APP-4-百度地图定位
需要根据上一步完成百度地图应用的测试,本文介绍Hbuilder通过MUI框架完成百度地图的定位。
1.代码部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <script src="https://cdn.bootcss.com/jquery/1.9.1/jquery.js"></script>
<script src="http://api.map.baidu.com/api?v=2.0&ak=PG4DBjFTHfawSwT10GLLn4YZhQCmGYGA"></script>
<script src="http://developer.baidu.com/map/jsdemo/demo/convertor.js"></script>
<script src="../../js/mui.min.js"></script> <link href="../../css/mui.min.css" rel="stylesheet"/>
<link href="../../css/iconfont.css" rel="stylesheet"/> <title>地图应用-地图定位</title> <style type="text/css">
body,
html,
#allmap {
width: 100%;
height: 95%;
/*overflow: hidden;*/
font-family: "微软雅黑";
}
</style>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title mui-body-font">地图定位</h1>
</header>
<div id="allmap">
地图加载中。。。
</div>
<div class="mui-content-padded">
<button type="button" class="mui-btn mui-btn-block mui-btn-primary" onclick="getGeocode()">
获取定位信息
</button>
</div>
</body>
<script type="text/javascript">
var exchange = {
enableHighAccuracy: true,
coordsType: 'bd09ll',
timeout: 6000,
maximumAge: 5000,
provider: 'baidu'
};
/* // 扩展API加载完毕后调用onPlusReady回调函数
document.addEventListener( "plusready", onPlusReady, false ); // 扩展API加载完毕,现在可以正常调用扩展API
function onPlusReady() {
// 获取定位
}*/ getlocation(); function getlocation(){
// 获取位置信息
//plus.nativeUI.showWaiting();
navigator.geolocation.getCurrentPosition(getinfo,exception,exchange);
} function initMap(point){
// 手机内置地图
/* var map=new plus.maps.Map("allmap");
var point = new plus.maps.Point(116.331398,39.897445);*/
// 百度地图
map = new BMap.Map("allmap");
