2018年设计师都在用的PS切图插件--摹客iDoc
终于找到你,我梦寐以求的PS切图插件。曾几何时,设计师在完成设计稿之后高效的输出标注切图一直是设计师的噩梦。为什么这么说呢?开发要的那么多尺寸,我到底该怎么切图?iPhone的版本已经不少了,更别提安卓那一堆的尺寸,真是让人欲哭无泪!
直到前段时间使用了摹客-iDoc,心中大喜,我终于找到了我想要的那种PS切图插件。iDoc巧妙的将标注、切图这两项设计完稿后最棘手工作集成在一起,简单、快捷、高效,而且支持Windows和Mac双平台。我是个爱分享之人,接下来,给大家全方位揭秘这款从设计稿到轻松高效输出切图的PS切图插件神器。希望能让所有的设计师解放双手,摆脱加班的痛。
1. 安装PS切图插件
首先在摹客官网(https://idoc.mockplus.cn/download)下载 PS切图插件-摹客iDoc,下载完成后点击进行安装。

2.在PS中打开切图插件
插件安装好后打开PS,在「窗口>扩展功能」找到摹客 iDoc 插件,选择并打开。

3.注册和登录切图插件
你可以使用摹客平台账号(在Mockplus、摹客 iDoc 上通用)即可登录。没有账号的自行先注册。

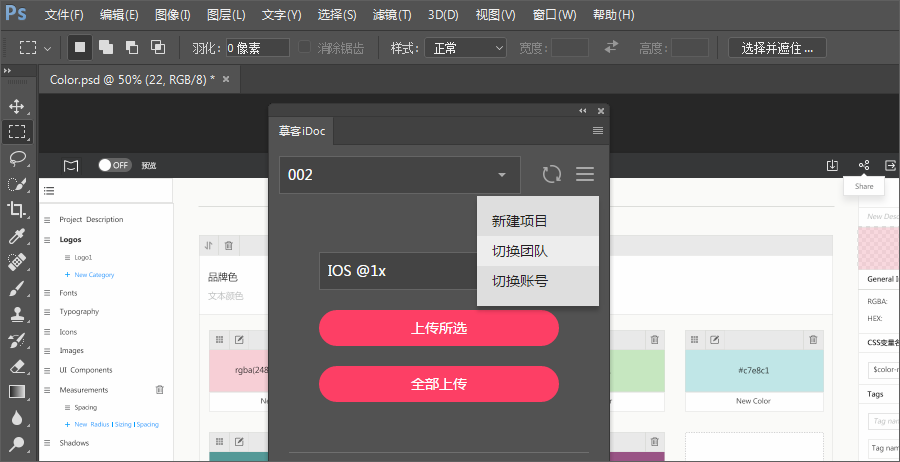
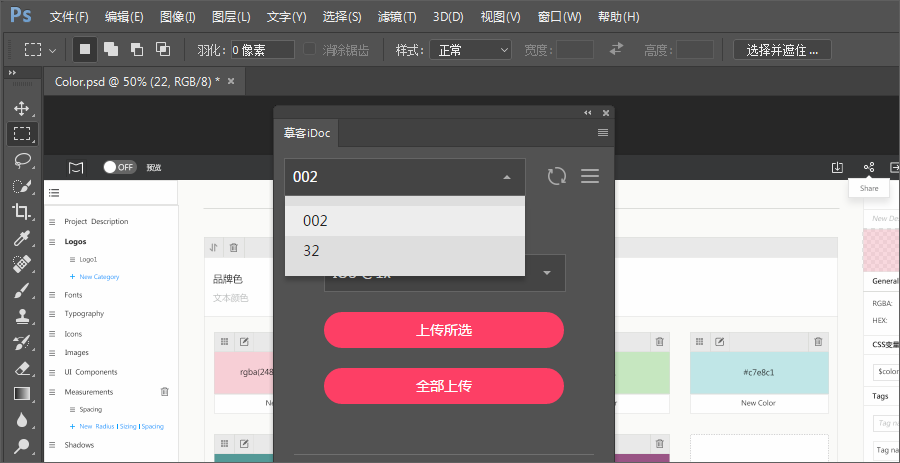
4.在切图插件中选择团队和项目
在右上角下拉菜单中选择团队和项目(当然你也可以新建项目),然后将设计稿上传至此项目中。


