关于bootstrap的treeview不显示多选(复选框)的问题,以及联动选择的问题,外加多选后取值
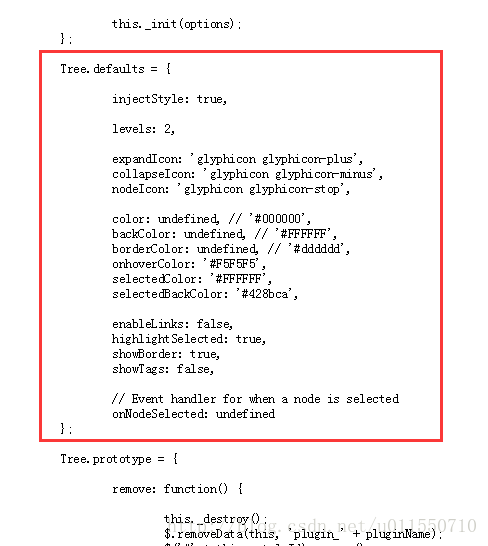
最近做项目用到了treeview。因为涉及到多选的问题,很是棘手,于是乎,我决定查看原生JS,探个究竟。需要引用官方的bootstrap-treeview.js都知道吧,对于所需要引用的,我就不多说了。相信很多人都在网上看到了,有的人说要写showCheckbox:true;有的人又让写multiSelect:true。众说纷纭的,但是本博主试了多次,仍不起作用,最后痛下决心,看源码。要知道,看源码是很费时间的事情。我把部分关键源码贴出来。
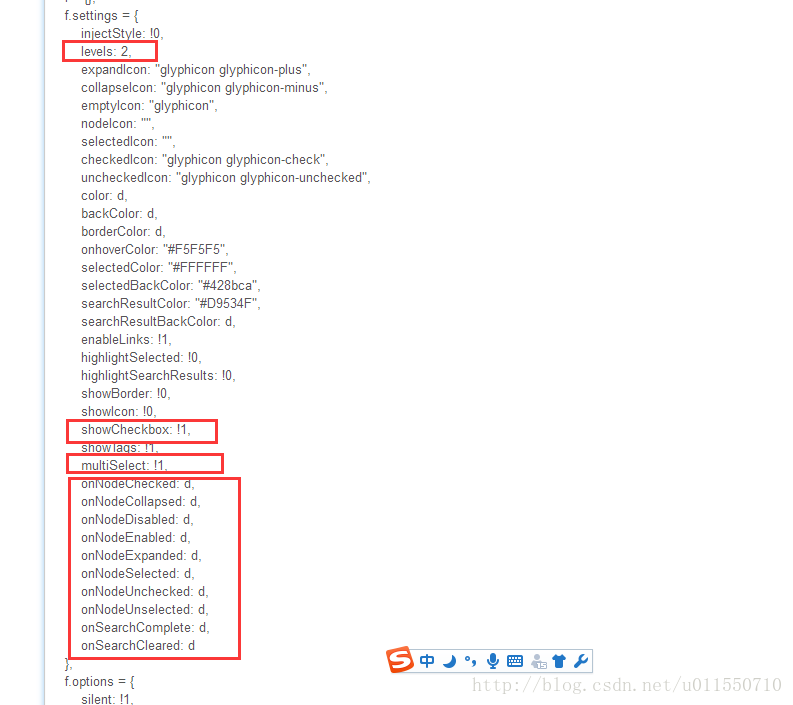
聪明的人一眼就能看出来,default是什么意思?默认。也就是说,在默认的配置里面,并没有showCheckbox:true和multiSelect:true,那么它怎么可能起作用呢???也就是说,你引的JS,并不是你真正想要的。来来来,再来,再看一个JS。
看到了吗,这个JS才有我们想要的东西。而且十分全。注意,我的这个JS在showCheckbox后面定义的是‘!1’,那么‘!1’代表什么意思呢?给大家普及一个知识吧。大部分浏览器里,0代表false,1代表true,现在,在打开测试页,你就会发现,复选框出来了。
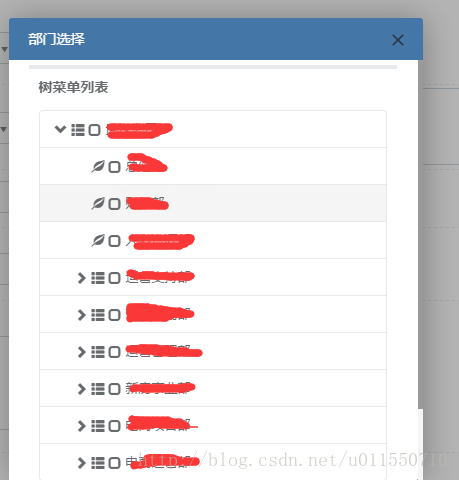
如果此时你的复选框还是没有出来,说明要么你数据格式不对,要么你引得JS不对,或者人家源码里定义的显示复选框的字段为A,而你偏偏写个B,那就不会出来。如果此时你没有实现复选框,那么你就不必往下看了。
接下来,我们来实现联动勾选的效果。
因为,源码里可以说确实是力量有限,在那么复杂的条件判断下做出来的,已经很厉害了,如果你读一遍,你也会发现,要写个公共的联动效果真的很难!那我们就自己实现吧!这一点,我要感谢网上某个博主,他的思路很好,帮助我实现了。先看下实现部分,再看他思路:
- $('#tree_ul_id').treeview({
- levels: 1,
- expandIcon: 'glyphicon glyphicon-chevron-right',
- collapseIcon: 'glyphicon glyphicon-chevron-down',
- nodeIcon: 'glyphicon glyphicon glyphicon-th-list',
- selectedBackColor: false,
- selectedColor: '#337AB7',
- showCheckbox: 1,//这里之所以写1,是因为我引得js源码里定义1为true
- multiSelect: 1,//这里之所以写1,是因为我引得js源码里定义1为true
- data: 这里放它需要的格式的数据,
- onNodeChecked: function(event, node) { //选中节点
- var selectNodes = getChildNodeIdArr(node); //获取所有子节点
- if (selectNodes) { //子节点不为空,则选中所有子节点
- $('#tree_ul_id').treeview('checkNode', [selectNodes, { silent: true }]);
- }
- var parentNode = $("#tree_ul_id").treeview("getNode", node.parentId);