map.addControl(new BMap.NavigationControl());
map.addControl(new BMap.ScaleControl());
map.addControl(new BMap.OverviewMapControl());
map.centerAndZoom(point, 18);
// 地图滚动大小
map.enableScrollWheelZoom(true);
// 创建标注
var marker = new BMap.Marker(point);
// 将标注添加到地图中
map.addOverlay(marker);
// 跳动的动画
marker.setAnimation(BMAP_ANIMATION_BOUNCE);
} function getinfo(p){
var curlat = p.coords.latitude;
var curlon = p.coords.longitude;
var curadd = p.addresses;
//坐标
console.log(curlat + ',' + curlon);
var gpsPoint = new BMap.Point(curlon, curlat);
//坐标转换
BMap.Convertor.translate(gpsPoint, 0, initMap);
} function exception(e){
alert(e.Message);
} function getGeocode(){
getlocation();
}
</script>
</html>
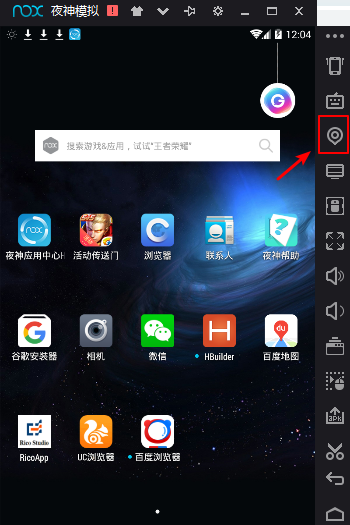
2.启动夜神模拟器

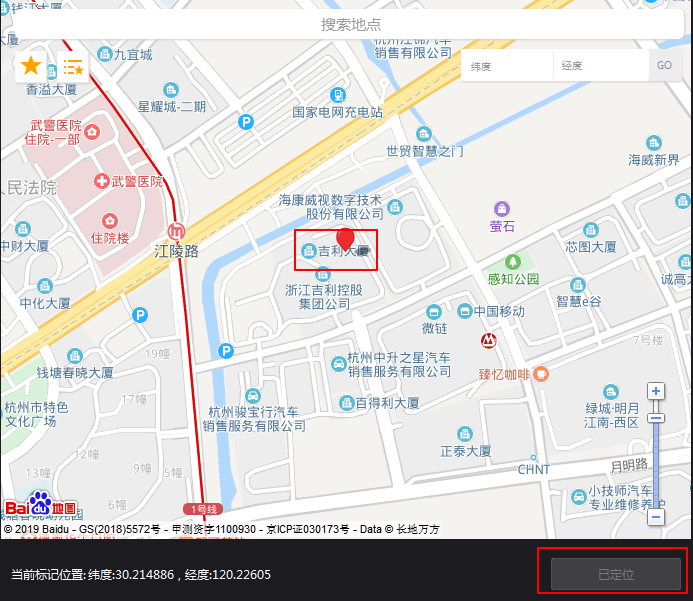
调整夜神模拟器自带定位(否则百度地图定位有偏差)

3.模拟器测试
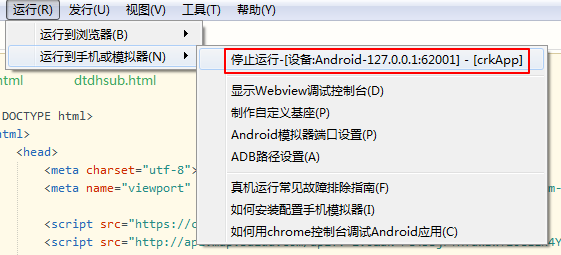
3.1Hbuilder运行模拟器

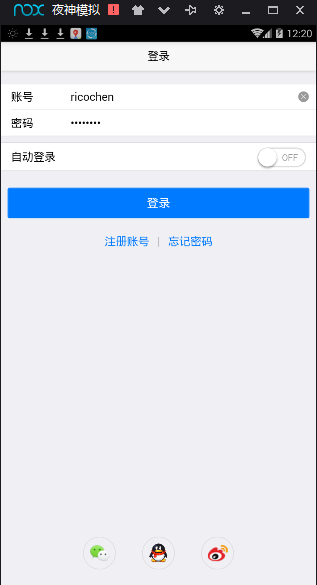
3.2模拟器程序运行


APP-4-百度地图定位的更多相关文章
- Android 百度地图定位(手动+自动) 安卓开发教程
近由于项目需要,研究了下百度地图定位,他们提供的实例基本都是用监听器实现自动定位的.我想实现一种效果:当用户进入UI时,不定位,用户需要定位的时候,自己手动点击按钮,再去定位当前位置. 经过2天研究 ...
- Android使用百度地图定位并显示手机位置后使用前置摄像头“偷拍”
今天老板让我验证一下技术可行性,记录下来. 需求 :定位手机的位置并在百度地图上显示,得到位置后使用前置摄像头进行抓拍 拿到这个需求后,对于摄像头的使用不太熟悉,于是我先做了定位手机并在百度地图上显示 ...
- 百度地图定位SDK 之构想
百度地图定位 前提 从香港旅游回来,心中油然升起一股热血滂湃,激励自己发现市场需求,向创业奋进,朝着梦想前进. 简介 百度Android定位SDK支持Android1.5以及以上设备,提供: 定位功能 ...
- IOS中使用百度地图定位后获取城市坐标,城市名称,城市编号信息
IOS中使用百度地图定位后获取城市坐标,城市名称,城市编号信息 /**当获取到定位的坐标后,回调函数*/ - (void)didUpdateBMKUserLocation:(BMKUserLocati ...
- ios调用百度地图定位遇到的奇葩问题
app项目过程中需要用到百度地图,然后网上可以查资料看官网文档,最后弄了好几天还是不行,找了各位前辈帮忙虽然解决了,但是把代码拷贝到我的项目时又无法定位了,最后查看了下原因是info配置出了问题,不是 ...
