offsetHeight、scrollHeight、clientHeight、height
对这几项进行彻底研究。
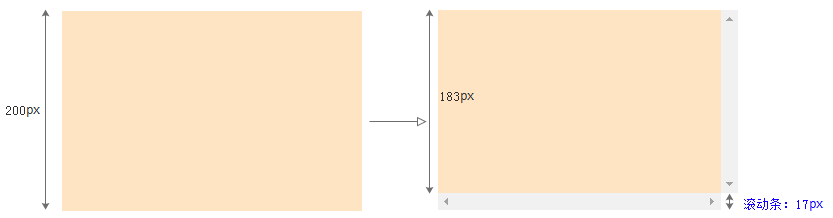
第一步:纯净div,没有margin,padding,border,height设置为200px。
添加滚动条,overflow:scroll,结果div的高度被压缩,因为被滚动条占用17px(滚动条的高度为17px)。

加入滚动条前:
- scrollHeight=200px
- offsetHeight=200px
加入滚动条后:
- scrollHeight=183px=(内容高度200px-滚动条17px) (说明scrollHeight已经不包括滚动条的高度)
- offsetHeight=200px
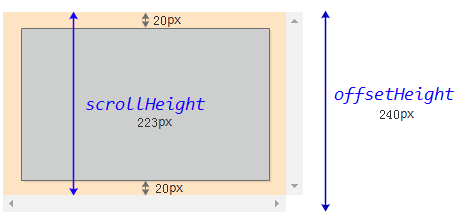
第二步:将div加上20px的padding

加上padding之后:
- scrollHeight=(内容高度200px+上下padding40px-滚动条17px)=223px(说明scrollheight包括padding,不包括下滚动条的高度。
结论:滚动高度可以理解为和滚动条平行的那段距离,显然,border和margin都不和滚动条平行,所以,border和margin都不算在滚动高度内) - offsetHeight=200px+上下padding=240px (说明offsetHeight就是整个div的最终高度)
结论:offsetHeight直观理解是眼睛能看的到的整个高度,包括(如果有的话):滚动条+内容+padding+border,margin不可见,所以不算在内)
内容超长的情形:
- scrollHeight的值就为内容展平的高度+padding,可以想像成内容展平的高度。
结论:
- scrollHeight=内容高度 + (上下)padding - 底部滚动条17px(如果有)(可变)
- offsetHeight=整个可见高度(固定)
- clientHeight=可见内容高度+(上下)padding(固定)
offsetHeight、scrollHeight、clientHeight、height的更多相关文章
- 【日常总结】scrollTop、scrollHeight与clientHeight的重要关系
前言 在做一个需求的时候涉及懒加载,百度了一下,发现scrollTop.scrollHeight与clientHeight这三个元素起到了重要作用,以前做过类似demo但是时间过太久忘记了,现在已经完 ...
- scrollTop、scrollHeight与clientHeight
MDN上概念 scrollTop:获取或设置一个元素的内容垂直滚动的像素数. scrollHeight:一个元素内容高度的度量,包括由于溢出导致的视图中不可见内容. clientHeight:元素内部 ...
- height、clientHeight、offsetHeight、scrollHeight、height()、 innerHeight()、outerHeight()等的区别
1.height height是css属性,这个属性定义元素内容区的高度,在内容区外面可以增加内边距.边框和外边距. 当 box-sizing: content-box 时,高度应用到元素的内容框. ...
- 关于height、offsetheight、clientheight、scrollheight、innerheight、outerheight的区别一览
平时,不管在pc端页面还是移动端页面,因为我们一般很少会设置某个块的的高度,但是呢,我有时候有需要取到这些高度以便于我们方便进行判断和下一步的编写.一般这个时候我都是直接的获取一个块的高度.heigh ...
- jquery 对象的 height、innerHeight、outerHeight 的区别以及DOM 元素的 clientHeight、offsetHeight、scrollHeight、offsetTop、scrollTop
前言:jquery 对象的 height.innerHeight.outerHeight,还有 DOM 元素的 clientHeight.offsetHeight.scrollHeight.offse ...
- Height、clientHeight、scrollHeight、offsetHeight 、scrollTop、offsetTop
Height 返回当前文档中的<body>元素的高度 clientHeight 对于没有定义CSS或者内联布局盒子的元素为0,否则,它是元素内部的高度(单位像素),包含内边距,但不包括水平 ...
- 各种高度的区别及height、clientHeight、scrollHeight、offsetHeight的区分
1.height.clientHeight.scrollHeight.offsetHeight 我们来实现test中的onclick事件 function justAtest() { ...
- height、clientHeight、scrollHeight、offsetHeight区别
转自 http://www.cnblogs.com/yuteng/articles/1894578.html 我们来实现test中的onclick事件 function justAtest() ...
- 四种浏览器对 clientHeight、offsetHeight、scrollHeight、clientWidth、offsetWidth 和 scrollWidth 的解释差异
网页可见区域宽:document.body.clientWidth 网页可见区域高:document.body.clientHeight 网页可见区域宽:document.body.offsetWid ...
- 详解clientHeight、offsetHeight、scrollHeight
关于clientHeight.offsetHeight.scrollHeight window.screen.availWidth 返回当前屏幕宽度(空白空间) window.screen.av ...
随机推荐
- iOS 集成极光推送
最近极光推送更新到V3版本之后,推送又不成功!配合服务器联调了半天,发现是服务器环境配置有问题. 想着就把极光推送的步骤给记录下来. 一.配置push证书 这个可以到极光文档里写,很详细 二.导入必要 ...
- docker-ce-17.09 容器创建,运行,进入,删除,导入/导出
docker容器是镜像运行的一个运行实例,带有额外的可写文件层. 一.创建容器 > docker create -it centos:latest create命令新建的容器处于停止状态,可以使 ...
- html5的地理位置定位
html5提供的地理位置定位使开发人员不用借助其他软件就能轻松实现位置查找,地图应用,导航等功能. 地理位置定位基本原理GPS, WIFI, IP, 手机信号基站 核心对象Geolocation是wi ...
- FTPserver
客户端代码: import os import hashlib BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__) ...
- sqlserver使用SQL语句创建数据库登录对象、数据库用户以及对为该用户赋予操作权限
--创建登录名USE masterGO--PbMaster,密码123456CREATE LOGIN PbMaster with PASSWORD='1234GO --创建数据库用户USE E_Mar ...
- 函数的有用信息,装饰器 day12
一 函数的有用信息 本函数的功能:绘图功能,实时接收数据并绘图.:return: 绘图需要的数据,返回给前端某标签 def f1(): ''' 本函数的功能:绘图功能,实时接收数据并绘图. :retu ...
- django项目创建启动 ORM操作
. HTTP协议消息的格式: . 请求(request) 请求方法 路径 HTTP/1.1\r\n k1:v1\r\n ...\r\n \r\n 请求体 <-- 可以有,可以没有 . 响应(re ...
- BOM心得
Brower Objects Model浏览器对象模型 ps: 到现在也没个正式标准.............. window是BOM的顶级对象,但一般可以省略 一.Location对象 相当于浏览器 ...
- XiaoKL学Python(D)argparse
该文以Python 2为基础. 1. argparse简介 argparse使得编写用户友好的命令行接口更简单. argparse知道如何解析sys.argv. argparse 模块自动生成 “帮助 ...
- Scrapy-Redis分布式策略
Scrapy-Redis分布式策略 原理图: 假设有四台电脑:Windows 10.Mac OS X.Ubuntu 16.04.CentOS 7.2,任意一台电脑都可以作为 Master端 或 Sla ...
