微信小程序填坑之旅一(接入)
一、小程序简介
小程序是什么?
首先“程序”这两个字我们不陌生。看看你手机上的各个软件,那就是程序。平时的程序是直接跑在我们原生的操作系统上面的。小程序是间接跑在原生系统上的。因为它嵌入在微信中,受微信管理。用一个不十分恰当的比喻就是,微信是“操作系统”(推出小程序后它确实具备了某些操作系统的特点),小程序是跑在这个“操作系统”上面的“程序”。
小程序有什么特点?
八个字,“触手可及”和“用完即走”。微信就是入口,搜索一下或者扫一扫即可打开微信小程序。无需下载和安装。这里就有个场景挺好,例如某天美女有约
体验比网站好,比下载APP更便捷。
这是张小龙给它的定位。目前安卓版本和IOS版本下面体验小程序是有挺大差别的。例如安卓可以将小程序添加到桌面 如下图:

桌面查看

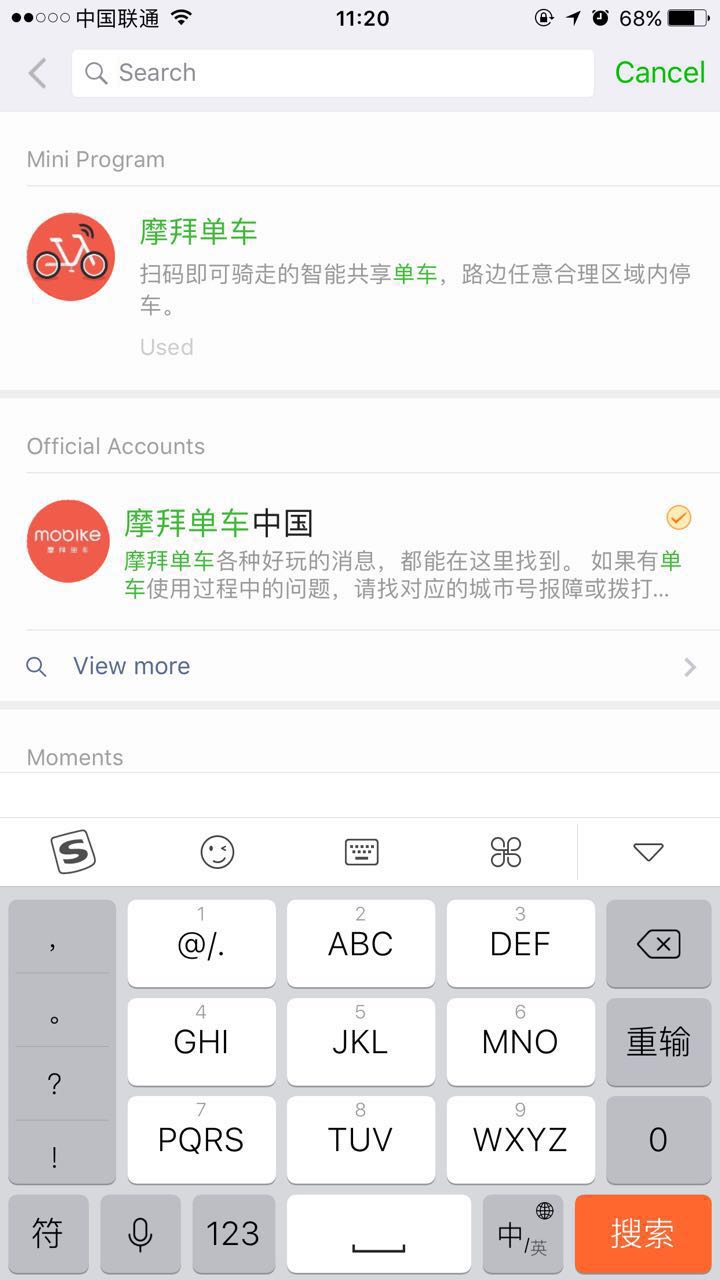
怎样找到你要的小程序。发布那天已经铺天盖地的科普了。我在这里再啰嗦两句。重要前提,微信更新到最新版本。如果你是第一次使用是看不到小程序入口的。需要使用一次之后才能发现入口。通过搜索小程序,在你平时添加公众号的搜索位置。搜索结果如果小程序会有标明,或者别人分享给你某个小程序,点开就算使用。

点进去使用一次之后你就可以发现有入口了(最下面)

二、注册小程序
其实注册我也并不想多讲,这里就简单带过。
注册地址: 小程序注册

邮箱注意要使用
未注册过公众平台、开放平台、企业号、未绑定个人号的邮箱
注意个人身份无法注册。其他的我就不啰嗦了,大家可以看一下微信官方提供的指南
小程序注册详见 小程序注册流程
三、开发者
下载开发工具:微信开发者工具
添加开发者: 注意:管理员本身就具有开发者的权限,所以如果你是管理员就不用去将自己绑定为开发者了,也绑定不了。

