prop()方法和attr()方法以及区别
prop()方法:
prop() 方法设置或返回被选元素的属性和值。
当该方法用于返回属性值时,则返回第一个匹配元素的值。
当该方法用于设置属性值时,则为匹配元素集合设置一个或多个属性/值对。
注意:prop() 方法应该用于检索属性值,例如 DOM 属性(如 selectedIndex, tagName, nodeName, nodeType, ownerDocument, defaultChecked, 和 defaultSelected)。
提示:如需检索 HTML 属性,请使用 attr() 方法代替。
提示:如需移除属性,请使用 removeProp() 方法。
attr()方法:
attr() 方法设置或返回被选元素的属性和值。
当该方法用于返回属性值,则返回第一个匹配元素的值。
当该方法用于设置属性值,则为匹配元素设置一个或多个属性/值对。
======================================================================
jquery中attr和prop的区别
在高版本的jquery引入prop方法后,什么时候该用prop?什么时候用attr?它们两个之间有什么区别?这些问题就出现了。
关于它们两个的区别,网上的答案很多。这里谈谈我的心得,我的心得很简单:
● 对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。
● 对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法。
举几个例子来说明 就知道了。
<a href="http://www.baidu.com" target="_self" class="btn">百度</a>
这个例子里<a>元素的DOM属性有“href、target和class",这些属性就是<a>元素本身就带有的属性,也是W3C标准里就包含有这几个属性,或者说在IDE里能够智能提示出的属性,这些就叫做固有属性。处理这些属性时,建议使用prop方法。
<a href="#" id="link1" action="delete">删除</a>
这个例子里<a>元素的DOM属性有“href、id和action”,很明显,前两个是固有属性,而后面一个“action”属性是我们自己自定义上去的,<a>元素本身是没有这个属性的。这种就是自定义的DOM属性。处理这些属性时,建议使用attr方法。使用prop方法取值和设置属性值时,都会返回undefined值。
示例:
<body>
<div class="testpropclassval" id="testpropidval" prop-id="propid01" attr-id="attrid02"></div>
<script type="text/javascript" src="../js/jquery/jquery-1.11.3.min.js" ></script>
<script type="text/javascript">
$(function(){
var px = $("div").prop("class");
var py = $("div").prop("id");
var pz = $("div").prop("prop-id");
console.log(px);
console.log(py);
console.log(pz); var ax = $("div").attr("class");
var ay = $("div").attr("id");
var az = $("div").attr("prop-id");
var aw = $("div").attr("attr-id");
console.log(ax);
console.log(ay);
console.log(az);
console.log(aw);
});
</script>
</body>
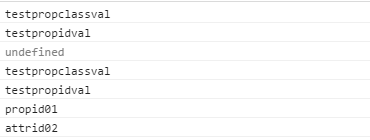
输出为:

===================================================================
再一个例子:
<input id="chk1" type="checkbox" />是否可见
<input id="chk2" type="checkbox" checked="checked" />是否可见
像checkbox,radio和select这样的元素,选中属性对应“checked”和“selected”,这些也属于固有属性,因此需要使用prop方法去操作才能获得正确的结果。
$("#chk1").prop("checked") == false
$("#chk2").prop("checked") == true
如果上面使用attr方法,则会出现:
$("#chk1").attr("checked") == undefined
$("#chk2").attr("checked") == "checked"
code:
<body>
<input id="chk1" type="checkbox" />
<input id="chk2" type="checkbox" checked="checked" />
<script type="text/javascript" src="../js/jquery/jquery-1.11.3.min.js" ></script>
<script type="text/javascript">
$(function(){
console.log($("#chk1").prop("checked"));
console.log($("#chk2").prop("checked")); console.log($("#chk1").attr("checked"));
console.log($("#chk2").attr("checked"));
});
</script>
</body>
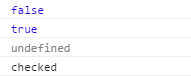
结果如下图:

------------------------------------------------------------------------------------------------------------------------
总结:
根据官方的建议:具有 true 和 false 两个属性的属性,如 checked, selected 或者 disabled 使用prop(),其他的使用 attr()。
<body>
<input id="chk1" type="checkbox" />
<input id="chk2" type="checkbox" checked="checked" disabled="disabled" />
<script type="text/javascript" src="../js/jquery/jquery-1.11.3.min.js" ></script>
<script type="text/javascript">
$(function(){
console.log($("#chk1").prop("checked"));
console.log($("#chk2").prop("checked")); console.log($("#chk1").prop("disabled"));
console.log($("#chk2").prop("disabled")); console.log($("#chk1").attr("checked"));
console.log($("#chk2").attr("checked"));
});
</script>
</body>