5.在PS中标记切图
选中需要切图的图层或编组,点击「标记切图」。
点击后,将在名称前增加“-e-”,「标记切图」变为「取消切图标记」,此时切图操作便完成了。

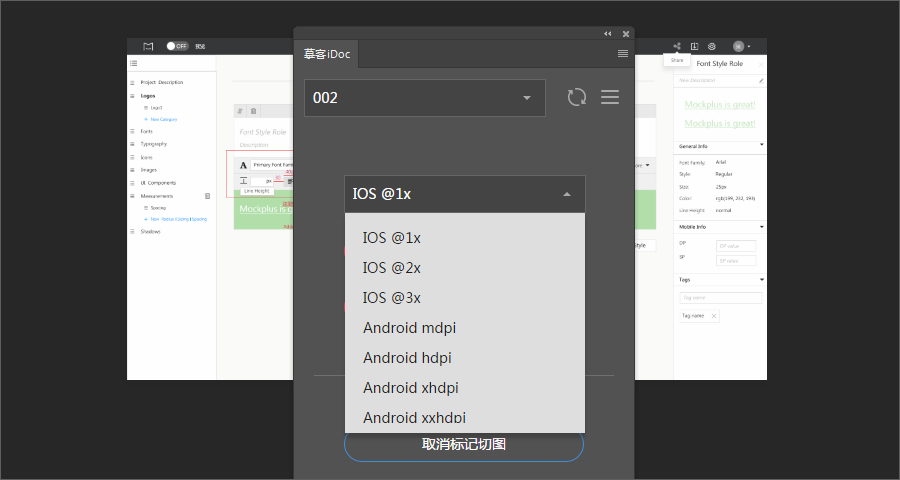
6.选择设计稿倍率
点击倍率下拉框选择设计稿对应的倍率,也可以直接默认,在Web端可修改设计稿倍率。

7.上传设计稿
标记完成切图之后,一键将设计稿上传至云端项目中,提示完成后便可在云端查看到刚才上传的设计稿。

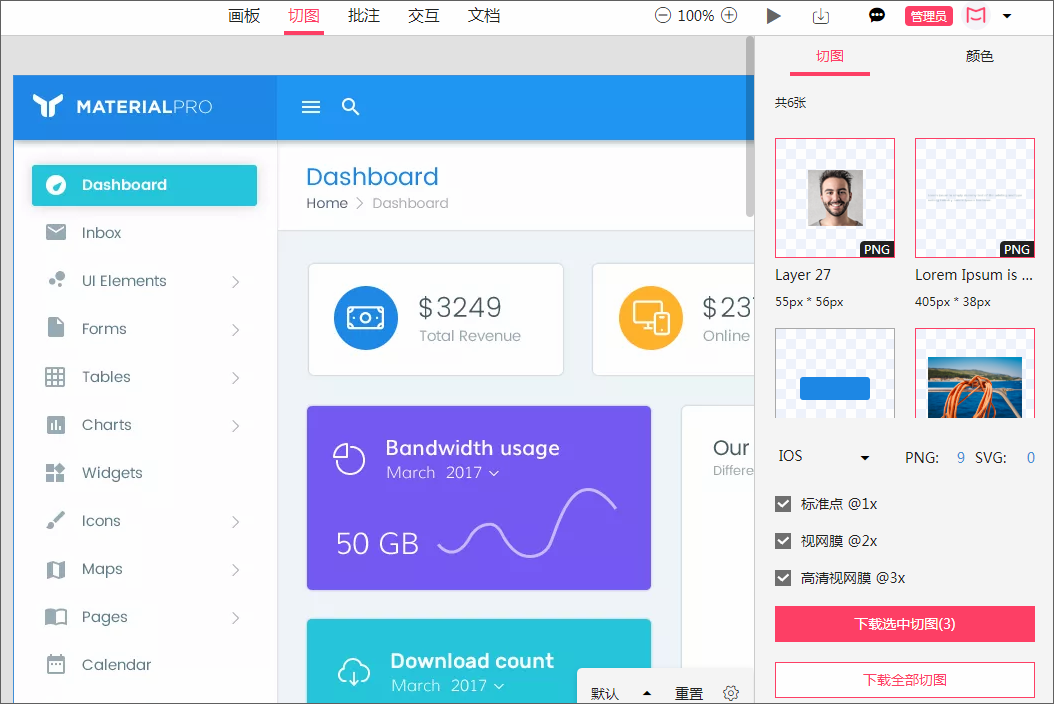
8. 在Web端查看设计稿及下载切图
在设计稿上传完成后,可点击切图插件界面中的“我的应用”进入相应项目。进入到切图板块,点击空白处,右侧切图面板上会展示该页面内所有切图,按Ctrl键可以进行多选,点击“下载选中切图”,可下载当前选中切图;点击“下载全部切图”,可下载全部切图。此外,还可切换平台(iOS、Android、Web)和选择不同倍率。

