如何利用Grunt生成对应的Source Map文件,线上代码压缩使用chrome浏览器便于调式
如何利用Grunt生成对应的Source Map文件,线上代码压缩使用chrome浏览器便于调式
首先我们来说说为何要生成sourceMap文件呢?简单的说,sourceMap是为了压缩后的代码调式提供方便,比如线上的JS文件已经压缩了,但是线上比如说有bug,但是代码已经是压缩后的,对于开发并不好调式,所以想生存一个对应的Map文件,然后使用chrome浏览器在源文件未压缩的JS文件下调式。
那么Map文件到底是什么呢?简单的来讲它就是记录信息,记录一些为压缩之前的js文件的位置,及压缩后的文件对应未压缩之前的文件,对应第几行第几列的那些代码!
在讲解使用grunt生存Map文件之前,我们还是来简单复习下grunt如何合并及压缩代码,对于grunt我们并不陌生,之前有几篇文章我们也讲过如何使用grunt 但是我们这边还是一步一步先来讲解下grunt合并,压缩及生成Map文件,及在chrome浏览器下如何调式代码的整个过程吧,也更使初学者更容易理解及掌握!
Grunt是一套前端自动化工具,基于nodeJS基础之上,对于我们前端一般用于以下几点:
1. 压缩JS或者CSS文件。
2. 合并JS或者CSS文件。
1:Grunt是基于nodeJS,所以未安装nodeJS,先需要安装nodeJS。
1.下载安装文件:下载地址:http://www.nodejs.org/download/如下:

根据操作系统的多少位 下载那个版本。下载完成后,双击:
 执行相应的安装,完成后,在终端命令下,做如下操作:
执行相应的安装,完成后,在终端命令下,做如下操作:

Node 和 npm的版本号,说明都已经安装成功了(注:新版本的node安装文件已经包含了npm,所以现在只需要安装这个node版本的文件就ok)。
2. Grunt安装:客户端安装命令npm install -g grunt-cli (全局安装)

如上:安装已完成!
Demo实列如下:
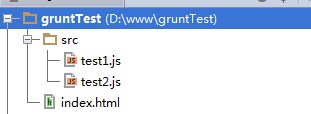
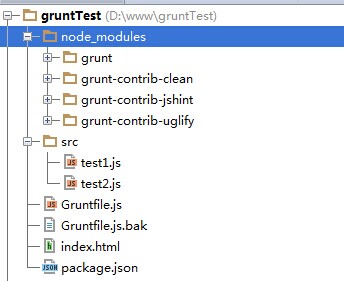
假如有如下这么一个项目文件,如下:

一:如何压缩文件?(主要使用插件grunt-contrib-uglify)
1.package.json文件
如果项目根目录没有package.json文件,我们可以创建一个(或者使用命令 npm init),在这里我们手动创建一个。这个文件主要用来存储npm模块的依赖项,如下
package.json代码如下:
{
"name": "demo",
"version": "0.1.0",
"description": "demo",
"license": "MIT",
"devDependencies": {
"grunt": "~0.4.1",
"grunt-contrib-jshint": "~0.6.3",
"grunt-contrib-uglify": " ~0.5.1",
"grunt-contrib-clean": "~0.5.0"
}
}
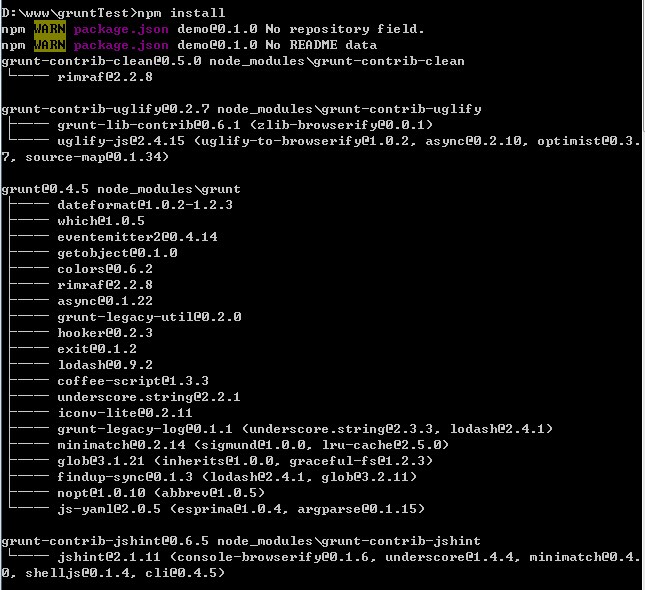
接着我们进入根目录直接运行npm install就能提取依赖项。

