Element-UI安装和项目开发









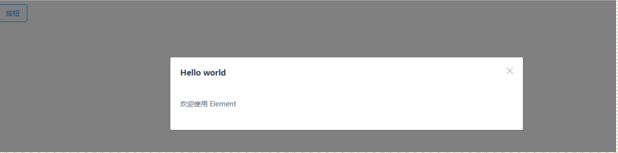
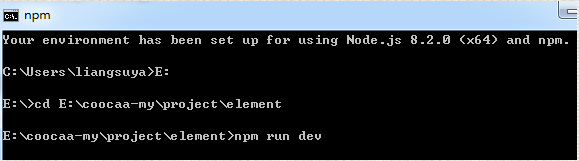
运行成功

会直接打开页面,并且实时更新调试


Element-UI安装和项目开发的更多相关文章
- 安装java项目开发环境
搭建java 查看本机是否已有java 如果有,请卸载. 下载jdk 复制到服务器中 临时配置你在shell里面改,只是做了临时更改啊,一重启就没了 配置到系统的环境变量里 export JAVA_H ...
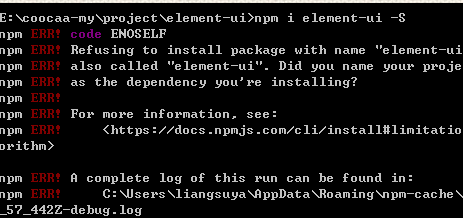
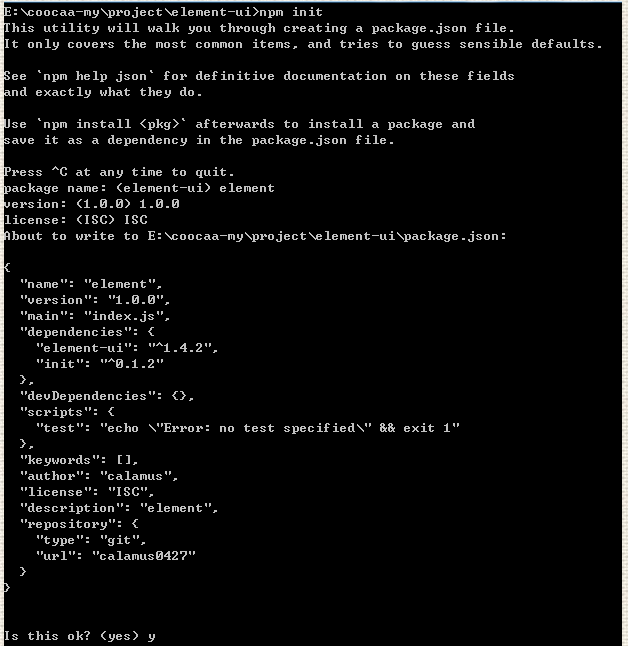
- Element Ui 安装以及配置
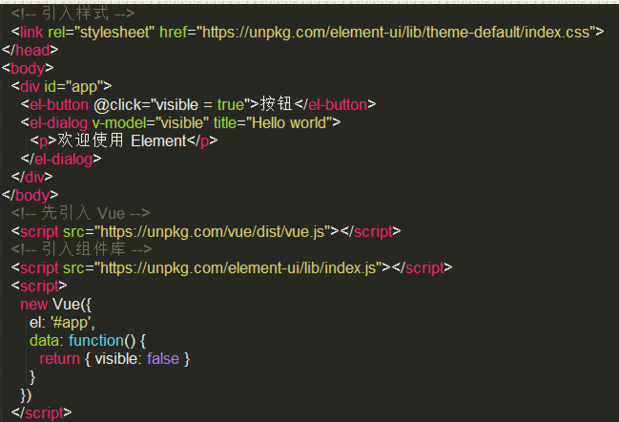
npm 安装 推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用. npm i element-ui -S 引入 Element 你可以引入整个 Element,或是根据需要 ...
- 🎉 Element UI for Vue 3.0 来了!
第一个使用 TypeScript + Vue 3.0 Composition API 重构的组件库 Element Plus 发布了 ~ 2016 年 3 月 13 日 Element 悄然诞生,经历 ...
- vue.js+element ui Table+spring boot增删改查
小白初学,不懂的还是太多了,找了好多资料才做出来的先记录一下 1.先用Spring boot创建一个包含了增删改查的项目 2.创建vue.js项目 3.安装Element UI (1)进入项目文件夹下 ...
- element ui Angular学习笔记(一)
1.element ui安装 npm i --save element-angular 2.Angular-cli引入 引入后需要开启ElModule.forRoot(),也可以单独引入某个组件入El ...
- Electron-vue实战(一)—搭建项目与安装Element UI
Electron-vue实战—搭建项目与安装Element UI 作者:狐狸家的鱼 本文链接 GitHub:sueRimn 一.新建项目1.初始化项目打开cmd,新建一个项目,我使用的是electro ...
- Vue + Element UI项目初始化
1.安装相关组件 1.1安装Node 检查本地是否安装node node -v 如果没有安装,从Node官网下载 1.2安装npm npm -v 如果没有安装:使用该指令安装: npm install ...
- FastAPI实践项目:SayHello(FastAPI + vue.js + axios + element ui)
目录 简介 翻版 VS 本尊 后端服务 源码 接下来 简介 这次带来的是FastAPI + vue.js + axios + element ui (一个html文件里使用的) 实现的<Flas ...