怎么样?是不是有一种被这款PS切图插件拯救了的感觉?当然,切图只是所有功能中的冰山一角。在iDoc中,智能标注、一键切图、多样批注、交互原型、全貌画板、团队管理,从产品到开发,只要一个文档。心动的小伙伴赶紧去下载试试吧!
2018年设计师都在用的PS切图插件--摹客iDoc的更多相关文章
- ps切图插件
ps切图工具插件 下载网址:http://www.cutterman.cn/zh/cutterman 安装完插件,关闭ps,重新打开,窗口- 扩展,即可使用
- 那些年,UI设计师还在手工标注和切图时走的弯路
在我从事UI设计师这几年的工作中逐渐发现,最让人糟心的不是应付各种奇葩的需求,完成设计稿,而是交付.每次交付的设计稿和最后开发出来的产品总是让我心塞无比,很少最终产品和我的设计稿是完全一致的. UI设 ...
- 页面制作部分之PS切图
页面制作部分之PS切图 <--本标签下,通过页面制作.页面架构.javascript程序设计.DOM编程艺术.产品前端架构五部分来分享总结笔记,总结笔记会陆续分享--> 网页设计在技术层面 ...
- 做一个会PS切图的前端开发
系列链接 做一个会使用PS的前端开发 做一个会PS切图的前端开发 切图方法分类 PhotoShop从CS版本演变到现在的CC版本,切图功能发生了比较大的变化,我们可以把PhotoShop CS版本时的 ...
- 前端技术-PS切图
页面制作部分之PS切图 <--本标签下,通过页面制作.页面架构.javascript程序设计.DOM编程艺术.产品前端架构五部分来分享总结笔记,总结笔记会陆续分享--> 网页设计在技术层面 ...
- 学习笔记2:前端PS切图
前端PS切图 一.Photoshop的界面设置 二.Photoshop的基本操作 三.Photoshop的传统切图 四.Photoshop的精准切图 五.Photoshop的扩展知识 视频学习:htt ...
- 前端PS切图
http://www.imooc.com/learn/506 慕课网地址 Tools Tools Photoshop 快捷键 l 移动工具 V l 选取工具 M l 套索工具 L l ...
- 两种ps切图方法(图层/切片)
两种Ps切图方法 一. 基础操作: a) Ctrl++ 放大图片,ctrl - -缩小图片 b) 按住空格键space+,点击鼠标左键,拖动图片. c) 修改单位,点击编辑 ...
- 前端菜鸟起飞之学会ps切图
由于之前只顾着追求效率,没有学习过PS,但其实这是前端开发人员需要学会的技能之一,曾经看过一个大佬的前端经验分享说他在招聘时遇到不会切图的会直接pass掉,可见前端开发人员学会切图是多么重要.通过观看 ...
随机推荐
- 签名Cookie
[签名Cookie] set-cookie时加上防篡改验证码. 如: user_name=alex|bj95ef23cc6daecc475de 防篡改验证码的生成规则可以很简单:md5(cooki ...
- spring boot 中使用 Redis 与 Log
spring boot + mybatis + redis 配置 1.application.yml #配置访问的URLserver: servlet-path: /web port: spring: ...
- 【Scheme】元循环求值
#lang scheme (require rnrs/base-6) (require rnrs/mutable-pairs-6) (define (eval exp env) (cond ((sel ...
- map按照value值排序
map可以实现key到value的一一映射,如果是一对多的,我们可以使用multimap multimap<int,int>mp; mp.insert(make_pair(first,se ...
- Shell教程 之运算符
1.Shell基本运算符 Shell 和其他编程语言一样,支持多种运算符,包括: 算数运算符: 关系运算符: 布尔运算符: 字符串运算符: 文件测试运算符. 原生bash不支持简单的数学运算,但是可以 ...
- Codeforces Beta Round #76 (Div. 2 Only)
Codeforces Beta Round #76 (Div. 2 Only) http://codeforces.com/contest/94 A #include<bits/stdc++.h ...
- Codeforces Beta Round #70 (Div. 2)
Codeforces Beta Round #70 (Div. 2) http://codeforces.com/contest/78 A #include<bits/stdc++.h> ...
- 给自己的博客上添加个flash宠物插件
前言 最近在一些博主的博客上看到一些小宠物的挂件,很有趣,访客到了网站后可以耍耍小宠物,增加网站的趣味性,在功能强大的博客系统上看到有这样的小宠物挂件还是蛮有趣的. 正文 下面就简单介绍下如何在博客园 ...
- socket、fsockopen、curl、stream 区别
socket 水泥.沙子,底层的东西fsockopen 水泥预制件,可以用来搭房子curl 毛坯房,自己装修一下就能住了 水泥.沙子不但可以修房子,还能修路.修桥.大型雕塑.socket也是,不但可以 ...
- ACM-ICPC 2018 南京赛区网络预赛 G. Lpl and Energy-saving Lamps(二分+线段树区间最小)
During tea-drinking, princess, amongst other things, asked why has such a good-natured and cute Drag ...
