初识vuejs
转行前端,时间也不短了,也见识到了前端行业的蓬勃发展,以及一些新鲜技术的层出不穷。
由于自身计算机基础的薄弱,更加上一直没有遇上一个公司力推新技术,所以一直以来基本上都是靠着jquery和则zepto行走天涯,也没觉得有什么不妥,再多就是用用一些前端的UI框架,诸如bootstrap,SUI-Mobile。
看着越来越火热的前端mvvm框架代表vuejs,reactjs,angularjs,说不想学,不想懂,必然是虚伪的。但是也一直在克制着。因为有朋友建议,先掌握JavaScript基础,比什么都重要,如果基础牢固,这些框架学起来,真的没那么难。
所以一直坚守着,啃JavaScript的基础,坚持了大概半年时间左右,最开始的计划是到今年下半年,大概七八月份的时候,再开始搞这些mvvm前端框架的,但是架不住计划不如变化,项目组前端组长,在年初的时候,要求大概在年中的时候,我们最起码要在项目中开始使用上这些mvvm框架中的一个。经过几个人的讨论(项目组几个前端都不太懂mvvm框架,基本属于瞎讨论吧^_^),最终决定选用vuejs,至于原因,也没什么好说的,最直接的原因是:据说容易上手。
下面就是开始vuejs的学习了。
我的学习是从看视频开始的(基本上各种技术学习都是从看视频开始的),智能社录制的vuejs,从头到尾看了至少三遍以上,然后就想着是不是找一个小的demo练一下手✋,正好前段时间做了一个移动的活动项目:

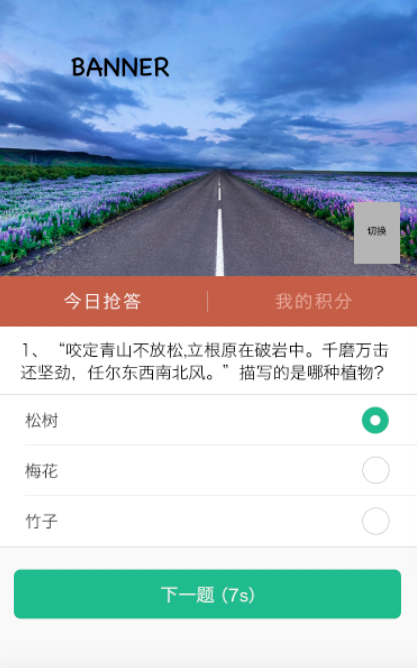
这是一个答题的页面,入口是一个按钮,点击之后进入到该页面进行答题,每道题目有10秒钟倒计时,10秒之后,不管有没有做出选择,自动跳转到下一题。在banner上有一个切换的按钮,可以在活动说明和答题页面之间来回切换。今日抢答和我的积分是两个选项卡,可以在答题和积分之间来回切换,在积分页面有兑换奖品的按钮,可以进行各种奖品的兑换,需求就这么一点,是之前的做过的一个项目,这里只是把他用vuejs再走一遍,所以也就直接使用了之前搭建的html页面。使用了SUI-Mobile的UI框架,这里不说任何关于vuejs的语法基础之类的,仅仅描述一下,第一次使用vuejs过程中,遇到的各种痛点。
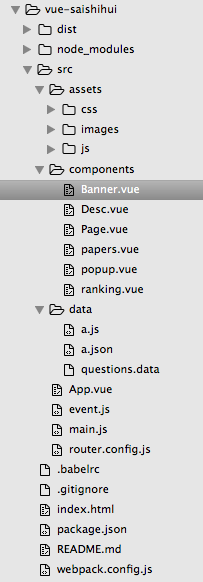
先烈一下目录结构吧:

在banner上的切换按钮来回切换的时候,遇到了组件之间通信的问题,看视频的时候,老师介绍了可以通过Event.$emit和Event.$on在组件之间相互通信,但是我遇到了这么一个问题,由于我把答题页面和活动说明页面,分别包装成了组件,分为Paper.vue和Desc.vu,这就出现了两个文件之间的组件通信,没办法在任何一个文件(包括App.vue)上定义一个Event = new Vue()以供所有组件使用,中间各种痛苦略去不表,最后才想起来,单独定义一个js文件,即event.js,只有两句代码:
import Vue from "vue"
export default new Vue()
在各个需要用到的.vue文件中直接导入这个模块,就可以共用一个Event了,算是解决了简单组件之间的基本通信问题。
还遇到了一个不知道什么问题的问题,就是选项卡出配置路由
<div class="buttons-tab buttons-bg">
<router-link to='/paper' class="tab-link button">今日试题</router-link>
<router-link to='/ranking' class="tab-link button">文曲榜</router-link>
</div>
<router-view></router-view>
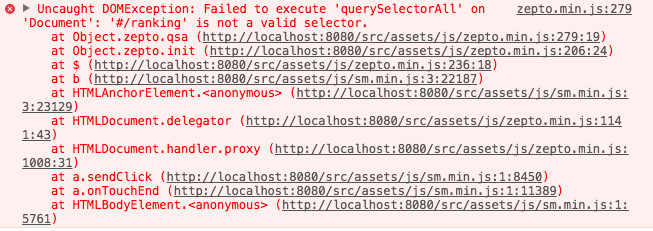
然后打开页面调试的时候,点击选项卡,也能够实现路由的跳转,但是很不幸的是,会报错:

就这么个错,各种搜索,然后什么禁止sui-mobile的默认路由之类的,反正各种能想到的方法,都尝试了,实在没办法解决这个报错问题,最后尝试了把路由默认生成a标签改成了span标签,就解决了这个报错问题,虽然解决了问题,可是我还是没明白为什么会报错。
习惯了各种DOM操作,转到vuejs的时候,发现完全可以不用操作DOM,直接操作各种数据即可,思维转换很重要,路还很长,继续努力!
初识vuejs的更多相关文章
- 六、VueJs 填坑日记之初识*.Vue文件
上一篇博文中,我们将接口的地址通过webpack代理到了本地,解决了跨域的问题.在之前的文章中,我们一直对项目进行配置,并没有真正的切入正题,可能很多人还不明白我们要做什么?那么今天,我们就要开写代码 ...
- VueJS第2天 初阅API(初识MarkDown)
指令是带有前缀 v-,以表示它们是 Vue 提供的特殊特性.可能你已经猜到了,它们会在渲染的 DOM 上应用特殊的响应式行为 v-bind --> 数据绑定 v-for --> 循环 v- ...
- day 81 Vue学习一之vue初识
Vue学习一之vue初识 本节目录 一 Vue初识 二 ES6的基本语法 三 Vue的基本用法 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 vue初识 vue称为渐进式js ...
- 第1章-初识Vue.js
一.初识Vue 1.1.本次我们学习的内容 常用指令:vue中最基础的内容 交互: 网络请求 组件: 是vue.js 这个框架 最核心,最精华的内容,因为vue呐,它在所有的框架中是把组件化做到了极致 ...
- Vuejs - 单文件组件
为什么需要单文件组件 在之前的实例中,我们都是通过 Vue.component 或者 components 属性的方式来定义组件,这种方式在很多中小规模的项目中还好,但在复杂的项目中,下面这些缺点就非 ...
- Vuejs - 组件式开发
初识组件 组件(Component)绝对是 Vue 最强大的功能之一.它可以扩展HTML元素,封装可复用代码.从较高层面讲,可以理解组件为自定义的HTML元素,Vue 的编译器为它添加了特殊强大的功能 ...
- Vue框架初识01
摘要 vue简介 vue使用 一.Vue简介: 简介: Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的渐进式框架.Vue.js 的目标是通过尽可能简单的 A ...
- 1、vueJs基础知识01
vue是框架,vue.js是vue框架的核心js库 库:是一个封装好的特定的方法的集合,提供给开发者使用,库没有控制权,控制权在使用者手中.代表:jQuery.underscore.util 框架:框 ...
- day 80 Vue学习一之vue初识
Vue学习一之vue初识 本节目录 一 Vue初识 二 ES6的基本语法 三 Vue的基本用法 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 vue初识 vue称为渐进式js框架 ...
随机推荐
- JFrame包含的容器(JRootPane)
JFrame对象创建后,此对象包含JRootPane类型的容器.JRootPane 下有GlassPane, 和 LayeredPane,LayeredPane下又有ContentPane , ...
- C# 虚方法、override和new
使用new关键字来做调用 using System; using System.Collections.Generic; using System.Linq; using System.Text; u ...
- NET设计模式 第二部分 结构性模式(13):代理模式(Proxy Pattern)
代理模式(Proxy Pattern) ——.NET设计模式系列之十四 Terrylee,2006年5月 摘要:在软件系统中,有些对象有时候由于跨越网络或者其他的障碍,而不能够或者不想直接访问另一个对 ...
- linux环境下python的pdb调试方法
一些常用指令: h(elp) [comman] #打印可用指令及帮助信息 r(eturn) #运行代码直到下一个断点或当前函数返回 b(reak) [[filename:]lineno | fun ...
- c# 几种常见的弹框方法
1.ClientScript.RegisterStartupScript(this.GetType(), "", "<script>alert('第一行'); ...
- Android keystore相关
一.生成keystorekeytool -genkey -alias test.keystore -keyalg RSA -validity -keystore test.keystore 二.查看 ...
- svn 被锁住 冲突 Can't revert without reverting children
解决 执行以下命令 D:\development\work>svn rm –-keep-local D:\development\work\ohho\common\logic\backstage ...
- 无法清除cookie中的属性值之对解决问题的思考
关于如何快速解决一个自己知识以外的问题的思考 做好任何事情都是讲究方法的,这是我健身之后的一个领悟,用正确的方式做事,自己的付出才能有价值. 首先分析问题: 比如我想清除cookie里面的token, ...
- Mongo查询分组
db.test.aggregate( {'$match':{"url":/http:\/\/www.baidu.cn\/member\/T107581\//}}, {'$group ...
- 【IIS错误】未能加载文件或程序集“AAAAA”或它的某一个依赖项。试图加载格式不正确的程序。
未能加载文件或程序集“AAAAA”或它的某一个依赖项.试图加载格式不正确的程序. 说明: 执行当前 Web 请求期间,出现未经处理的异常.请检查堆栈跟踪信息,以了解有关该错误以及代码中导致错误的出处的 ...
