小记 HTML5 file对象
<input type="file" id="myfile" multiple>
这是个很普通的 file 上传组件,multiple 是支持多选,当然 IE6-9 是不支持的,所以先不论他们了。
file对象 是一个非常好用的东西,可以获取到文件的 文件名,文件大小,文件类型,最后一次修改日期。
用起来也很简单,来看个小例子:
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>file</title>
</head>
<body>
<input type="file" id="myfile" multiple>
<script>
var myfile = document.getElementById("myfile");
myfile.onchange = function () {
console.log(myfile.files);
}
</script>
</body>
</html>
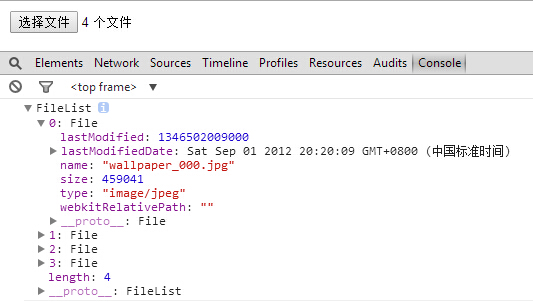
不出意外的话,你可以在控制台看到如下内容:
好了,今天就分享这个小知识点。
小记 HTML5 file对象的更多相关文章
- HTML5 File 对象
实例说明1: <div class="container"> <input type="file" id="file" m ...
- Html5——File、FileReader、Blob、Fromdata对象
File File 接口提供有关文件的信息,并允许网页中的JavaScript访问其内容. File对象可以用来获取某个文件的信息,还可以用来读取这个文件的内容.通常情况下,File对象是来自用户在一 ...
- [HTML5] FileReader对象
写在前面 前一篇文章介绍了HTML5中的Blob对象(详情戳这里),从中了解到Blob对象只是二进制数据的容器,本身并不能操作二进制,故本篇将对其操作对象FileReader进行介绍. FileRea ...
- HTML5 File API — 让前端操作文件变的可能
前言 在 HTML5 File API 出现之前,前端对于文件的操作是非常有局限性的,大多需要配合后端实现.出于安全角度考虑,从本地上传文件时,代码不可能获取文件在用户本地的地址,所以纯前端不可能完成 ...
- HTML5 File API
1.File API 一直以来,不能直接访问用户计算机中的文件都是web应用开发当中的一大障碍.File API的宗旨是为web开发人员提供一种安全的方式,以便在客户端访问用户计算机中的文件,并更好的 ...
- HTML5 File接口(在web页面上使用文件)
File接口提供了与文件相关的信息,并且运行JavaScript在web页面上去访问文件中的内容. File对象来自于用户使用input标签选择文件返回的FileList对象,来自于拖放操作的Data ...
- HTML5 File API 全介绍
在 HTML5 File API 出现之前,前端对于文件的操作是非常有局限性的,大多需要配合后端实现.出于安全角度考虑,从本地上传文件时,代码不可能获取文件在用户本地的地址,所以纯前端不可能完成一些类 ...
- H5 语义化、基本事件 浅析 (含file对象、drag拖拽等)
1.语义化标签 帮助搜索引擎,盲人设备等程序,辨识网页内容信息,明确网页区域分布,不体现任何样式,但存在浏览器兼容性问题,如IE8下无<header>标签. ① H5基本语义标签: < ...
- HTML5 file API加canvas实现图片前端JS压缩并上传
一.图片上传前端压缩的现实意义 对于大尺寸图片的上传,在前端进行压缩除了省流量外,最大的意义是极大的提高了用户体验. 这种体验包括两方面: 由于上传图片尺寸比较小,因此上传速度会比较快,交互会更加流畅 ...
随机推荐
- allegro对齐操作
在placement edit模式下 选中元件,右键对齐即可.
- sqlserver批量删除字段 msrepl_tran_version
屁话不多说. 原因: msrepl_tran_version由于有非空约束.所以不能直接删除. --###############################################--1 ...
- mysql 插多行数据
应用场景: 需要把一个表(tableA)的个别字段筛选出来,添加到新表中(tableB).新表还含有其他字段,主键是uuid. 思路解析: 熟悉插入一行数据的sql语句: insert into cu ...
- nodeJs 接收请求参数和发送请求参数
接收请求: request: (1) req.query (2) 导入中间件:var bodyParser = require('body-parser') req.body 响应: response ...
- spring动态数据源+事务
今天在尝试配置spring的动态数据源和事务管理的时候,遇到了几处配置上的问题,在此记录下: 1.使用了spring的aop思想,实现了动态数据源的切换. 2.spring的事务管理,是基于数据源的, ...
- k8s kubectl edit 方式修改 nodeport 的端口
0. 买了一本 每天五分钟玩转 k8s 还有 刚才转帖的blog 里面有一个 kubectl edit 的语法能够在线更改端口号 ,之前一直没弄明白. 刚才做了下实验.发现很好用 这里记录一下. 1. ...
- jira 插件介绍地址
1. 官方的 介绍地址 http://confluence.gjingao.com/pages/viewpage.action?pageId=328170 序号 插件名称 功能概要 供应商 资源 10 ...
- laravel DB 执行 mysql函数或者字段
使用laravel框架中的DB查询mysql数据库的时候,综合遇到执行mysql函数或者,自定义字段,一般情况下DB会把传入的函数当做字段处理 方法如下: DB:raw('函数或者字段'); DB:w ...
- Django-基本指令
目录 Django基本指令 下载Django 创建Django项目 创建APP应用 启动Django项目 更新数据库表或字段 清空数据库数据 创建超级管理员 查看更多命令 Django基本指令 下载D ...
- linux命令行打包、压缩及解压缩
使用命令: tar 打包: tar -zcvf 目标文件 源文件或文件夹 目标文件为要打包成的文件的文件名, 打包后文件的 格式取决于目标文件的后缀名 单文件或文件夹打包 tar -zcvf ind ...
