MVC应用程序显示RealPlayer(rm)视频
本篇博文是演示MVC应用程序显示RealPlayer视频。
客户端能观看到RealPlayer视频,前提条件是需要安装RealPlayer客户端,就是想看Falsh或理WMV视频一样,均要安装客户端或相关插件等。
Insus.NET实现方法,还是在控制器中Render RealPlayer代码。

下面是在cshtml显示RealPlayer播放器。Insus.NET想用两种方法来实现。
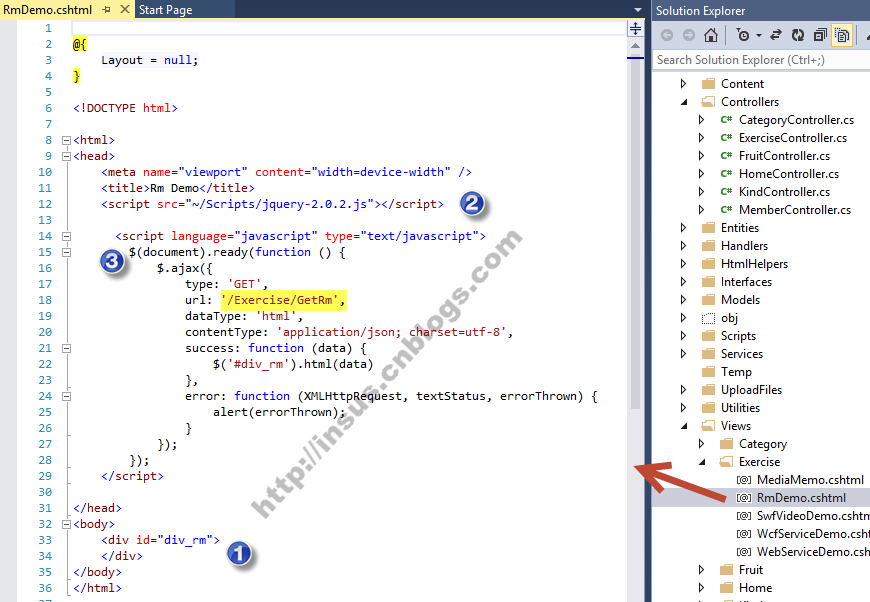
第一种还是使用jQuery的Ajax来获取GetRm()方法:
上面实现方法,似乎有网友持有不同的想法,可看《MVC应用程序显示Flash(swf)视频》http://www.cnblogs.com/insus/p/3604955.html 的评论。
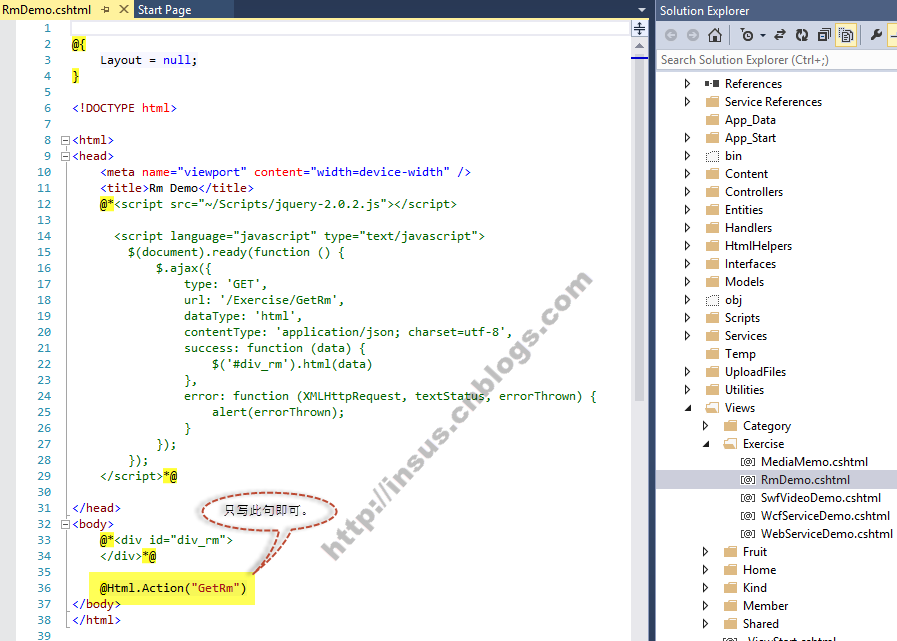
因此Insus.NET有第二种方法来实现,使用纯MVC来,放弃jQuery:
两种方法在浏览时,View Source可看到它们的区别:
如果你不想多次连接服务端,建议采用第二种方法。
最后是实时演示:
MVC应用程序显示RealPlayer(rm)视频的更多相关文章
- MVC应用程序播放RealPlayer(rmvb)视频
以前Insus.NET开发asp.net时,一直无法把Realplayer的rmvb格式的视频在aspx网页播放与显示.现在学习ASP.NET MVC了,再次尝试这个,望它能在MVC的应用程序运行. ...
