CSS中padding、margin两个重要属性的详细介绍及举例说明
http://www.x6x8.com/IT/199.html
本文将讲述HTML和CSS的关键—盒子模型(Box model). 理解Box model的关键便是margin和padding属性, 而正确理解这两个属性也是学习用css布局的关键.
注: 为什么不翻译margin和padding? 原因一, 在汉语中并没有与之相对应的词语; 原因二: 即使有这样的词语, 由于在编写css代码时, 必须使用margin和padding, 如果我们总用汉语词语代替其来解释的话, 到了实际应用时容易混淆margin和padding的概念.
如果有一点Html基础的话, 就应该了解一些基本元素(Element), 如p, h1~h6, br, div, li, ul, img等. 如果将这些元素细分, 又可以分别归为顶级(top-level)元素,块级(block-level)元素和内联(inline)元素.
1. Block-level element: 指能够独立存在, 一般的块级元素之间以换行(如一个段落结束后另起一行)分隔. 常用的块级元素包括: p, h1~h6, div, ul等;
2. Inline element: 指依附其他块级元素存在, 紧接于被联元素之间显示, 而不换行. 常用的内联元素包括: img, span, li, br等;
3. Top-level element: 包括html, body, frameset, 表现如Block-level element, 属于高级块级元素.
块级元素是构成一个html的主要和关键元素, 而任意一个块级元素均可以用Box model来解释说明.
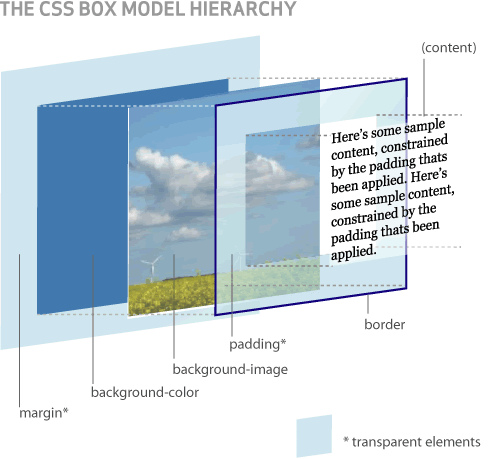
Box Model: 任意一个块级元素均由content(内容), padding, background(包括背景颜色和图片), border(边框), margin五个部分组成. 立体图如下(Fig. 1):

该立体图引自:http://www.hicksdesign.co.uk/ (Under the Creative Commons License)
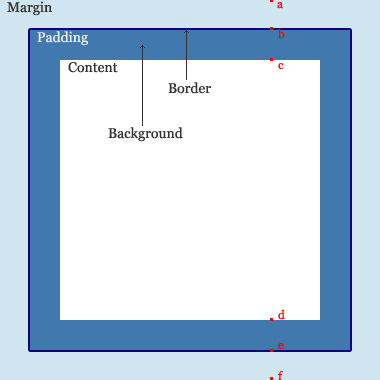
平面图如下(Fig. 2):

根据以上两图, 相信大家对于Box model会有个直观的认识.
以下说明margin和padding属性:
1. Margin: 包括margin-top, margin-right, margin-bottom, margin-left, 控制块级元素之间的距离, 它们是透明不可见的, 对于Fig. 2所示的上右下左margin值均为40px, 因此代码为:
margin-top: 40px;
margin-right: 40px;
margin-bottom: 40px;
margin-left: 40px;
根据上, 右, 下, 左的顺时针规则, 简写为
margin: 40px 40px 40px 40px;
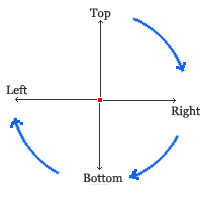
为便于记忆, 请参考下图:

