Flex 常用布局
1、flex布局
1.1 容器指定为flex布局
.box{display: flex;}
1.2 行元素指定flex布局
.box{display:inline-flex}
2、容器的属性
2.1、flex-direction 2.2、flex-wrap 2.3、flex-flow 2.4、justify-content 2.5、align-items 2.6、align-content
2.1 flex-direction属性 ——决定项目的排列方向
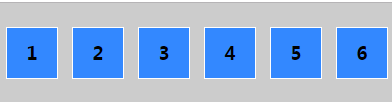
flex-direction: row; /*(默认值)水平方向,起点在左端*/
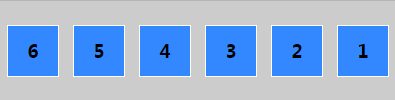
flex-direction: row-reverse;/*水平方向,起点在右端*/
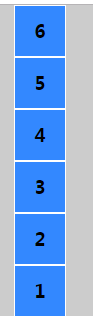
flex-direction:column ;/*垂直方向,起点在上沿*/
flex-direction: column-reverse;/*垂直方向,起点在下沿*/






Flex 常用布局的更多相关文章
- flex常用布局
公共样式: <style> * { margin: 0; padding: 0; } .has-flex { display: flex; } </style> 垂直居中 子元 ...
- CSS3动画属性和flex弹性布局各个属性
[CSS3动画的使用] 1.声明一个关键帧(动画): @keynames name{ from{} to{} } 每个阶段的写法: ①可以直接使用from-to的写法 ②可以设置0%-100%的写法, ...
- ExtJs常用布局--layout详解(含实例)
序言: 笔者用的ExtJs版本:ext-3.2.0 ExtJs常见的布局方式有:border.form.absolute.column.accordion.table.fit.card.anchor ...
- Flutter常用布局组件
Flutter控件本身通常由许多小型.单用途的控件组成,结合起来产生强大的效果,例如,Container是一种常用的控件,由负责布局.绘画.定位和大小调整的几个控件组成,具体来说,Container是 ...
- 2021年3月-第02阶段-前端基础-Flex 伸缩布局-移动WEB开发_流式布局
移动web开发流式布局 1.0 移动端基础 1.1 浏览器现状 PC端常见浏览器:360浏览器.谷歌浏览器.火狐浏览器.QQ浏览器.百度浏览器.搜狗浏览器.IE浏览器. 移动端常见浏览器:UC浏览器, ...
- CSS弹性盒模型flex在布局中的应用
× 目录 [1]元素居中 [2]两端对齐 [3]底端对齐[4]输入框按钮[5]等分布局[6]自适应布局[7]悬挂布局[8]全屏布局 前面的话 前面已经详细介绍过flex弹性盒模型的基本语法和兼容写法, ...
- python:页面布局 后台管理页面之常用布局
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- 常用布局,div竖直居中
常用两列布局,多列布局和div竖直居中 body { margin:; padding:; } .w200 { width: 200px; } .mar-left200 { margin-left: ...
- 跟我学android-android常用布局介绍
在上一章我们曾经谈到,Android平台的界面 是使用XML的方式设计的,然后在上一章我们只做了一个简单的界面,在这章,我们将介绍如何使用常用的控件设计实用的界面. Android中的视图都是继承Vi ...
随机推荐
- tomcat常见错误处理
1 .java.lang.IllegalArgumentException: Document base /XXX/tomcat/webapps/manager does not exist 解决方法 ...
- jq04--jq与ajax
之前我们学习了一些有关jq函数的知识,现在我们看看jq与ajax方面的一些东西: 1.ajax(Asynchronous JavaScript and XML 异步的JavaScript与xml): ...
- python _、__、__xx__之间的差别
默认情况下,Python中的成员函数和成员变量都是公开的(public),在python中没有类public,private等关键词来修饰成员函数和成员变量.其实,Python并没有真正的私有化支持, ...
- vue子组件传参给父组件
关于父组件传参给子组件,可以看我另一篇文章 教程开始: 我们要实现的效果是:在子组件的Input框输入,父组件中实时更新显示.(也就是把子组件中的数据传给父组件) 一.子组件代码 template部分 ...
- 多线程编程(六)-Executor与ThreadPoolExecutor的使用
使用Executors工厂类创建线程池 1.使用newCachedThreadPool()方法创建无界线程池 newCachedThreadPool()方法创建的是无界线程池,可以进行线程自动回收,此 ...
- 利用nginx解决跨域问题
访问我的博客 前言 最近遇到了跨域问题,结合之前[微信支付开发本地接收异步通知回调]的经验,利用 Nginx 实现了跨域. 公司之前为了解决跨域问题,用的是 iFrame,反正对于只做后端的我而言,觉 ...
- Dubbo剖析-SPI机制
文章要点: 1.什么是SPi 2.Dubbo为什么要实现自己的SPi 3.Dubbo的IOC和AOP 4.Dubbo的Adaptive机制 5.Dubbo动态编译机制 6.Dubbo与Spring的融 ...
- Solidity的自定义结构体深入详解
一.结构体定义 结构体,Solidity中的自定义类型.我们可以使用Solidity的关键字struct来进行自定义.结构体内可以包含字符串,整型等基本数据类型,以及数组,映射,结构体等复杂类型.数组 ...
- Linux的僵尸进程及其解决方法
1. 产生原因: 在UNIX 系统中,一个进程结束了,但是他的父进程没有等待(调用wait / waitpid)他,那么他将变成一个僵尸进程.通过ps命令查看其带有defunct的标志.僵尸进程是一个 ...
- 七台机器部署Hadoop2.6.5高可用集群
1.HA架构注意事项 两个Namenode节点在某个时间只能有一个节点正常响应客户端请求,响应请求的节点状态必须是active standby状态要能够快速无缝切换成active状态,两个NN节点必须 ...