prop()方法和attr()方法以及区别的更多相关文章
- jquery中prop()方法和attr()方法的区别
最近在用jquery的时候遇到一个问题,那就是attr()方法,发现这个方法有时候使用会有一些说不出原因的问题.翻翻自己之前笔记发现,还有个函数prop(). 这两个函数都可以用来获取属性. jque ...
- jquery中prop()方法和attr()方法的区别浅析
官方例举的例子感觉和attr()差不多,也不知道有什么区别,既然有了prop()这个新方法,不可能没用吧,那什么时候该用attr(),什么时候该用prop()呢 jquery1.6中新加了一个方法pr ...
- jquery中prop()方法和attr()方法的区别(转)
jquery1.6中新加了一个方法prop(),一直没用过它,官方解释只有一句话:获取在匹配的元素集中的第一个元素的属性值. 官方例举的例子感觉和attr()差不多,也不知道有什么区别,既然有了pro ...
- query中prop()方法和attr()方法的区别
query1.6中新加了一个方法prop(),一直没用过它,官方解释只有一句话:获取在匹配的元素集中的第一个元素的属性值. 官方例举的例子感觉和attr()差不多,也不知道有什么区别,既然有了prop ...
- jquery中prop()方法和attr()方法
接着上一篇笔记的疑惑,找了下prop()方法和attr()方法的区别. 原来query1.6中新加了一个方法prop(),一直没用过它,官方解释只有一句话:获取在匹配的元素集中的第一个元素的属性值. ...
- ThinkPHP的D方法和M方法的区别
M方法和D方法的区别 ThinkPHP 中M方法和D方法都用于实例化一个模型类,M方法 用于高效实例化一个基础模型类,而 D方法 用于实例化一个用户定义模型类. 使用M方法 如果是如下情况,请考虑使用 ...
- M方法和D方法的区别
M方法和D方法的区别 ThinkPHP 中M方法和D方法都用于实例化一个模型类,M方法 用于高效实例化一个基础模型类,而 D方法 用于实例化一个用户定义模型类. 使用M方法 如果是如下情况,请考虑使用 ...
- JAVA反射中的getFields()方法和getDeclaredFields ()方法的区别
JAVA反射中的getFields()方法和getDeclaredFields ()方法的区别 关于获取类的字段有两种方式:getFields()和getDeclaredFields().我们先来 ...
- Exception 的 toString() 方法和 getMessage() 方法的区别
Exception 的 toString() 方法和 getMessage() 方法的区别: 在开发的过程中打印错误日志时尽量使用e.toString() 方法, 因为当错误为空指针时 e.getMe ...
随机推荐
- Ionic2 调用自定义插件之研究
cordova机制我在此就不提了,我们使用Typescript调用cordova plugin就如同调用第三方库是一个道理,那么这里就少不了书写declare文件,下面我就把几种封装调用的几种方式介绍 ...
- 糗事百科python爬虫
# -*- coding: utf-8 -*- #coding=utf-8 import urllib import urllib2 import re import thread import ti ...
- MFC 对话框阴影效果
在 OnInitDialog(Cdialog)里面添加 SetClassLong(this->m_hWnd, GCL_STYLE, GetClassLong(this->m_hWnd, G ...
- Python之数据结构:字符串
一.字符串类型 1.普通字符串 s1='abef\neiwo' print s1 print type(s1) 结果: abef eiwo <type 'str'> 2.原始字符串 s2= ...
- Spring MVC @PathVariable 特殊字符
1.问题 SpringMVC项目中通过下面的URL进行GET请求.当version有多个小数点的时候.如version为1.0.1008.后台通过@PathVariable来获取version等于1. ...
- 洛谷[P3622] 动物园
状压DP 发现本题中,每个小朋友是否高兴仅取决于其后五个动物的情况,我们可以用状压DP解决本题 首先已处理 num[i][s] 表示对于位置 i ,状态为 s 时有多少在 s 的同学满意 转移方程很好 ...
- js属性prototype的使用
类似于一个构造化的类,使用prototype属性定义方法 <script> function Person(name) { this.name = name; alert(this.nam ...
- 【原创】打开Excel时提示"您尝试打开的文件**.xls的格式与文件扩展名指定的格式不一致"
问题描述: 系统安装了WPS时,Analyzer导出excel时候,会提示"您尝试打开的文件**.xls的格式与文件扩展名指定的格式不一致",这是Excel的安全问题, ...
- [Python Debug] How to install external python package? MAC系统下的xgboost安装
从昨天晚上开始安装xgboost,经历了各种稀奇古怪的错误,终于现在程序可以跑起来了.整个过程对python编译环境,路径设置,package安装方法有了一定了解,当然还有一些疑惑,所以姑且做个记录. ...
- 转:Maven项目中获取classpath和资源文件的路径
假设资源文件放在maven工程的 src/main/resources 资源文件夹下,源码文件放在 src/main/java/下, 那么java文件夹和resources文件夹在运行时就是class ...