- setParentNodeCheck(node);
- },
- onNodeUnchecked: function(event, node) { //取消选中节点
- var selectNodes = getChildNodeIdArr(node); //获取所有子节点
- if (selectNodes) { //子节点不为空,则取消选中所有子节点
- $('#tree_ul_id').treeview('uncheckNode', [selectNodes, { silent: true }]);
- }
- }
- });
再来看逻辑原理:
- function getChildNodeIdArr(node) {
- var ts = [];
- if (node.nodes) {
- for (x in node.nodes) {
- ts.push(node.nodes[x].nodeId);
- if (node.nodes[x].nodes) {
- var getNodeDieDai = getChildNodeIdArr(node.nodes[x]);
- for (j in getNodeDieDai) {
- ts.push(getNodeDieDai[j]);
- }
- }
- }
- } else {
- ts.push(node.nodeId);
- }
- return ts;
- }
- function setParentNodeCheck(node) {
- var parentNode = $("#tree_ul_id").treeview("getNode", node.parentId);
- if (parentNode.nodes) {
- var checkedCount = 0;
- for (x in parentNode.nodes) {
- if (parentNode.nodes[x].state.checked) {
- checkedCount ++;
- } else {
- break;
- }
- }
- if (checkedCount === parentNode.nodes.length) {
- $("#tree_ul_id").treeview("checkNode", parentNode.nodeId);
- setParentNodeCheck(parentNode);
- }
- }
- }
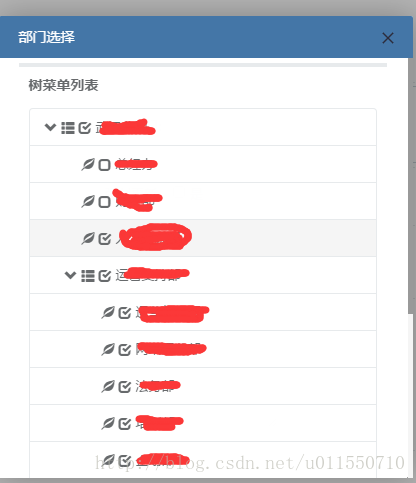
把以上代码直接考进去,然后改下对应的ID就完成了。这里值得一提是遍历子节点时,递归用的却是不错,由于数据量十分庞大,层层迭代,递归是不二之选。请看效果图:
我故意勾选掉了两个,仍然是我们想要的样子,为此,任务完成。
俗话说,帮人帮到底,送佛送上西。来说说,怎么样多选取值吧。一句话的事:$('#tree_ul_id').treeview('getChecked');
关于bootstrap的treeview不显示多选(复选框)的问题,以及联动选择的问题,外加多选后取值的更多相关文章
- bootstrap select 多选的用法,取值和赋值(取消默认选择第一个的对勾)
h5自带的select标签可以实现按住ctrl键多选的功能,但是样式及其难看. bootstrap select是很好用的前端插件 首先引入bootstrap和bootstrap-select的c ...