- [Openwrt 项目开发笔记]:PHP+Nginx安装(七)
[Openwrt项目开发笔记]系列文章传送门:http://www.cnblogs.com/double-win/p/3888399.html 正文: 在上一节中,我们已经搭建了MySQL数据库了,因 ...
随机推荐
- Day 04 if判断,while循环,for循环
if判断语法一:if 条件: # 条件成立时执行的子代码块 代码1 代码2 代码3 示例:sex='female'age=18is_beautiful=True if sex == 'female' ...
- NoHttpResponseException
采用JMeter2.13做Http性能测试时,在高并发请求的情况下,服务器端并无异常,但是Jmeter端报错NoHttpResponseException (the target server fai ...
- JMeter - Perfmon - ServerAgent
−Table of Contents 1 - Installation 2 - Usage and commands 2.1 - PerfMon Metrics Collector Listener ...
- Linux split命令详解
Linux split命令 Linux split命令用于将一个文件分割成数个.该指令将大文件分割成较小的文件,在默认情况下将按照每1000行切割成一个小文件. 将输入内容拆分为固定大小的分片并输出到 ...
- 简单脱壳教程笔记(2)---手脱UPX壳(1)
本笔记是针对ximo早期发的脱壳基础视频教程,整理的笔记. ximo早期发的脱壳基础视频教程 下载地址如下: http://down.52pojie.cn/%E5%90%BE%E7%88%B1%E7% ...
- jQuery 事件绑定四种方式,delegate委托强大绑定在3.0中修改为on
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 在VMware中安装Mac OS
macOS与Darwin http://blog.csdn.net/hintcnuie/article/details/38468093 OS X 是整个操作系统的一个集体名称.而Darwin 就是其 ...
- Centos 6.3 安装教程
如果创建虚拟机,加载镜像之前都报错,可能是virtualbox 的版本问题,建议使用virtualbox 4.3.12 版本 1. 按回车 2.Skip 跳过 3.next 4.选择中文简体 n ...
- 黄聪:C#“多线程线程间操作无效: 从不是创建控件的线程访问它。”,跨线程修改控件属性解决方案
解决方案就是使用代理,在代理中调用主线程的方法来控制控件 /// <summary> /// 声明代理 /// </summary> delegate void SetText ...
- [蓝桥杯]ALGO-122.算法训练_未名湖边的烦恼
问题描述 每年冬天,北大未名湖上都是滑冰的好地方.北大体育组准备了许多冰鞋,可是人太多了,每天下午收工后,常常一双冰鞋都不剩. 每天早上,租鞋窗口都会排起长龙,假设有还鞋的m个,有需要租鞋的n个.现在 ...
