内联元素的padding和margin
首先区分一下3类元素:
1)块级元素:div、p等这一类具有宽高属性,且单独占一行的元素;
2)占位元素:img、input这一类具有宽高属性、紧随上一个元素不单独占一行的元素;
3)内联元素:span、strong这一类不具有宽高属性,且紧随上一个元素不单独占一行的元素。
本文主要讨论内联元素的padding、margin属性的存在与否和表现形式。
直接看代码:
<div id="wrap">
<span>啊啊啊啊啊啊</span>
<span>啊啊啊啊啊啊</span>
<div id="box"></div>
</div>
#wrap{
width:500px;
height:100px;
margin:50px;
border:1px solid black;
}
span{
margin:20px;
padding:20px;
background: red;
opacity: 0.7;
border:2px solid black;
}
#box{
width:100px;
height:30px;
background: blue;
}
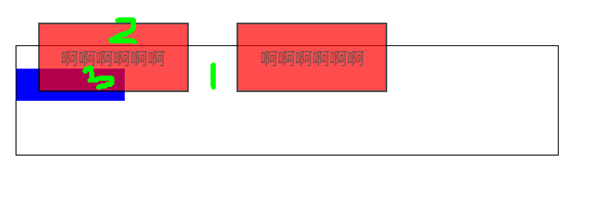
以上代码的表现如下:

由图可以看出:
1)根据标注1,左右margin起作用;
2)根据背景颜色的范围,左右上下padding均起作用;
3)根据标注2/3,上下margin没起作用,padding虽然撑开了border使影响了背景高度,但没有改变它的实际高度(上图内联元素的高度是标注2和3之间的距离)
内联元素的padding和margin的更多相关文章
- 内联/块级元素的宽高及margin/padding的说明 |||||| 为何img、input等内联元素可以设置宽、高
1,内联非替换元素设置宽高是无效的,设置margin时,左右有效,上下无效.设置padding时,左右有效,而上下padding比较奇葩,内联非替换元素的上下padding会在元素内容盒不动的情况下上 ...
- margin在块元素、内联元素中的区别 padding
(1)margin在块元素.内联元素中的区别 HTML(这里说的是html标准,而不是xhtml)里分两种基本元素,即block和inline.顾名思义,block元素就是以”块”表现的元素(bloc ...
- 块级元素及内联元素对margin、padding的态度
1.块级元素 margin:跟标准一样,设置该块级元素边框与同级兄弟元素或者父元素的距离,俗称外边距. padding:先延伸边框(也就是优先改变元素尺寸而不动元素中内容的位置),当边框碰到父元素的边 ...
- 行内元素和块级元素的具体区别是什么?行内元素的padding和margin可设置吗?
块级元素(block)特性: 总是独占一行,表现为另起一行开始,而且其后的元素也必须另起一行显示; 宽度(width).高度(height).内边距(padding)和外边距(margin)都可控制; ...
- 行内元素的padding和margin是否无效
html中元素分为三种:块级元素.行内元素(也叫内联元素),内联块级元素. 常用块级元素:<div>.<p>.<h1>...<h6>.<ol> ...
- 内联元素的盒子模型与文档流定位padding属性
内联元素的盒子模型 1.内联元素不能设置width宽度和高度height span{width:200px ; height:200px} 与 span{width:100 ...
- float了的元素和内联元素不支持margin:auto
float了的元素和内联元素不支持margin:auto
- 行内元素的padding和margin是否有效
行内元素的纵向padding和margin都是不考虑的,这是css规范定义的.inline元素确实可以设置垂直方向的padding和margin值,但是inline元素的margin和padding的 ...
- CSS 中的内联元素、块级元素以及display的各个属性的特点
CSS的内联元素和块级元素 块级元素<h1>-<h6>.p.dt是不可以内联块级元素的 1.block和inline这两个概念是简略的说法,完整确切的说应该是 block-le ...
随机推荐
- Swift5 语言参考(五) 语句
在Swift中,有三种语句:简单语句,编译器控制语句和控制流语句.简单语句是最常见的,由表达式或声明组成.编译器控制语句允许程序更改编译器行为的各个方面,并包括条件编译块和行控制语句. 控制流语句用于 ...
- nginx常用的超时配置说明
client_header_timeout 语法 client_header_timeout time默认值 60s上下文 http server说明 指定等待client发送一个请求头的超时时间(例 ...
- iOS数据持久化--用户属性
一.简介 NSUserDefaults类是一个单例类,每个程序只有一个 NSUserDefaults对象,可以用来存储用户的属性,比如自动登录时候的账号密码等小型的数据. 二.使用 1.NSUserD ...
- Nginx 简易教程
Nginx 本项目是一个 Nginx 极简教程,目的在于帮助新手快速入门 Nginx. demos 目录中的示例模拟了工作中的一些常用实战场景,并且都可以通过脚本一键式启动,让您可以快速看到演示效果. ...
- mvn cli 搭建项目架构
创建如图所示目录结构 在system-parent创建如下目录 ├─system-dao ├─system-domain ├─system-service └─system-web 创建system- ...
- C#编程任务: 把工作交给别人并等待其执行完成
生活中有这样的场景: 我有一件事情需要别人帮忙去办, 但是别人也很忙呀, 所以我只能把任务记载他的任务清单上, 等他一个个扫下来扫到我的并且完成之后再来告诉我. 这其实是一个多线程的问题. 我是线程A ...
- 在Storm的Toplogy中设置多数据源Spout
上代码:主要看main方法中的设置. 如下代码是一般情况下的设置方法...Trident中设置多数据源看对应的博客总结 /** * 指定多个数据源 * 数字累加求和 * 先添加storm依赖 */ ...
- @RequestParam注解
SpringMVC的参数指定注解:@RequestParam,有下面四个方法: value 参数绑定,value里写的是URL里参数名称 name 同上 required 是否必需参数,默认为tr ...
- django2笔记:路由path语法
django2笔记:路由path语法 9月23,Django 发布了2.0a1版本,这是一个 feature freeze 版本,如果没有什么意外的话,2.0正式版不会再增加新的功能了.按照以往的规律 ...
- Glide图片加载库的使用
http://www.cnblogs.com/whoislcj/p/5558168.html这篇文章写得很详细,我这里简单说一些 1.app的build.gradle的dependencies里面添加 ...