- bootstrap的treeview使用方法
首先引入文件: <link href="./css/bootstrap.css" rel="stylesheet"> <script src= ...
- MVC实现多选下拉框,保存并显示多选项
在"MVC实现多选下拉框"中,主要是多选下拉框的显示,而实际情况通常是:选择多个选项提交后,需要在编辑页把所有选中的项显示出来. 模拟这样的一个场景:一个车迷可能有多个自己喜欢的汽 ...
- Bootstrap中DropDown插件显示下拉列表,点击下拉列表区域,不会再自动关闭。
目标: Bootstrap中DropDown插件显示下拉列表,点击下拉列表区域,不会再自动关闭. 参考:http://v3.bootcss.com/javascript/#dropdowns / ...
- c# 复选下拉框
引用dll: http://pan.baidu.com/s/1qXa97UO 自定义类: namespace TMI_S { /// <summary> /// 功能描述:自定义多选下拉框 ...
- JS-001-单选复选按钮操作
此文主要针对 web 页面中常见元素(例如:单选按钮.复选按钮)的 JavaScript 操作,进行简单的源码示例演示,敬请小主们参阅.若有不足之处,敬请大神指正,不胜感激! 话不多言了,直接上码: ...
- js:jquery multiSelect 多选下拉框实例
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- DropDownList单选与多选下拉框
一.单选DropDownList传值 1.添加界面的DropDownList显示值问题 (1)在方法内添加ViewData的方法: var ad = new UnitsRepository(); Vi ...
- Bootstrap3级联多选下拉框
<!DOCTYPE html> <html> <head> <title>Bootstrap3级联多选下拉框</title> <met ...
随机推荐
- 以后的博客将更新到自己的域名pythonsite.com,欢迎访问
以后的博客将更新到自己的域名pythonsite.com,欢迎访问
- perl6 中将 字符串 转成十六进制
say Blob.new('abcde'.encode('utf8')).unpack("H*"); say '0x'~'abcde'.encode('utf8').unpack( ...
- Deep learnin简介
从今天开始,准备入DL的大坑,希望自己能坚持下来. 网上有不少介绍: 深度学习的历 史:http://www.goldencui.org/2014/12/02/%E7%AE%8 ...
- [转]Mahout推荐算法API详解
Mahout推荐算法API详解 Hadoop家族系列文章,主要介绍Hadoop家族产品,常用的项目包括Hadoop, Hive, Pig, HBase, Sqoop, Mahout, Zookeepe ...
- CEF 中的那些坑
CEF (Chromium Embedded Framework) 的大名也听说很久了,最近因为客户的需求,简单地研究了一下.结果遇到了一个接一个的坑,且慢慢道来.比之前用QtWebkit的坑还要多和 ...
- CentOS 7命令行安装图形界面(GNOME、KDE等)
CentOS 7 默认是没有图形化界面的,但我们很多人在习惯了 Windows 的图形化界面之后,总是希望有一个图形化界面从而方便我们使用,这里介绍一下 CentOS7安装图形化桌面系统的方法. 一. ...
- 【LOJ】#2277. 「HAOI2017」方案数
题解 这个出题人完美诠释了什么叫 用心出题,用脚造数据 算完复杂度怎么也得\(O(o^2 * 200)\)略微跑不满,但是有8个测试点虽然有障碍但是一个障碍都不在路径上,2个测试点只有10来个点在路径 ...
- 7-9The Morning after Halloween uva1601
这题可以用普通bfs来做 也可以用双向bfs来做(先欠着) 有点类似专题训练的一题 不过那题是找钥匙开门 不过都用了状态压缩 题意: n,m(<=16) 的网络上有t(<=3) ...
- University Entrace Examination zoj1023
学校招收学生 优先级按照: 分数 是否本地 志愿先后 相当于 女的开后宫 对gs进行略微修改 结束的条件为每个男的表白完所有女的 第二部分比较时 找出女的后宫里的吸引力最弱的男的比较 ...
- 【Java】 大话数据结构(4) 线性表之循环链表
本文稍微介绍了一下循环链表. 将单链表终端结点的指针域由空指针改为指向头结点,形成一个环,这种头尾相接的单链表称为循环列表. 循环列表的结构如下图所示: 循环链表的优点:可以从任意一个结点出发,遍历所 ...