深入理解Vue的生命周期
谈到Vue的生命周期,相信许多人并不陌生。但大部分人和我一样,只是听过而已,具体用在哪,怎么用,却不知道。我在学习vue一个多礼拜后,感觉现在还停留在初级阶段,对于mounted这个挂载还不是很清楚。放大说,对vue的生命周期不甚了解,这对后面的踩坑是相当不利的。
因为我们有时候会在几个钩子函数里做一些事情,什么时候做,在哪个函数里做,我们不清楚。所以,弄清楚生命周期是非常有必要的。
1、生命周期介绍
Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、销毁等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。
每一个组件或者实例都会经历一个完整的生命周期,总共分为三个阶段:初始化、运行中、销毁。

2、生命周期各个阶段
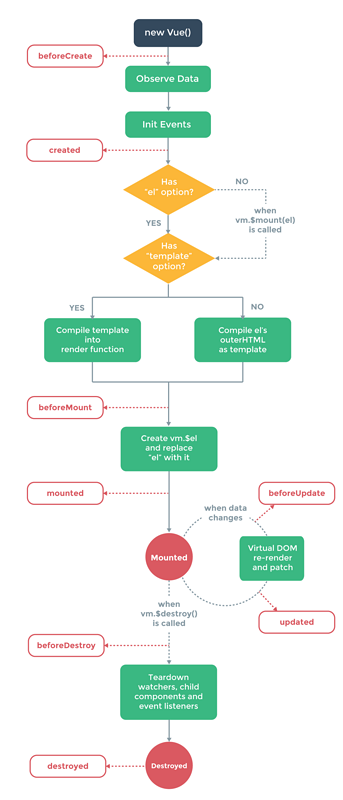
(1)组件实例刚刚被创建:实例、组件通过new Vue() 创建出来之后会初始化事件和生命周期,然后就会执行beforeCreate钩子函数,这个时候,数据还没有挂载呢,只是一个空壳,无法访问到数据和真实的dom,一般不做操作。
(2)实例已经创建完成:挂载数据,绑定事件等等,然后执行created函数,这个时候已经可以使用到数据,也可以更改数据,在这里更改数据不会触发updated函数,在这里可以在渲染前倒数第二次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取。
(3)模板编译之前:接下来开始找实例或者组件对应的模板,编译模板为虚拟dom放入到render函数中准备渲染,然后执行beforeMount钩子函数,在这个函数中虚拟dom已经创建完成,马上就要渲染,在这里也可以更改数据,不会触发updated,在这里可以在渲染前最后一次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取。
(4)模板编译之后:接下来开始render,渲染出真实dom,然后执行mounted钩子函数,此时,组件已经出现在页面中,数据、真实dom都已经处理好了,事件都已经挂载好了,可以在这里操作真实dom等事情...
(5)组件更新之前:当组件或实例的数据更改之后,会立即执行beforeUpdate,然后vue的虚拟dom机制会重新构建虚拟dom与上一次的虚拟dom树利用diff算法进行对比之后重新渲染,一般不做什么事儿。
(6)组件更新完毕:当更新完成后,执行updated,数据已经更改完成,dom也重新render完成,可以操作更新后的虚拟dom。
(7)组件销毁前:当经过某种途径调用$destroy方法后,立即执行beforeDestroy,一般在这里做一些善后工作,例如清除计时器、清除非指令绑定的事件等等。
(8)组件销毁后:组件的数据绑定、监听...去掉后只剩下dom空壳,这个时候,执行destroyed,在这里做善后工作也可以。
深入理解Vue的生命周期的更多相关文章
- vue学习指南:第三篇(详细) - vue的生命周期
今天小编给大家详细讲解一下 vue 的生命周期.希望大家多多指教,哪里有遗漏的地方,也请大家指点出来 谢谢. 一. 怎么理解 Vue 的生命周期的? 生命周期:从无到有,到到无的一个过程.Vue的生命 ...
- vue笔记 - 生命周期第二次学习与理解
对于刚接触vue一两个月.才仅仅独立做过一两个vue项目的小白来说,以前一直自我感觉自己知道vue的生命周期, 直到前两天去面试,面试官让我说一下vue的生命周期... 其实我的心中是有那张图的,但是 ...