当上下, 左右margin值分别一致, 可简写为:
margin: 40px 40px;
前一个40px代表上下margin值, 后一个40px代表左右margin值.
当上下左右margin值均一致, 可简写为:
margin: 40px;
2. Padding: 包括padding-top, padding-right, padding-bottom, padding-left, 控制块级元素内部, content与border之间的距离, 其代码, 简写请参考margin属性的写法.
至此, 我们已经基本了解margin和padding属性的基本用法. 但是, 在实际应用中, 却总是发生一些让你琢磨不透的事, 而它们又或多或少的与margin有关.
注: 当你想让两个元素的content在垂直方向(vertically)分隔时, 既可以选择padding-top/bottom, 也可以选择margin-top/bottom, 再此Jorux建议你尽量使用padding-top/bottom来达到你的目的, 这是因为css中存在Collapsing margins(折叠的margins)的现象.
Collapsing margins: margins折叠现象只存在于临近或有从属关系的元素, 垂直方向的margin中. 文字说明可能让人费解, 下面用一个例子说明margin-collapsing现象.
例: 在html文件的<body></body>之间写入如下代码:
<div id=”ID1″>
<h1 id=”ID2″>Margins of ID1 and ID2 collapse vertically.<br/>元素ID1与ID2的margins在垂直方向折叠.</h1>
</div>
在与其外联的css文件中写入:
* {
padding:0;
margin:0;
}
#ID1 {
color: #FFF;
margin-top: 10px;
margin-bottom: 10px;
}
#ID2 {
font: normal 14px/1.5 Verdana, sans-serif;
margin-top: 30px;
margin-bottom: 30px;
border: 1px solid #F00;
}
代码解释:
1. 在html写入的代码表示, 在html中插入id分别为ID1和ID2的两个块级元素div, h1;
2. *{padding:0; margin:0;}: 使浏览器默认的元素padding和margin值均归零;
3. #ID1{…}: 使id为ID1的元素div的背景颜色为#333, 字体颜色为#FFF, margin-top/bottom为10px;
4. #ID2{…}: 使id为ID2的元素h1的字体大小为14px, verdana字体, 行高为字体高的150%, 正常粗细. margin-top/bottom为30px, 边框为1px宽, 红色实线.
依据以上解释, 我们应该得到如下效果(Fig. 3):

即ID1的margin-top/bottom=ab=ef=10px;
ID2的margin-top/bottom=bc=de=30px;
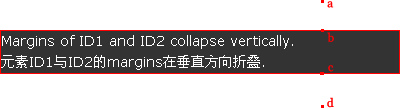
但用浏览器打开html文件, 却得到Example4的效果, 如下图(Fig. 4):