- android 百度地图定位功能实现
历经几天时间,终于把定位功能给实现了,可谓是费劲千辛万苦啊,有定位知识还有图层知识,在这里我把代码给大家贴出来,一起分享一下下啦. package com.example.foreveross.off ...
- Android百度地图定位
在谈到百度地图.如今,每个人都知道这个时候应该可以了吧.而更多的字不拉.直接朝话题. 访问百度地图api您必须应用key,应用在这里key不用说,有官方的文件说明如何应用上述key. 在这里,百度地图 ...
- 【MUI】百度地图定位功能
博主最近进行一款APP开发,需要用到定位功能,经过一番折腾,终于搞定,不废话,代码如下 mui.plusReady(function() { var longitude, latitude; //va ...
- Android 给app加入百度地图
1.获取sha1值 (1)win+R进入cmd窗口 (2)输入以下代码 C:\SoftApplication\javajdk\jdk1.8.0_151\bin>keytool -list -v ...
- iOS 学习笔记五 【2016年百度地图定位详细使用方法】
具体介和配置绍在此就不详述了,详情请看百度地图API文档, 在这里具体讲解下,新版百度地图的定位与反地理编码的使用: 1.导入头文件 #import <BaiduMapAPI_Map/BMKMa ...
随机推荐
- 让SH/BAT脚本定位到运行目录的相对位置,实现其脚本可在任意运行目录下被正确执行
让SH/BAT脚本定位到运行目录的相对位置 实现其脚本可在任意运行目录下被正确执行 在Linux下的bash脚本 #!/bin/bash cd `` 在Windows下的BAT脚本 echo off ...
- 协议无关组播--稀疏模式 PIM-SM
一. 1)PIM-SM 1.PIM-SM转发.加入 PIM-SM适合于接收成员较少的环境.它与DM有何显著的区别?先看PIM-SM转发机制. 转发: 当组播数据到达路由器时,路由器也会去创建转发项.转 ...
- [UE4]使用DataTable
- Centos7.3安装部署Zabbix3.4.15(成功可用)
1.Xshell 远程连接到Centos7.3.连接centos 系统后,首先关闭防火墙和SELINUX,如不关闭会各种拦截,网页访问等故障,容易造成蛋疼哦.#systemctl stop firew ...
- MySQL 之 MySQL数据库的优化
服务器物理硬件的优化 在挑选硬件服务器时,我们应该从下面几个方面着重对MySQL服务器的硬件配置进行优化,也就是说将项目中的资金着重投入到如下几处: 1.磁盘寻道能力(磁盘I/O),我们现在用的都是S ...
- int main(int argc,char* argv[])浅析
int main(int argc,char* argv[])浅析 argc : 指输入参数个数,默认值1,就是执行程序名称 argv[] : 输入参数数组指针 举个栗子: 1. 编写一个argc.c ...
- gulp 配置达到实现import export支持
gulp.task('tojs', () => { return gulp.src('./es/**/*.js') .pipe(babel({ babelrc: false, plugins: ...
- Echarts动态加载柱状图的实例
一.引入echarts.js文件(下载页:http://echarts.baidu.com/download.html) 二.HTML代码: <div style="width: 10 ...
- 踩过的坑:InteliIJ IDEA 打开的项目突然左侧目录结构消失了,如何处理?
试了很多的办法,删除项目,然后重新从git下载,再导入项目,但是对于暂存未上传到git的文件也会被一并删除,这样就亏大发了 之前一直没有找到解决办法,这里记一下终身有效的办法,并且比较好操作 按下列步 ...
- unicode转中文以及str形态的unicode转中文
今天在工作中遇到这样一个问题(工作环境为Python2.7.1),需要将一个字典中字符串形态的Unicode类型的汉字转换成中文,随便总结一下: 1.unicode转中文 old = u'\u4e2d ...