如下已经生成了文件:

Gruntfile.js
如果项目的根目录没有Gruntfile.js,我们可以手动创建一个,它一般做以下事情。
- 读取package.json信息。
- 插件加载、注册任务,运行任务.
Gruntfile.js信息如下。
module.exports = function (grunt) {
// 项目配置
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
uglify: {
build: {
src: 'src/*.js',
dest: 'dest/dest.min.js'
}
}
});
// 加载提供"uglify"任务的插件
grunt.loadNpmTasks('grunt-contrib-uglify');
// 默认任务
grunt.registerTask('default', ['uglify']);
}
上面的含义是指:把所有src下面的js文件压缩到dest文件下的dest.min.js文件。
在根目录下运行grunt 就可以生成,如下:


二:如何对文件合并?
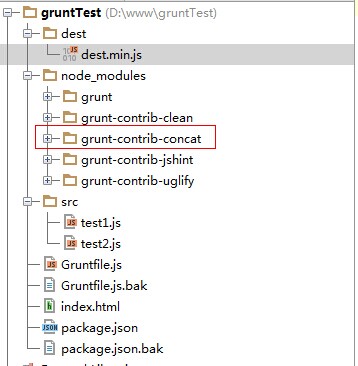
还是以上面的项目文件为例,在package.json增加一项 "grunt-contrib-concat": "~0.3.0"
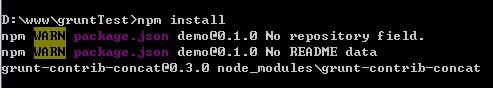
即可,然后在项目根目录再运行 npm install 如下:

即可把合并插件(grunt-contrib-concat)添加进来。如下:

接着我们可以在Gruntfile.js增加concat任务配置,这边为了综合演示合并及压缩,所以一起先合并,再压缩了。代码如下:
module.exports = function (grunt) {
// 项目配置
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
concat: {
options: {
separator: ';'
},
dist: {
src: 'src/*.js',
dest: 'dest/dest.js'
}
},
uglify: {
build: {
src: 'dest/dest.js',
dest: 'dest/dest.min.js'
}
}
});
// 加载提供"uglify"任务的插件
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-concat');
// 默认任务
grunt.registerTask('default', ['concat', 'uglify']);
}
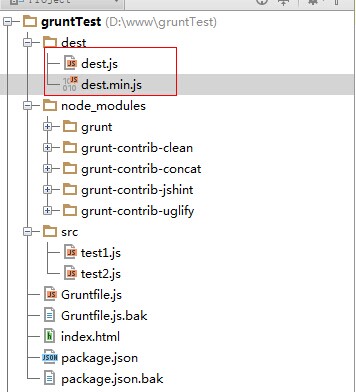
上面代码的含义是:先合并src目录下所有的文件到dest目录下的dest.js里面去,接着对dest.js文件进行压缩,生成dest.min.js文件,如下所示:

三:压缩src下的所有JS到dest目录下生成,可以如下配置:
module.exports = function (grunt) {
grunt.initConfig({
uglify: {
my_target: {
files: [{
expand: true,
cwd: 'src',
src: '*.js',
dest: 'dest'
}]
}
}
});
grunt.loadNpmTasks('grunt-contrib-uglify');
// 默认任务
grunt.registerTask('default', ['uglify']);
}
执行grunt,即可生成如下:

上面的意思是指把src所有的js,在dest目录下生成且压缩。
以上是基本知识点,好了,下面我们来回到主题,压缩JS后,如何来生成对应的map文件。
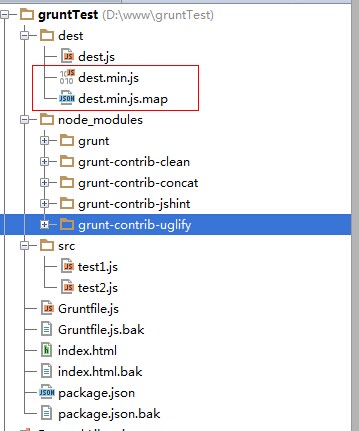
还是我之前的项目gruntTest。
Package.json还是之前一样的,如下代码:
{
"name": "demo",
"version": "0.1.0",
"description": "demo",
"license": "MIT",
"devDependencies": {
"grunt": "~0.4.1",
"grunt-contrib-jshint": "~0.6.3",
"grunt-contrib-uglify": "~0.5.1",
"grunt-contrib-concat": "~0.3.0",
"grunt-contrib-clean": "~0.5.0"
}
}
下面我们只要在Gruntfile.js配置成如下即可。
module.exports = function (grunt) {
// 构建任务配置
grunt.initConfig({
//读取package.json的内容,形成json数据
pkg: grunt.file.readJSON('package.json'),
// 对build目录进行清理
clean: {
build: {
src: 'dest/*'
}
},
// 合并所有的JS
concat:{
dist: {
src: 'src/*.js',
dest: 'dest/dest.js'
}
},
// 压缩所有js并生成source map
uglify: {
"my_target": {
options: {
sourceMap: true
},
files: [
// 可以直接作用于文件夹下所有文件
{
expand: true,
cwd: 'dest/',
src: ['dest.js'],
// 输出和输入在同一目录
dest: 'dest/',
ext: '.min.js'
}
]
}
}
});
// 加载指定插件任务
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-clean');
grunt.loadNpmTasks('grunt-contrib-concat');
// 默认执行的任务
grunt.registerTask('default', ['clean','concat','uglify']);
};
上面的代码的意思是:对src下的所有JS文件 先合并后 在dest目录下生成dest.js的合并文件,接着对dest.js文件在同一目录下压缩生成dest.min.js,同时生成map文件dest.min.js.map。如下所示:

在chrome浏览器下如何设置调式?
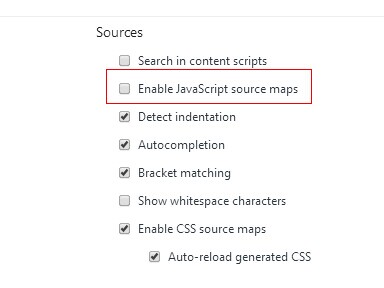
首先我们来看看对chrome不设置情况下 是这样的 ,在Setting -> General ->

如上,没有勾选Enable javascript source maps选项,我们在chrome浏览器下 按F12看到这样的:

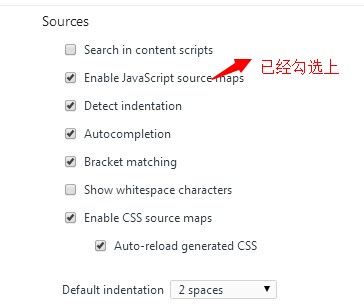
文件已经压缩了的,对于我们调式JS非常不方便,所以我们需要对chrome浏览器设置下,勾选上Enable javascript source maps文件,如下所示:

我们再来看下chrome浏览器,如下:

如果dest.js代码有问题的话,我们可以直接对未压缩的dest.js进行调式代码。
我们打开map文件 看到如下信息:
{
"version": 3,
"file": "dest.min.js",
sourceRoot:'',
"sources": [
"dest.js"
],
"names": [
"Test1",
"test1",
"init",
"console",
"log",
"Test2",
"test2"
],
"mappings": "AAKC,QAASA,SACT,GAAIC,IACHC,KAAM,WACLC,QAAQC,IAAI,UAGd,OAAOH,GAGR,QAASI,SACR,GAAIC,IACHJ,KAAM,WACLC,QAAQC,IAAI,UAGd,OAAOE"
}
- version:Source map的版本,目前为3。
- file:转换后的文件名。
- sourceRoot:转换前的文件所在的目录。如果与转换前的文件在同一目录,该项为空。
- sources:转换前的文件。该项是一个数组,表示可能存在多个文件合并。
- names:转换前的所有变量名和属性名。
- mappings:记录位置信息的字符串.
如何利用Grunt生成对应的Source Map文件,线上代码压缩使用chrome浏览器便于调式的更多相关文章
- 利用itertools生成密码字典,多线程撞库破解rar压缩文件密码
脚本功能: 利用itertools生成密码字典(迭代器形式) 多线程并发从密码字典中取出密码进行验证 验证成功后把密码写入文件中保存 #!/usr/bin/env python # -*- codin ...
- 利用Chrome浏览器调试线上代码
前言 之前调试前端bug都是在开发环境中做完并多次测试没有问题之后发布测试环境,验收合格之后发布生产.但生产环境偏偏会有和开发和测试环境不一致的情况,例如测试环境需要加密,而开发环境先不加密,测试环境 ...
- 利用freemarker生成word,word另存为xml文件的标签解析
http://wenku.baidu.com/link?url=YxTZWVP3ssO-e_Br3LIZVq2xOQnqaSz8gLPiRUDN8NIR_wX2-Z25OqwbVn5kXqGiOFYU ...
- idea集成 MyBatis Generator 插件,自动生成dao,model,sql map文件
1.集成到开发环境中 以maven管理的功能来举例,只需要将插件添加到pom.xml文件中即可.(注意此处是以plugin的方式,放在<plugins></plugins>中间 ...
- Javascript 如何生成Less和Js的Source map
为什么有Source map CSS和JS脚本正变得越来越复杂,为了解决网络瓶颈,大部分源代码都需要经过编译.合并.压缩才能运用到实际环境中.为了减少网络资源占用,源码一般都会经过以下方式处理: 使用 ...
- source map 的原理探究
线上产品代码一般是编译过的,前端的编译处理过程包括不限于 转译器/Transpilers (Babel, Traceur) 编译器/Compilers (Closure Compiler, TypeS ...
- 第五十八篇:webpack的Source Map
好家伙,Source Map没听过 1.什么是Source Map? 字面意义上来看应该是个好东西 Source Map 就是一个信息文件,里面储存着位置信息. 也就是说,Source Map 文件中 ...
- Fundebug微信小程序BUG监控服务支持Source Map
摘要: 自动还原真实出错位置,快速修复BUG. Source Map功能 微信小程序的Source Map功能目前只在 iOS 6.7.2 及以上版本支持. 微信小程序在打包时,会将所有 js 代码打 ...
- Source Map调试压缩后代码
在前端开发过程中,无论是样式还是脚本,运行时的文件可能是压缩后的,那这个时候调试起来就很麻烦. 这个时候,可以使用Source Map文件来优化调试,Source Map是一个信息文件,里面储存着原代 ...
随机推荐
- Java static和final
java提高篇(七)-----关键字static static 在Java中并不存在全局变量的概念,但是我们可以通过static来实现一个“伪全局”的概念,在Java中static表示“全局”或者“静 ...
- django-分页paginator
分页 Django提供了一些类来帮助你管理分页的数据 -- 也就是说,数据被分在不同页面中,并带有“上一页/下一页”标签.这些类位于 django/core/paginator.py 中. 示例 向 ...
- web安全CSRF和XSS
web端的安全攻击有CSRF和XSS两种,将通过以下三个方面介绍这两种安全攻击: 1.基本概念和缩写 2.攻击原理 3.防御措施 CSRF 1.基本概念和缩写 CSRF(Cross-site req ...
- Webpack 常用命令总结以及常用打包压缩方法
前言:Webpack是一款基于node的前端打包工具,它可以将很多静态文件打包起来,自动处理依赖关系后,生成一个.js文件,然后让html来引用,不仅可以做到按需加载,而且可以减少HTTP请求,节约带 ...
- Javascript 随机数函数 学习之一:产生服从均匀分布随机数
大家都知道Math.random是 javascript 中返回伪随机数的函数,但查看 MDN, The Math.random() function returns a floating-point ...
- PHP-隐藏手机号中间四位
substr_replace('手机号', '****', 3, 4);
- mac下/usr/local/bin No such file or directory问题解决
在对composer进行全局配置时,执行 sudo mv composer.phar /usr/local/bin/composer 时,mac报错:/usr/local/bin No such fi ...
- Python+Selenium笔记(十七):操作cookie
(一)方法 方法 简单说明 add_cookie(cookie_dict) 在当前会话中添加cookie信息 cookie_dict:字典,name和value是必须的 delete_all_cook ...
- Centos7 用yum命令安装LAMP环境(php+Apache+Mysql)以及php扩展
1.yum -y update // 更新系统 1.1)yum -y install gcc g++ gcc-c++ make kernel-devel kernel-headers 1.2)v ...
- chrome浏览器快捷键大全
浏览器标签页和窗口快捷键: Ctrl+N 打开新窗口.Ctrl+T 打开新标签页.Ctrl+Shift+N 在隐身模式下打开新窗口.Ctrl+O,然后选择文件. 在 Google Chrome 浏览器 ...