- MVVM的理解和Vue的生命周期
一.对于MVVM的理解? MVVM 是 Model-View-ViewModel 的缩写.Model代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑.View 代表UI 组件,它负责将数 ...
- vue的生命周期的理解
Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.销毁等一系列过程,我们称这是Vue的生命周期.通俗说就是Vue实例从创建到销毁的过程,就是生命周期 ...
- 如何解释vue的生命周期才能令面试官满意?
当面试官问:"谈谈你对vue的生命周期的理解",听到这句话你是不是心里暗自窃喜:这也太容易了吧,不就是beforeCreate.created.beforeMount.mounte ...
- vue之生命周期
vue的生命周期的过程提供了我们执行自定义逻辑的机会,好好理解它的生命周期,对我们很有帮助. 1.vue实例的生命周期(vue2.0) 2.生命周期描述:(参考截图) 3.例子 window.vm = ...
- vue生命周期图示中英文版Vue实例生命周期钩子
vue生命周期图示中英文版Vue实例生命周期钩子知乎上近日有人发起了一个 “react 是不是比 vue 牛皮,为什么?” 的问题,Vue.js 作者尤雨溪12月4日正面回应了该问题.以下是尤雨溪回复 ...
- 理解mpvue的生命周期
mpvue是美团基于vue开发的一个开发小程序的框架,从而以vue的语法来开发小程序.在生命周期上,mpvue同时支持了vue的生命周期和小程序的生命周期,这可能让新上手的同学费解.这篇文章就来讲讲m ...
- vue之生命周期的一点总结
vue的生命周期的过程提供了我们执行自定义逻辑的机会,好好理解它的生命周期,对我们很有帮助. 一.vue实例的生命周期(vue2.0) 二.生命周期描述:(参考截图) 三.例子 window.vm = ...
随机推荐
- Linux中的do{...} while(0)
摘抄自: <<Linux设备驱动开发详解(第二版)>> 在 Linux 内核中,经常会看到do{} while(0)这样的语句,许多人开始都会疑惑,认为do{} while(0 ...
- 第2章 如何安装KEIL5
第2章 如何安装KEIL5 全套200集视频教程和1000页PDF教程请到秉火论坛下载:www.firebbs.cn 野火视频教程优酷观看网址:http://i.youku.com/fireg ...
- sql语句截取字符串
Postgresql 当中有四种方式获取当前时间. 一:now() 通过now()获取的时间是最完整的时间,包括时区,秒也保留到了6位小数. select now(); ...
- 20155217《网络对抗》Exp03 免杀原理与实践
20155217<网络对抗>Exp03 免杀原理与实践 实践内容 正确使用msf编码器,msfvenom生成如jar之类的其他文件,veil-evasion,自己利用shellcode编程 ...
- Exp5
实验 实验1 - 直接攻击系统开启的漏洞服务,获取系统控制权 1.选择要使用的模块 在这里我选择的模块是ms08_067 首先我们需要查询一下有关ms08_067所在模块的相关信息 search ms ...
- Redis学习之路(四)之Redis集群
[toc] #Redis集群 1.Redis Cluster简介 Redis Cluster为Redis官方提供的一种分布式集群解决方案.它支持在线节点增加和减少. 集群中的节点角色可能是主,也可能是 ...
- TensorFlow 实现线性回归
1.生成高斯分布的随机数 导入numpy模块,通过numpy模块内的方法生成一组在方程 y = 2 * x + 3 周围小幅波动的随机坐标.代码如下: import numpy as np impor ...
- QTP_随机生成N个字符(包含数字和字母)
'************************************************************* ' Name: GetRandomString ' Purpose: 随机 ...
- Apache Ignite 学习笔记(三): Ignite Server和Client节点介绍
在前两篇文章中,我们把Ignite集群当做一个黑盒子,用二进制包自带的脚本启动Ignite节点后,我们用不同的客户端连接上Ignite进行操作,展示了Ignite作为一个分布式内存缓存,内存数据库的基 ...
- beef局域网内模拟攻击
0x0环境 主机A win10:10.51.20.60(wifi) 主机A中的虚拟机kali(攻击者):192.168.110.129(NAT) 主机A中的虚拟机win2003(受害者):192.16 ...
