':判断元素是否可见
我们现在看一个例子,判断一个html的title
driver.get("https://www.baidu.com/")
try:
ele = WebDriverWait(driver,15,0.5).until(
EC.presence_of_element_located((By.ID,"kw")))
except selenium.common.exceptions.TimeoutException as e:
print(e)
else:
ele.send_keys("hahah")
try:
ret = WebDriverWait(driver,15,0.5).until(
EC.title_is("hahah")
)
except selenium.common.exceptions.TimeoutException as e:
print("tile不是hahaha")
else:
print("title is hahah")
finally:
driver.quit()
7、多窗口的处理
这里处理的原则就是,先获取到指定页面的句柄,然后根据句柄切换到不同的窗口
a、获取当前的窗口的句柄
now_handle = dr.current_window_handle
b、获取打开的所有的句柄
all_handles = dr.window_handles
c、通过句柄切换到不同的窗口
dr.switch_to_window(handle)
eg:
now_handle = dr.current_window_handle
dr.find_element_by_partial_link_text(u"登录").click()
# dr.find_element_by_link_text("立即注册").click() all_handles = dr.window_handles
r = dr.find_element_by_xpath("//div[@class='tang-pass-footerBar']/a").text
print(r) for handle in all_handles:
if handle != now_handle:
dr.switch_to_window(handle)
print("当前是注册的窗口") dr.find_element_by_id("TANGRAM__PSP_3__userName").send_keys("11111111111")
time.sleep(5)
dr.close() dr.switch_to_window(now_handle)
dr.find_element_by_id("kw").send_keys("从注册页回来")
time.sleep(5)
dr.close()
8、告警框的处理
from selenium.webdriver.common.action_chains import ActionChains
ele = dr.find_element_by_partial_link_text("设置")
ActionChains(dr).move_to_element(ele).perform()
ele = dr.find_element_by_link_text("搜索设置").click()
ele = dr.find_element_by_css_selector("#gxszButton > a.prefpanelgo").click()
dr.switch_to_alert().accept()
# 切换到告警框,点击确定
dr.switch_to_alert().text
# 获取警告框中的内容
dr.switch_to_alert().dismiss()
# 切换到警告框,然后点击取消
dr.switch_to_alert().send_keys("yyy")
# 切换到警告框,然后输入yyy
selenium学习一的更多相关文章
- 【转】selenium学习路线
selenium学习路线 配置你的测试环境,真对你所学习语言,来配置你相应的selenium 测试环境.selenium 好比定义的语义---“问好”,假如你使用的是中文,为了表术问好,你的写法是“你 ...
- Selenium 学习笔记(一)
selenium 学习整理 初学者,如果有不当得地方请指出,非常感谢. 准备事项: 1. Python 安装包 安装Python,并勾选添加环境变量. 安装完成后,打开dos窗口,输入python,看 ...
- selenium 学习之路开始了,一遍搬一遍理解学习,加油!!!
selenium 学习之路开始了,一遍搬一遍理解学习,加油!!!
- Selenium学习第二天,了解Selenium工作模式与学习Selenium需要具备的知识与工具。
Selenium学习网站: 1.http://www.ltesting.net/ceshi/open/kygncsgj/selenium/2014/0408/207237.html——好像是对API的 ...
- 【python+selenium学习】Python常见错误之:IndentationError: unexpected indent
初入python+selenium学习之路,总会遇到这样那样的问题.IndentationError: unexpected indent,这个坑我已经踏进数次了,索性记录下来.都知道Python对代 ...
- selenium 学习笔记 ---新手学习记录(1) 问题总结
说明:每次学习各种语言时,环境搭建访问国外网址最头疼了,现在只要是工具下载好放到自己网盘,可以随时用. 1.首先工具准备,selenium需要用到的 下载地址 访问密码 ff8f 2.我选择的语言时j ...
- Selenium学习资源和网站
用于收集常用的网站和学习资源: 文章: Selenium私房菜系列--总章 WEB 自动化测试工具 Selenium 简介及其应用 Selenium教程 和我一起学 Selenium WebDrive ...
- 【工具篇】Selenium 学习实践(一)环境搭建
一.环境搭建 (1)初学者最佳环境: Python 2.7 + Selenium 2+ Firefox 46 (2)喜欢尝新的环境: Python 3.6 + Selenium 3+ Firefox ...
- selenium学习笔记(简单的元素定位)
收拾一下心情开始新的一周工作 继续是selenium的学习.配置成功后 由于所有操作都是建立在页面元素基础上的.所以下来就是学习定位元素 首先是基础的定位.就使用博客园首页搜索框为例: 下面是代码: ...
随机推荐
- Haskell语言学习笔记(84)Concurrent
Control.Concurrent Prelude> import Control.Concurrent Prelude Control.Concurrent> Control.Conc ...
- Kubernetes 1.8.x 全手动安装教程----转自Kubernetes中文社区(部分内容根据实验环境做了些修改,特此感谢Kubernetes中文社区)
Kubernetes 提供了许多云端平台与操作系统的安装方式,本章将以全手动安装方式来部署,主要是学习与了解 Kubernetes 创建流程.若想要了解更多平台的部署可以参考 Picking the ...
- impdp导入文件失败问题解决(ORA-39001/ORA-39000/ORA-39143)
测试环境 SuSE11 + ORACLE11gR2 问题现象 执行 impdp导入现场导回的dmp文件,导入失败.错误提示如下 $impdp sysdb/oracle directory=imp_da ...
- ORACLE数据库 常用命令和Sql常用语句
ORACLE 账号相关 如何获取表及权限 1.COPY表空间backup scottexp登录管理员账号system2.创建用户 create user han identified(认证) by m ...
- 1.网站js文件获取
++++++++++++++++++++++ pls,input your domain like: http://111.com #coding:utf8 #encoding=utf8 import ...
- C# 汉字转拼音(全拼)
C# 汉字转拼音(全拼) 很多时候我们需要把汉字转换成拼音,比如姓名.城市名等.网上搜索了一把,把汉字转成拼音的代码很多,但大多都只是把汉字转成了拼音的首字母,比如把“深圳”转成了“sz”.那 ...
- 如何配置eclipse的安卓SDK下载目录
首先,打开eclipse,主界面如图 2 点击Windows下的preference 3 然后在出现的对话框中选择“android” 4 然后我们就能看到的主界面,在这里输入android sdk的目 ...
- idea git 从github上拉取项目 更改上传
更改上传: 新增文件上传时注意:
- eclipse 访问GitHub 问题
- ASP.NET 分页+组合查询 练习
分页和组合查询都是通过拼接SQL语句到数据库查询进行实现 到汽车表(car)中查询 ,汽车表选取了“编号 code”,“车名 name”,“日期 time”,“油耗 oil ”,“马力 powers” ...