同样需要管理授权

最后搜索添加,最多 20 个开发者

打开工具后将看到下面的界面

填写相关参数 登录微信小程序后到“设置”面板下获取我们要的参数

如果你的APPSecret没有设置过请先设置,设置过需要查看的点击"重置"按钮,并通过管理员授权可查看

配置完各个参数后终于可以打开开发者页面了,如下

补充:顺便说下体验者绑定,流程与开发者绑定一样

四、小程序预览
如果开发过程或者最后调试阶段我们需要在真机上运行小程序,可以使用预览功能。注意预览并不等于发布。未发布的小程序也只有开发者,体验者和管理员能够预览。并且预览二维码有时间限制。也就是说会失效
总体流程如下:
微信开发工具=>项目 =>预览=>出现二维码=>扫码体验


五、人性化
开发者的福音,手机上的调试模式。废话不多说,我们直接看一下



微信小程序填坑之旅一(接入)的更多相关文章
- 微信小程序填坑之旅
一.解决scroll-view的滚动条问题 1.出现场景css. 有些场景下scroll-view是不需要滚动条的,比如顶部导航栏的横向滑动.而在单页的css样式中加入特定代码不能影响到全局的样式 2 ...
- 微信小程序填坑之旅(1)-app.js中用云开发获取openid,在其他页上用app.globaldata.openid获取为空
参考:小程序如何在其他页面监听globalData中值的变化?https://www.jianshu.com/p/8d1c4626f9a3 原因就是:app.js没执行完时,其他页已经onload了, ...
- 微信小程序填坑之旅(2)-wx.showLoading的时候,仍能点击穿透,造成重复点击button的问题
解决办法:mask =true wx.showLoading({ title: '正在上传...', mask:true, })
- 微信小程序填坑---小程序支付
因为公司刚刚重新做了网站,所以也吧公众号和小程序提上了日程,在公众号里面没有什么问题,直接按照官方文档进行代码编写.调试,然后就解决了公众号内支付的问题. 因为小程序提供了<webview> ...
- 微信小程序填坑之路其一:wx.request发送与服务端接受
一.序言 应公司要求要求,要用小程序开发一个信息录入系统.没办法只能听话来填坑. 先介绍一下环境:客户端——小程序:服务端——java:数据库——mysql:服务器——centos7 需求:客户端输入 ...
- 微信小程序填坑之路(三):布局适配方案(rpx、px、vw、vh)
因为小程序是以微信为平台运行的,可以同时运行在android与ios的设备上,所以不可避免的会遇到布局适配问题,特别是在iphone5上,因为屏幕尺寸小的缘故,也是适配问题最多的机型,下面就简单介绍几 ...
- 微信小程序填坑之路
图片处理 三个小方法仅供参考1.将图片转成base64编码,可以使用代码来转换,当然我才不愿意特意写代码转,我懒,献上一个在线图片转base64的地址:http://tool.css-js.com/b ...
- 微信小程序填坑之page[pages/XXX/XXX] not found.May be caused by
当页面出现 page[pages/XXX/XXX] not found.May be caused by :1. Forgot to add page route in app.json.2. I ...
- [转]微信小程序填坑之路之使用localhost在本地测试
本文转自:http://www.wxappclub.com/topic/798
随机推荐
- JS模拟滚动条(有demo和源码下载,支持拖动 滚轮 点击事件)
由于游览器自带的滚动条在美观方面并不是很好看,所以很多设计师希望通过自己设计出来的滚动条来做这样的效果,JS模拟滚动条其实很早看到jQuery有这样的插件或者KISSY有这样的组件,一直想着自己什么时 ...
- nodejs 模板引擎jade的使用
1.test.jade文件 html head style body div.box div#div1 div aaa div(class="aaa left-warp active&quo ...
- python获得命令行参数的方法
#encoding=utf8 import sys reload(sys) sys.setdefaultencoding("utf8") print "参数名: &quo ...
- php操作url 函数等
pathinfo() - Returns information about a file path parse_str() - Parses the string into variables pa ...
- Apple Watch应用开发之PM2.5查询
最近脚伤,停止了跑步,看来又要胖了,不过最近倒是对Swift语言很感兴趣,然后就开始了Apple Watch应用的开发,今天是6月8日,苹果的发布会就会在今天过后的凌晨一点开始,今天还是有点小激动的, ...
- css样式显示省略号
用css样式显示省略号,记 .xx{ display: block; width:200px;/*对宽度的定义,根据情况修改*/ overflow: hidden; white-space: n ...
- 2.1《想成为黑客,不知道这些命令行可不行》(Learn Enough Command Line to Be Dangerous)——重定向文件和添加文件
回忆第一章节的内容,我们用echo命令输出莎士比亚的第一首十四行诗的第一行(Listing 6): $ echo "From fairest creatures we desire incr ...
- WPF save listbox config
UI <Grid x:Class="WzlyTool.ReplyContentUI" xmlns="http://schemas.microsoft.com/win ...
- 20155232《网络对抗》Exp 6 信息搜集与漏洞扫描
20155232<网络对抗>Exp 6 信息搜集与漏洞扫描 一.实践内容 (1)各种搜索技巧的应用 (2)DNS IP注册信息的查询 (3)基本的扫描技术:主机发现.端口扫描.OS及服务版 ...
- [C/C++标准库]_[初级]_[转换UTC时间到local本地时间]
场景 1.如果有面向全球用户的网站, 一般在存储时间数据时存储的是UTC格式的时间, 这样时间是统一的, 并可以根据当地时区来进行准确的转换. 2.存储本地时间的问题就在于如果换了时区, 那么显示的时 ...