- MVC应用程序显示Flash(swf)视频
前段时间, Insus.NET有实现<MVC使用Flash来显示图片>http://www.cnblogs.com/insus/p/3598941.html 在演示中,它也可以显示Flas ...
- MVC应用程序显示上传的图片
MVC应用程序显示上传的图片 前两篇<MVC应用程序实现上传文件>http://www.cnblogs.com/insus/p/3590907.html和<MVC应用程序实现上传文件 ...
- MVC应用程序显示上传的图片(续)
上一篇<MVC应用程序显示上传的图片>http://www.cnblogs.com/insus/p/3597543.html 最后有提及没有实现用户点击图片,显示原图的功能.此篇Insus ...
- ASP.NET MVC应用程序播放AVI视频
前面Insus.NET实现一系列在MVC应用程序播放SWF, FLV, WMV, RM, RMVB视频.每篇使用不同的方法方式,大同小异.这篇中,为了MVC应用程序播放AVI视频,用纯M, V, C来 ...
- MVC应用程序播放FLV视频,部分视图可多地方重复引用
网页上播放Falsh之外,还有一种格式就是FLV的视频,也是最常见的.Insus.NET再想在MVC应用程序实现这功能. 实现这个功能,需要从网上下载一个叫vcastr22.swf.如果在网上找不到, ...
- ASP.NET MVC框架开发系列课程 (webcast视频下载)
课程讲师: 赵劼 MSDN特邀讲师 赵劼(网名“老赵”.英文名“Jeffrey Zhao”,技术博客为http://jeffreyzhao.cnblogs.com),微软最有价值专家(ASP.NET ...
- ASP.NET MVC应用程序实现下载功能
ASP.NET MVC应用程序实现下载功能 上次Insus.NET有在MVC应用程序实现了上传文件的功能<MVC应用程序显示上传的图片> http://www.cnblogs.com/in ...
- 超简单MVC应用程序播放WMV视频
本篇博文,介绍给大家的是,在MVC应用程序中,播放Windows media video(.wmv) 视频文件. Insus.NET的实现方法,把media player组件,嵌入MVC的控制器的Co ...
随机推荐
- Android-Java-面向对象与面向过程的简单理解
支持面向过程的语言有:C Basic 等语言: 支持面向对象的语言有:C++ Java C# 等语言: 面向过程:操作的是行为/功能: 面向对象:操作的是对象,而对象里面有功能行为,所以可以指定 ...
- [leetcode.com]算法题目 - Sqrt(x)
Implement int sqrt(int x). Compute and return the square root of x. class Solution { public: int sqr ...
- Token的生成和检验
package TestToken; import com.auth0.jwt.JWT; import com.auth0.jwt.JWTVerifier; import com.auth0.jwt. ...
- web开发常用网络优化
优化方法: 1.合并资源文件,减少HTTP请求 2.压缩资源文件减少请求大小 3.利用缓存机制,尽可能使用缓存减少请求 如何做前端路由 html5 api中的history能够让我们控制url跳转之后 ...
- per学习笔记-zkclient,curator使用
开源客户端,原生api的不足 连接的创建是异步的,需要开发人员自行编码实现等待 连接没有自动的超时重连机制 Zk本身没提供序列化机制,需要开发人员自行指定,从而实现数据的序列化和反序列化 Watche ...
- 纯css实现打字效果
概述 很早以前就在别人的博客上面看到打字动画了,觉得非常炫酷,以为是用js做的,找了半天也没找到js在哪里.今天看<css揭秘>,碰巧看到书上打字动画的实现了,而且是纯css实现的!我参考 ...
- svn重新安装后报You need to upgrade the working copy first错误
问题来源 最近重新安装了操作系统,安装了一个最新版的svn,提交代码的时候报了一个错误:You need to upgrade the working copy first,!网上找了很多解决办法,都 ...
- a 便签实现 下载
如果想通过纯前端技术实现文件下载,直接把a标签的href属性设置为文件路径即可,如下: <a href="https://cdn.shopify.com/s/files/1/1545/ ...
- Shell - 简明Shell入门04 - 判断语句(If)
示例脚本及注释 #!/bin/bash var=$1 # 将脚本的第一个参数赋值给变量var if test $var # test - check file types and compare va ...
- tomcat设置默认欢迎页、server.xml配置文件中的标签理解
一:要求:输入网址,不加文件名便可以访问默认页面 (1)项目中只有静态文件 方法:更改tomcat下的conf目录下的web.xml文件,如下图: <welcom-file-list>元素 ...