即ab=cd=30px, ID1的margin-top/bottom=10px被折叠了, 而且ID1应有的margin黑色背景也一同被折叠消失了.
为什么会折叠: 造成以上现象的原因是, 我们在css中并没有声明id为ID1的元素div的height(高), 因此它的高便被设为auto(自动)了. 一旦其值被设为auto, 那么浏览器就会认为它的高为子元素ID2的border-top到border-bottom之间的距离, 即Fig. 4中bc的长度, 所以子元素ID2的margin-top/bottom(30px)就伸出到了父元素ID1之外, 出现了Fig. 4中ab与cd之间的空白区域. 因此父元素ID1的margin-top/bottom因子元素的”红杏出墙”而被折叠消失了.
如何解决折叠问题: 可能大家最初想到的办法就是根据折叠发生的原因—auto, 来解决问题. 但是, 在实际操作中, 某些元素如div, h1, p等, 我们是不可能预先知道它的高是多少的, 因此在css文件中是不能常规通过声明元素的高来解决折叠问题.
我们需要在css文件中加入如下代码(红色部分):
#ID1 {
color: #FFF;
margin-top: 10px;
margin-bottom: 10px;
padding-top:1px;
padding-bottom:1px;
}
或是:
#ID1 {
color: #FFF;
margin-top: 10px;
margin-bottom: 10px;
border-top:1px solid #333;
border-bottom:1px solid #333;
CSS中padding、margin两个重要属性的详细介绍及举例说明的更多相关文章
- CSS中 Padding和Margin两个属性的详细介绍和举例说明
代码示例: <!doctype html> <html lang="en"> <head> <meta charset="UTF ...
- 【转】图解CSS的padding,margin,border属性(详细介绍及举例说明)
W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落.列表.标题.图片以及层.盒模型主要定义四个区域:内容(content).边框距(p ...
- [转]图解CSS的padding,margin,border属性(详细介绍及举例说明)
图解CSS的padding,margin,border属性 W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落.列表.标题.图片以及层 ...
- 图解CSS的padding,margin,border属性(详细介绍及举例说明)
图解CSS的padding,margin,border属性 W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落.列表.标题.图片以及层 ...
- 深入理解css中的margin属性
深入理解css中的margin属性 之前我一直认为margin属性是一个非常简单的属性,但是最近做项目时遇到了一些问题,才发现margin属性还是有一些“坑”的,下面我会介绍margin的基本知识以及 ...
- CSS中padding和margin以及用法
CSS中padding与margin 1.padding:内边距,表示控件内容相对于边缘的距离. 2.margin:外边距,表示控件边缘相对于父空间的边缘. 参考:http://www.studyof ...
- 解说css中的margin属性缩写方式
<html> <body> <div style="border: 1px solid red;"> <div style="b ...
- 深入理解CSS中的margin
1.css margin可以改变容器的尺寸 元素尺寸 可视尺寸--标准盒子模型中盒子的宽度是不包括margin值的,clientWidth 占据尺寸--包括margin的宽度 outWidth不在标准 ...
- CSS中上下margin的传递和折叠
CSS中上下margin的传递和折叠 1.上下margin传递 1.1.margin-top传递 为什么会产生上边距传递? 块级元素的顶部线和父元素的顶部线重叠,那么这个块级元素的margin-top ...
随机推荐
- 【245】◀▶IEW-Unit10
Unit 10 Censorship 1. Model1题目及范文分析 Some parents believe that there is no harm in allowing their chi ...
- ie8兼容rgba的方法
现在做个网页还得考虑ie8,只想说:尼玛! 但是没办法,屈于淫威也得弄. 首先说下rgba的含义吧,rgba,r代表red,g代表green,b代表blue,a代表透明度. filter:progid ...
- editplus怎么在前后插入字符
快捷键:ctrl+h 未编辑之前: 源: 一:行首批量添加 查找"^" 替换为“我是行首aaa” 二: 行尾批量添加 查找"\n" 替换为“'bbb我是 ...
- 打包python文件为exe文件(PyInstaller工具使用方法)
最近做的新浪微博爬虫程序,打算打包成.exe软件以方便使用,网上找到一个很好的打包工具pyinstaller,这里记录一下打包的方法. 一.下载pyinstaller 我使用的版本为PyInstall ...
- strlen细节以及sizeof细节
strlen细节以及sizeof细节前者会忽略结束符号,后者不会忽略结束符
- http verbs--Method Definitions
http://www.w3.org/Protocols/rfc2616/rfc2616-sec9.html part of Hypertext Transfer Protocol -- HTTP/1. ...
- 由一次动态改变font-size的大小引申的一系列困惑补录
以下结论如有错误,欢迎指正 在切入正题之前,先了解下window 和document这两个大对象 我们熟知 JavaScript的组成如下图所示: window对象和document对象分别属于哪个分 ...
- 伪类选择器 :nth-child(even) :nth-child(odd) :nth-of-type
属性 描述 CSS :active 向被激活的元素添加样式. 1 :focus 向拥有键盘输入焦点的元素添加样式. 2 :hover 当鼠标悬浮在元素上方时,向元素添加样式. 1 :link 向未被访 ...
- poj1088滑雪最短路径
滑雪 Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 97281 Accepted: 36886 Description ...
- Tyvj2017清北冬令营入学测试
P4744 A's problem(a) 时间: 1000ms / 空间: 655360KiB / Java类名: Main 背景 冬令营入学测试题,每三天结算一次成绩.参与享优惠 描述 这是一道有背 ...
